ระดับการเขียนโค้ด: ระดับเริ่มต้น
ระยะเวลา: 15 นาที
ประเภทโปรเจ็กต์: การทำงานอัตโนมัติด้วยเมนูที่กำหนดเองและ
ทริกเกอร์ที่อิงตามเหตุการณ์
วัตถุประสงค์
- ทำความเข้าใจว่าโซลูชันทำอะไรได้บ้าง
- ทำความเข้าใจสิ่งที่บริการ Apps Script ทำภายในโซลูชัน
- ตั้งค่าสคริปต์
- เรียกใช้สคริปต์
เกี่ยวกับโซลูชันนี้
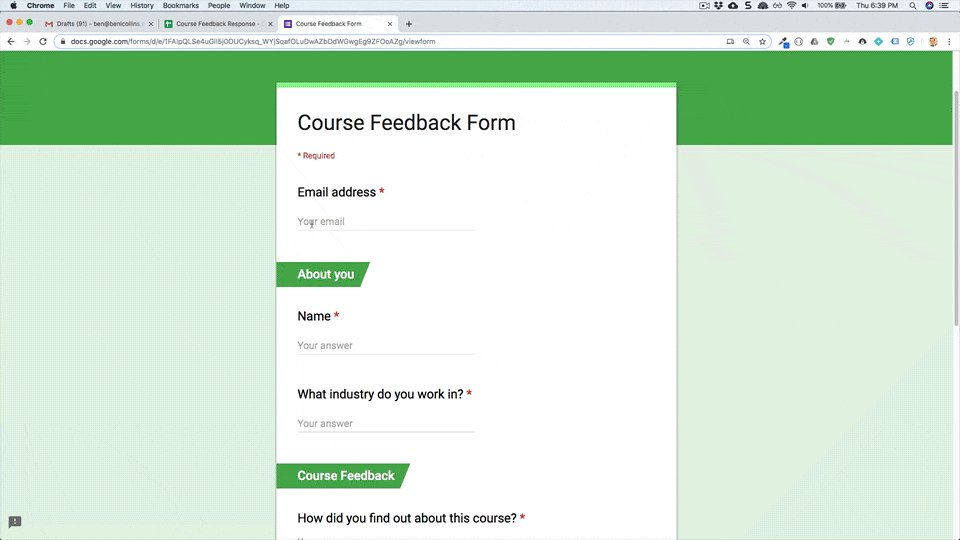
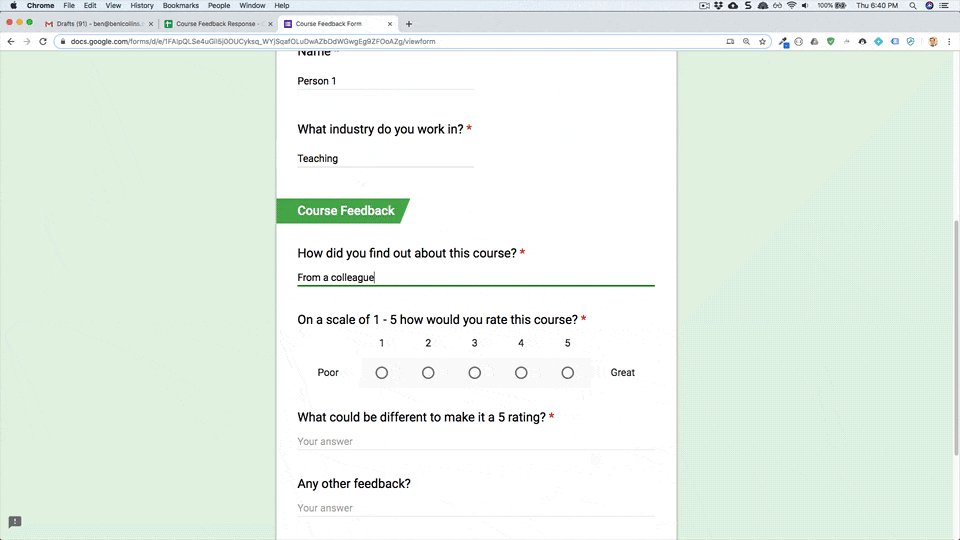
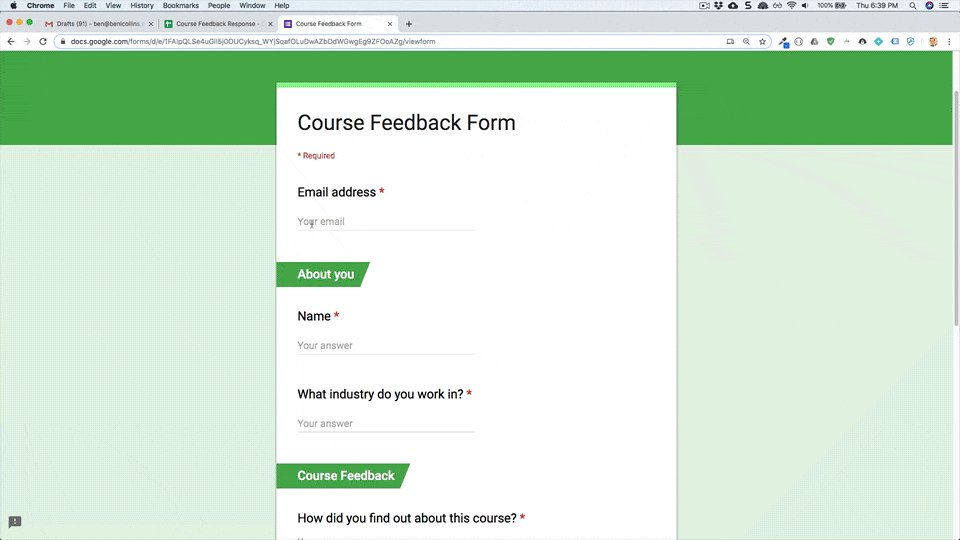
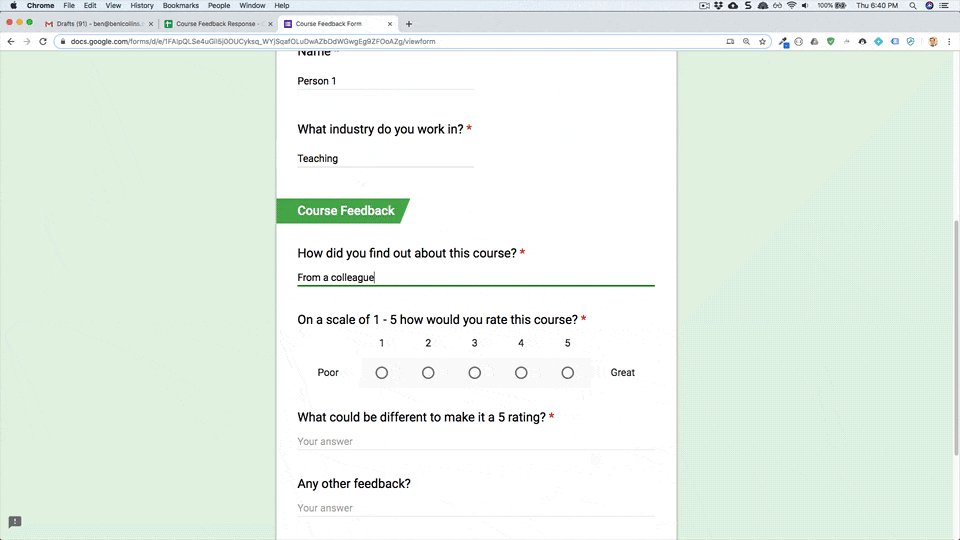
สร้างอีเมลตอบกลับฉบับร่างโดยอัตโนมัติสำหรับความคิดเห็นจาก Google ฟอร์ม โซลูชันนี้มุ่งเน้นที่ความคิดเห็นของนักเรียนเกี่ยวกับหลักสูตร แต่คุณสามารถนำไปใช้กับกรณีการใช้งานใดก็ได้ที่คุณได้รับความคิดเห็นผ่าน Google ฟอร์ม


