建立一個錦標賽
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
程式碼程度:初學者
時間長度:5 分鐘
專案類型:使用自訂選單進行自動化
目標
- 瞭解解決方案的功能。
- 瞭解解決方案中的 Apps Script 服務功能。
- 設定指令碼。
- 執行指令碼。
認識這項解決方案
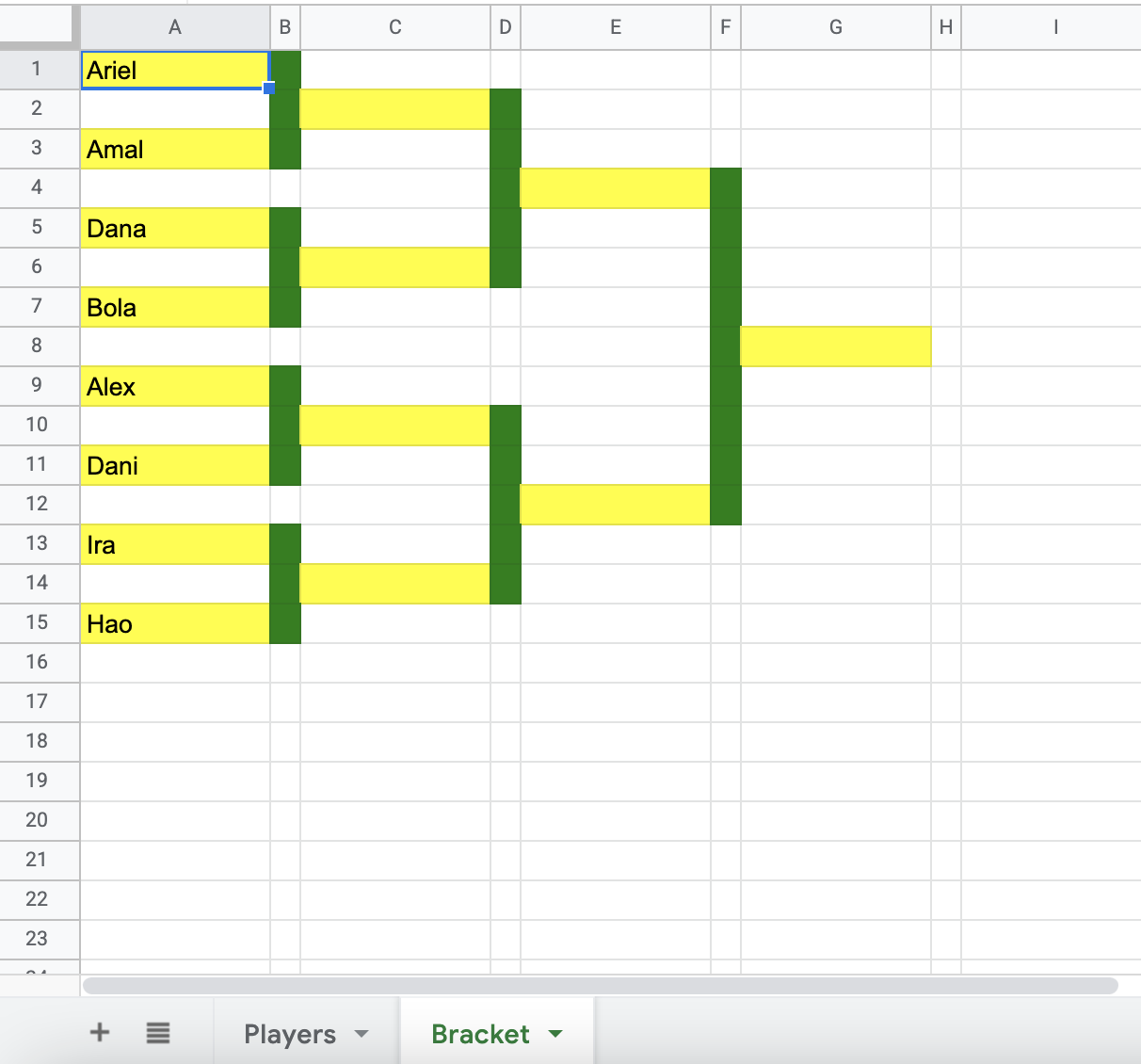
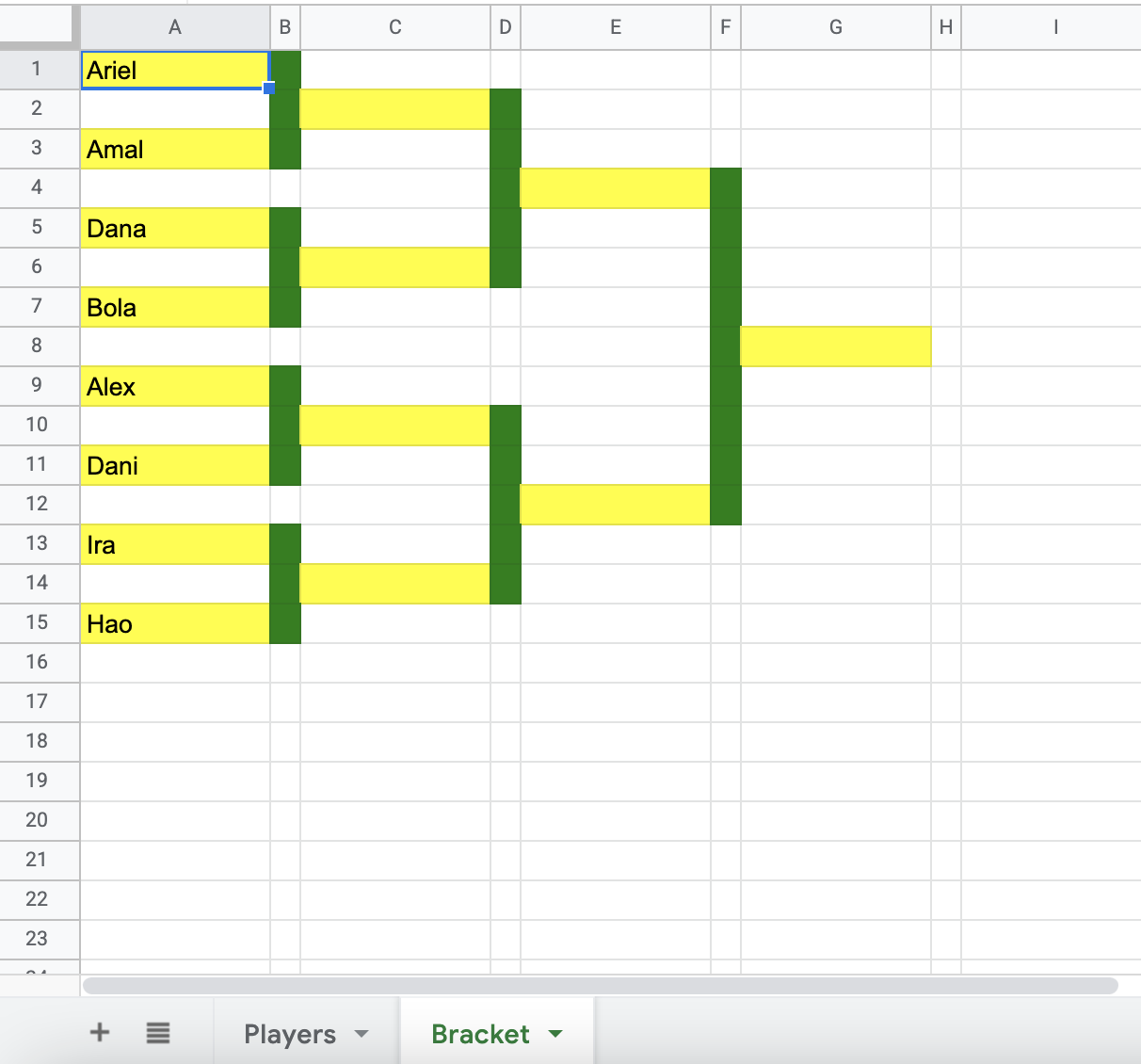
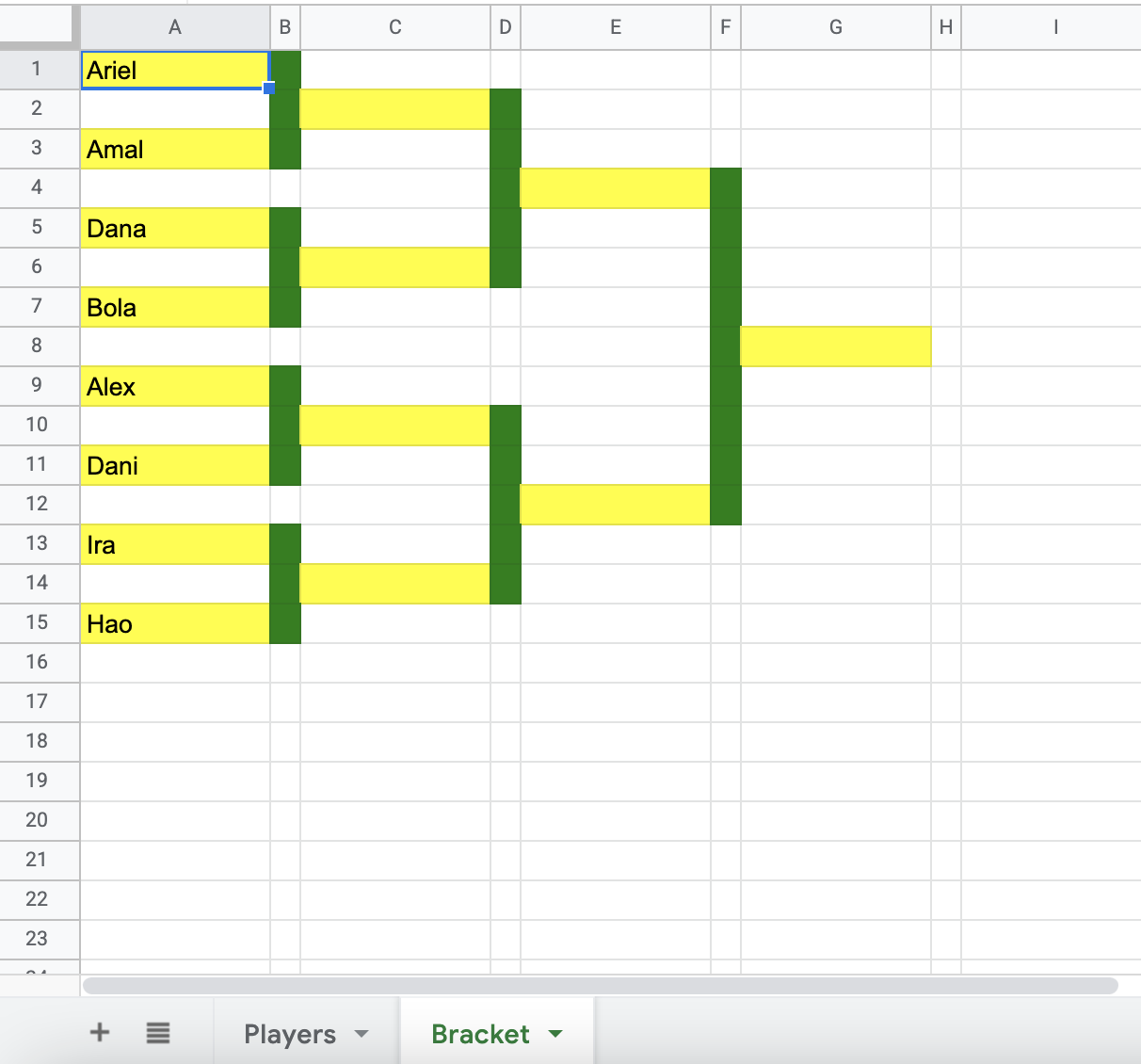
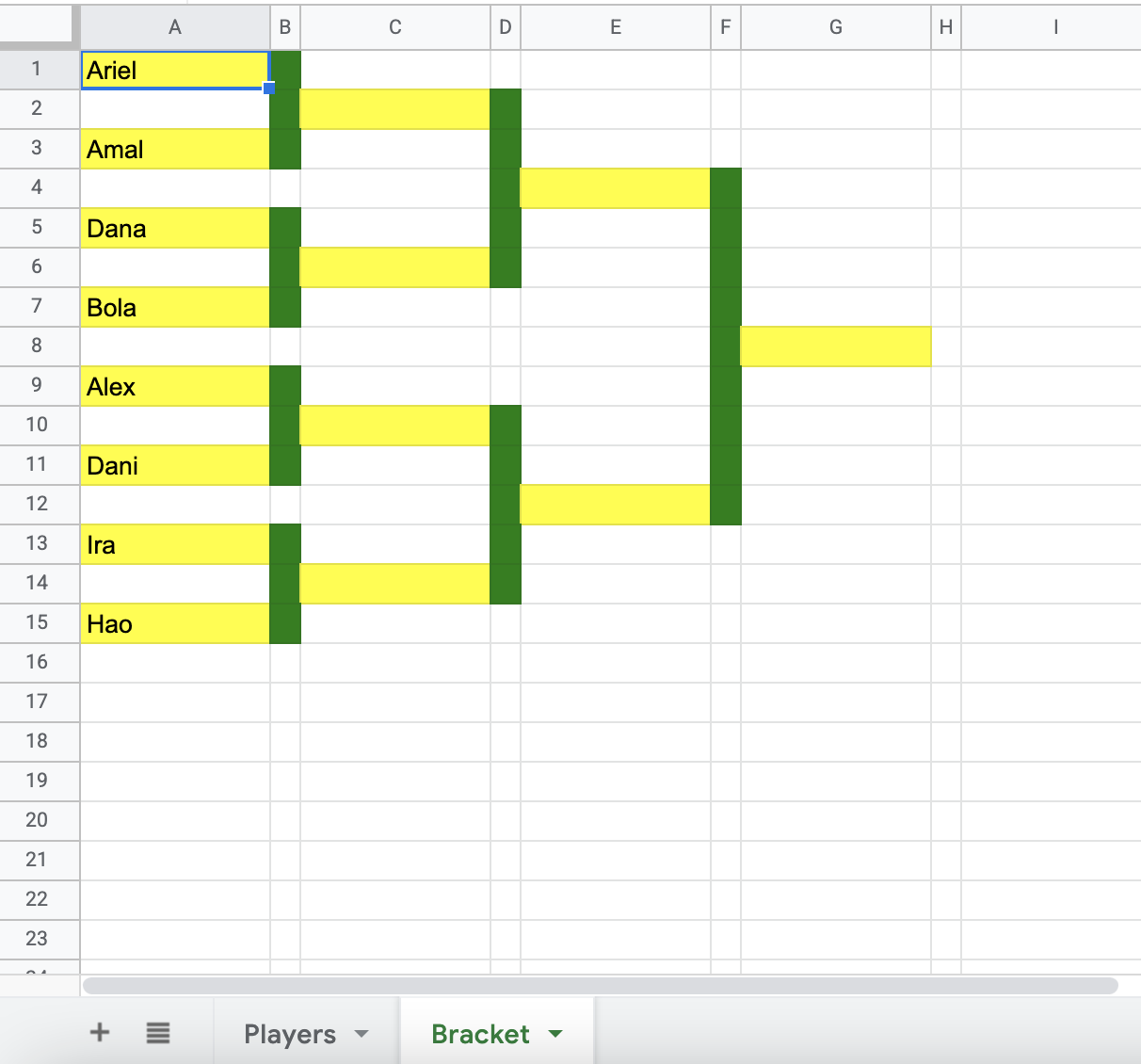
建立最多 64 人或團隊的賽事對戰表。這項解決方案會建立樹狀圖,代表單淘汰賽。


運作方式
指令碼會逐一檢查玩家名單,並判斷賽程表需要幾輪賽事。這項指令碼會格式化「Bracket」工作表,建立樹狀圖,並在第一輪賽事中加入選手姓名。
