In diesem Leitfaden werden häufige Fehler im Zusammenhang mit Karten beschrieben, die auftreten können, und wie Sie sie beheben können.
Mit dem Card Builder können Sie Nachrichten und Benutzeroberflächen für Chat-Apps entwerfen und in der Vorschau ansehen:
Card Builder öffnenSo werden Kartenfehler angezeigt
Kartenfehler können sich auf verschiedene Arten äußern:
- Ein Teil einer Karte, z. B. ein Widget oder eine Komponente, wird nicht angezeigt oder wird auf unerwartete Weise gerendert.
- Die gesamte Karte wird nicht angezeigt.
- Ein Dialogfeld wird geschlossen, nicht geöffnet oder nicht geladen.
Wenn Sie ein solches Verhalten beobachten, liegt ein Fehler mit der Karte Ihrer App vor.
Zur Referenz: eine funktionierende, fehlerfreie Kartenmitteilung und ein funktionierendes, fehlerfreies Dialogfeld
Bevor Sie sich Beispiele für fehlerhafte Karten ansehen, sollten Sie sich zuerst diese funktionierende Kartennachricht und das zugehörige Dialogfeld ansehen. Um jeden Beispielfehler und seine Behebung zu veranschaulichen, wird das JSON dieser Karte durch Einfügen von Fehlern geändert.
Eine fehlerfreie Kartenmitteilung
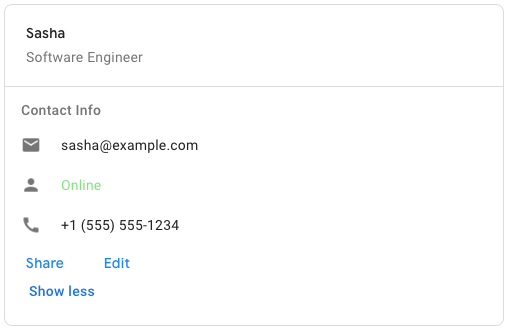
Hier ist die funktionierende, fehlerfreie Kartenmitteilung mit Kontaktdaten, die einen Header, Abschnitte und Widgets wie formatierten Text und Schaltflächen enthält:
Ein fehlerfreier Dialog
Hier sehen Sie den funktionierenden, fehlerfreien Dialog, mit dem ein Kontakt erstellt wird, indem Informationen von Nutzern erfasst werden. Er enthält eine Fußzeile und bearbeitbare Widgets wie Texteingabe, Schalter und Schaltflächen:
Fehler: Ein Teil einer Karte wird nicht angezeigt
Manchmal werden Karten gerendert, aber ein Teil einer Karte, die Sie erwartet haben, wird nicht angezeigt. Die wahrscheinlichen Ursachen sind:
- Ein erforderliches JSON-Feld fehlt.
- Ein JSON-Feld ist falsch geschrieben oder die Groß-/Kleinschreibung ist falsch.
Ursache: Ein erforderliches JSON-Feld fehlt
In diesem Beispiel fehlt ein erforderliches JSON-Feld, nämlich title. Die Karte wird gerendert, aber Teile der Karte, die eigentlich angezeigt werden sollten, werden nicht gerendert. Es kann schwierig sein, vorherzusagen, wie Karten gerendert werden, wenn erforderliche Felder ausgelassen werden.
Um diesen Fehler zu beheben, fügen Sie das erforderliche JSON-Feld hinzu, in diesem Beispiel title.
Ob ein JSON-Feld erforderlich ist, erfahren Sie in der Referenzdokumentation zu Karten V2. In diesem Beispiel beziehen Sie sich auf die Beschreibung des Felds title auf CardHeader.
