Kodlama düzeyi: Başlangıç
Süre: 15 dakika
Proje türü: Özel menü ve etkinliğe dayalı tetikleyici ile otomasyon
Hedefler
- Çözümün ne yaptığını anlayın.
- Apps Komut Dosyası hizmetlerinin çözümdeki işlevlerini anlama.
- Komut dosyasını ayarlayın.
- Komut dosyasını çalıştırın.
Bu çözüm hakkında
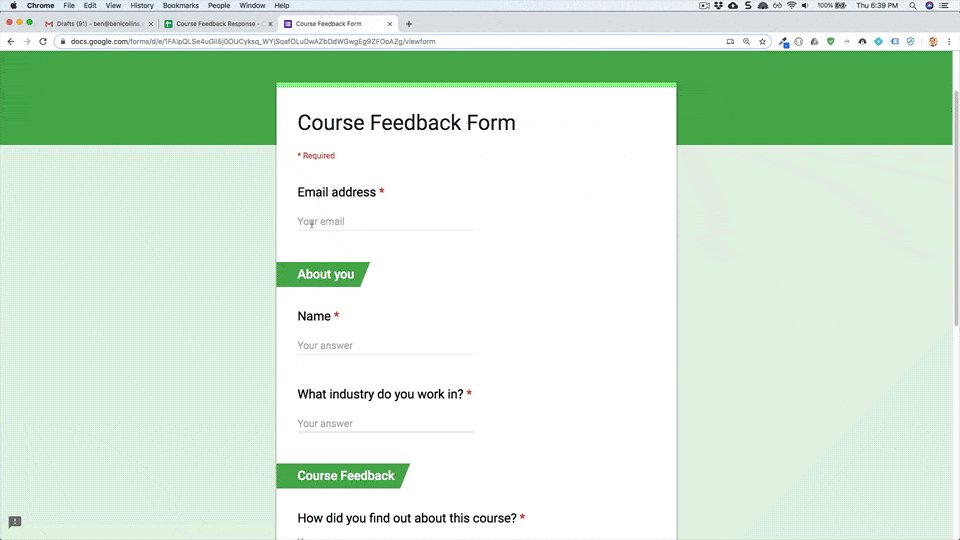
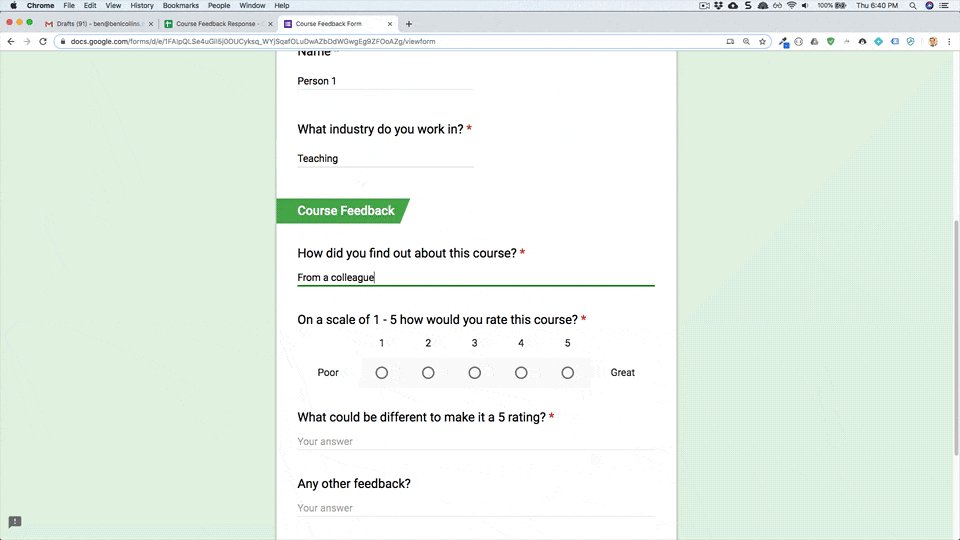
Google Formlar'dan gelen geri bildirimlere otomatik olarak e-posta yanıtı taslakları oluşturun. Bu çözüm, öğrencilerden alınan kurs geri bildirimlerine odaklanmaktadır ancak Google Formlar üzerinden geri bildirim aldığınız tüm kullanım alanlarında bu çözümü uygulayabilirsiniz.


