Programmierkenntnisse: Anfänger
Dauer: 10 Minuten
Projekttyp: Automatisierung mit einem benutzerdefinierten Menü
Ziele
- Verstehen, was die Lösung bewirkt.
- Verstehen, wie die Apps Script-Dienste in der Lösung funktionieren.
- Das Script einrichten.
- Das Script ausführen.
Informationen zu dieser Lösung
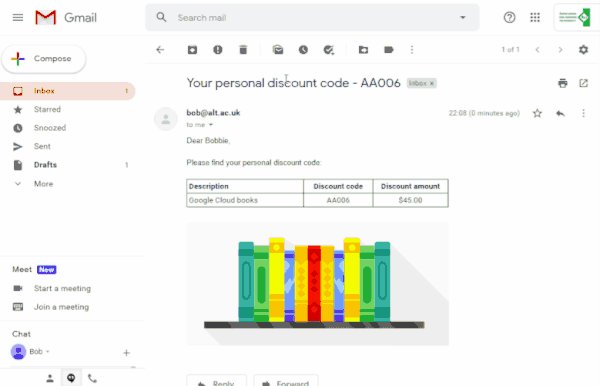
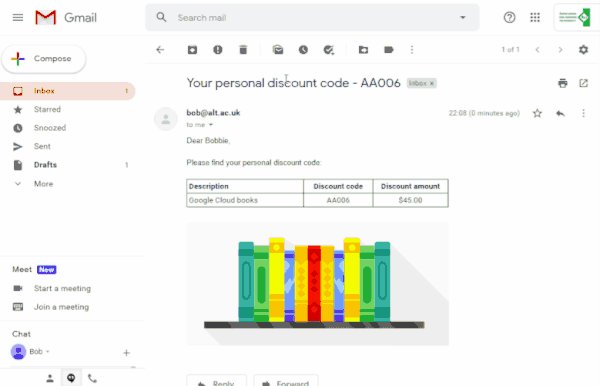
Füllen Sie E‑Mail-Vorlagen automatisch mit Daten aus Google Sheets aus. Die E‑Mails werden über Ihr Gmail-Konto gesendet, sodass Sie auf Antworten der Empfänger reagieren können.
Wichtig: Für dieses Beispiel für den Serienbriefversand gelten die in Kontingente für Google-Dienste beschriebenen E‑Mail-Limits.


Funktionsweise
Sie erstellen eine Gmail-Entwurfsvorlage mit Platzhaltern, die Daten in einer Google-Tabelle entsprechen. Jede Spaltenüberschrift in einem Tabellenblatt steht für ein Platzhalter-Tag. Das Script sendet die Informationen für jeden Platzhalter aus der Tabelle an die Position des entsprechenden Platzhalter-Tags in Ihrem E‑Mail-Entwurf.
Apps Script-Dienste
Für diese Lösung werden die folgenden Dienste verwendet:
- Gmail-Dienst: Ruft den E‑Mail-Entwurf ab, liest ihn und sendet ihn an die Empfänger.
- Wenn Ihre E‑Mail Unicode-Zeichen wie Emojis enthält, verwenden Sie stattdessen den E‑Mail-Dienst. Informationen zum Aktualisieren des Codes, damit Unicode-Zeichen in Ihre E-Mail eingefügt werden
- Tabellendienst: Die E-Mail-Platzhalter werden mit den personalisierten Informationen für jeden Empfänger gefüllt.
|
Lernen Sie lieber anhand von Videos?
Auf dem Google Workspace Developers-Kanal finden Sie Videos mit Tipps, Tricks und Informationen zu den neuesten Funktionen.
|
Vorbereitung
Für dieses Beispiel müssen die folgenden Voraussetzungen erfüllt sein:
- Ein Google-Konto (für Google Workspace-Konten ist möglicherweise die Genehmigung durch den Administrator erforderlich).
- Ein Webbrowser mit Internetzugriff.
