এই নির্দেশিকাটি সাধারণ কার্ড -সম্পর্কিত ত্রুটিগুলি বর্ণনা করে যা আপনি সম্মুখীন হতে পারেন এবং কীভাবে সেগুলি ঠিক করবেন৷
চ্যাট অ্যাপের জন্য মেসেজিং এবং ইউজার ইন্টারফেস ডিজাইন ও প্রিভিউ করতে কার্ড বিল্ডার ব্যবহার করুন:
কার্ড বিল্ডার খুলুনকার্ডের ত্রুটিগুলি কীভাবে প্রদর্শিত হয়
কার্ডের ত্রুটি বিভিন্ন উপায়ে প্রকাশ পায়:
- একটি কার্ডের অংশ, যেমন একটি উইজেট বা উপাদান, অপ্রত্যাশিত উপায়ে প্রদর্শিত বা রেন্ডার হয় না।
- পুরো কার্ডটি দেখা যাচ্ছে না।
- একটি ডায়ালগ বন্ধ হয়, খোলা হয় না বা লোড হয় না।
আপনি যদি এই ধরনের আচরণের সম্মুখীন হন, তাহলে এর মানে হল আপনার অ্যাপের কার্ডে একটি ত্রুটি আছে।
রেফারেন্সের জন্য: একটি কার্যকরী, ত্রুটি-মুক্ত কার্ড বার্তা এবং ডায়ালগ
ভুল কার্ডের উদাহরণগুলি পরীক্ষা করার আগে, প্রথমে এই কার্যকরী কার্ড বার্তা এবং ডায়ালগটি বিবেচনা করুন। প্রতিটি উদাহরণের ত্রুটি এবং তার সমাধানকে বোঝাতে, এই কার্ডের JSON ত্রুটিগুলি প্রবর্তন করে সংশোধন করা হয়েছে৷
একটি ত্রুটি-মুক্ত কার্ড বার্তা
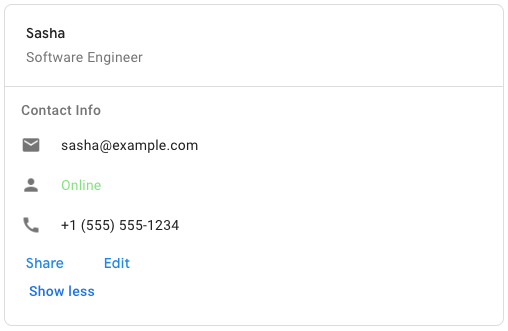
এখানে কর্মক্ষম, ত্রুটি-মুক্ত কার্ড বার্তাটি যোগাযোগের তথ্যের বিশদ বিবরণ যা একটি শিরোনাম, বিভাগ এবং উইজেট যেমন সজ্জিত পাঠ্য এবং বোতামগুলি বৈশিষ্ট্যযুক্ত:
একটি ত্রুটি-মুক্ত ডায়ালগ