วิธีการทำงาน
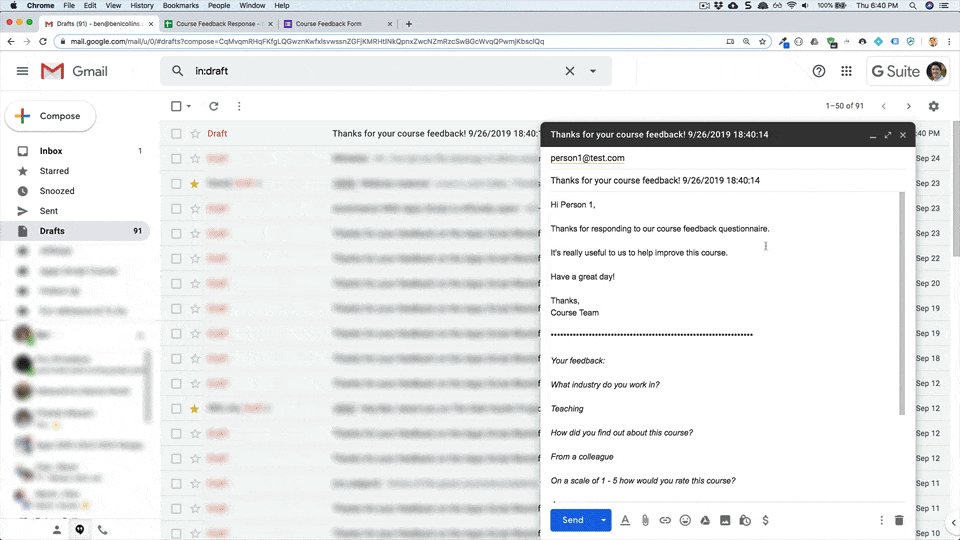
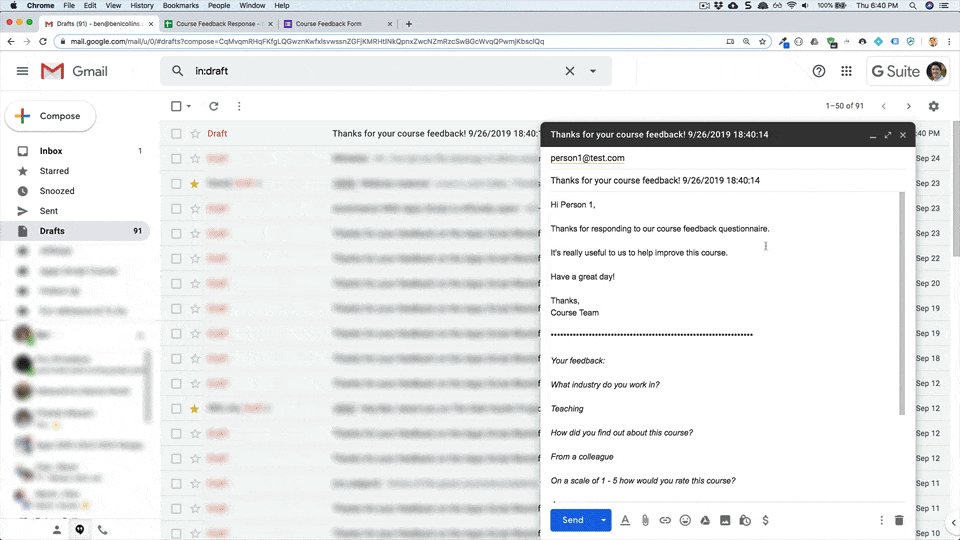
สคริปต์จะติดตั้งทริกเกอร์ที่ขับเคลื่อนด้วยเหตุการณ์ซึ่งจะทํางานทุกครั้งที่ผู้ใช้ส่งแบบฟอร์ม เมื่อมีการส่งแบบฟอร์มแต่ละครั้ง สคริปต์จะสร้างอีเมลฉบับร่างใน Gmail อีเมลจะส่งถึงผู้ที่ส่งแบบฟอร์มและมีคำตอบของแบบฟอร์ม และข้อความขอบคุณทั่วไป คุณแก้ไขอีเมลก่อนส่งได้
บริการ Apps Script
โซลูชันนี้ใช้บริการต่อไปนี้
- บริการสคริปต์ - ติดตั้งทริกเกอร์ที่ขับเคลื่อนด้วยเหตุการณ์ ซึ่งจะเริ่มทำงานเมื่อมีผู้ส่งแบบฟอร์ม
- บริการสเปรดชีต - ส่งคำตอบของแบบฟอร์ม ไปยัง Gmail
- บริการ Gmail - สร้างอีเมลฉบับร่างพร้อมข้อความขอบคุณและคำตอบในแบบฟอร์ม
ข้อกำหนดเบื้องต้น
