Questa guida mostra come utilizzare il plug-in Unity Google Mobile Ads per caricare e visualizzare gli annunci di AppLovin utilizzando la mediazione, che copre sia le integrazioni con Asta sia quelle con struttura a cascata. Spiega come aggiungere AppLovin alla configurazione di mediazione di un'unità pubblicitaria e come integrare l'SDK e l'adattatore AppLovin in un'app Unity.
Integrazioni e formati degli annunci supportati
L'adattatore di mediazione Ad Manager per AppLovin offre le seguenti funzionalità:
| Integrazione | |
|---|---|
| Offerte | |
| Cascata | |
| Formati | |
| Banner | 1 |
| Interstitial | |
| Con premio | |
La cascata supporta solo le dimensioni dei banner 320 x 50 e 728 x 90. Le offerte non supportano gli annunci banner.
Requisiti
- Plug-in Unity Google Mobile Ads più recente
- Unity 5.6 o versioni successive
- [Per le offerte]: per integrare tutti i formati degli annunci supportati nelle offerte, utilizza il plug-in di mediazione Google Mobile Ads per AppLovin 4.2.0 o versioni successive (consigliata l'ultima versione)
- Per il deployment su Android
- Livello API Android 23 o superiore
- Per il deployment su iOS
- Target di distribuzione iOS 12.0 o versioni successive
- Un progetto Unity funzionante configurato con il plug-in Unity Google Mobile Ads. Per maggiori dettagli, consulta la sezione Guida introduttiva.
- Completa la mediazione Guida introduttiva
Passaggio 1: configura le configurazioni nell'interfaccia utente di AppLovin
Registrati o accedi al tuo account AppLovin.
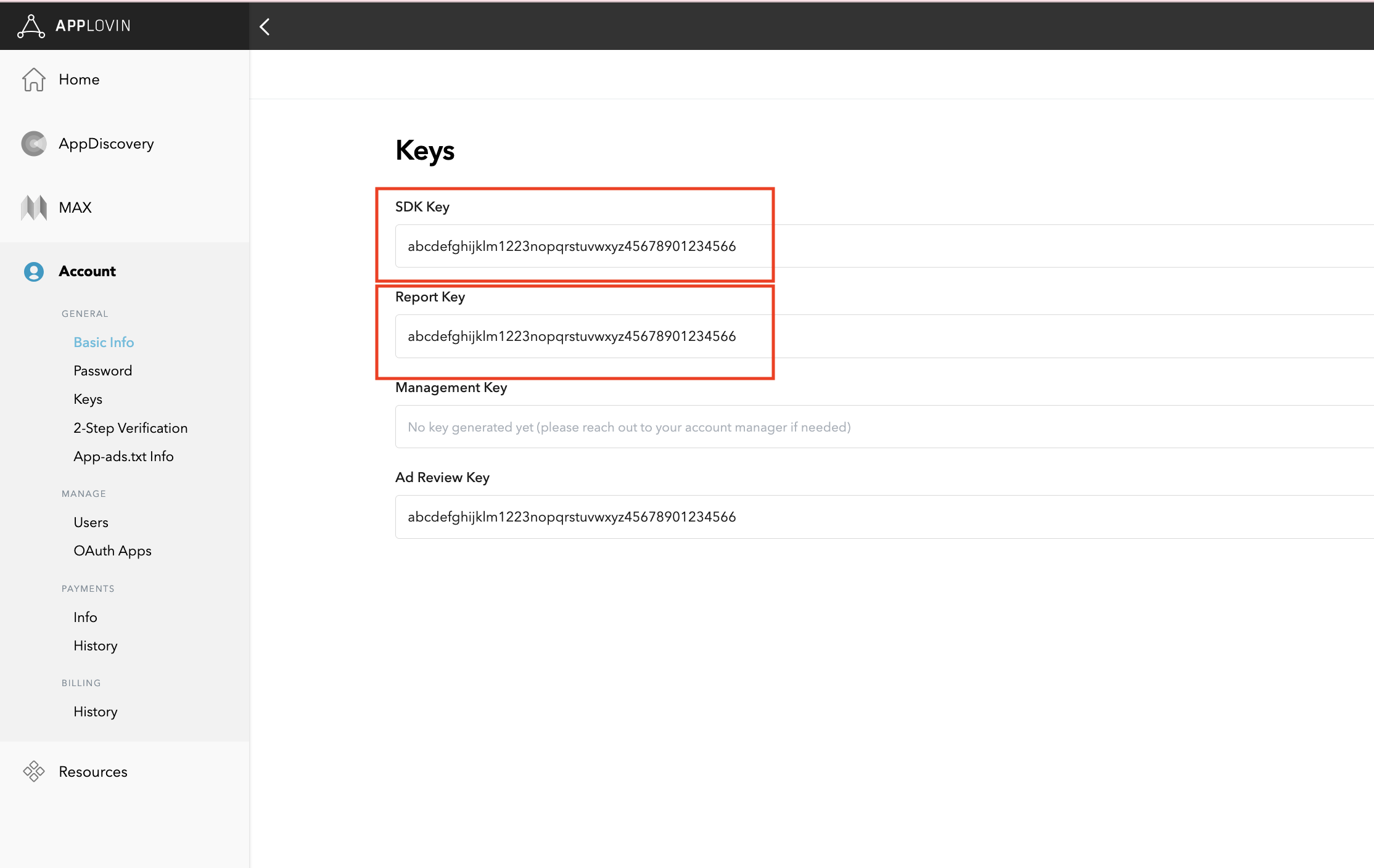
Per configurare l'unità pubblicitaria Ad Manager, avrai bisogno della chiave SDK e della chiave report di AppLovin. Per trovarli, vai a Interfaccia utente AppLovin > Account > Chiavi per visualizzare entrambi i valori.

Se prevedi di integrare solo le offerte, puoi procedere con la configurazione delle impostazioni di mediazione.
Seleziona l'app per la mediazione
Offerte
Questo passaggio non è obbligatorio per le integrazioni delle offerte.
Cascata
Nell'interfaccia utente di AppLovin, seleziona Applications (Applicazioni) nella sezione Monetization (Monetizzazione) per accedere alle app registrate. Seleziona l'app che vuoi utilizzare con la mediazione dall'elenco delle app disponibili.