এখানে একটি কার্যকরী, ত্রুটি-মুক্ত ডায়ালগ রয়েছে যা ব্যবহারকারীদের কাছ থেকে তথ্য সংগ্রহ করে একটি পরিচিতি তৈরি করে, একটি ফুটার বৈশিষ্ট্যযুক্ত, এবং পাঠ্য ইনপুট এবং সুইচ এবং বোতামগুলির মতো সম্পাদনাযোগ্য উইজেট:
ত্রুটি: একটি কার্ডের অংশ দেখা যাচ্ছে না
কখনও কখনও কার্ড রেন্ডার হয়, কিন্তু একটি কার্ডের অংশ যা আপনি দেখতে আশা করেছিলেন তা প্রদর্শিত হয় না; সম্ভাব্য কারণগুলি হল:
- একটি প্রয়োজনীয় JSON ক্ষেত্র অনুপস্থিত।
- একটি JSON ক্ষেত্র ভুল বানান বা ভুলভাবে বড় করা হয়েছে।
কারণ: একটি প্রয়োজনীয় JSON ক্ষেত্র অনুপস্থিত
এই উদাহরণের ত্রুটিতে, একটি প্রয়োজনীয় JSON ক্ষেত্র, title , অনুপস্থিত। ফলস্বরূপ, কার্ড রেন্ডার হয়, কিন্তু কার্ডের কিছু অংশ যা প্রদর্শিত হবে বলে আশা করা হচ্ছে না। প্রয়োজনীয় ক্ষেত্রগুলি বাদ দিলে কার্ডগুলি কীভাবে রেন্ডার হয় তা অনুমান করা কঠিন হতে পারে।
এই ত্রুটি ঠিক করতে, প্রয়োজনীয় JSON ক্ষেত্র যোগ করুন; এই উদাহরণে, title ।
একটি JSON ক্ষেত্র প্রয়োজন কিনা তা জানতে, কার্ড v2 রেফারেন্স ডকুমেন্টেশন দেখুন। এই উদাহরণে, CardHeader title ক্ষেত্রের বিবরণ পড়ুন।
এখানে দুটি উদাহরণ আছে:
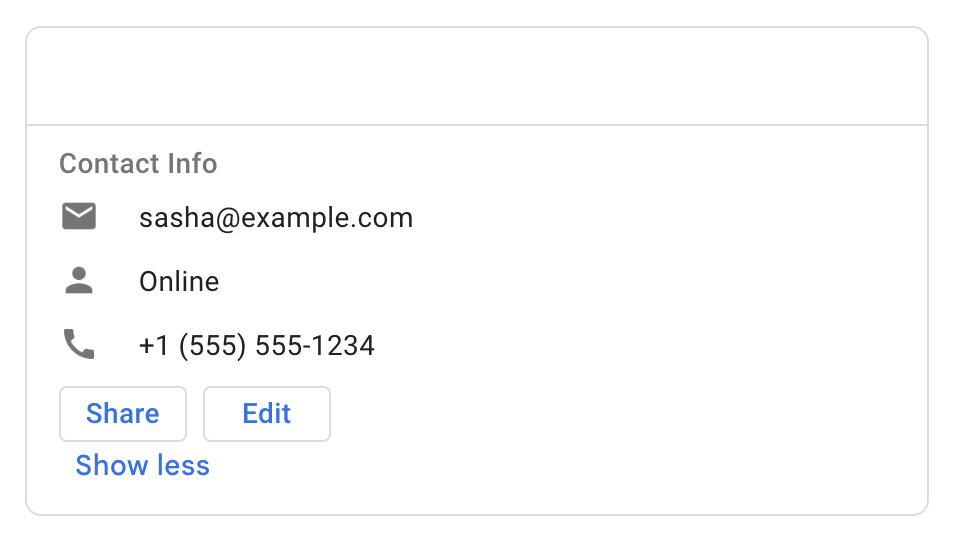
উদাহরণ 1: subtitle নির্দিষ্ট করা কিন্তু প্রয়োজনীয় title বাদ দিলে পুরো শিরোনামটি ফাঁকা দেখায়:

title , অনুপস্থিত। ভুল কার্ড JSON স্নিপেট দেখুন
ত্রুটি: একটি প্রয়োজনীয় ক্ষেত্র, title , header থেকে অনুপস্থিত।
. . . "header": { "subtitle": "Software Engineer" } . . .