หากต้องการใช้ตัวอย่างนี้ คุณต้องมีข้อกำหนดเบื้องต้นต่อไปนี้
- บัญชี Google (บัญชี Google Workspace อาจต้องได้รับการอนุมัติจากผู้ดูแลระบบ )
- เว็บเบราว์เซอร์ที่มีสิทธิ์เข้าถึงอินเทอร์เน็ต
ตั้งค่าสคริปต์
คลิกปุ่มต่อไปนี้เพื่อทำสำเนาสเปรดชีตตัวอย่างตอบกลับความคิดเห็น
โปรเจ็กต์ Apps Script สำหรับโซลูชันนี้
แนบมากับสเปรดชีต
ทำสำเนา
เรียกใช้สคริปต์
- คลิกเครื่องมือตอบกลับแบบฟอร์ม > เปิดใช้การตอบกลับแบบร่างอัตโนมัติ คุณอาจต้องรีเฟรชหน้าเว็บเพื่อให้เมนูที่กำหนดเองนี้ปรากฏ
ให้สิทธิ์สคริปต์เมื่อได้รับข้อความแจ้ง หากหน้าจอคำยินยอมของ OAuth แสดงคำเตือนว่า แอปนี้ยังไม่ได้รับการยืนยัน ให้ดำเนินการต่อโดยเลือกขั้นสูง > ไปที่ {ชื่อโปรเจ็กต์} (ไม่ปลอดภัย)