Creare una zona
Offerte
Questo passaggio non è obbligatorio per le integrazioni delle offerte.
Cascata
Nell'interfaccia utente di AppLovin, seleziona Zone nella sezione Monetizzazione per visualizzare gli ID zona registrati. Se hai già creato le zone richieste per la tua app, vai al passaggio 2. Per creare un nuovo ID zona, fai clic su Crea zona.

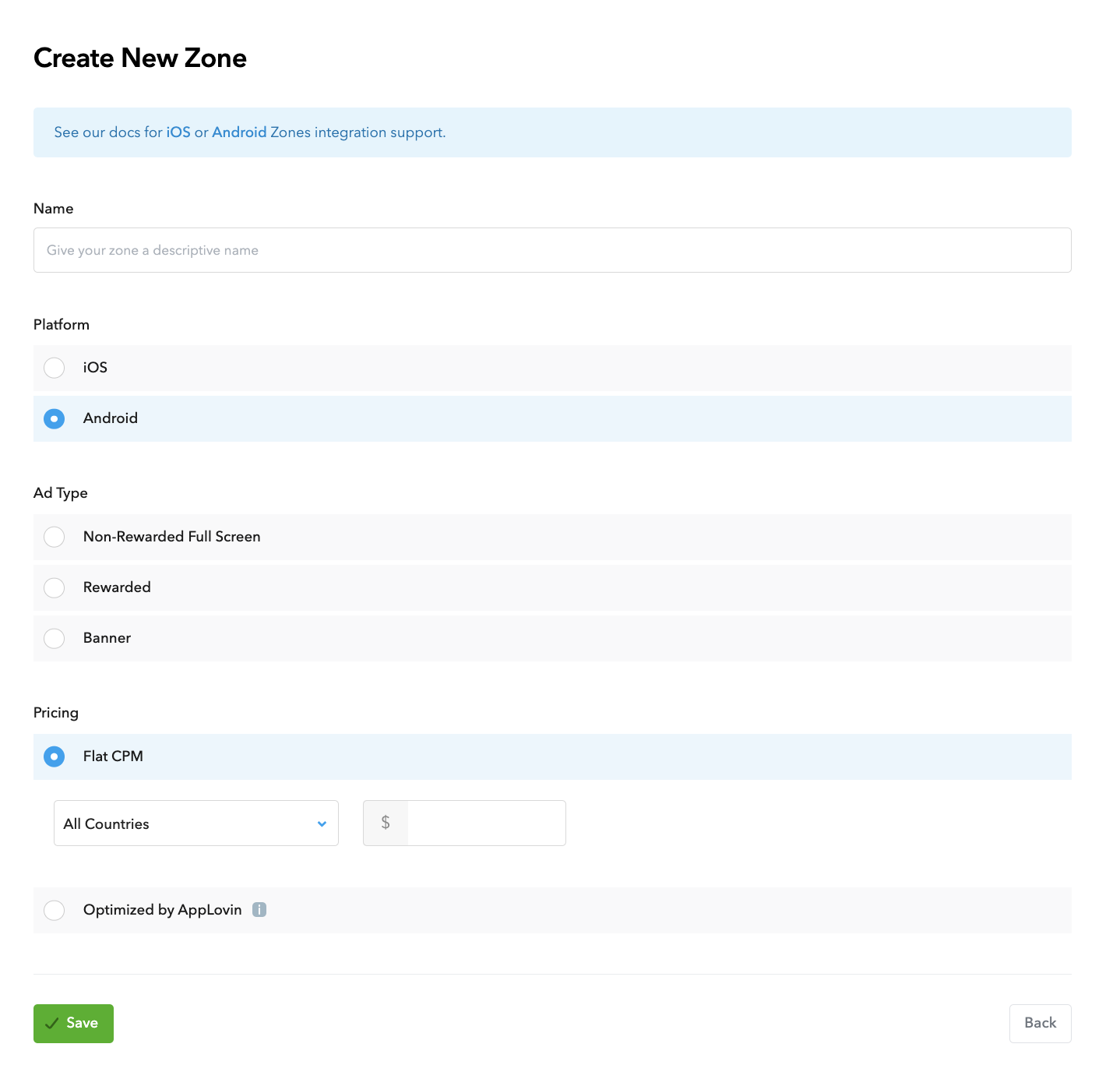
Inserisci il nome dell'ID zona, seleziona Android come piattaforma e scegli il tipo di annuncio.
Configura i prezzi per la zona selezionando CPM fisso o Ottimizzato da AppLovin. I CPM possono essere configurati in base al paese per l'opzione CPM fisso. Poi, fai clic su Salva.
Android

iOS

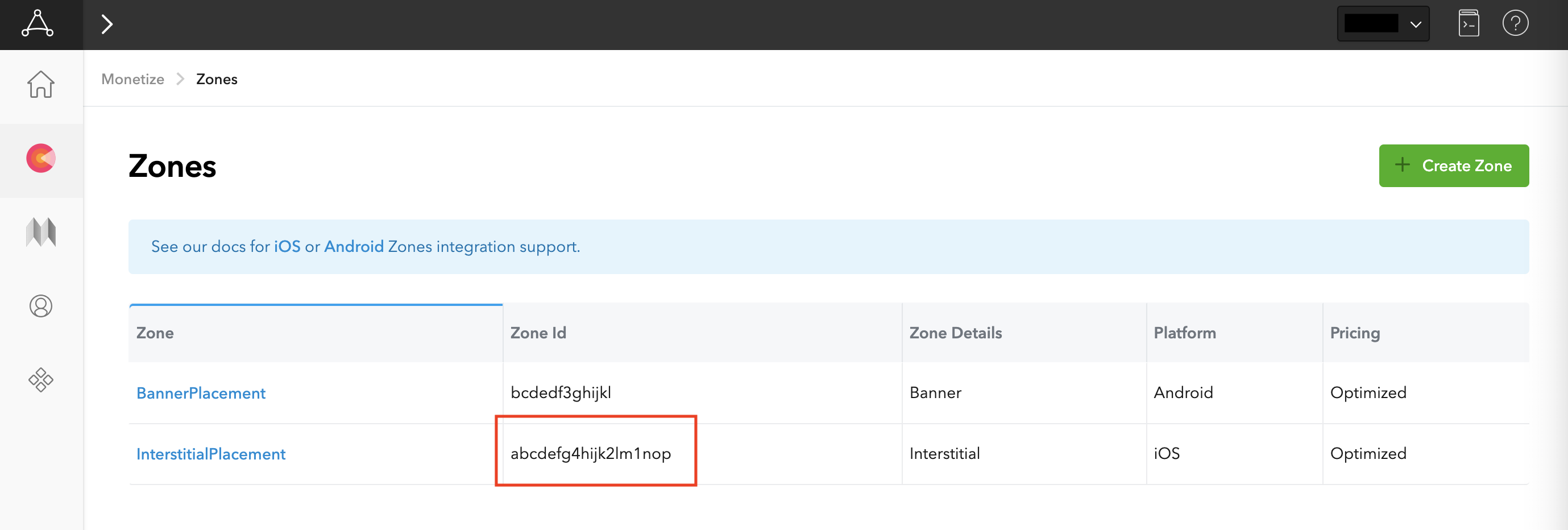
Una volta creata la zona, l'ID zona si trova nella colonna ID zona.