Apps Script 服務
這項解決方案使用下列服務:
試算表服務:取得選手範圍,並建立錦標賽的樹狀圖。
必要條件
如要使用這個範例,您必須符合下列先決條件:
- Google 帳戶 (Google Workspace 帳戶可能需要管理員核准)。
- 可連上網際網路的網路瀏覽器。
設定指令碼
按一下下列按鈕,複製建立賽程表範例試算表。
建立副本
執行指令碼
- 在複製的試算表中,依序點選「Bracket maker」(賽程表製作工具) >「Create bracket」(建立賽程表)。你可能需要重新整理頁面,才能看到這個自訂選單。
出現提示訊息時,請授權執行指令碼。
如果 OAuth 同意畫面顯示「這個應用程式未經驗證」警告,請依序選取「進階」>「前往『{專案名稱}』(不安全)」,繼續操作。
按一下「賽程表製作工具」
> 再次按一下「建立賽程表」。
切換至「Bracket」分頁標籤,即可查看賽事對戰表。
檢查程式碼
如要查看這項解決方案的 Apps Script 程式碼,請按一下下方的「查看原始碼」:
貢獻者
這個範例由 Google 維護,並由 Google 開發人員專家協助。
後續步驟
除非另有註明,否則本頁面中的內容是採用創用 CC 姓名標示 4.0 授權,程式碼範例則為阿帕契 2.0 授權。詳情請參閱《Google Developers 網站政策》。Java 是 Oracle 和/或其關聯企業的註冊商標。
上次更新時間:2025-12-04 (世界標準時間)。
[null,null,["上次更新時間:2025-12-04 (世界標準時間)。"],[],["This script automates the creation of a single-elimination tournament bracket for up to 64 players. Utilizing the Spreadsheet service, it determines the necessary rounds, formats the \"Bracket\" sheet to display a tree diagram, and populates the first round with player names from the \"Players\" sheet. A custom menu, \"Bracket maker\", allows the user to trigger the `createBracket` function, which generates the bracket after obtaining user authorization. The code then uses loops to manage player distribution and bracket formatting.\n"]]