İşleyiş şekli
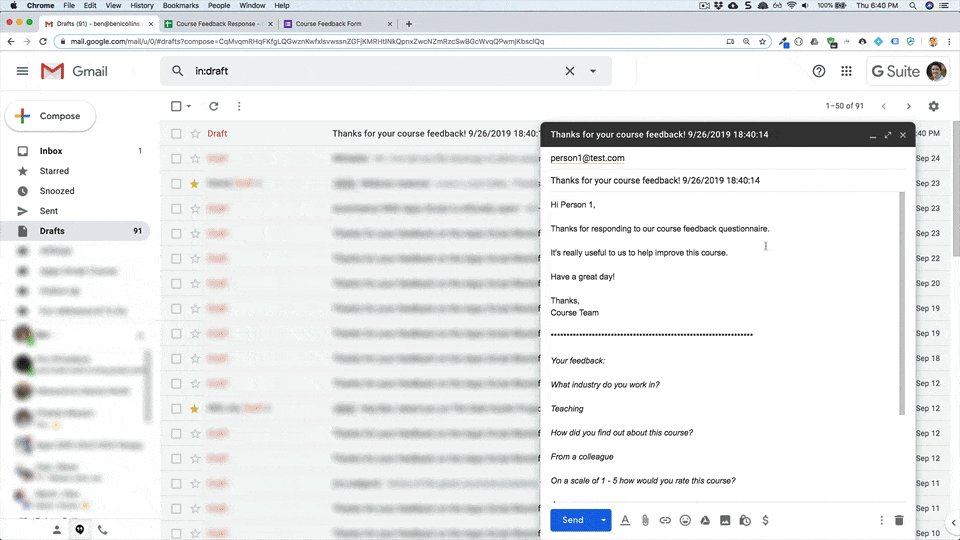
Komut dosyası, bir kullanıcı her form gönderdiğinde çalışan, etkinliğe dayalı bir tetikleyici yükler. Her form gönderiminde, komut dosyası Gmail'de bir e-posta taslağı oluşturur. E-posta, formu gönderen kişiye gönderilir ve form yanıtları ile genel bir teşekkür mesajı içerir. E-postayı göndermeden önce düzenleyebilirsiniz.
Apps Komut Dosyası hizmetleri
Bu çözümde aşağıdaki hizmetler kullanılır:
- Komut dosyası hizmeti: Bir kullanıcı form gönderdiğinde tetiklenen, etkinliğe dayalı tetikleyiciyi yükler.
- E-tablo hizmeti: Form yanıtlarını Gmail'e gönderir.
- Gmail hizmeti: Teşekkür mesajı ve form yanıtlarıyla e-posta taslağı oluşturur.
Ön koşullar
Bu örneği kullanmak için aşağıdaki ön koşulları karşılamanız gerekir:
- Google Hesabı (Google Workspace hesapları için yönetici onayı gerekebilir).
- İnternete erişimi olan bir web tarayıcısı.
Komut dosyasını ayarlama
Geri bildirime yanıt verme örnek e-tablosunun kopyasını oluşturmak için aşağıdaki düğmeyi tıklayın. Bu çözümün Apps Komut Dosyası projesi e-tabloya eklenir.
Kopya oluştur
Komut dosyasını çalıştırma
- Form yanıtı aracı > Otomatik taslak yanıtları etkinleştir'i tıklayın. Bu özel menünün görünmesi için sayfayı yenilemeniz gerekebilir.
İstendiğinde komut dosyasını yetkilendirin. OAuth kullanıcı rızası ekranında Bu uygulama doğrulanmadı uyarısı gösteriliyorsa Gelişmiş > {Proje Adı} adlı projeye git (güvenli değil)'i seçerek devam edin.
Form yanıtı aracı > Otomatik taslak yanıtları etkinleştir'i tekrar tıklayın.