Android

iOS

Aggiorna il file app-ads.txt
Authorized Sellers for Apps (Venditori autorizzati per app) app-ads.txt è un'iniziativa IAB Tech Lab che garantisce la vendita dell'inventario pubblicitario della tua app solo in canali che hai indicato come autorizzati. Per evitare una
riduzione significativa delle entrate pubblicitarie, devi implementare un file app-ads.txt.
Se non l'hai ancora fatto,
crea un file app-ads.txt per Ad Manager.
Per implementare app-ads.txt per AppLovin,
aggiungi AppLovin al file app-ads.txt.
Attivare la modalità di test
Segui le istruzioni riportate nella guida Modalità di test MAX di AppLovin su come attivare gli annunci di test di AppLovin.
Passaggio 2: configura la domanda di AppLovin nell'interfaccia utente di Ad Manager
Configurare le impostazioni di mediazione per l'unità pubblicitaria
Android
Per istruzioni, vedi il passaggio 2 della guida per Android.
iOS
Per istruzioni, vedi il passaggio 2 della guida per iOS.
Aggiungere AppLovin Corp. all'elenco dei partner pubblicitari ai sensi del GDPR e delle normative statali degli Stati Uniti
Segui i passaggi descritti in Impostazioni dei regolamenti europei e Impostazioni dei regolamenti statali degli Stati Uniti per aggiungere Applovin Corp. all'elenco dei partner pubblicitari ai sensi dei regolamenti europei e statali degli Stati Uniti nell'UI di Ad Manager.
Passaggio 3: importa l'SDK e l'adattatore AppLovin
OpenUPM-CLI
Se hai installato OpenUPM-CLI, puoi installare il plug-in di mediazione Google Mobile Ads AppLovin per Unity nel tuo progetto eseguendo il seguente comando dalla directory principale del progetto:
openupm add com.google.ads.mobile.mediation.applovinOpenUPM
Nell'editor del progetto Unity, seleziona Modifica > Impostazioni progetto > Package Manager per aprire le impostazioni di Unity Package Manager.
Nella scheda Registri con ambito, aggiungi OpenUPM come registro con ambito con i seguenti dettagli:
- Nome:
OpenUPM - URL:
https://package.openupm.com - Ambiti:
com.google

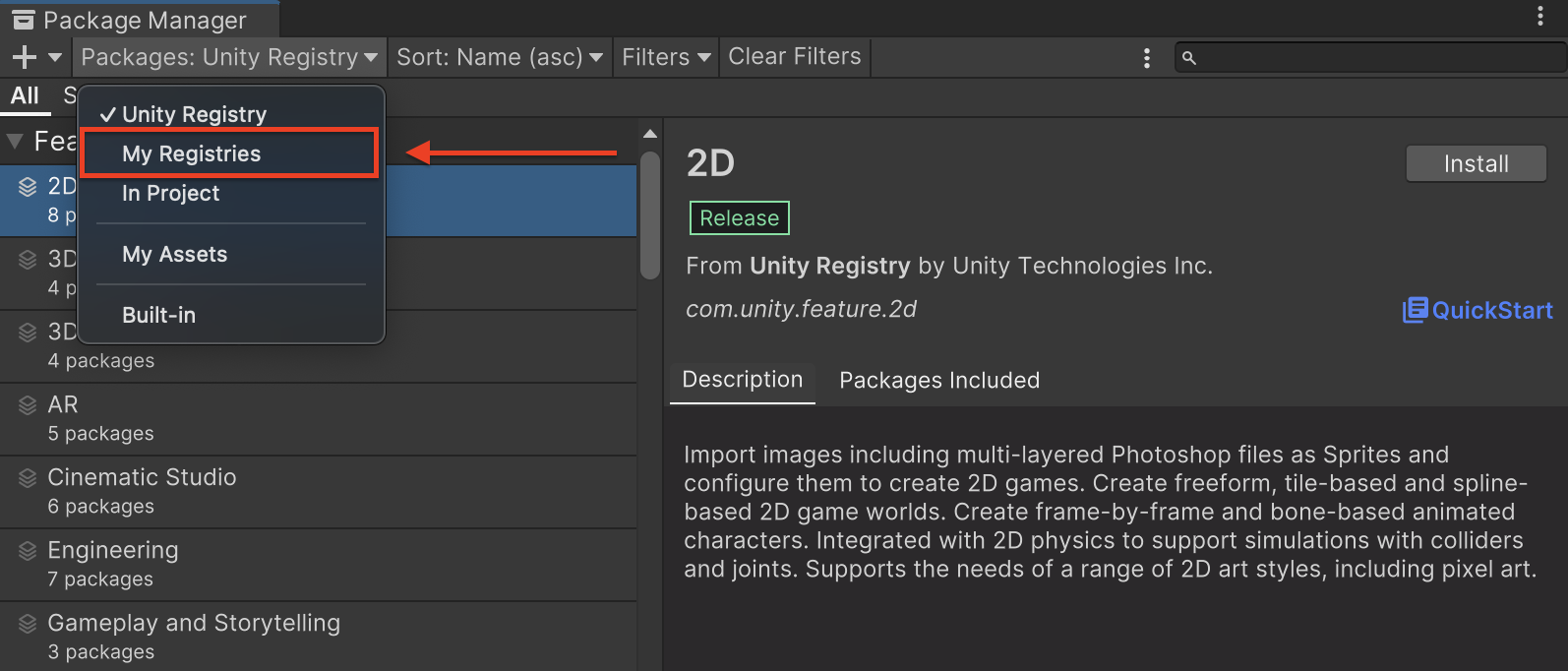
Poi vai a Window > Package Manager per aprire Unity Package Manager e seleziona My Registries dal menu a discesa.

