คู่มือนี้จะอธิบายข้อผิดพลาดที่พบบ่อยเกี่ยวกับบัตรที่คุณอาจพบและวิธีแก้ไข
ใช้เครื่องมือสร้างการ์ดเพื่อออกแบบและแสดงตัวอย่างการรับส่งข้อความและอินเทอร์เฟซผู้ใช้สำหรับแอป Chat โดยทำดังนี้
เปิดเครื่องมือสร้างการ์ดลักษณะที่ข้อผิดพลาดของการ์ดปรากฏ
ข้อผิดพลาดเกี่ยวกับบัตรจะแสดงในหลายรูปแบบดังนี้
- ส่วนหนึ่งของการ์ด เช่น วิดเจ็ตหรือคอมโพเนนต์ ไม่ปรากฏหรือแสดงผลในลักษณะที่ไม่คาดคิด
- การ์ดทั้งหมดไม่ปรากฏ
- กล่องโต้ตอบปิด ไม่เปิด หรือไม่โหลด
หากพบพฤติกรรมเช่นนี้ แสดงว่าการ์ดของแอปมีข้อผิดพลาด
สำหรับการอ้างอิง: ข้อความและการ์ดที่ใช้งานได้และไม่มีข้อผิดพลาด
ก่อนที่จะดูตัวอย่างบัตรที่ผิดพลาด โปรดพิจารณาข้อความและกล่องโต้ตอบของบัตรที่ใช้งานได้นี้ก่อน เราจะแก้ไข JSON ของการ์ดนี้โดยการเพิ่มข้อผิดพลาดเพื่อแสดงข้อผิดพลาดแต่ละตัวอย่างและการแก้ไข
ข้อความบัตรที่ไม่มีข้อผิดพลาด
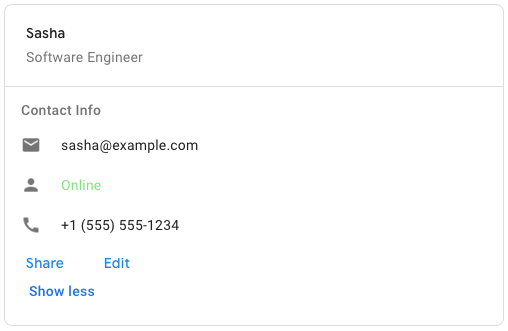
นี่คือข้อความในการ์ดที่ใช้งานได้และไม่มีข้อผิดพลาดซึ่งแสดงรายละเอียดข้อมูลติดต่อที่มี ส่วนหัว ส่วนต่างๆ และวิดเจ็ต เช่น ข้อความและปุ่มที่ตกแต่งแล้ว
กล่องโต้ตอบที่ไม่มีข้อผิดพลาด
นี่คือกล่องโต้ตอบที่ใช้งานได้โดยไม่มีข้อผิดพลาด ซึ่งสร้างรายชื่อติดต่อโดยการรวบรวมข้อมูลจากผู้ใช้ มีส่วนท้าย และวิดเจ็ตที่แก้ไขได้ เช่น ช่องป้อนข้อความ สวิตช์ และปุ่ม
ข้อผิดพลาด: บางส่วนของการ์ดไม่ปรากฏ
บางครั้งการ์ดอาจแสดงผล แต่ส่วนหนึ่งของการ์ดที่คุณคาดว่าจะเห็นไม่ปรากฏขึ้น สาเหตุที่เป็นไปได้มีดังนี้
- ไม่มีข้อมูลในช่อง JSON ที่ต้องกรอก
- สะกดฟิลด์ JSON ผิดหรือใช้อักษรตัวพิมพ์ใหญ่ไม่ถูกต้อง
สาเหตุ: ไม่มีฟิลด์ JSON ที่จำเป็น
ในข้อผิดพลาดตัวอย่างนี้ ไม่มีช่อง JSON ที่ต้องกรอก title ด้วยเหตุนี้ การ์ดจึงแสดงผล แต่ส่วนของการ์ดที่คาดว่าจะปรากฏกลับไม่แสดง การคาดการณ์ว่าการ์ดจะแสดงผลอย่างไรเมื่อละเว้นช่องที่ต้องกรอกอาจเป็นเรื่องยาก