সঠিক কার্ড JSON স্নিপেট দেখুন
স্থির: প্রয়োজনীয় ক্ষেত্র, title , header স্পেসিফিকেশনের অংশ।
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
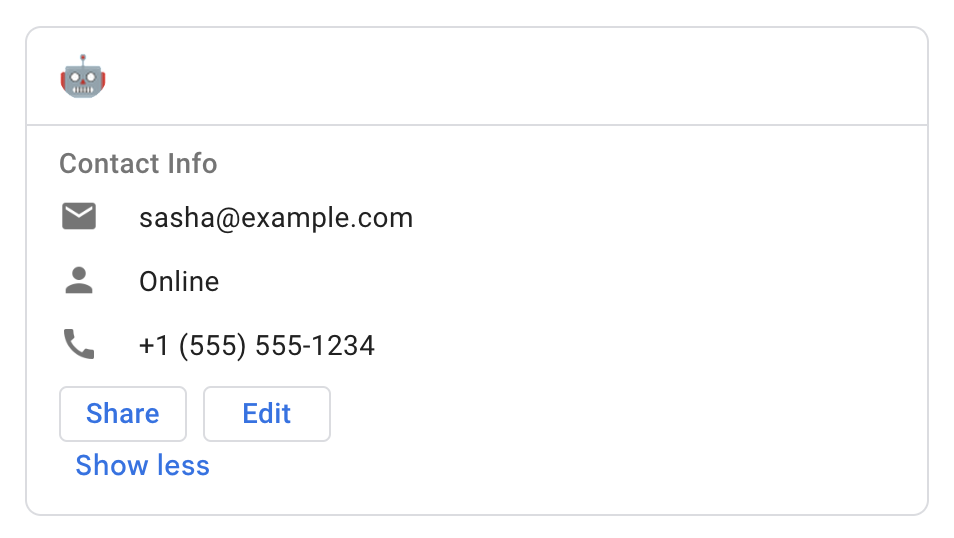
উদাহরণ 2: subtitle , imageUrl , imageType , এবং imageAltText উল্লেখ করা কিন্তু প্রয়োজনীয় title বাদ দিলে ছবিটি প্রত্যাশিতভাবে রেন্ডার হয়, কিন্তু সাবটাইটেল নয়:

title , অনুপস্থিত, কিন্তু চিত্রটি প্রত্যাশিত হিসাবে রেন্ডার হয়। ভুল কার্ড JSON স্নিপেট দেখুন
ত্রুটি: একটি প্রয়োজনীয় ক্ষেত্র, title , header থেকে অনুপস্থিত।
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
সঠিক কার্ড JSON স্নিপেট দেখুন
স্থির: প্রয়োজনীয় ক্ষেত্র, title , header স্পেসিফিকেশনের অংশ।
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
কারণ: ভুল বানান বা বড় বড় JSON
এই উদাহরণের ত্রুটিতে, কার্ড JSON-এ সমস্ত প্রয়োজনীয় ক্ষেত্র রয়েছে, কিন্তু একটি ক্ষেত্র, imageUrl ভুলভাবে imageURL (ক্যাপিটাল R ক্যাপিটাল L ) হিসাবে বড় করা হয়েছে, যা একটি ত্রুটি সৃষ্টি করে: এটি যে ছবিটি নির্দেশ করে তা রেন্ডার করে না।
এই ত্রুটিটি ঠিক করতে এবং এটির মতো অন্যদের জন্য, সঠিক JSON বিন্যাস ব্যবহার করুন৷ এই ক্ষেত্রে, imageUrl সঠিক। সন্দেহ হলে, কার্ড রেফারেন্স নথির বিরুদ্ধে কার্ড JSON চেক করুন।

title , অনুপস্থিত, কিন্তু চিত্রটি প্রত্যাশিত হিসাবে রেন্ডার হয়। ভুল কার্ড JSON স্নিপেট দেখুন
ত্রুটি: ক্ষেত্রের imageURL ভুলভাবে বড় করা হয়েছে। এটি imageUrl হওয়া উচিত।
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
সঠিক কার্ড JSON স্নিপেট দেখুন
স্থির: ক্ষেত্রের imageUrl সঠিকভাবে বড় করা হয়েছে।
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
ত্রুটি: একটি সম্পূর্ণ কার্ড দেখা যাচ্ছে না
কখনও কখনও কার্ড নিজেই প্রদর্শিত হয় না; সম্ভাব্য কারণগুলি হল:
- একটি
ButtonListউইজেট ভুলভাবে নির্দিষ্ট করা হয়েছে। - একটি
CardFixedFooterউইজেটে একটি ভুলভাবে নির্দিষ্ট করা বোতাম রয়েছে৷
কারণ: ভুলভাবে নির্দিষ্ট করা buttonList বা cardFixedFooter
যদি একটি কার্ড বার্তা বা ডায়ালগে একটি ভুলভাবে নির্দিষ্ট করা ButtonList উইজেট বা ভুলভাবে নির্দিষ্ট করা বোতাম সহ একটি CardFixedFooter উইজেট থাকে, তবে পুরো কার্ডটি প্রদর্শিত হয় না এবং তার জায়গায় কিছুই প্রদর্শিত হয় না। ভুল স্পেসিফিকেশনের মধ্যে অনুপস্থিত ক্ষেত্র, ভুল বানান বা বড় হাতের ক্ষেত্র, অথবা অনুপস্থিত কমা, উদ্ধৃতি, বা কোঁকড়া বন্ধনীর মতো অনুপযুক্তভাবে গঠিত JSON অন্তর্ভুক্ত থাকতে পারে।