Seleziona il pacchetto Google Mobile Ads Applovin Mediation e fai clic su Installa.

Pacchetto Unity
Scarica l'ultima versione del plug-in di mediazione Google Mobile Ads per
AppLovin dal link di download nel
changelog
ed estrai il
GoogleMobileAdsApplovinMediation.unitypackage dal file zip.
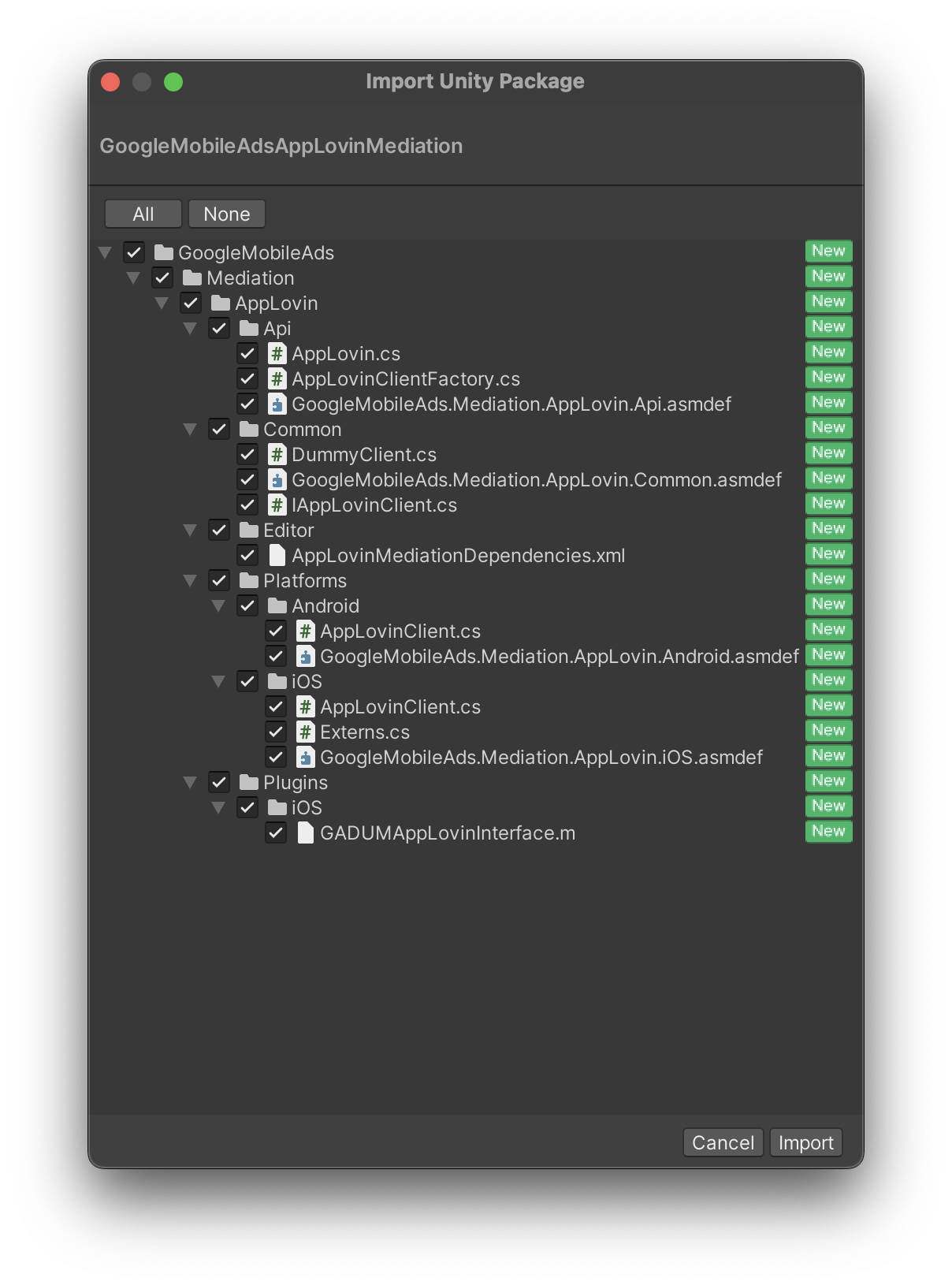
Nell'editor del progetto Unity, seleziona Asset > Importa pacchetto >
Pacchetto personalizzato e trova il file
GoogleMobileAdsApplovinMediation.unitypackage
che hai scaricato. Assicurati che tutti i file siano selezionati e fai clic su
Importa.