หากต้องการแก้ไขข้อผิดพลาดนี้ ให้เพิ่มฟิลด์ JSON ที่จำเป็น ในตัวอย่างนี้คือ title
หากต้องการดูว่าต้องระบุฟิลด์ JSON หรือไม่ โปรดดูเอกสารอ้างอิงของ Cards v2 ในตัวอย่างนี้ โปรดดูคำอธิบายของช่อง title ใน CardHeader
ต่อไปนี้เป็นตัวอย่างสองตัวอย่าง:
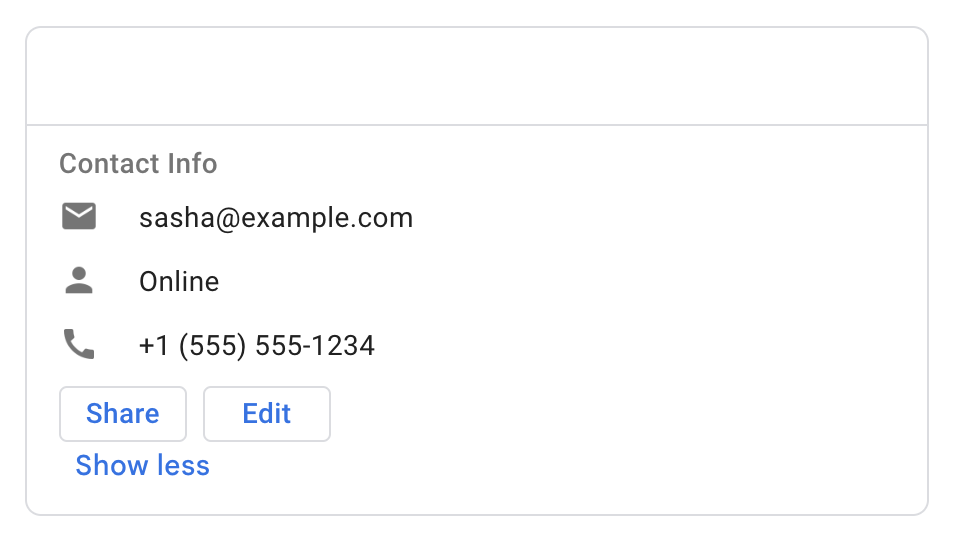
ตัวอย่างที่ 1: การระบุ subtitle แต่ละเว้น title ที่จำเป็นจะทำให้ส่วนหัวทั้งหมดปรากฏเป็นค่าว่าง

titleดูข้อมูลโค้ด JSON ของการ์ดที่ผิดพลาด
ข้อผิดพลาด: ไม่มีช่องที่ต้องระบุ title ใน header
. . . "header": { "subtitle": "Software Engineer" } . . .
ดูข้อมูลโค้ด JSON ของการ์ดที่ถูกต้อง
แก้ไขแล้ว: ช่องที่ต้องระบุ title เป็นส่วนหนึ่งของข้อกำหนด header
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
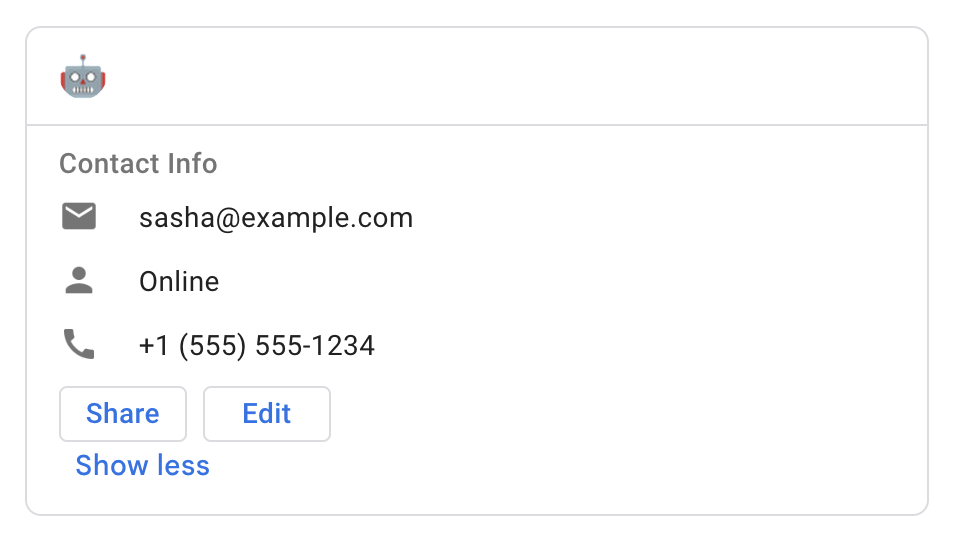
ตัวอย่างที่ 2: การระบุ subtitle, imageUrl, imageType และ imageAltText แต่ละเว้น title ที่จำเป็นจะทำให้รูปภาพแสดงผลตามที่คาดไว้ แต่คำบรรยายแทนเสียงไม่แสดง

title แต่รูปภาพแสดงผลตามที่คาดไว้ดูข้อมูลโค้ด JSON ของการ์ดที่ผิดพลาด
ข้อผิดพลาด: ไม่มีช่องที่ต้องระบุ title ใน header
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
ดูข้อมูลโค้ด JSON ของการ์ดที่ถูกต้อง
แก้ไขแล้ว: ช่องที่ต้องระบุ title เป็นส่วนหนึ่งของข้อกำหนด header
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
สาเหตุ: JSON สะกดหรือใช้อักษรตัวพิมพ์ใหญ่ไม่ถูกต้อง
ในข้อผิดพลาดตัวอย่างนี้ JSON ของการ์ดมีช่องที่จำเป็นทั้งหมด แต่มีช่องหนึ่งคือ imageUrl ที่เขียนเป็นตัวพิมพ์ใหญ่ไม่ถูกต้องเป็น imageURL (R ตัวพิมพ์ใหญ่ L ตัวพิมพ์ใหญ่) ซึ่งทำให้เกิดข้อผิดพลาดคือรูปภาพที่ชี้ไปไม่แสดง
หากต้องการแก้ไขข้อผิดพลาดนี้และข้อผิดพลาดอื่นๆ ที่คล้ายกัน ให้ใช้การจัดรูปแบบ JSON ที่ถูกต้อง ในกรณีนี้ imageUrl ถูกต้อง หากไม่แน่ใจ ให้ตรวจสอบ JSON ของการ์ดกับเอกสารอ้างอิงการ์ด

