Z tego przewodnika dowiesz się, jakie typowe błędy związane z kartami mogą wystąpić i jak je naprawić.
Użyj narzędzia do tworzenia kart, aby projektować i wyświetlać podgląd wiadomości oraz interfejsów użytkownika aplikacji Google Chat:
Otwórz narzędzie do tworzenia kartJak wyświetlane są błędy kart
Błędy kart mogą się objawiać na kilka sposobów:
- Część karty, np. widżet lub komponent, nie wyświetla się lub renderuje w nieoczekiwany sposób.
- Cała karta się nie wyświetla.
- Okno zamyka się, nie otwiera lub nie wczytuje.
Jeśli zauważysz takie zachowanie, oznacza to, że wystąpił błąd na karcie aplikacji.
Przykładowa działająca karta z komunikatem i oknem dialogowym bez błędów
Zanim przeanalizujesz przykłady błędnych kart, najpierw zapoznaj się z tym działającym komunikatem karty i oknem. Aby zilustrować każdy przykładowy błąd i sposób jego naprawienia, zmodyfikowaliśmy kod JSON tej karty, wprowadzając błędy.
komunikat na karcie bez błędów.
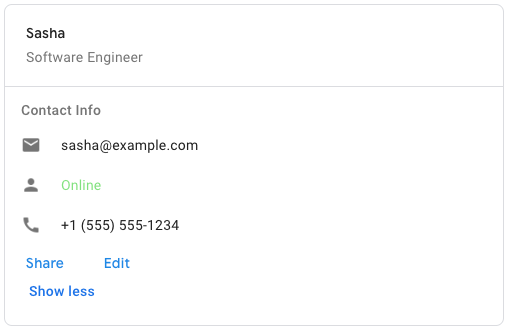
Oto działająca, bezbłędna wiadomość z kartą zawierająca informacje kontaktowe, która ma nagłówek, sekcje i widżety, takie jak tekst dekoracyjny i przyciski:
Dialog bez błędów
Oto działające, bezbłędne okno, które tworzy kontakt, zbierając informacje od użytkowników. Zawiera stopkę oraz edytowalne widżety, takie jak pole wpisywania tekstu, przełączniki i przyciski:
Błąd: część karty się nie wyświetla
Czasami karty są renderowane, ale część karty, która powinna być widoczna, nie pojawia się. Przyczyny mogą być następujące:
- Brak wymaganego pola JSON.
- W polu JSON występuje błąd ortograficzny lub nieprawidłowe użycie wielkich liter.
Przyczyna: brak wymaganego pola JSON
W tym przykładzie błędu brakuje wymaganego pola JSON, title. W rezultacie karta jest renderowana, ale nie wyświetlają się jej elementy, które powinny być widoczne. Trudno przewidzieć, jak karty będą renderowane, gdy pominięte zostaną wymagane pola.
Aby usunąć ten błąd, dodaj wymagane pole JSON, w tym przykładzie title.
Aby dowiedzieć się, czy pole JSON jest wymagane, zapoznaj się z dokumentacją referencyjną dotyczącą kart w wersji 2. W tym przykładzie zapoznaj się z opisem pola title na stronie CardHeader.
Poniżej przedstawiamy dwa przykłady:
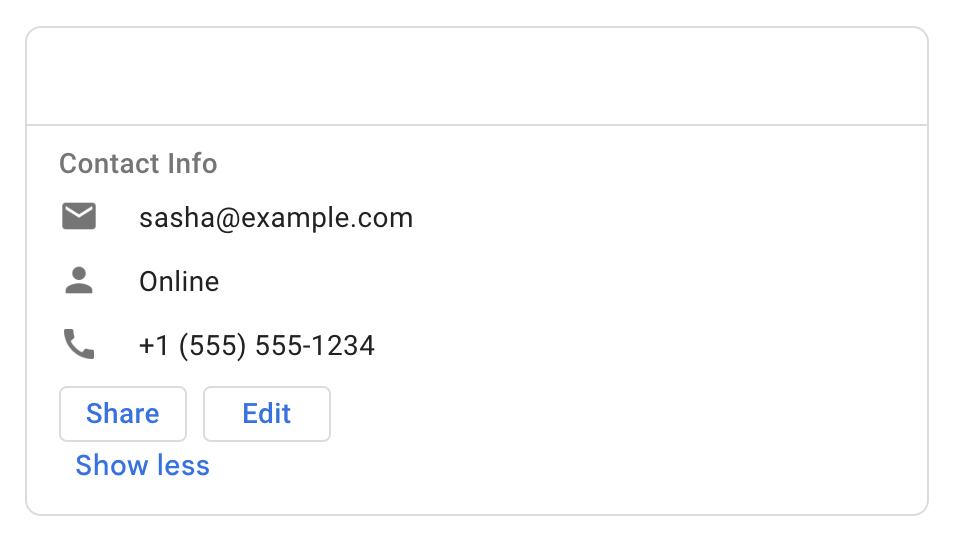
Przykład 1. Określenie subtitle, ale pominięcie wymaganego title powoduje, że cały nagłówek jest pusty:

title.Wyświetlanie fragmentu kodu JSON błędnej karty
Błąd: w dokumencie header brakuje wymaganego pola title.