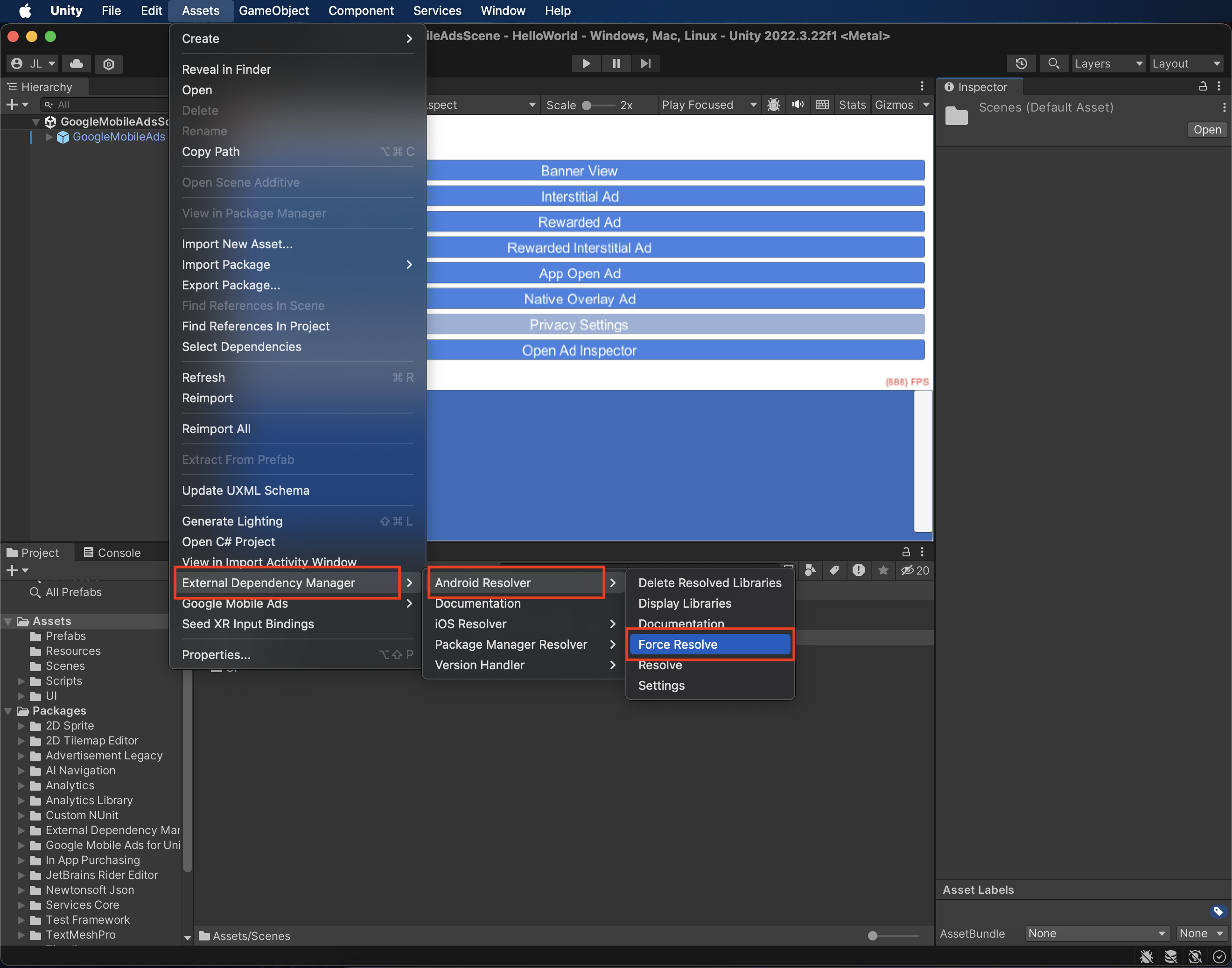
Quindi, seleziona Asset > External Dependency Manager >
Android Resolver > Force Resolve. La libreria External Dependency Manager
esegue la risoluzione delle dipendenze da zero e copia le
dipendenze dichiarate nella directory Assets/Plugins/Android della tua
app Unity.

Passaggio 4: implementa le impostazioni della privacy nell'SDK AppLovin
Consenso degli utenti dell'UE e GDPR
Per rispettare le Norme relative al consenso degli utenti dell'UE di Google, devi fornire determinate informative ai tuoi utenti nello Spazio economico europeo (SEE), nel Regno Unito e in Svizzera e ottenere il loro consenso all'utilizzo di cookie o di altro spazio di archiviazione locale ove richiesto dalla legge e alla raccolta, alla condivisione e all'utilizzo dei dati personali per la personalizzazione degli annunci. Queste norme riflettono i requisiti della direttiva e-Privacy e del Regolamento generale sulla protezione dei dati (GDPR) dell'UE. Sei responsabile della verifica che il consenso venga propagato a ogni origine annuncio nella tua catena di mediazione. Google non è in grado di trasmettere automaticamente la scelta del consenso dell'utente a queste reti.
A partire dalla versione 7.0.0 del plug-in di mediazione Google Mobile Ads, AppLovin supporta la lettura della stringa di consenso dalle preferenze condivise e l'impostazione dello stato del consenso di conseguenza.Se non utilizzi il plug-in di mediazione Google Mobile Ads per AppLovin versione 7.0.0+ o se non utilizzi una CMP che scrive la stringa di consenso nelle preferenze condivise, puoi utilizzare i metodi AppLovin.SetHasUserConsent() e AppLovin.SetIsAgeRestrictedUser(). Il seguente codice di esempio mostra come
trasferire le informazioni sul consenso all'SDK AppLovin. Queste opzioni devono essere impostate
prima di inizializzare il plug-in Unity di Google Mobile Ads
per assicurarti che vengano inoltrate correttamente all'SDK AppLovin.
using GoogleMobileAds.Api.Mediation.AppLovin;
// ...
AppLovin.SetHasUserConsent(true);
Inoltre, se è noto che l'utente rientra in una categoria con limiti di età, puoi
impostare il seguente flag su true.
AppLovin.SetIsAgeRestrictedUser(true);
Per ulteriori informazioni, consulta le impostazioni della privacy di AppLovin'.
Leggi statali sulla privacy degli Stati Uniti
Le leggi sulla privacy degli stati degli Stati Uniti impongono di garantire agli utenti il diritto di disattivare la "vendita" delle proprie "informazioni personali" (secondo la definizione di questi termini fornita dalla legge), mediante un link ben visibile e recante la dicitura "Non vendere i miei dati personali" nella home page del "venditore". La Guida alla conformità alle leggi sulla privacy degli stati USA offre la possibilità di attivare il trattamento dati limitato per la pubblicazione di annunci Google, ma Google non è in grado di applicare questa impostazione a ogni rete pubblicitaria nella tua catena di mediazione. Pertanto, devi identificare ogni rete pubblicitaria nella tua catena di mediazione che potrebbe partecipare alla vendita di dati personali e seguire le indicazioni di ciascuna di queste reti per garantire la conformità.
Il plug-in di mediazione Google Mobile Ads per AppLovin
versione 6.3.1
include il metodo
AppLovin.SetDoNotSell(). Il seguente codice di esempio mostra come trasmettere
le informazioni sul consenso all'SDK AppLovin. Queste opzioni devono essere impostate prima di
inizializzare l'SDK Google Mobile Ads
per assicurarti che vengano inoltrate correttamente all'SDK AppLovin.
using GoogleMobileAds.Api.Mediation.AppLovin;
// ...
