Nível de programação: iniciante
Duração: 10 minutos
Tipo de projeto: automação com um
gatilho orientado a eventos
e um gatilho orientado a tempo
Objetivos
- Entenda o que a solução faz.
- Entenda o que os serviços do Apps Script fazem na solução.
- Configure o script.
- Execute o script.
Sobre esta solução
Os novos funcionários geralmente precisam de acesso ao sistema e equipamentos de TI. Para gerenciar essas solicitações, crie um formulário com o app Formulários Google para que os usuários indiquem o acesso e os dispositivos de que precisam. Quando a TI conclui a solicitação e atualiza o status, os solicitantes recebem uma notificação por e-mail.


Como funciona
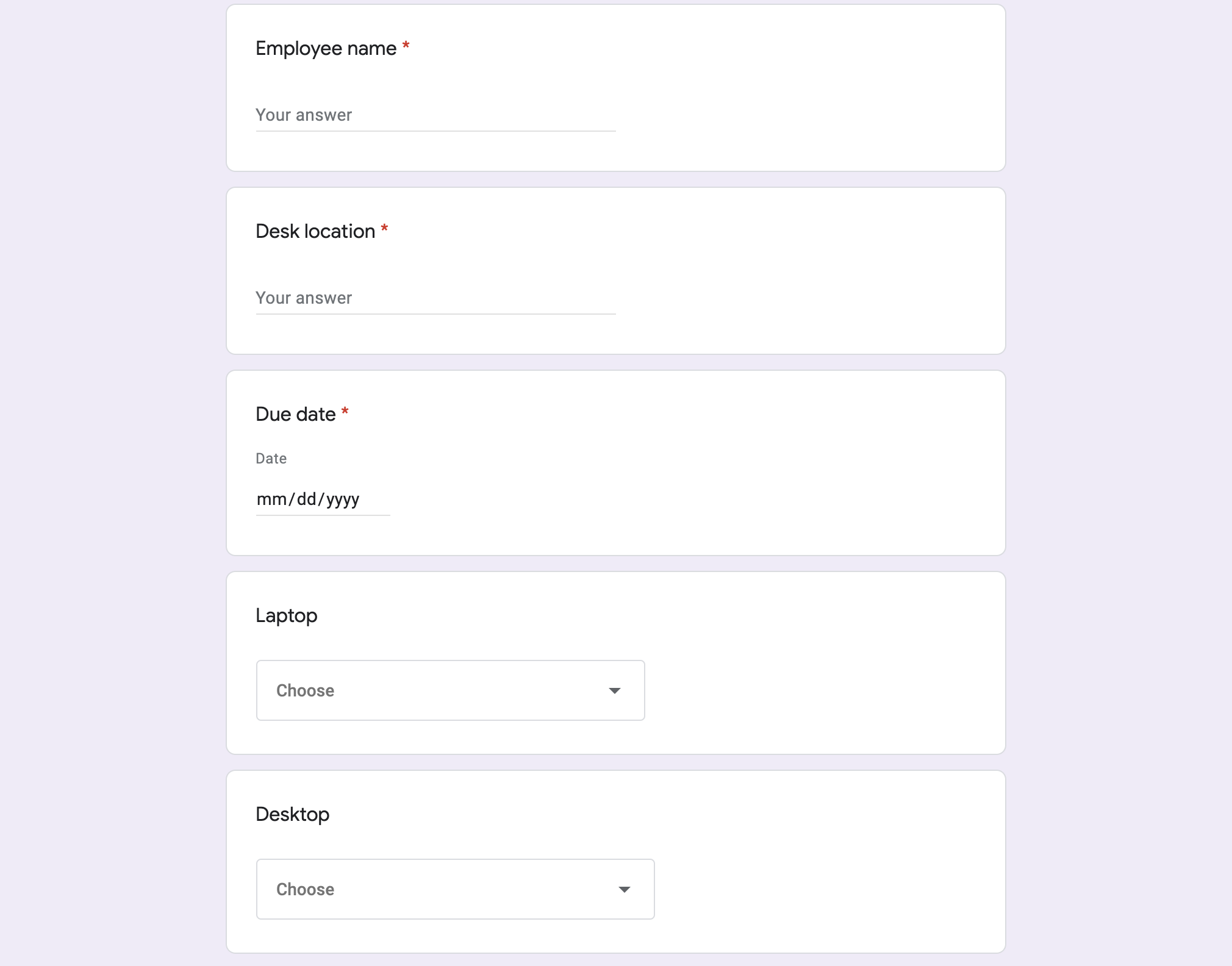
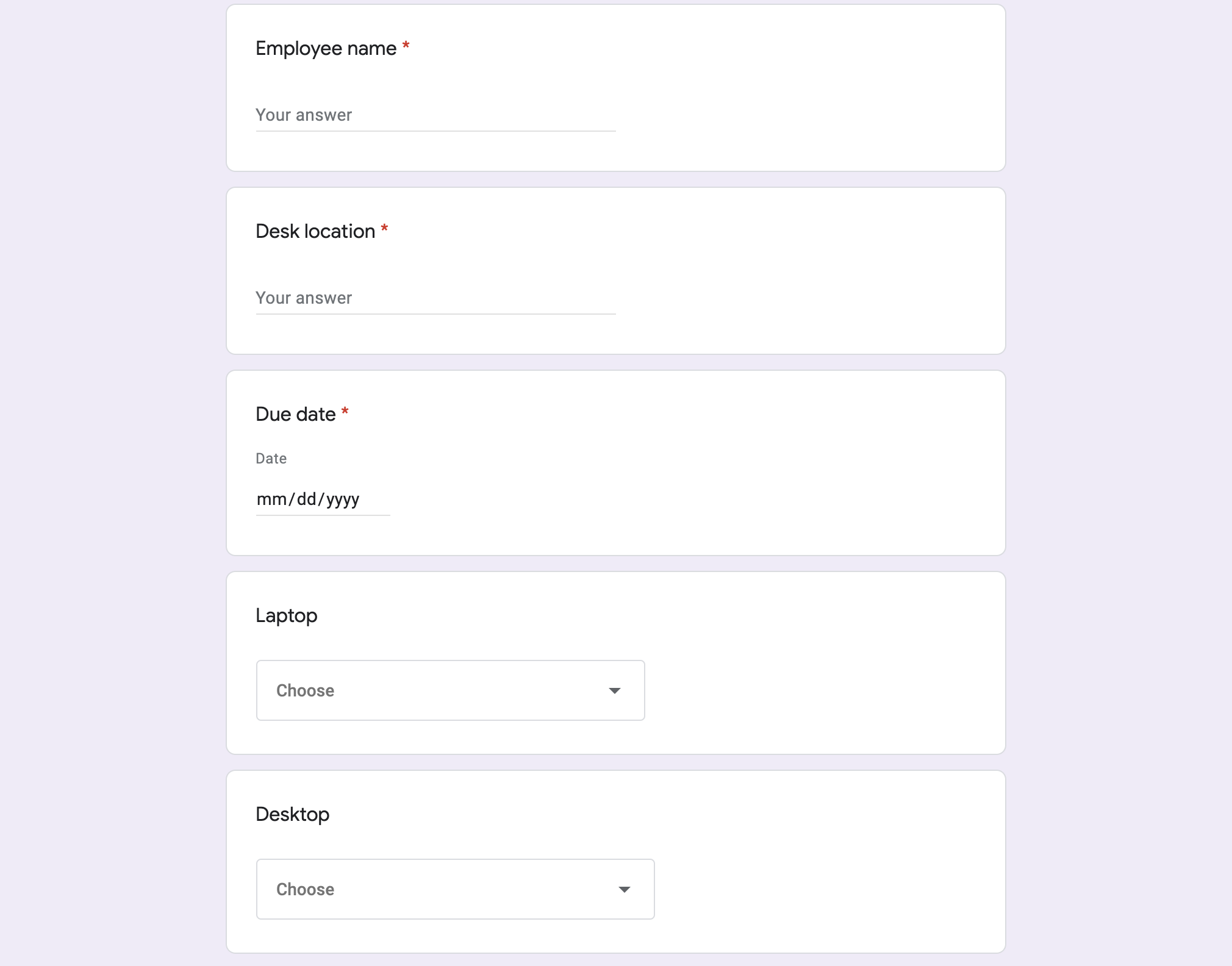
O script cria um formulário de solicitação de equipamentos. É possível personalizar os itens no formulário no código do script de amostra. Quando alguém envia o formulário, o script envia uma notificação por e-mail ao ponto de contato designado para solicitações. Quando o status da solicitação na planilha muda para "Concluída", o script envia um e-mail de confirmação para a pessoa que enviou o formulário.
Serviços do Apps Script
Esta solução usa os seguintes serviços:
- Serviço de formulários: cria o formulário para solicitações de TI.
- Serviço de planilha: verifica se o formulário de solicitação já existe para evitar duplicidades. Gerencia as respostas do formulário movendo-as para as planilhas Pendente e Concluída conforme necessário.
- Serviço de e-mail: cria e envia os e-mails de solicitação e notificação de conclusão.
- Serviço de script: cria os gatilhos. Um é acionado quando um formulário é enviado, e o outro é acionado a cada cinco minutos para verificar se o status de uma solicitação está marcado como "Concluído".
Pré-requisitos