. . . "header": { "subtitle": "Software Engineer" } . . .
Wyświetl prawidłowy fragment kodu JSON karty
Naprawiono: wymagane pole title jest częścią specyfikacji header.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
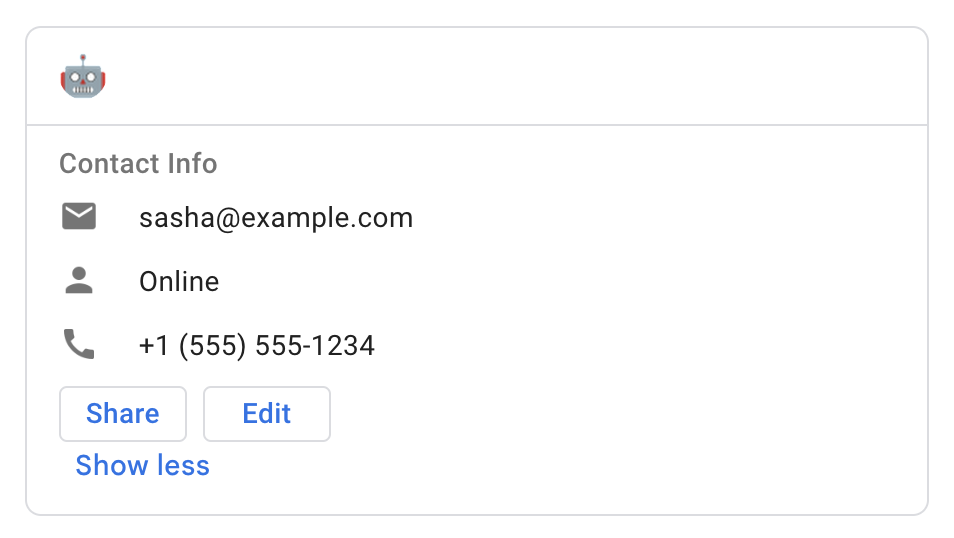
Przykład 2. Określenie wartości subtitle, imageUrl, imageType i imageAltText, ale pominięcie wymaganego elementu title powoduje, że obraz jest renderowany zgodnie z oczekiwaniami, ale nie napis:

title, ale obraz jest renderowany zgodnie z oczekiwaniami.Wyświetlanie fragmentu kodu JSON błędnej karty
Błąd: w dokumencie header brakuje wymaganego pola title.
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Wyświetl prawidłowy fragment kodu JSON karty
Naprawiono: wymagane pole title jest częścią specyfikacji header.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Przyczyna: nieprawidłowa pisownia lub wielkie litery w pliku JSON
W tym przykładzie błędu plik JSON karty zawiera wszystkie wymagane pola, ale jedno z nich, imageUrl, jest nieprawidłowo zapisane wielkimi literami jako imageURL (wielka litera R wielka litera L), co powoduje błąd: obraz, do którego odwołuje się to pole, nie jest renderowany.
Aby naprawić ten i inne podobne błędy, użyj prawidłowego formatowania JSON. W tym przypadku prawidłowa odpowiedź to imageUrl. W razie wątpliwości sprawdź, czy kod JSON karty jest zgodny z dokumentem referencyjnym karty.

title, ale obraz jest renderowany zgodnie z oczekiwaniami.Wyświetlanie fragmentu kodu JSON błędnej karty
Błąd: pole imageURL zawiera nieprawidłowe wielkie litery. Powinien wynosić imageUrl.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Wyświetl prawidłowy fragment kodu JSON karty
Naprawiono: pole imageUrl jest zapisane z właściwą wielkością liter.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Błąd: cała karta się nie wyświetla
Czasami karta może się nie pojawiać. Prawdopodobne przyczyny to:
ButtonListWidżet jest nieprawidłowo określony.CardFixedFooterWidżet ma nieprawidłowo określony przycisk.
Przyczyna: nieprawidłowo określony atrybut buttonList lub cardFixedFooter
Jeśli komunikat na karcie lub w oknie zawiera nieprawidłowo określony widżet ButtonList lub widżet CardFixedFooter z nieprawidłowo określonymi przyciskami, cała karta nie jest wyświetlana i nic nie pojawia się na jej miejscu. Nieprawidłowe specyfikacje mogą obejmować brakujące pola, pola z błędną pisownią lub wielkością liter albo nieprawidłowo sformatowany plik JSON, np. brakujący przecinek, cudzysłów lub nawias klamrowy.
Aby naprawić ten błąd, sprawdź, czy obiekt JSON karty jest zgodny z dokumentem referencyjnym card. W szczególności porównaj widżety ButtonList z ButtonListprzewodnikiem po widżetach.
Przykład: w ButtonList przewodniku po widżetach przekazanie niekompletnego działania onClick w pierwszym przycisku uniemożliwia wyrenderowanie całej karty.