title แต่รูปภาพแสดงผลตามที่คาดไว้ดูข้อมูลโค้ด JSON ของการ์ดที่ผิดพลาด
ข้อผิดพลาด: ฟิลด์ imageURL ใช้ตัวพิมพ์ใหญ่อย่างไม่ถูกต้อง ควรเป็น imageUrl
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
ดูข้อมูลโค้ด JSON ของการ์ดที่ถูกต้อง
แก้ไขแล้ว: ฟิลด์ imageUrl มีการใช้อักษรตัวพิมพ์ใหญ่อย่างถูกต้อง
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
ข้อผิดพลาด: การ์ดทั้งใบไม่ปรากฏ
บางครั้งการ์ดอาจไม่ปรากฏขึ้น สาเหตุที่เป็นไปได้มีดังนี้
- ระบุวิดเจ็ต
ButtonListไม่ถูกต้อง - วิดเจ็ต
CardFixedFooterมีปุ่มที่ระบุไม่ถูกต้อง
สาเหตุ: ระบุ buttonList หรือ cardFixedFooter ไม่ถูกต้อง
หากข้อความในการ์ดหรือกล่องโต้ตอบมีวิดเจ็ต ButtonList หรือวิดเจ็ต CardFixedFooter ที่ระบุปุ่มไม่ถูกต้อง การ์ดทั้งหมดจะไม่แสดงและจะไม่มีอะไรปรากฏแทน ข้อกำหนดที่ไม่ถูกต้องอาจรวมถึงฟิลด์ที่ขาดหายไป ฟิลด์ที่สะกดหรือใช้อักษรตัวพิมพ์ใหญ่ไม่ถูกต้อง หรือ JSON ที่มีโครงสร้างไม่เหมาะสม เช่น ไม่มีคอมมา เครื่องหมายคำพูด หรือวงเล็บปีกกา
หากต้องการแก้ไขข้อผิดพลาดนี้ ให้ตรวจสอบ JSON ของบัตรกับเอกสารอ้างอิงบัตร โดยเฉพาะอย่างยิ่ง ให้เปรียบเทียบButtonListวิดเจ็ตกับButtonListคู่มือวิดเจ็ต
ตัวอย่าง: ในButtonListวิดเจ็ตไกด์ การส่งการดำเนินการ onClick ที่ไม่สมบูรณ์ในปุ่มแรกจะทำให้การ์ดทั้งใบแสดงผลไม่ได้
ดูข้อมูลโค้ด JSON ของการ์ดที่มีข้อผิดพลาด
ข้อผิดพลาด: ไม่ได้ระบุฟิลด์ของออบเจ็กต์ onClick การ์ดทั้งหมดจึงไม่ปรากฏ
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
ดูข้อมูลโค้ด JSON ของการ์ดที่ถูกต้อง
แก้ไขแล้ว: ตอนนี้ออบเจ็กต์ onClick มีฟิลด์ openLink แล้ว การ์ดจึงปรากฏตามที่คาดไว้
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
ข้อผิดพลาด: กล่องโต้ตอบปิด ค้าง หรือไม่เปิด
หากกล่องโต้ตอบปิดโดยไม่คาดคิด โหลดไม่สำเร็จ หรือไม่เปิดขึ้น สาเหตุที่เป็นไปได้คือปัญหาเกี่ยวกับอินเทอร์เฟซการ์ด
สาเหตุที่พบบ่อยที่สุด ได้แก่