AppLovin.SetDoNotSell(true);
Per ulteriori informazioni, consulta la documentazione sulla privacy di AppLovin'.
Passaggio 5: aggiungi il codice richiesto
Android
Non è necessario codice aggiuntivo per l'integrazione di AppLovin.
iOS
Integrazione di SKAdNetwork
Segui la documentazione di AppLovin per aggiungere gli identificatori SKAdNetwork al file Info.plist del progetto.
Passaggio 6: testa l'implementazione
Attivare gli annunci di prova
Assicurati di registrare il dispositivo di test per Ad Manager e di attivare la modalità di test nell'interfaccia utente di AppLovin.
Verificare gli annunci di prova
Per verificare di ricevere annunci di prova da AppLovin, attiva il test di singola origine annuncio nello strumento di controllo degli annunci utilizzando le origini annuncio AppLovin (asta) e AppLovin (struttura a cascata).
Passaggi facoltativi
Ottimizzazioni
L'aggiunta di una chiamata a
AppLovin.Initialize()
all'attività di avvio consente
ad AppLovin di monitorare gli eventi non appena l'app viene avviata.
Codici di errore
Se l'adattatore non riceve un annuncio da AppLovin,
gli editori possono controllare l'errore sottostante dalla risposta dell'annuncio utilizzando
ResponseInfo nelle
seguenti classi:
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Ecco i codici e i messaggi associati restituiti dall'adattatore AppLovin quando un annuncio non viene caricato:
Android
| Codice di errore | Motivo |
|---|---|
| Da -1009 a -1, 204 | L'SDK AppLovin ha restituito un errore. Per ulteriori dettagli, consulta la documentazione di AppLovin. |
| 101 | La dimensione dell'annuncio richiesta non corrisponde a una dimensione banner supportata da AppLovin. |
| 103 | Il contesto è nullo. |
| 104 | Il token di offerta AppLovin è vuoto. |
| 105 | Sono stati richiesti più annunci per la stessa zona. AppLovin può caricare un solo annuncio alla volta per zona. |
| 106 | L'annuncio non è pronto per essere visualizzato. |
| 108 | L'adattatore AppLovin non supporta il formato dell'annuncio richiesto. |
| 109 | Il contesto non è un'istanza di Attività. |
| 110 | Chiave SDK mancante. |
| 112 | L'utente è un bambino. |
| 113 | L'ID unità pubblicitaria non è presente. |
iOS
| Codice di errore | Motivo |
|---|---|
| Da -1009 a -1, 204 | L'SDK AppLovin ha restituito un errore. Per ulteriori dettagli, consulta la documentazione di AppLovin. |
| 101 | La dimensione dell'annuncio richiesta non corrisponde a una dimensione banner supportata da AppLovin. |
| 102 | I parametri del server AppLovin configurati nell'interfaccia utente di Ad Manager non sono presenti o non sono validi. |
| 103 | Impossibile mostrare l'annuncio AppLovin. |
| 104 | Sono stati richiesti più annunci per la stessa zona. AppLovin può caricare un solo annuncio alla volta per zona. |
| 105 | Chiave SDK di AppLovin non trovata. |
| 107 | Il token di offerta è vuoto. |
| 108 | L'adattatore AppLovin non supporta il formato dell'annuncio richiesto. |
| 110 | AppLovin ha inviato un callback di caricamento riuscito, ma ha caricato zero annunci. |
| 111 | Impossibile recuperare l'istanza dell'SDK AppLovin. |
| 112 | L'utente è un bambino. |
| 113 | L'istanza condivisa dell'SDK AppLovin non è stata inizializzata. |
| 114 | L'SDK AppLovin non restituisce il token di offerta. |
| 115 | L'ID unità pubblicitaria non è presente. Impossibile caricare l'annuncio. |
| 116 | L'annuncio non è pronto. Impossibile visualizzare l'annuncio. |
Log delle modifiche del plug-in di mediazione Unity di AppLovin
Versione 8.5.0
- Supporta l'adattatore Android AppLovin versione 13.5.0.0.
- Supporta l'adattatore iOS AppLovin versione 13.5.0.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.6.0.
Versione 8.4.1
- Supporta l'adattatore Android AppLovin versione 13.4.0.1.
- Supporta l'adattatore iOS AppLovin versione 13.4.0.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.5.0.
Versione 8.4.0
- Supporta l'adattatore Android AppLovin versione 13.4.0.0.
- Supporta l'adattatore iOS AppLovin versione 13.4.0.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.4.2.
Versione 8.3.2
- Supporta l'adattatore Android AppLovin versione 13.3.1.1.
- Supporta l'adattatore iOS AppLovin versione 13.3.1.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.2.0.
Versione 8.3.1
- Supporta l'adattatore Android AppLovin versione 13.3.1.0.
- Supporta l'adattatore iOS AppLovin versione 13.3.1.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.2.0.
Versione 8.3.0
- Supporta la versione 13.3.0.0 dell'adattatore Android AppLovin.
- Supporta l'adattatore iOS AppLovin versione 13.3.0.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.2.0.
Versione 8.2.1
- Supporta la versione 13.2.0.1 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 13.2.0.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.0.0.
Versione 8.2.0
- Supporta l'adattatore Android AppLovin versione 13.2.0.0.
- Supporta l'adattatore iOS AppLovin versione 13.2.0.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.0.0.
Versione 8.1.1
- È stato aggiornato il plug-in in modo da includere il framework dinamico
AppLovinSDKper tutti i target iOS. - Supporta l'adattatore Android AppLovin versione 13.1.0.1.
- Supporta l'adattatore iOS AppLovin versione 13.1.0.1.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.0.0.
Versione 8.1.0
- Supporta la versione 13.1.0.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 13.1.0.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.6.0.
Versione 8.0.4
- Supporta l'adattatore Android AppLovin versione 13.0.1.1.
- Supporta l'adattatore iOS AppLovin versione 13.0.1.1.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.5.0.
Versione 8.0.3
- Supporta la versione 13.0.1.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 13.0.1.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.4.0.
Versione 8.0.2
- Sono stati rimossi i seguenti metodi dalla classe
AppLovin:Initialize()SetIsAgeRestrictedUser(bool)
- Supporta la versione 13.0.1.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 13.0.0.2.
