কোডিং স্তর : শিক্ষানবিস
সময়কাল : ১০ মিনিট
প্রকল্পের ধরণ : ইভেন্ট-চালিত ট্রিগার সহ অটোমেশন
উদ্দেশ্য
- সমাধানটি কী করে তা বুঝুন।
- সমাধানের মধ্যে অ্যাপস স্ক্রিপ্ট পরিষেবাগুলি কী করে তা বুঝুন।
- স্ক্রিপ্ট সেট আপ করুন।
- স্ক্রিপ্টটি চালান।
এই সমাধান সম্পর্কে
একই সাথে গুগল ফর্ম ব্যবহার করে গুগল ড্রাইভে ফাইল আপলোড এবং সংগঠিত করুন। ফর্মটিতে আপলোড করার জন্য ফাইলগুলির ইনপুট এবং ফাইলগুলি কীভাবে সংগঠিত করা উচিত তার তথ্য অন্তর্ভুক্ত রয়েছে।


কিভাবে এটা কাজ করে
একটি সেটআপ ফাংশন সমস্ত আপলোড করা ফাইল সংরক্ষণ করার জন্য একটি ফোল্ডার তৈরি করে এবং প্রতিবার কেউ ফর্ম জমা দেওয়ার সময় একটি ট্রিগার চালু হয়। যখন একজন ব্যবহারকারী ফর্মটি পূরণ করেন, তখন তারা আপলোড করার জন্য ফাইল এবং ফাইলগুলি সংরক্ষণ করার জন্য একটি সাবফোল্ডার বেছে নেন। ব্যবহারকারী ফর্মটি জমা দেওয়ার পরে, স্ক্রিপ্টটি ফাইলগুলিকে সংশ্লিষ্ট সাবফোল্ডারে পাঠায়। যদি ফোল্ডারটি এখনও বিদ্যমান না থাকে, তাহলে স্ক্রিপ্টটি এটি তৈরি করে।
অ্যাপস স্ক্রিপ্ট পরিষেবা
এই সমাধানটি নিম্নলিখিত পরিষেবাগুলি ব্যবহার করে:
- স্ক্রিপ্ট পরিষেবা – প্রতিবার কেউ ফর্ম জমা দেওয়ার সময় ট্রিগার তৈরি করে যা সক্রিয় হয়।
- প্রোপার্টি সার্ভিস – ডুপ্লিকেট ট্রিগার প্রতিরোধ করার জন্য সেটআপের সময় স্ক্রিপ্ট যে ট্রিগার তৈরি করে তার আইডি সংরক্ষণ করে।
- ড্রাইভ পরিষেবা – সেটআপের সময়, ড্রাইভে ফর্মের অবস্থান পায় এবং একই স্থানে একটি ফোল্ডার তৈরি করে। যখন একজন ব্যবহারকারী ফর্মটি জমা দেন, তখন ড্রাইভ পরিষেবা ফাইলগুলিকে সেই ফোল্ডারে পাঠায় এবং যদি নির্বাচিত হয়, তাহলে একটি নির্দিষ্ট সাবফোল্ডার পাঠায়। যদি সাবফোল্ডারটি এখনও বিদ্যমান না থাকে, তাহলে স্ক্রিপ্টটি এটি তৈরি করে।
- ফর্ম পরিষেবা - ফর্ম জমা দেওয়ার পরে ব্যবহারকারীর পছন্দের ফাইল এবং ফোল্ডারের নাম পায় এবং ড্রাইভ পরিষেবাতে পাঠায়।
পূর্বশর্ত
এই নমুনাটি ব্যবহার করার জন্য, আপনার নিম্নলিখিত পূর্বশর্তগুলি প্রয়োজন:
- একটি Google অ্যাকাউন্ট (Google Workspace অ্যাকাউন্টের জন্য প্রশাসকের অনুমোদনের প্রয়োজন হতে পারে)।
