Panduan ini menjelaskan error umum terkait kartu yang mungkin Anda alami, dan cara memperbaikinya.
Gunakan Pembuat Kartu untuk mendesain dan melihat pratinjau pesan dan antarmuka pengguna untuk aplikasi Chat:
Buka Pembuat KartuCara error kartu muncul
Error kartu dapat terjadi dalam beberapa cara:
- Bagian kartu, seperti widget atau komponen, tidak muncul atau dirender dengan cara yang tidak terduga.
- Seluruh kartu tidak muncul.
- Dialog ditutup, tidak terbuka, atau tidak dimuat.
Jika Anda mengalami perilaku seperti ini, berarti ada error pada kartu aplikasi Anda.
Sebagai referensi: pesan dan dialog kartu yang berfungsi dan bebas error
Sebelum memeriksa contoh kartu yang salah, pertimbangkan terlebih dahulu pesan dan dialog kartu yang berfungsi ini. Untuk mengilustrasikan setiap contoh error dan perbaikannya, JSON kartu ini dimodifikasi dengan memperkenalkan error.
Pesan kartu bebas error
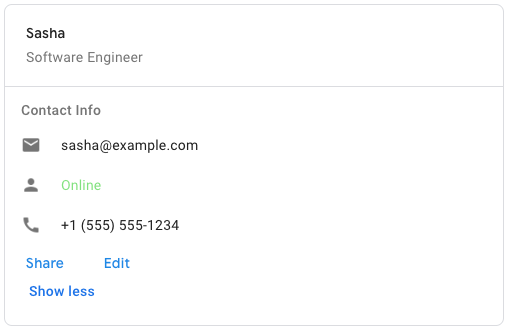
Berikut pesan kartu yang berfungsi dan bebas error yang menjelaskan informasi kontak yang menampilkan header, bagian, dan widget seperti teks dan tombol yang didekorasi:
Dialog tanpa error
Berikut dialog bebas error yang berfungsi dan membuat kontak dengan mengumpulkan informasi dari pengguna, menampilkan footer, dan widget yang dapat diedit seperti input teks dan tombol, serta tombol:
Error: Sebagian kartu tidak muncul
Terkadang kartu dirender, tetapi bagian kartu yang seharusnya Anda lihat tidak muncul; kemungkinan penyebabnya adalah:
- Kolom JSON wajib diisi tidak ada.
- Kolom JSON salah eja atau huruf kapitalnya salah.
Penyebab: Kolom JSON wajib diisi tidak ada
Dalam contoh error ini, kolom JSON wajib diisi, title, tidak ada. Akibatnya, kartu dirender, tetapi bagian kartu yang seharusnya muncul tidak muncul. Sulit untuk memprediksi cara kartu dirender jika kolom wajib diisi tidak disertakan.
Untuk memperbaiki error ini, tambahkan kolom JSON yang diperlukan; dalam contoh ini, title.
Untuk mempelajari apakah kolom JSON wajib diisi atau tidak, lihat dokumentasi referensi Kartu v2. Dalam contoh ini, lihat deskripsi kolom title di CardHeader.
Berikut ini dua contoh:
Contoh 1: Menentukan subtitle tetapi tidak menyertakan title yang diperlukan akan menyebabkan seluruh header tampak kosong:

title, tidak ada.Melihat cuplikan JSON kartu yang salah
Error: Kolom wajib diisi, title, tidak ada di header.
. . . "header": { "subtitle": "Software Engineer" } . . .
Lihat cuplikan JSON kartu yang benar
Diperbaiki: Kolom wajib diisi, title, adalah bagian dari spesifikasi header.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
Contoh 2: Menentukan subtitle, imageUrl, imageType, dan imageAltText, tetapi tidak menyertakan title yang diperlukan akan menyebabkan gambar dirender seperti yang diharapkan, tetapi tidak dengan subtitlenya:

title, tidak ada, tetapi gambar dirender seperti yang diharapkan.Melihat cuplikan JSON kartu yang salah
Error: Kolom wajib diisi, title, tidak ada di header.
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Lihat cuplikan JSON kartu yang benar
Diperbaiki: Kolom wajib diisi, title, adalah bagian dari spesifikasi header.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Penyebab: Ejaan atau huruf kapital JSON salah
Dalam contoh error ini, JSON kartu menyertakan semua kolom yang diperlukan, tetapi satu kolom, imageUrl, dikapitalisasi secara salah sebagai imageURL (R kapital L kapital), yang menyebabkan error: gambar yang ditujuknya tidak dirender.
Untuk memperbaiki error ini, dan error serupa lainnya, gunakan format JSON yang benar. Dalam hal ini, imageUrl sudah benar. Jika ragu, periksa JSON kartu terhadap dokumen referensi kartu.