Hier sind zwei Beispiele:
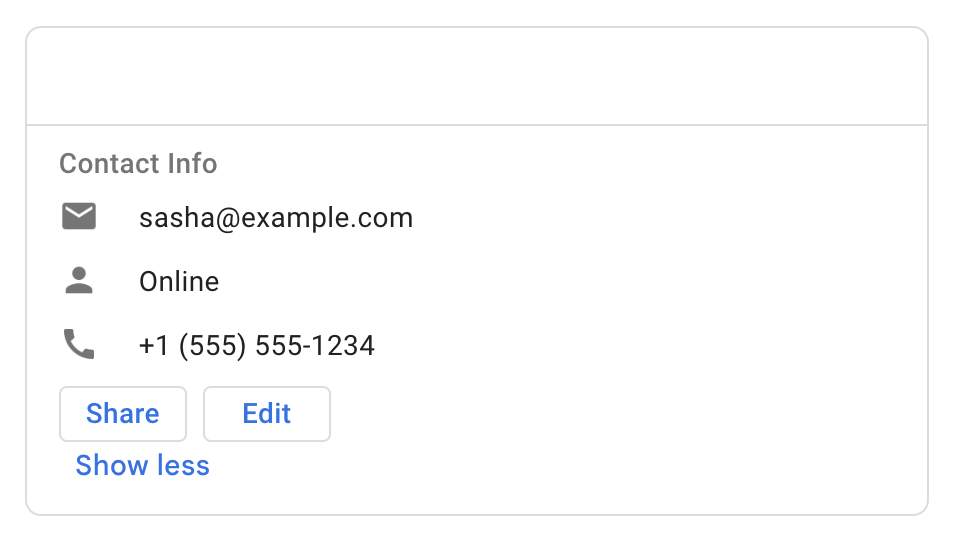
Beispiel 1: Wenn Sie subtitle angeben, aber das erforderliche title weglassen, ist der gesamte Header leer:

title, fehlt.Fehlerhaftes JSON-Snippet für Karte ansehen
Fehler: In header fehlt das Pflichtfeld title.
. . . "header": { "subtitle": "Software Engineer" } . . .
Korrektes JSON-Snippet für Karte ansehen
Behoben: Das erforderliche Feld title ist Teil der header-Spezifikation.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
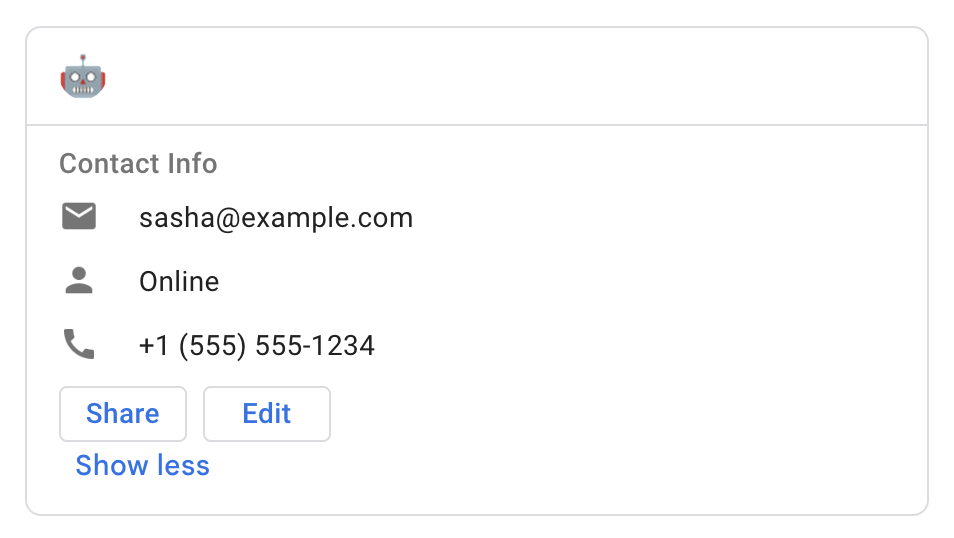
Beispiel 2: Wenn Sie subtitle, imageUrl, imageType und imageAltText angeben, aber das erforderliche title weglassen, wird das Bild wie erwartet gerendert, der Untertitel jedoch nicht:

title, fehlt. Das Bild wird jedoch wie erwartet gerendert.Fehlerhaftes JSON-Snippet für Karte ansehen
Fehler: In header fehlt das Pflichtfeld title.