- Creato e testato con la versione 9.3.0 del plug-in Unity di Google Mobile Ads.
Versione 7.4.1
- Supporta l'adattatore Android AppLovin versione 12.6.1.0.
- Supporta l'adattatore iOS AppLovin versione 12.6.1.0.
- Creato e testato con la versione 9.2.0 del plug-in Unity di Google Mobile Ads.
Versione 7.4.0
- Supporta la versione 12.6.0.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 12.6.0.0.
- Creato e testato con la versione 9.2.0 del plug-in Unity di Google Mobile Ads.
Versione 7.3.1
- Supporta l'adattatore Android di AppLovin versione 12.5.0.1.
- Supporta l'adattatore iOS AppLovin versione 12.5.0.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.1.0.
Versione 7.3.0
- Supporta la versione 12.5.0.0 dell'adattatore Android AppLovin.
- Supporta l'adattatore iOS AppLovin versione 12.5.0.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.1.0.
Versione 7.2.2
- Supporta la versione 12.4.3.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 12.4.2.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.1.0.
Versione 7.2.1
- Supporta l'adattatore Android AppLovin versione 12.4.2.0.
- Supporta l'adattatore iOS AppLovin versione 12.4.1.0.
- Creata e testata con il plug-in Unity di Google Mobile Ads versione 9.0.0.
Versione 7.2.0
- Supporta l'adattatore Android AppLovin versione 12.4.0.0.
- Supporta l'adattatore iOS AppLovin versione 12.4.0.0.
- Creata e testata con il plug-in Unity di Google Mobile Ads versione 9.0.0.
Versione 7.1.0
- Supporta l'adattatore Android AppLovin versione 12.3.0.0.
- Supporta l'adattatore iOS AppLovin versione 12.2.1.0.
- Creata e testata con il plug-in Unity di Google Mobile Ads versione 9.0.0.
Versione 7.0.1
- Il plug-in non controlla più la chiave SDK AppLovin dai file
Info.plisteAndroidManifest.xml. - Supporta la versione 12.1.0.1 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 12.1.0.1.
- Creato e testato con la versione 8.7.0 del plug-in Unity di Google Mobile Ads.
Versione 7.0.0
- Il plug-in non controlla più la chiave SDK AppLovin dai file
Info.plisteAndroidManifest.xml. - Supporta la versione 12.1.0.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 12.1.0.0.
- Creato e testato con la versione 8.6.0 del plug-in Unity di Google Mobile Ads.
Versione 6.9.1
- Supporta l'adattatore Android AppLovin versione 11.11.3.0.
- Supporta l'adattatore iOS AppLovin versione 11.11.3.0.
- Creato e testato con la versione 8.5.2 del plug-in Unity di Google Mobile Ads.
Versione 6.9.0
- Supporta l'adattatore Android AppLovin versione 11.11.2.0.
- Supporta l'adattatore iOS AppLovin versione 11.11.2.0.
- Creato e testato con la versione 8.5.2 del plug-in Unity di Google Mobile Ads.
Versione 6.8.0
- Supporta la versione 11.10.1.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 11.10.1.0.
- Creato e testato con la versione 8.3.0 del plug-in Unity di Google Mobile Ads.
Versione 6.7.0
- Supporta la versione 11.9.0.0 dell'adattatore Android AppLovin.
- Supporta l'adattatore iOS AppLovin versione 11.9.0.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 8.1.0.
- I contenuti dell'adattatore sono stati spostati in
GoogleMobileAds/Mediation/AppLovin/. - È stato eseguito il refactoring dello spazio dei nomi dell'adattatore per utilizzare
GoogleMobileAds.Mediation.AppLovin.
Versione 6.6.0
- Supporta l'adattatore Android AppLovin versione 11.7.1.0.
- Supporta l'adattatore iOS AppLovin versione 11.7.1.0.
- Creato e testato con la versione 7.4.1 del plug-in Unity di Google Mobile Ads.
Versione 6.5.1
- Supporta l'adattatore Android AppLovin versione 11.6.1.0.
- Supporta l'adattatore iOS AppLovin versione 11.6.1.0.
- Creato e testato con la versione 7.3.1 del plug-in Unity di Google Mobile Ads.
Versione 6.5.0
- Supporta la versione 11.6.0.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 11.6.0.0.
- Creato e testato con la versione 7.3.1 del plug-in Unity di Google Mobile Ads.
Versione 6.4.3
- Supporta l'adattatore Android AppLovin versione 11.5.5.0.
- Supporta l'adattatore iOS AppLovin versione 11.5.5.0.
- Creato e testato con la versione 7.3.1 del plug-in Unity di Google Mobile Ads.
Versione 6.4.2
- Supporta la versione 11.5.4.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 11.5.4.0.
- Creato e testato con la versione 7.3.0 del plug-in Unity di Google Mobile Ads.
Versione 6.4.1
- Supporta l'adattatore Android AppLovin versione 11.5.3.1.
- Supporta l'adattatore iOS AppLovin versione 11.5.3.0.
- Creato e testato con la versione 7.3.0 del plug-in Unity di Google Mobile Ads.
Versione 6.4.0
- Supporta l'adattatore Android AppLovin versione 11.5.2.0.
- Supporta l'adattatore iOS AppLovin versione 11.5.1.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 7.2.0.
Versione 6.3.1
- È stato aggiunto il metodo
AppLovin.SetDoNotSell(bool)per supportare i requisiti del CCPA. - Supporta l'adattatore Android AppLovin versione 11.4.4.0.
- Supporta l'adattatore iOS AppLovin versione 11.4.3.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 7.1.0.
Versione 6.3.0
- Supporta l'adattatore Android AppLovin versione 11.4.3.0.
- Supporta l'adattatore iOS AppLovin versione 11.4.2.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 7.0.2.
Versione 6.2.1
- Supporta la versione 11.3.3.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 11.3.3.0.
- Creata e testata con la versione 7.0.0 del plug-in Unity di Google Mobile Ads.
Versione 6.2.0
- Supporta l'adattatore Android AppLovin versione 11.3.1.0.
- Supporta l'adattatore iOS AppLovin versione 11.3.1.0.
- Creata e testata con la versione 7.0.0 del plug-in Unity di Google Mobile Ads.
Versione 6.1.0
- Supporta l'adattatore Android AppLovin versione 11.2.1.0.