- วิดเจ็ต
CardFixedFooterไม่มีprimaryButton - ปุ่มในวิดเจ็ต
CardFixedFooterไม่มีonClickการดำเนินการ หรือระบุonClickการดำเนินการไม่ถูกต้อง TextInputวิดเจ็ตไม่มีช่องname
สาเหตุ: CardFixedFooter ไม่มี primaryButton
ในกล่องโต้ตอบที่มีวิดเจ็ต CardFixedFooter คุณต้องระบุ primaryButton ทั้งข้อความและสี การละเว้น primaryButton หรือการตั้งค่าที่ไม่ถูกต้องจะทำให้กล่องโต้ตอบทั้งหมดไม่ปรากฏ
หากต้องการแก้ไขข้อผิดพลาดนี้ ให้ตรวจสอบว่าCardFixedFooterวิดเจ็ตมี primaryButton ที่ระบุอย่างถูกต้อง
ดูข้อมูลโค้ด JSON ของการ์ดที่มีข้อผิดพลาด
ข้อผิดพลาด: ไม่ได้ระบุฟิลด์ primaryButton ในออบเจ็กต์ fixedFooter ทำให้โหลดหรือเปิดกล่องโต้ตอบไม่สำเร็จ
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
ดูข้อมูลโค้ด JSON ของการ์ดที่ถูกต้อง
แก้ไขแล้ว: ตอนนี้ fixedFooter มีฟิลด์ primaryButton ที่ระบุไว้แล้ว กล่องโต้ตอบจึงทำงานได้ตามที่คาดไว้
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
สาเหตุ: การตั้งค่า onClick ใน FixedFooter ไม่ถูกต้อง
ในกล่องโต้ตอบที่มีวิดเจ็ต CardFixedFooter การระบุการตั้งค่า onClick ในปุ่มใดๆ อย่างไม่ถูกต้อง หรือการละเว้นการตั้งค่าดังกล่าว ทำให้กล่องโต้ตอบปิด โหลดไม่สำเร็จ หรือเปิดไม่ได้
หากต้องการแก้ไขข้อผิดพลาดนี้ ให้ตรวจสอบว่าแต่ละปุ่มมีการระบุonClickการตั้งค่าอย่างถูกต้อง
ดูข้อมูลโค้ด JSON ของการ์ดที่มีข้อผิดพลาด
ข้อผิดพลาด: ออบเจ็กต์ primaryButton มีฟิลด์ onClick ที่มีอาร์เรย์ `parameters` ที่สะกดผิด ซึ่งทำให้กล่องโต้ตอบโหลดหรือเปิดไม่สำเร็จ
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
ดูข้อมูลโค้ด JSON ของการ์ดที่ถูกต้อง
แก้ไขแล้ว: ออบเจ็กต์ primaryButton มีฟิลด์ onClick ที่มีอาร์เรย์ `parameters` ซึ่งสะกดอย่างถูกต้อง ไดอะล็อกจึงทํางานได้ตามที่คาดไว้
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