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Korrektes JSON-Snippet für Karte ansehen
Behoben: Das erforderliche Feld title ist Teil der header-Spezifikation.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Ursache: Falsch geschriebene oder falsch formatierte JSON-Datei
In diesem Beispiel enthält das Karten-JSON alle erforderlichen Felder. Ein Feld, imageUrl, ist jedoch falsch geschrieben: imageURL (großes R, großes L). Das führt zu einem Fehler: Das Bild, auf das verwiesen wird, wird nicht gerendert.
Verwenden Sie die richtige JSON-Formatierung, um diesen und ähnliche Fehler zu beheben. In diesem Fall ist imageUrl korrekt. Im Zweifelsfall sollten Sie das JSON der Karte mit dem Referenzdokument für Karten vergleichen.

title, fehlt. Das Bild wird jedoch wie erwartet gerendert.Fehlerhaftes JSON-Snippet für Karte ansehen
Fehler: Das Feld imageURL ist falsch formatiert. Er sollte imageUrl lauten.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Korrektes JSON-Snippet für Karte ansehen
Behoben: Das Feld imageUrl wird korrekt großgeschrieben.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Fehler: Eine ganze Karte wird nicht angezeigt
Manchmal wird die Karte selbst nicht angezeigt. Die wahrscheinlichen Ursachen sind:
- Ein
ButtonList-Widget wurde falsch angegeben. - Für ein
CardFixedFooter-Widget wurde eine Schaltfläche falsch angegeben.
Ursache: buttonList oder cardFixedFooter wurde falsch angegeben.
Wenn eine Kartenmitteilung oder ein Dialogfeld ein falsch angegebenes ButtonList-Widget oder ein CardFixedFooter-Widget mit falsch angegebenen Schaltflächen enthält, wird die gesamte Karte nicht angezeigt und es erscheint nichts an ihrer Stelle. Falsche Spezifikationen können fehlende Felder, falsch geschriebene oder großgeschriebene Felder oder eine falsch strukturierte JSON-Datei sein, z. B. ein fehlendes Komma, Anführungszeichen oder eine geschweifte Klammer.
Prüfen Sie die Karten-JSON anhand des Referenzdokuments für Karten, um diesen Fehler zu beheben. Vergleichen Sie insbesondere alle ButtonList-Widgets mit dem Leitfaden für ButtonList-Widgets.
Beispiel:Wenn Sie in einer ButtonList-Widget-Anleitung eine unvollständige onClick-Aktion im ersten Button übergeben, wird die gesamte Karte nicht gerendert.
Fehlerhaftes JSON-Snippet für Karte ansehen
Fehler: Für das onClick-Objekt sind keine Felder angegeben, daher wird die gesamte Karte nicht angezeigt.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
JSON-Snippet für die richtige Karte ansehen
Behoben: Das onClick-Objekt hat jetzt ein openLink-Feld, sodass die Karte wie erwartet angezeigt wird.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Fehler: Ein Dialogfeld wird geschlossen, bleibt hängen oder wird nicht geöffnet
Wenn sich ein Dialogfeld unerwartet schließt, nicht geladen wird oder sich nicht öffnet, liegt die wahrscheinliche Ursache in der zugehörigen Kartenschnittstelle.
Das kann folgende Gründe haben:
- Das
CardFixedFooter-Widget hat keineprimaryButton. - Eine Schaltfläche im
CardFixedFooter-Widget hat keineonClick-Aktion oder dieonClick-Aktion ist falsch angegeben. - Für ein
TextInput-Widget fehlt das Feldname.
Ursache: CardFixedFooter hat keine primaryButton
In Dialogfeldern mit einem CardFixedFooter-Widget muss ein primaryButton mit Text und Farbe angegeben werden. Wenn Sie primaryButton weglassen oder falsch festlegen, wird das gesamte Dialogfeld nicht angezeigt.
Achten Sie zur Behebung dieses Fehlers darauf, dass das CardFixedFooter-Widget eine korrekt angegebene primaryButton enthält.
