ระดับการเขียนโค้ด: ผู้เริ่มต้น
ระยะเวลา: 5 นาที
ประเภทโปรเจ็กต์: การทำงานอัตโนมัติด้วยเมนูที่กำหนดเอง
วัตถุประสงค์
- ทำความเข้าใจว่าโซลูชันทำอะไรได้บ้าง
- ทำความเข้าใจสิ่งที่บริการ Apps Script ทำภายในโซลูชัน
- ตั้งค่าสคริปต์
- เรียกใช้สคริปต์
เกี่ยวกับโซลูชันนี้
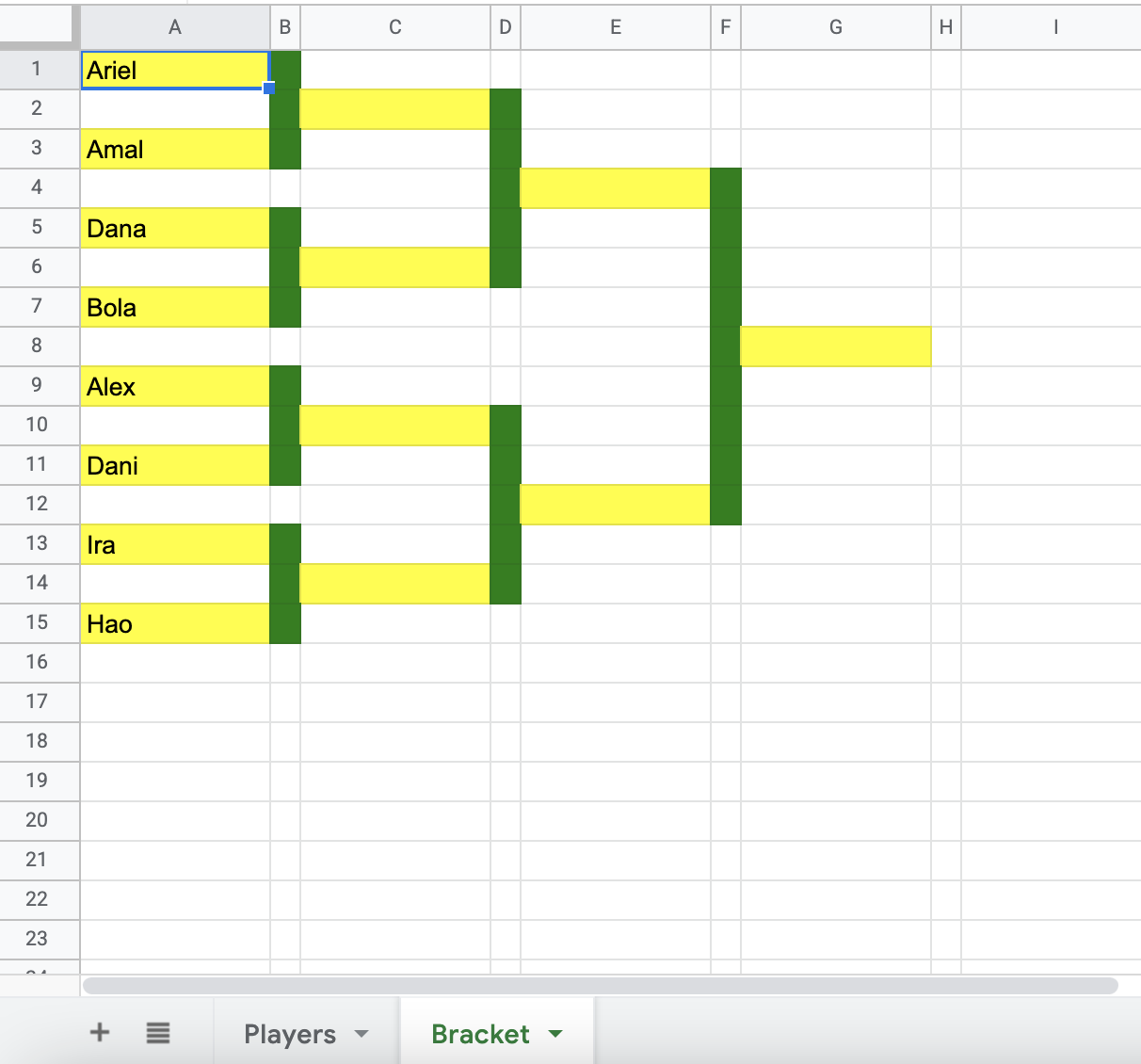
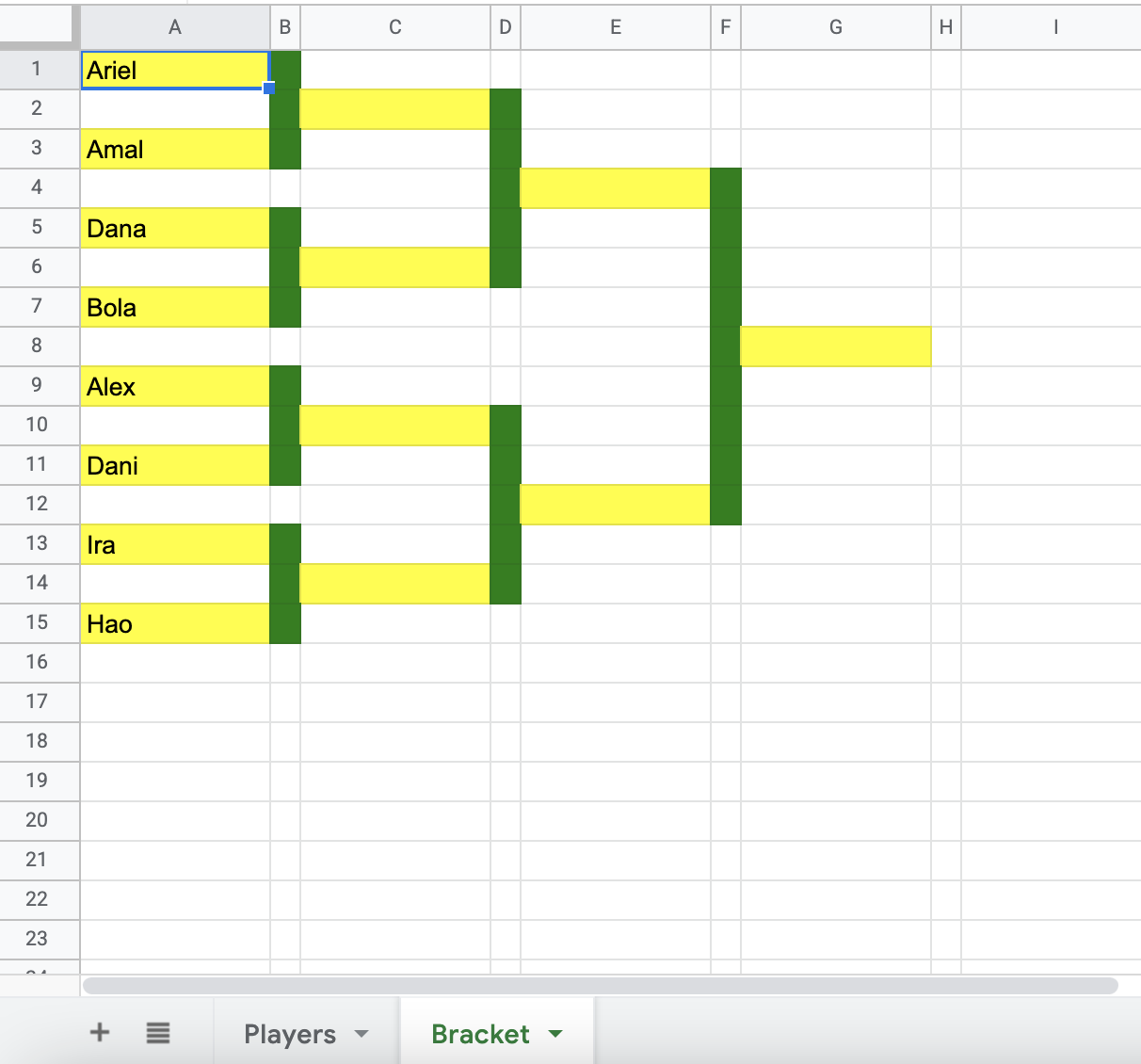
สร้างตารางการแข่งขันสำหรับผู้เล่นหรือทีมได้สูงสุด 64 คน โซลูชันนี้จะสร้าง แผนภาพต้นไม้ที่แสดงการแข่งขันแบบแพ้คัดออก


วิธีการทำงาน
สคริปต์จะวนซ้ำในรายชื่อผู้เล่นและกำหนดจำนวนรอบที่จำเป็นในวงเล็บ สคริปต์จะจัดรูปแบบชีตวงเล็บเพื่อสร้าง แผนภาพต้นไม้และเพิ่มชื่อผู้เล่นในรอบแรก
บริการ Apps Script
โซลูชันนี้ใช้บริการต่อไปนี้
บริการสเปรดชีต - รับช่วงของผู้เล่นและสร้างแผนภาพต้นไม้สำหรับการแข่งขัน
ข้อกำหนดเบื้องต้น
หากต้องการใช้ตัวอย่างนี้ คุณต้องมีข้อกำหนดเบื้องต้นต่อไปนี้