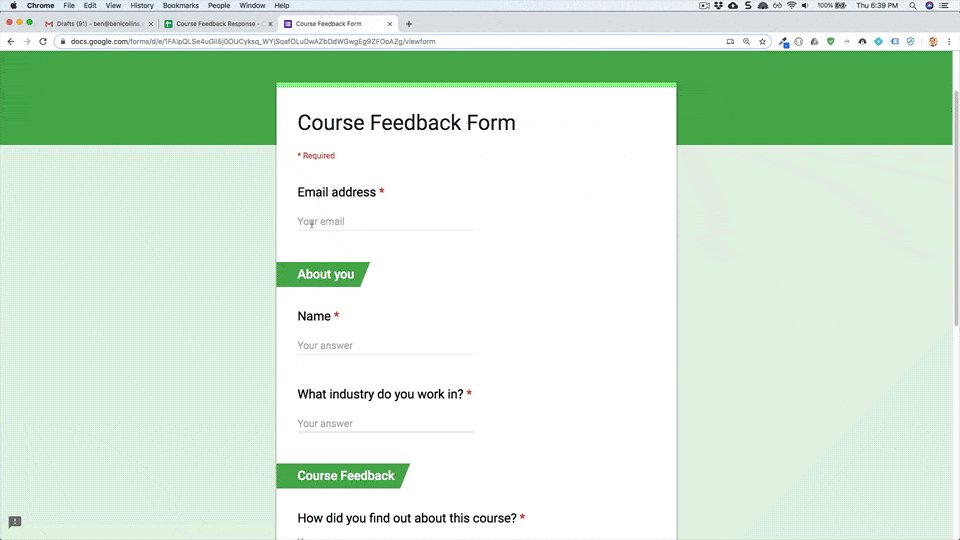
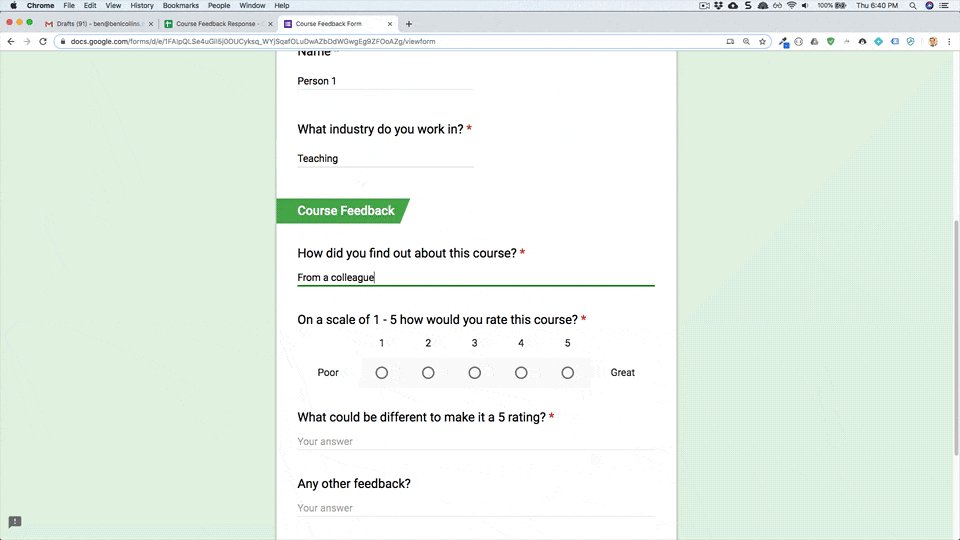
Araçlar > Formu yönet > Canlı forma git'i tıklayın.
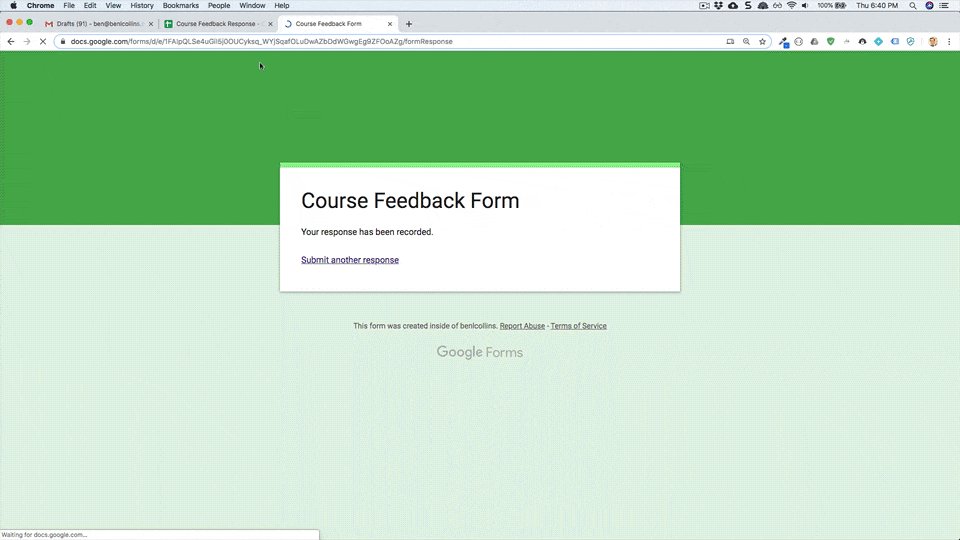
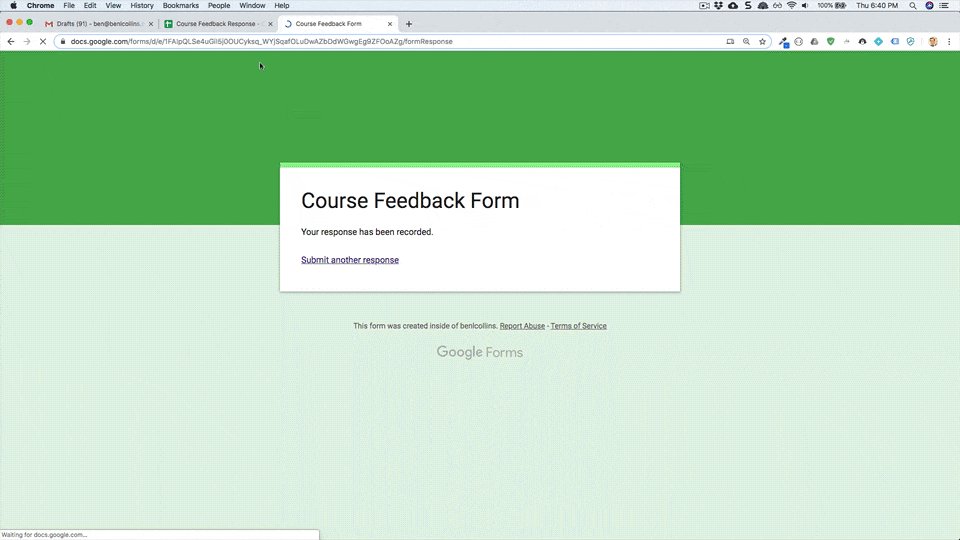
Formu doldurun ve Gönder'i tıklayın.
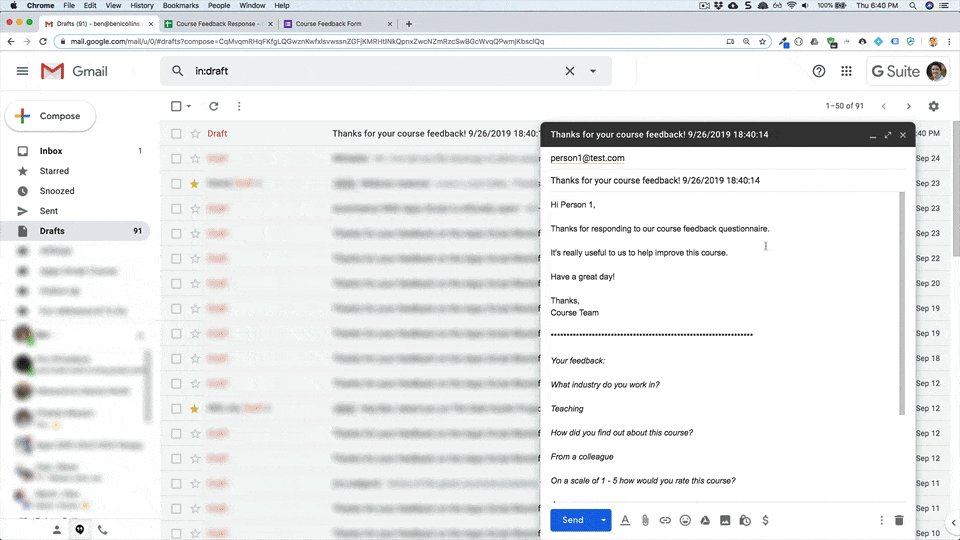
Gmail'i açın ve taslaklarınızı kontrol edin. Form yanıtını içeren yeni bir taslağınız olmalıdır.
Kodu inceleme
Bu çözümün Apps Komut Dosyası kodunu incelemek için aşağıdaki Kaynak kodu görüntüle'yi tıklayın:
Kaynak kodu göster
Code.gs
Katkıda bulunanlar
Bu örnek, benlcollins.com'da eğitmen ve Google Developer Expert olan Ben Collins tarafından oluşturulmuştur.
- Ben'i Twitter'da @benlcollins kullanıcı adıyla bulabilirsiniz.
- Ben'in blogunu okuyun.
Bu örnek, Google Geliştirici Uzmanları'nın yardımıyla Google tarafından yönetilir.