Fehlerhaftes JSON-Snippet für Karte ansehen
Fehler: Für das fixedFooter-Objekt ist kein primaryButton-Feld angegeben. Daher kann das Dialogfeld nicht geladen oder geöffnet werden.
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
JSON-Snippet für die richtige Karte ansehen
Behoben: Für fixedFooter ist jetzt ein primaryButton-Feld angegeben, sodass das Dialogfeld wie erwartet funktioniert.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Ursache: Falsche onClick-Einstellung in FixedFooter
In Dialogfeldern mit einem CardFixedFooter-Widget wird die Einstellung onClick für eine beliebige Schaltfläche falsch angegeben oder weggelassen, was dazu führt, dass das Dialogfeld geschlossen wird, nicht geladen wird oder sich nicht öffnet.
Achten Sie darauf, dass für jede Schaltfläche eine korrekt angegebene onClick-Einstellung vorhanden ist, um diesen Fehler zu beheben.
Fehlerhaftes JSON-Snippet für Karte ansehen
Fehler: Das Objekt primaryButton hat ein Feld onClick mit einem falsch geschriebenen „parameters“-Array, was dazu führt, dass das Dialogfeld nicht geladen oder geöffnet werden kann.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
JSON-Snippet für die richtige Karte ansehen
Behoben: Das primaryButton-Objekt hat ein onClick-Feld mit einem korrekt geschriebenen „parameters“-Array, sodass der Dialog wie erwartet funktioniert.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Ursache: TextInput hat keine name
Wenn ein Dialogfeld ein TextInput-Widget enthält, in dem das Feld name ausgeschlossen ist, verhält sich das Dialogfeld nicht wie erwartet. Möglicherweise wird sie geschlossen, geöffnet, aber nicht geladen, oder gar nicht geöffnet.
Achten Sie darauf, dass jedes TextInput-Widget ein entsprechendes name-Feld enthält, um diesen Fehler zu beheben. Achten Sie darauf, dass jedes name-Feld auf der Karte eindeutig ist.
Fehlerhaftes JSON-Snippet für Karte ansehen
Fehler: Für das textInput-Objekt ist kein name-Feld angegeben. Das Dialogfeld wird geschlossen, kann nicht geladen oder nicht geöffnet werden.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
JSON-Snippet für die richtige Karte ansehen
Behoben: Für textInput ist jetzt ein name-Feld angegeben, sodass das Dialogfeld wie erwartet funktioniert.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
Dialogfeld wird geöffnet, Aktionen zum Senden oder Abbrechen schlagen bei einer asynchronen App-Architektur fehl
Wenn Ihre Chat-App bei der Arbeit mit Dialogfeldern die Fehlermeldung Could not load dialog. Invalid response returned by bot. zurückgibt, liegt das möglicherweise daran, dass Ihre App eine asynchrone Architektur wie Cloud Pub/Sub oder die API-Methode Create Message verwendet.
Zum Öffnen, Senden oder Abbrechen eines Dialogfelds ist eine synchrone Antwort von einer Chat-App mit einem DialogEventType erforderlich.
Daher werden Dialogfelder von Apps, die mit einer asynchronen Architektur erstellt wurden, nicht unterstützt.
Als Behelfslösung können Sie anstelle eines Dialogfelds eine Kartenmitteilung verwenden.
Andere Fehler bei Karten und Dialogfeldern
Wenn die auf dieser Seite beschriebenen Korrekturen den kartenbezogenen Fehler in Ihrer App nicht beheben, fragen Sie die Fehlerlogs der App ab. Durch Abfragen der Logs können Sie Fehler im Karten-JSON oder im App-Code finden. Die Logs enthalten aussagekräftige Fehlermeldungen, die Ihnen helfen, die Fehler zu beheben.
Weitere Informationen
Hilfe bei der Behebung von Fehlern in Google Chat-Apps finden Sie unter Fehlerbehebung bei Google Chat-Apps und Chat-Apps debuggen.