এই ত্রুটিটি ঠিক করতে, কার্ড রেফারেন্স নথির বিপরীতে কার্ড JSON চেক করুন৷ বিশেষ করে, ButtonList উইজেট গাইডের সাথে যেকোনো ButtonList উইজেট তুলনা করুন।
উদাহরণ: একটি ButtonList উইজেট গাইডে , প্রথম বোতামে একটি অসম্পূর্ণ onClick অ্যাকশন পাস করা পুরো কার্ডটিকে রেন্ডারিং থেকে বাধা দেয়।
ভুল কার্ড JSON স্নিপেট দেখুন
ত্রুটি: onClick অবজেক্টে কোনো ক্ষেত্র নির্দিষ্ট করা নেই, তাই পুরো কার্ডটি দেখা যাচ্ছে না।
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
সঠিক কার্ড JSON স্নিপেট দেখুন
স্থির: onClick অবজেক্টে এখন একটি openLink ক্ষেত্র রয়েছে, তাই কার্ডটি প্রত্যাশিতভাবে প্রদর্শিত হবে।
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
ত্রুটি: একটি ডায়ালগ বন্ধ, স্টল, বা খোলে না৷
যদি একটি ডায়ালগ অপ্রত্যাশিতভাবে বন্ধ হয়ে যায়, লোড হতে ব্যর্থ হয় বা না খোলে, সম্ভাব্য কারণটি তার কার্ড ইন্টারফেসের সাথে একটি সমস্যা।
এই হল সবচেয়ে সাধারণ কারণ:
-
CardFixedFooterউইজেটের কোনোprimaryButtonনেই। -
CardFixedFooterউইজেটের একটি বোতামের কোনোonClickঅ্যাকশন নেই, অথবা এরonClickঅ্যাকশনটি ভুলভাবে নির্দিষ্ট করা হয়েছে। - একটি
TextInputউইজেটে একটিnameক্ষেত্র অনুপস্থিত।
কারণ: CardFixedFooter কোনো primaryButton নেই
একটি CardFixedFooter উইজেটের সাথে ডায়ালগে , পাঠ্য এবং রঙ উভয় সহ একটি primaryButton নির্দিষ্ট করা প্রয়োজন৷ primaryButton বাদ দেওয়া বা এটিকে ভুলভাবে সেট করা সমগ্র ডায়ালগটিকে উপস্থিত হতে বাধা দেয়।
এই ত্রুটিটি ঠিক করতে, নিশ্চিত করুন যে CardFixedFooter উইজেটে একটি সঠিকভাবে নির্দিষ্ট primaryButton অন্তর্ভুক্ত রয়েছে।
ভুল কার্ড JSON স্নিপেট দেখুন
ত্রুটি: fixedFooter অবজেক্টে কোনো primaryButton ক্ষেত্র নির্দিষ্ট করা নেই, যার ফলে ডায়ালগ লোড বা খুলতে ব্যর্থ হয়।
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
সঠিক কার্ড JSON স্নিপেট দেখুন
স্থির: fixedFooter এ এখন একটি primaryButton ক্ষেত্র নির্দিষ্ট করা আছে, তাই ডায়ালগ প্রত্যাশিতভাবে কাজ করে।
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
কারণ: FixedFooter ভুল onClick সেটিং
একটি CardFixedFooter উইজেটের সাথে সংলাপে , যেকোনো বোতামে onClick সেটিং ভুলভাবে উল্লেখ করা, বা এটি বাদ দেওয়া, ডায়ালগটি বন্ধ, লোড হতে ব্যর্থ বা না খোলার কারণ।
এই ত্রুটিটি ঠিক করতে, নিশ্চিত করুন যে প্রতিটি বোতামে একটি সঠিকভাবে নির্দিষ্ট করা onClick সেটিংস অন্তর্ভুক্ত রয়েছে৷
ভুল কার্ড JSON স্নিপেট দেখুন
ত্রুটি: primaryButton অবজেক্টে একটি ভুল বানানযুক্ত `প্যারামিটারস` অ্যারে সহ একটি onClick ক্ষেত্র রয়েছে, যার ফলে ডায়ালগ লোড বা খুলতে ব্যর্থ হয়৷