คลิกเครื่องมือตอบกลับแบบฟอร์ม > เปิดใช้การตอบกลับแบบร่างอัตโนมัติอีกครั้ง
คลิกเครื่องมือ > จัดการแบบฟอร์ม > ไปที่แบบฟอร์มที่ใช้งานจริง
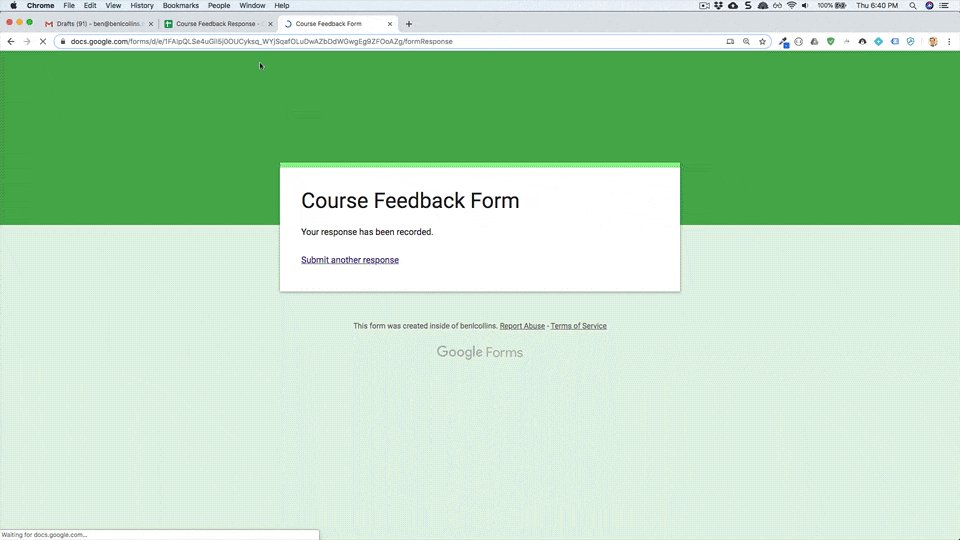
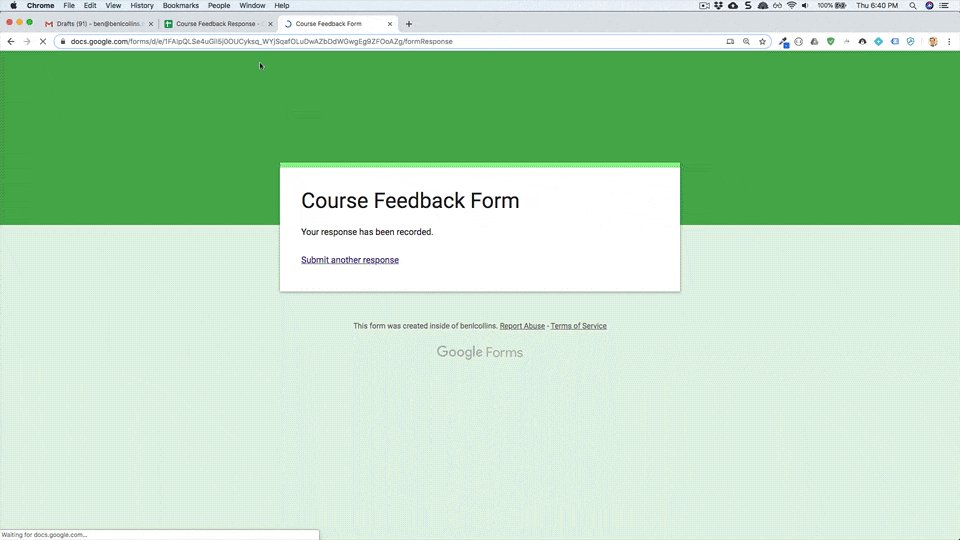
กรอกข้อมูลในแบบฟอร์ม และคลิกส่ง
เปิด Gmail แล้วตรวจสอบฉบับร่าง คุณควรมีฉบับร่างใหม่ พร้อมแบบฟอร์ม คำตอบ
ตรวจสอบโค้ด
หากต้องการตรวจสอบโค้ด Apps Script สำหรับโซลูชันนี้ ให้คลิกดูซอร์สโค้ดด้านล่าง
ดูซอร์สโค้ด
Code.gs
ผู้ร่วมให้ข้อมูล
ตัวอย่างนี้สร้างโดย Ben Collins นักการศึกษาที่ benlcollins.com และผู้เชี่ยวชาญด้านการพัฒนาของ Google
- ติดตาม Ben ได้ที่ @benlcollins บน Twitter
- อ่านบล็อกของ Ben
ตัวอย่างนี้ได้รับการดูแลโดย Google โดยได้รับความช่วยเหลือจาก Google Developer Expert