Wyświetlanie błędnego fragmentu kodu JSON karty
Błąd: w obiekcie onClick nie określono żadnych pól, więc cała karta się nie wyświetla.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Wyświetlanie prawidłowego fragmentu kodu JSON karty
Rozwiązano problem: obiekt onClick ma teraz pole openLink, więc karta wyświetla się zgodnie z oczekiwaniami.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Błąd: okno zamyka się, zawiesza lub nie otwiera
Jeśli okno zamyka się niespodziewanie, nie wczytuje się lub nie otwiera, prawdopodobną przyczyną jest problem z interfejsem karty.
Oto najczęstsze przyczyny:
CardFixedFooterWidżet nie maprimaryButton.- Przycisk w
CardFixedFooterwidżecie nie ma działaniaonClicklub jego działanieonClickjest określone nieprawidłowo. - W
TextInputwidżecie brakuje polaname.
Przyczyna: CardFixedFooter nie ma primaryButton
W oknach z CardFixedFooter widżetem musisz określić primaryButton z tekstem i kolorem. Jeśli pominiesz wartość primaryButton lub ustawisz ją nieprawidłowo, całe okno dialogowe nie będzie się wyświetlać.
Aby naprawić ten błąd, upewnij się, że widżet CardFixedFooter zawiera prawidłowo określony element primaryButton.
Wyświetlanie błędnego fragmentu kodu JSON karty
Błąd: w obiekcie fixedFooter nie określono pola primaryButton, co powoduje, że okno nie może się wczytać ani otworzyć.
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Wyświetlanie prawidłowego fragmentu kodu JSON karty
Naprawiono: w fixedFooter określono teraz pole primaryButton, więc okno działa zgodnie z oczekiwaniami.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Przyczyna: nieprawidłowe ustawienie onClick w FixedFooter
W oknach dialogowych z CardFixedFooter widżetem nieprawidłowe określenie ustawienia onClick na dowolnym przycisku lub jego pominięcie powoduje zamknięcie okna dialogowego, brak możliwości jego wczytania lub otwarcia.
Aby naprawić ten błąd, sprawdź, czy każdy przycisk zawiera prawidłowo określone ustawienie onClick.
Wyświetlanie błędnego fragmentu kodu JSON karty
Błąd: obiekt primaryButton zawiera pole onClick z błędnie napisaną tablicą „parameters”, co powoduje, że okno nie wczytuje się lub nie otwiera.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Wyświetlanie prawidłowego fragmentu kodu JSON karty
Naprawiono: obiekt primaryButton ma pole onClick z poprawnie napisaną tablicą „parameters”, więc okno działa zgodnie z oczekiwaniami.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Przyczyna: TextInput nie ma name
Jeśli okno zawiera TextInputwidżet, który wyklucza pole name, okno nie działa zgodnie z oczekiwaniami. Może się zamknąć, otworzyć, ale nie wczytać lub w ogóle się nie otworzyć.
Aby naprawić ten błąd, sprawdź, czy każdy widżet TextInput zawiera odpowiednie pole name. Upewnij się, że każde pole name na karcie jest unikalne.
Wyświetlanie błędnego fragmentu kodu JSON karty
Błąd: w obiekcie textInput nie określono pola name, co powoduje zamknięcie okna, brak możliwości jego wczytania lub otwarcia.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
Wyświetlanie prawidłowego fragmentu kodu JSON karty
Naprawiono: w textInput określono teraz pole name, więc okno działa zgodnie z oczekiwaniami.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
Działania otwierania, przesyłania i anulowania okien dialogowych nie działają w przypadku asynchronicznej architektury aplikacji
Jeśli aplikacja do obsługi czatu zwraca komunikat o błędzieCould not load dialog. Invalid response returned by bot. podczas pracy z oknami dialogowymi, może to być spowodowane tym, że aplikacja korzysta z asynchronicznej architektury, takiej jak Cloud Pub/Sub lub metoda interfejsu API Create Message.
Otwarcie, przesłanie lub anulowanie okna wymaga synchronicznej odpowiedzi z aplikacji Google Chat z DialogEventType.
Dlatego okna nie są obsługiwane przez aplikacje zbudowane z użyciem architektury asynchronicznej.
Aby obejść ten problem, użyj wiadomości na karcie zamiast okna.
Inne błędy dotyczące kart i okien dialogowych
Jeśli poprawki opisane na tej stronie nie rozwiążą problemu z kartą w Twojej aplikacji, sprawdź dzienniki błędów aplikacji. Wysyłanie zapytań do dzienników może pomóc w znalezieniu błędów w kodzie JSON karty lub w kodzie aplikacji. Dzienniki zawierają opisowe komunikaty o błędach, które pomagają je naprawić.
Powiązane artykuły
Pomoc dotyczącą naprawiania błędów aplikacji Google Chat znajdziesz w artykułach Rozwiązywanie problemów z aplikacją Google Chat i ich naprawianie i Debugowanie aplikacji Google Chat.