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
সঠিক কার্ড JSON স্নিপেট দেখুন
স্থির: primaryButton অবজেক্টে একটি সঠিক বানান 'প্যারামিটার' অ্যারে সহ একটি onClick ক্ষেত্র রয়েছে, তাই ডায়ালগটি প্রত্যাশা অনুযায়ী কাজ করে।
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
কারণ: TextInput কোন name নেই
যদি একটি ডায়ালগে একটি TextInput উইজেট থাকে যা name ক্ষেত্রটি বাদ দেয়, ডায়ালগটি প্রত্যাশিতভাবে আচরণ করে না। এটি বন্ধ হতে পারে, খুলতে পারে কিন্তু লোড করতে ব্যর্থ হতে পারে বা খুলতে পারে না।
এই ত্রুটিটি ঠিক করতে, প্রতিটি TextInput উইজেটে একটি উপযুক্ত name ক্ষেত্র রয়েছে তা নিশ্চিত করুন। নিশ্চিত করুন যে কার্ডের প্রতিটি name ক্ষেত্রটি অনন্য।
ভুল কার্ড JSON স্নিপেট দেখুন
ত্রুটি: textInput অবজেক্টের কোনো name ক্ষেত্র নির্দিষ্ট করা নেই, যার ফলে ডায়ালগ বন্ধ হয়, লোড হতে ব্যর্থ হয় বা খুলতে ব্যর্থ হয়।
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
সঠিক কার্ড JSON স্নিপেট দেখুন
স্থির: textInput এখন একটি name ক্ষেত্র নির্দিষ্ট করা আছে, তাই ডায়ালগটি প্রত্যাশিতভাবে কাজ করে।
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
একটি অ্যাসিঙ্ক্রোনাস অ্যাপ আর্কিটেকচারের সাথে ডায়ালগ খুলুন, জমা দিন বা বাতিল করুন অ্যাকশন ব্যর্থ হয়
যদি আপনার চ্যাট অ্যাপটি ত্রুটির বার্তা দেয় Could not load dialog. Invalid response returned by bot. ডায়ালগগুলির সাথে কাজ করার সময়, এটি হতে পারে কারণ আপনার অ্যাপ একটি অ্যাসিঙ্ক্রোনাস আর্কিটেকচার ব্যবহার করে, যেমন Cloud Pub/Sub বা Create Message API পদ্ধতি৷
একটি ডায়ালগ খোলা, জমা দেওয়া বা বাতিল করার জন্য একটি DialogEventType সহ একটি চ্যাট অ্যাপ থেকে একটি সিঙ্ক্রোনাস প্রতিক্রিয়া প্রয়োজন৷ তদনুসারে, ডায়ালগগুলি একটি অ্যাসিঙ্ক্রোনাস আর্কিটেকচারের সাথে নির্মিত অ্যাপ দ্বারা সমর্থিত নয়৷
একটি সমাধান হিসাবে, একটি ডায়ালগের পরিবর্তে একটি কার্ড বার্তা ব্যবহার করার কথা বিবেচনা করুন৷
অন্যান্য কার্ড এবং ডায়ালগ ত্রুটি
যদি এই পৃষ্ঠায় বর্ণিত সংশোধনগুলি আপনার অ্যাপের অভিজ্ঞতার কার্ড-সম্পর্কিত ত্রুটির সমাধান না করে তবে অ্যাপের ত্রুটি লগগুলি জিজ্ঞাসা করুন ৷ লগগুলি জিজ্ঞাসা করা কার্ড JSON বা অ্যাপ কোডে ত্রুটিগুলি খুঁজে পেতে সহায়তা করতে পারে এবং লগগুলিতে বর্ণনামূলক ত্রুটির বার্তাগুলি অন্তর্ভুক্ত থাকে যা আপনাকে সেগুলি ঠিক করতে সহায়তা করে৷
সম্পর্কিত বিষয়
Google Chat অ্যাপের ত্রুটি ঠিক করতে সাহায্যের জন্য, Google Chat অ্যাপ এবং ডিবাগ চ্যাট অ্যাপের সমস্যা সমাধান এবং ঠিক করুন দেখুন।