- Supporta l'adattatore iOS AppLovin versione 11.2.1.0.
- Creata e testata con la versione 7.0.0 del plug-in Unity di Google Mobile Ads.
Versione 6.0.0
- Supporta l'adattatore Android AppLovin versione 11.0.0.0.
- Supporta l'adattatore iOS AppLovin versione 11.0.0.0.
Versione 5.1.3
- Supporta l'adattatore Android AppLovin versione 10.3.5.0.
- Supporta l'adattatore iOS AppLovin versione 10.3.7.0.
Versione 5.1.2
- Supporta l'adattatore Android AppLovin versione 10.3.4.0.
- Supporta l'adattatore iOS AppLovin versione 10.3.6.0.
Versione 5.1.1
- Supporta l'adattatore Android AppLovin versione 10.3.2.0.
- Supporta l'adattatore iOS AppLovin versione 10.3.4.0.
Versione 5.1.0
- Supporta l'adattatore Android AppLovin versione 10.3.1.0.
- Supporta l'adattatore iOS AppLovin versione 10.3.2.0.
Versione 5.0.0
- Supporta l'adattatore Android AppLovin versione 10.1.2.0.
- Supporta l'adattatore iOS AppLovin versione 10.2.1.0.
Versione 4.8.1
- Supporta la versione 9.14.6.0 dell'adattatore Android AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.14.6.0.
Versione 4.8.0
- Supporta la versione 9.14.5.0 dell'adattatore Android AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.14.5.0.
Versione 4.7.0
- Supporta la versione 9.14.4.0 dell'adattatore Android AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.14.4.0.
Versione 4.6.2
- Supporta la versione 9.13.4.0 dell'adattatore Android AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.13.4.1.
Versione 4.6.1
- Supporta la versione 9.13.1.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.13.1.0.
Versione 4.6.0
- Supporta la versione 9.13.0.0 dell'adattatore Android AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.13.0.0.
Versione 4.5.8
- Supporta la versione 9.12.8.0 dell'adattatore Android AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.12.8.0.
Versione 4.5.7
- Supporta la versione 9.12.7.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.12.7.0.
Versione 4.5.6
- Supporta la versione 9.12.6.1 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.12.6.0.
Versione 4.5.5
- Supporta la versione 9.12.5.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.12.5.0.
Versione 4.5.4
- Supporta la versione 9.12.4.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.12.4.0.
Versione 4.5.3
- Supporta la versione 9.12.3.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.12.3.0.
Versione 4.5.2
- Supporta la versione 9.12.2.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.12.2.0.
Versione 4.5.1
- Supporta la versione 9.12.1.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.12.1.0.
Versione 4.5.0
- Supporta la versione 9.12.0.0 dell'adattatore Android AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.12.0.0.
Versione 4.4.1
- Supporta la versione 9.11.4.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.11.4.0.
Versione 4.4.0
- Supporta l'adattatore Android AppLovin versione 9.11.1.0.
- Supporta l'adattatore iOS AppLovin versione 6.11.1.0.
Versione 4.3.0
- Supporta la versione 9.9.1.0 dell'adattatore Android AppLovin.
- Supporta l'adattatore iOS di AppLovin versione 6.9.5.0.
Versione 4.2.0
- Supporta l'adattatore Android AppLovin versione 9.4.2.0.
- Supporta la versione 6.6.1.0 dell'adattatore iOS di AppLovin.
Versione 4.1.0
- È stato aggiornato il plug-in per supportare la nuova API Rewarded in versione beta aperta.
- Supporta la versione 9.2.1.1 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 6.3.0.0.
Versione 4.0.0
- Supporta la versione 9.2.1.0 dell'adattatore Android di AppLovin.
- Supporta la versione 6.2.0.0 dell'adattatore iOS di AppLovin.
Versione 3.1.2
- Supporta la versione 8.1.4.0 dell'adattatore Android di AppLovin.
- Supporta la versione 5.1.2.0 dell'adattatore iOS di AppLovin.
Versione 3.1.1
- Supporta la versione 8.1.0.0 dell'adattatore Android di AppLovin.
- Supporta la versione 5.1.1.0 dell'adattatore iOS di AppLovin.
Versione 3.1.0
- Supporta la versione 8.1.0.0 dell'adattatore Android di AppLovin.
- Supporta la versione 5.1.0.0 dell'adattatore iOS di AppLovin.
Versione 3.0.3
- Supporta la versione 8.0.2.1 dell'adattatore Android di AppLovin.
- Supporta la versione 5.0.2.0 dell'adattatore iOS di AppLovin.
Versione 3.0.2
- Supporta la versione 8.0.1 dell'SDK Android di AppLovin.
- Supporta la versione 5.0.1 dell'SDK AppLovin per iOS.
Versione 3.0.1
- Supporta la versione 8.0.0 dell'SDK Android di AppLovin.
- Supporta la versione 5.0.1 dell'SDK AppLovin per iOS.
- È stato aggiunto il metodo
AppLovin.SetIsAgeRestrictedUser()per indicare se è noto che l'utente rientra in una categoria con limiti di età.
Versione 3.0.0
- Supporta la versione 8.0.0 dell'SDK Android di AppLovin.
- Supporta la versione 5.0.1 dell'SDK AppLovin per iOS.
- È stato aggiunto il metodo
AppLovin.SetHasUserConsent()per inoltrare il flag del consenso dell'utente all'SDK AppLovin.
Versione 2.0.0
- Supporta la versione 7.8.6 dell'SDK Android di AppLovin.
- Supporta la versione 5.0.1 dell'SDK AppLovin per iOS.
Versione 1.2.1
- Supporta la versione 7.8.6 dell'SDK Android di AppLovin.
- Supporta l'SDK AppLovin per iOS versione 4.8.3.
Versione 1.2.0
- Supporta la versione 7.8.5 dell'SDK Android di AppLovin.
- Supporta l'SDK AppLovin per iOS versione 4.8.3.
Versione 1.1.0
- Supporta la versione 7.7.0 dell'SDK Android di AppLovin.
- Supporta l'SDK AppLovin per iOS versione 4.7.0.
Versione 1.0.0
- Prima release.
- Supporta la versione 7.4.1 dell'SDK Android di AppLovin.
- Supporta l'SDK iOS di AppLovin versione 4.4.1.