title, tidak ada, tetapi gambar dirender seperti yang diharapkan.Melihat cuplikan JSON kartu yang salah
Error: Kolom imageURL dikapitalisasi dengan tidak benar. Harus berupa imageUrl.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Lihat cuplikan JSON kartu yang benar
Diperbaiki: Kolom imageUrl dikapitalisasi dengan benar.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Error: Seluruh kartu tidak muncul
Terkadang kartu itu sendiri tidak muncul; kemungkinan penyebabnya adalah:
- Widget
ButtonListditentukan dengan tidak benar. - Widget
CardFixedFootermemiliki tombol yang salah ditentukan.
Penyebab: buttonList atau cardFixedFooter ditentukan secara salah
Jika pesan atau dialog kartu menyertakan widget ButtonList yang salah ditentukan atau widget CardFixedFooter dengan tombol yang salah ditentukan, seluruh kartu tidak akan ditampilkan, dan tidak ada yang muncul di tempatnya. Spesifikasi yang salah dapat mencakup kolom yang tidak ada, kolom yang salah eja atau kapitalisasinya, atau JSON yang tidak terstruktur dengan benar, seperti koma, tanda petik, atau kurung kurawal yang tidak ada.
Untuk memperbaiki error ini, periksa JSON kartu terhadap dokumen referensi kartu. Secara khusus, bandingkan widget ButtonList dengan panduan widget ButtonList.
Contoh: Dalam panduan widget ButtonList, meneruskan tindakan onClick yang tidak lengkap di tombol pertama akan mencegah seluruh kartu dirender.
Melihat cuplikan JSON kartu yang salah
Error: Objek onClick tidak memiliki kolom yang ditentukan, sehingga seluruh kartu tidak muncul.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Melihat cuplikan JSON kartu yang benar
Diperbaiki: Objek onClick kini memiliki kolom openLink, sehingga kartu muncul seperti yang diharapkan.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Error: Dialog ditutup, terhenti, atau tidak terbuka
Jika dialog ditutup secara tiba-tiba, gagal dimuat, atau tidak terbuka, kemungkinan penyebabnya adalah masalah pada antarmuka kartunya.
Berikut adalah alasan yang paling umum:
- Widget
CardFixedFootertidak memilikiprimaryButton. - Tombol di widget
CardFixedFootertidak memiliki tindakanonClick, atau tindakanonClick-nya ditentukan dengan tidak benar. - Kolom
nametidak ada di widgetTextInput.
Penyebab: CardFixedFooter tidak memiliki primaryButton
Dalam dialog dengan widget CardFixedFooter, primaryButton dengan teks dan warna harus ditentukan. Jika primaryButton tidak ada atau disetel dengan salah, seluruh dialog tidak akan muncul.
Untuk memperbaiki error ini, pastikan widget CardFixedFooter menyertakan primaryButton yang ditentukan dengan benar.
Melihat cuplikan JSON kartu yang salah
Error: Objek fixedFooter tidak memiliki kolom primaryButton yang ditentukan, sehingga dialog gagal dimuat atau dibuka.
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Melihat cuplikan JSON kartu yang benar
Diperbaiki: fixedFooter kini memiliki kolom primaryButton yang ditentukan, sehingga dialog berfungsi seperti yang diharapkan.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Penyebab: Setelan onClick yang salah di FixedFooter
Dalam dialog dengan widget CardFixedFooter, menentukan setelan onClick pada tombol apa pun secara salah, atau menghilangkannya, akan menyebabkan dialog ditutup, gagal dimuat, atau tidak terbuka.
Untuk memperbaiki error ini, pastikan setiap tombol menyertakan setelan onClick yang ditentukan dengan benar.
Melihat cuplikan JSON kartu yang salah
Error: Objek primaryButton memiliki kolom onClick dengan array `parameters` yang salah eja, sehingga menyebabkan dialog gagal dimuat atau dibuka.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Melihat cuplikan JSON kartu yang benar
Diperbaiki: Objek primaryButton memiliki kolom onClick dengan array `parameter` yang dieja dengan benar, sehingga dialog berfungsi seperti yang diharapkan.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Penyebab: TextInput tidak memiliki name
Jika dialog menyertakan widget TextInput yang mengecualikan kolom name, dialog tidak akan berperilaku seperti yang diharapkan. Aplikasi mungkin ditutup, terbuka tetapi gagal dimuat, atau tidak terbuka.
Untuk memperbaiki error ini, pastikan setiap widget TextInput menyertakan kolom name yang sesuai. Pastikan setiap kolom name dalam kartu bersifat unik.
Melihat cuplikan JSON kartu yang salah
Error: Objek textInput tidak memiliki kolom name yang ditentukan, sehingga menyebabkan dialog ditutup, gagal dimuat, atau gagal dibuka.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
Melihat cuplikan JSON kartu yang benar
Diperbaiki: textInput kini memiliki kolom name yang ditentukan, sehingga dialog berfungsi seperti yang diharapkan.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
Tindakan buka, kirim, atau batalkan dialog gagal dengan arsitektur aplikasi asinkron
Jika aplikasi Chat Anda menampilkan pesan error
Could not load dialog. Invalid response returned by bot. saat bekerja dengan
dialog, hal ini mungkin karena aplikasi Anda
menggunakan arsitektur asinkron, seperti
Cloud Pub/Sub atau metode API
Create Message.
Membuka, mengirimkan, atau membatalkan dialog memerlukan
respons sinkron dari aplikasi Chat dengan
DialogEventType.
Oleh karena itu, dialog tidak didukung oleh aplikasi yang dibangun dengan arsitektur asinkron.
Sebagai solusi, pertimbangkan untuk menggunakan pesan kartu, bukan dialog.
Error kartu dan dialog lainnya
Jika perbaikan yang dijelaskan di halaman ini tidak menyelesaikan error terkait kartu yang dialami aplikasi Anda, kueri log error aplikasi. Mengirim kueri ke log dapat membantu menemukan error dalam JSON kartu atau kode aplikasi, dan log tersebut menyertakan pesan error deskriptif untuk membantu Anda memperbaikinya.
Topik terkait
Untuk mendapatkan bantuan dalam memperbaiki error aplikasi Google Chat, lihat Memecahkan masalah dan memperbaiki aplikasi Google Chat dan Men-debug aplikasi Chat.