Para usar esta amostra, você precisa atender aos seguintes pré-requisitos:
- Uma Conta do Google (as contas do Google Workspace podem exigir a aprovação do administrador).
- Um navegador da Web com acesso à Internet.
Configurar o script
Criar o projeto do Apps Script
- Clique no botão abaixo para fazer uma cópia da planilha Gerenciar solicitações de equipamentos dos funcionários. O projeto do Apps Script para essa solução está anexado à planilha.
Fazer uma cópia - Clique em Extensões > Apps Script.
- Ao lado da variável
REQUEST_NOTIFICATION_EMAIL, substitua o e-mail de exemplo pelo seu. - Clique em Salvar
.
Configurar a planilha
- Volte à planilha e clique em Solicitações de equipamentos > Configurar. Talvez seja necessário atualizar a página para que esse menu personalizado apareça.
Quando solicitado, autorize o script. Se a tela de permissão OAuth mostrar o aviso Este app não foi verificado, selecione Avançado > Acessar {Nome do projeto} (não seguro).
Clique em Solicitações de equipamentos > Configurar novamente.
Executar o script
- Clique em Ferramentas > Gerenciar formulário > Acessar o formulário ativo.
- Preencha e envie o formulário.
- Confira seu e-mail para ver uma notificação sobre o pedido de equipamento.
- Volte à planilha e, na página Solicitações pendentes, mude o status da solicitação para Concluída.
- Em até 5 minutos, o script envia outro e-mail informando que a solicitação foi concluída. O script move a solicitação da planilha Solicitações pendentes para a planilha Solicitações concluídas.
Revisar o código
Para revisar o código do Apps Script dessa solução, clique em Ver código-fonte abaixo:
Acessar o código-fonte
Code.gs
new-equipment-request.html
request-complete.html
Colaboradores
Esta amostra é mantida pelo Google com a ajuda de especialistas em desenvolvimento do Google.