Script einrichten
Apps Script-Projekt erstellen
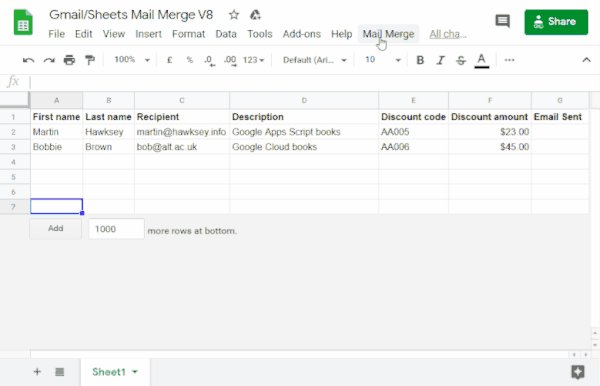
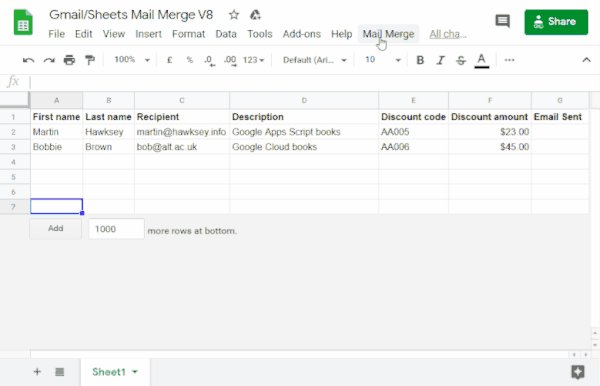
- Klicken Sie auf die folgende Schaltfläche, um eine Kopie der Beispieltabellenkalkulation Gmail/Sheets Mail Merge (Gmail/Sheets-Serienbrief) zu erstellen.
Das Apps Script-Projekt für diese Lösung ist an die Tabelle angehängt.
Kopie erstellen - Aktualisieren Sie in der kopierten Tabelle die Spalte Empfänger mit den E‑Mail-Adressen, die Sie für den Serienbrief verwenden möchten.
- Optional: Sie können Spalten hinzufügen, bearbeiten oder entfernen, um die Daten anzupassen, die in die E-Mail-Vorlage aufgenommen werden sollen.
Wenn Sie den Namen der Spalten Empfänger oder E-Mail gesendet ändern, müssen Sie den entsprechenden Code im Apps Script-Projekt aktualisieren. Sie können das Apps Script-Projekt über die Tabelle öffnen, indem Sie auf Erweiterungen > Apps Script klicken.
E‑Mail-Vorlage erstellen
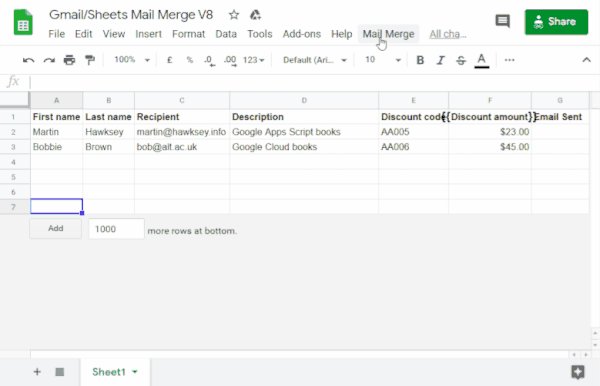
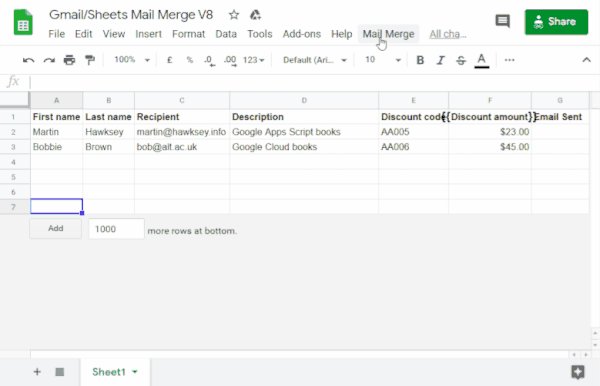
- Erstellen Sie in Ihrem Gmail-Konto einen E‑Mail-Entwurf. Wenn Sie Daten aus der Tabelle in Ihre E-Mail einfügen möchten, verwenden Sie Platzhalter, die den Spaltennamen entsprechen und in geschweifte Klammern eingeschlossen sind, z. B.
{{First name}}.- Wenn Sie den Text in der E-Mail formatieren, müssen Sie auch die Platzhalterklammern formatieren.
- Bei Platzhaltern wird zwischen Groß- und Kleinschreibung unterschieden. Sie müssen genau mit den Spaltenüberschriften übereinstimmen.
- Kopieren Sie die Betreffzeile Ihres E‑Mail-Entwurfs.