สาเหตุ: TextInput ไม่มี name
หากกล่องโต้ตอบมีวิดเจ็ต TextInput ที่ยกเว้นฟิลด์ name กล่องโต้ตอบจะไม่ทํางานตามที่คาดไว้ แอปอาจปิด เปิดแต่โหลดไม่สำเร็จ หรือไม่เปิด
หากต้องการแก้ไขข้อผิดพลาดนี้ ให้ตรวจสอบว่าวิดเจ็ต TextInput แต่ละรายการมีช่อง name ที่เหมาะสม ตรวจสอบว่าฟิลด์ name แต่ละรายการในบัตรไม่ซ้ำกัน
ดูข้อมูลโค้ด JSON ของการ์ดที่มีข้อผิดพลาด
ข้อผิดพลาด: ไม่ได้ระบุฟิลด์ name ในออบเจ็กต์ textInput ทำให้กล่องโต้ตอบปิด โหลดไม่สำเร็จ หรือเปิดไม่สำเร็จ
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
ดูข้อมูลโค้ด JSON ของการ์ดที่ถูกต้อง
แก้ไขแล้ว: ตอนนี้ textInput มีฟิลด์ name ที่ระบุไว้แล้ว กล่องโต้ตอบจึงทำงานได้ตามที่คาดไว้
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
การดำเนินการเปิด ส่ง หรือยกเลิกกล่องโต้ตอบจะล้มเหลวเมื่อใช้สถาปัตยกรรมแอปแบบอะซิงโครนัส
หากแอป Chat แสดงข้อความแสดงข้อผิดพลาด
Could not load dialog. Invalid response returned by bot. ขณะทำงานกับกล่องโต้ตอบ อาจเป็นเพราะแอปของคุณใช้สถาปัตยกรรมแบบไม่พร้อมกัน เช่น Cloud Pub/Sub หรือเมธอด API สร้างข้อความ
การเปิด ส่ง หรือยกเลิกกล่องโต้ตอบต้องมี
การตอบกลับแบบซิงโครนัสจากแอป Chat ที่มี
DialogEventType
ดังนั้น แอปที่สร้างด้วยสถาปัตยกรรมแบบอะซิงโครนัสจึงไม่รองรับกล่องโต้ตอบ
วิธีแก้ปัญหาเบื้องต้นคือ ลองใช้ข้อความการ์ดแทนกล่องโต้ตอบ
ข้อผิดพลาดอื่นๆ เกี่ยวกับการ์ดและกล่องโต้ตอบ
หากการแก้ไขที่อธิบายไว้ในหน้านี้ไม่สามารถแก้ข้อผิดพลาดเกี่ยวกับบัตรที่แอปของคุณพบได้ ให้ค้นหาบันทึกข้อผิดพลาดของแอป การค้นหาบันทึกจะช่วยค้นหาข้อผิดพลาดใน JSON ของการ์ดหรือโค้ดแอปได้ และบันทึกจะมีข้อความแสดงข้อผิดพลาดที่อธิบายไว้เพื่อช่วยคุณแก้ไข
หัวข้อที่เกี่ยวข้อง
หากต้องการความช่วยเหลือในการแก้ไขข้อผิดพลาดของแอป Google Chat โปรดดูแก้ปัญหาและแก้ไขแอป Google Chat และแก้ไขข้อบกพร่องของแอป Chat