- บัญชี Google (บัญชี Google Workspace อาจต้องได้รับการอนุมัติจากผู้ดูแลระบบ )
- เว็บเบราว์เซอร์ที่มีสิทธิ์เข้าถึงอินเทอร์เน็ต
ตั้งค่าสคริปต์
คลิกปุ่มต่อไปนี้เพื่อทำสำเนาสเปรดชีตตัวอย่างสร้างตารางการแข่งขัน
ทำสำเนา
เรียกใช้สคริปต์
- ในสเปรดชีตที่คัดลอก ให้คลิกเครื่องมือสร้างวงเล็บ > สร้าง วงเล็บ คุณอาจต้องรีเฟรชหน้าเว็บเพื่อให้เมนูที่กำหนดเองนี้ปรากฏขึ้น
ให้สิทธิ์สคริปต์เมื่อได้รับข้อความแจ้ง หากหน้าจอคำยินยอมของ OAuth แสดงคำเตือนว่า แอปนี้ยังไม่ได้รับการยืนยัน ให้ดำเนินการต่อโดยเลือกขั้นสูง > ไปที่ {ชื่อโปรเจ็กต์} (ไม่ปลอดภัย)
คลิกผู้สร้างวงเล็บ > สร้างวงเล็บอีกครั้ง
เปลี่ยนไปที่แท็บตารางการแข่งขันเพื่อดูตารางการแข่งขัน
ตรวจสอบโค้ด
หากต้องการตรวจสอบโค้ด Apps Script สำหรับโซลูชันนี้ ให้คลิกดูซอร์สโค้ดด้านล่าง
ดูซอร์สโค้ด
Code.gs
ผู้ร่วมให้ข้อมูล
ตัวอย่างนี้ได้รับการดูแลโดย Google โดยได้รับความช่วยเหลือจาก Google Developer Expert