Skript ausführen
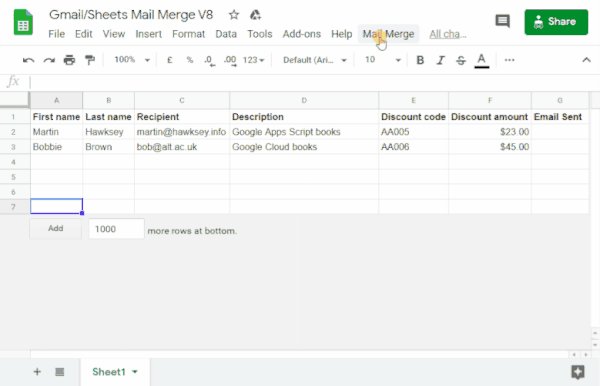
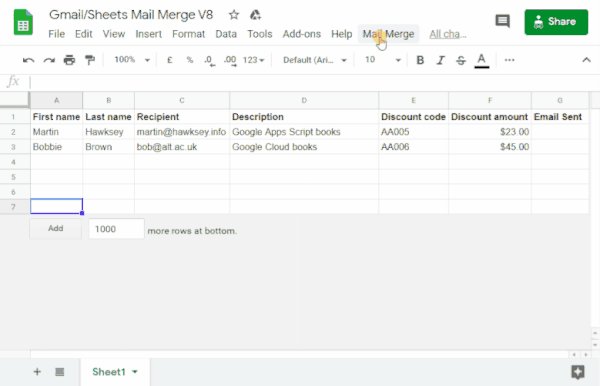
- Klicken Sie in der Tabelle auf Seriendruck > E-Mails senden. Möglicherweise müssen Sie die Seite aktualisieren, damit dieses benutzerdefinierte Menü angezeigt wird.
Autorisieren Sie das Skript, wenn Sie dazu aufgefordert werden. Wenn auf dem OAuth-Zustimmungsbildschirm die Warnung Diese App ist nicht verifiziert angezeigt wird, wählen Sie Erweitert > Zu {Projektname} (unsicher) aus.
Klicken Sie noch einmal auf Seriendruck > E‑Mails senden.
Fügen Sie die Betreffzeile der E‑Mail-Vorlage ein und klicken Sie auf OK.
Wenn Sie einen Filter auf das Tabellenblatt angewendet haben, werden die gefilterten Teilnehmer weiterhin per E-Mail benachrichtigt, der Zeitstempel wird jedoch nicht hinzugefügt.
Code ansehen
Wenn Sie den Apps Script-Code für diese Lösung ansehen möchten, klicken Sie unten auf Quellcode ansehen:
Quellcode ansehen
Code.gs
Änderungen
Sie können die Serienbriefautomatisierung nach Bedarf bearbeiten. Hier sind einige optionale Änderungen, die Sie am Quellcode vornehmen können.
E‑Mail-Parameter für Bcc, Cc, „Antwort an“ oder „Von“ hinzufügen
Der Beispielcode enthält eine Reihe zusätzlicher Parameter, die derzeit auskommentiert sind. Mit diesen können Sie den Namen des Kontos, von dem die E‑Mail gesendet wird, die E‑Mail-Adressen für Antworten sowie die E‑Mail-Adressen für Bcc und Cc festlegen.
Aktivieren Sie die Parameter, die Sie hinzufügen möchten, indem Sie die Schrägstriche // vor den einzelnen Parametern entfernen.
Das folgende Beispiel zeigt einen Ausschnitt aus der Funktion sendEmails, die die meisten E-Mail-Parameter aktiviert:
GmailApp.sendEmail(row[RECIPIENT_COL], msgObj.subject, msgObj.text, { htmlBody: msgObj.html, bcc: 'bcc@example.com', cc: 'cc@example.com', from: 'from.alias@example.com', name: 'name of the sender', replyTo: 'reply@example.com', // noReply: true, // if the email should be sent from a generic no-reply email address (not available to gmail.com users)
Im obigen Beispiel ist der Parameter noReply weiterhin auskommentiert, da der Parameter replyTo festgelegt ist.
Unicode-Zeichen in E‑Mails verwenden
Wenn Sie Unicode-Zeichen wie Emojis in Ihre E‑Mails einfügen möchten, müssen Sie den Code so aktualisieren, dass der Mail-Dienst anstelle des Gmail-Dienstes verwendet wird.
Aktualisieren Sie im Beispielcode die folgende Zeile:
GmailApp.sendEmail(row[RECIPIENT_COL], msgObj.subject, msgObj.text, {
Ersetzen Sie die Zeile durch den folgenden Code:
MailApp.sendEmail(row[RECIPIENT_COL], msgObj.subject, msgObj.text, {
Beitragende
Das Beispiel wurde von Martin Hawksey, Learning Design and Technology Lead am Edinburgh Futures Institute, Blogger und Google Developers-Experte, erstellt.
- Sie finden Martin auf Twitter unter @mhawksey.
- Blogbeiträge von Martin zu Google Apps Script
- Sieh dir Martins YouTube-Show Totally Unscripted an.
Dieses Beispiel wird von Google mit Unterstützung von Google Developer Experts verwaltet.