- ইন্টারনেট অ্যাক্সেস সহ একটি ওয়েব ব্রাউজার।
স্ক্রিপ্ট সেট আপ করুন
ফর্মটি তৈরি করুন
- forms.google.com এ যান এবং Blank ক্লিক করুন।
- শিরোনামহীন ফর্মে ক্লিক করুন এবং ফর্মটির নাম পরিবর্তন করে ড্রাইভে ফাইল আপলোড করুন ।
- শিরোনামহীন প্রশ্নে ক্লিক করুন এবং প্রশ্নটির নাম পরিবর্তন করে সাবফোল্ডার করুন।
- সাবফোল্ডার প্রশ্নে, More > Description এ ক্লিক করুন।
- Description এর জন্য, আপনার ফাইলগুলি সংরক্ষণ করার জন্য সাবফোল্ডারটি নির্বাচন করুন লিখুন। যদি আপনি <None> নির্বাচন করেন, তাহলে ফাইলগুলি আপলোড করা ফাইল ফোল্ডারে সংরক্ষণ করা হবে।
- সাবফোল্ডার প্রশ্নে নিম্নলিখিত বিকল্পগুলি যোগ করুন:
- <একটিও নয়>
- প্রকল্প ক
- প্রকল্প খ
- প্রকল্প সি
- প্রশ্নটি প্রয়োজনীয় করতে, প্রয়োজনীয় ক্লিক করুন।
- প্রশ্ন যোগ করুন ক্লিক করুন।
- মাল্টিপল চয়েস ক্লিক করুন এবং ফাইল আপলোড নির্বাচন করুন।
- চালিয়ে যান ক্লিক করুন।
- প্রশ্নের জন্য, "আপলোড করার জন্য ফাইল" লিখুন। আপনি ফাইলের ধরণ এবং সর্বাধিক সংখ্যক ফাইল আপলোড করতে দিতে চান তা চয়ন করতে পারেন।
- প্রশ্নটি প্রয়োজনীয় করতে, প্রয়োজনীয় ক্লিক করুন।
অ্যাপস স্ক্রিপ্ট প্রজেক্ট তৈরি করুন
- ফর্ম থেকে, More > Script editor এ ক্লিক করুন।
- শিরোনামহীন প্রকল্পে ক্লিক করুন এবং প্রকল্পটির নাম পরিবর্তন করে ড্রাইভে ফাইল আপলোড করুন ।
- আরেকটি স্ক্রিপ্ট ফাইল তৈরি করতে, একটি ফাইল > স্ক্রিপ্ট ক্লিক করুন। ফাইলটির নাম দিন
Setup। উভয় স্ক্রিপ্ট ফাইলের কন্টেন্ট নিম্নলিখিত কন্টেন্ট দিয়ে প্রতিস্থাপন করুন:
কোড.জিএস
সেটআপ.gs
স্ক্রিপ্টটি চালান
- অ্যাপস স্ক্রিপ্ট এডিটরে,
Setup.gsফাইলে স্যুইচ করুন। - ফাংশন ড্রপডাউনে,
setUpনির্বাচন করুন। - রান ক্লিক করুন।
অনুরোধ করা হলে, স্ক্রিপ্টটি অনুমোদন করুন। যদি OAuth সম্মতি স্ক্রিনে "This app is not verified" সতর্কতা প্রদর্শিত হয়, তাহলে Advanced > Go to {Project Name} (unsafe) নির্বাচন করে এগিয়ে যান।
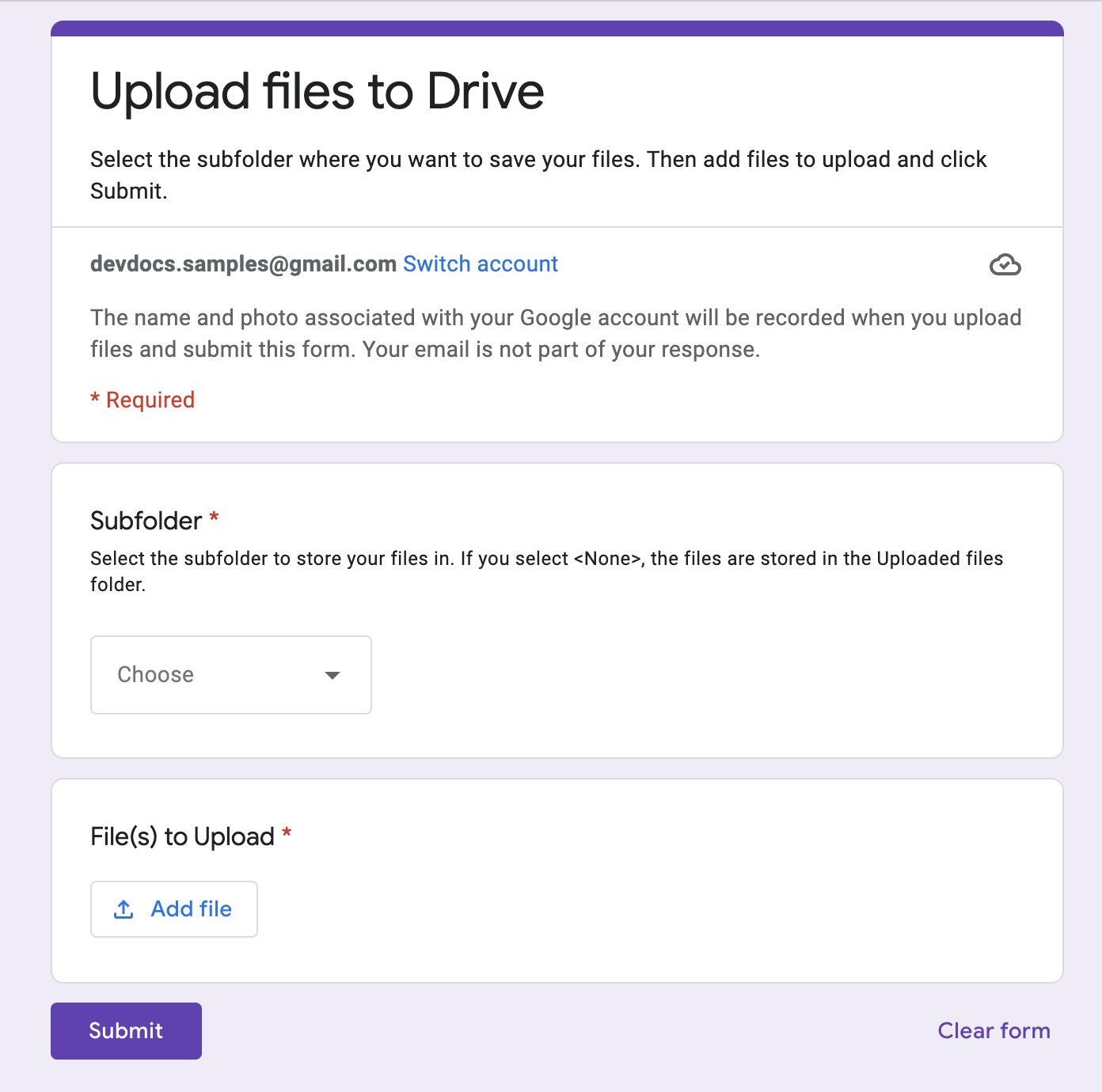
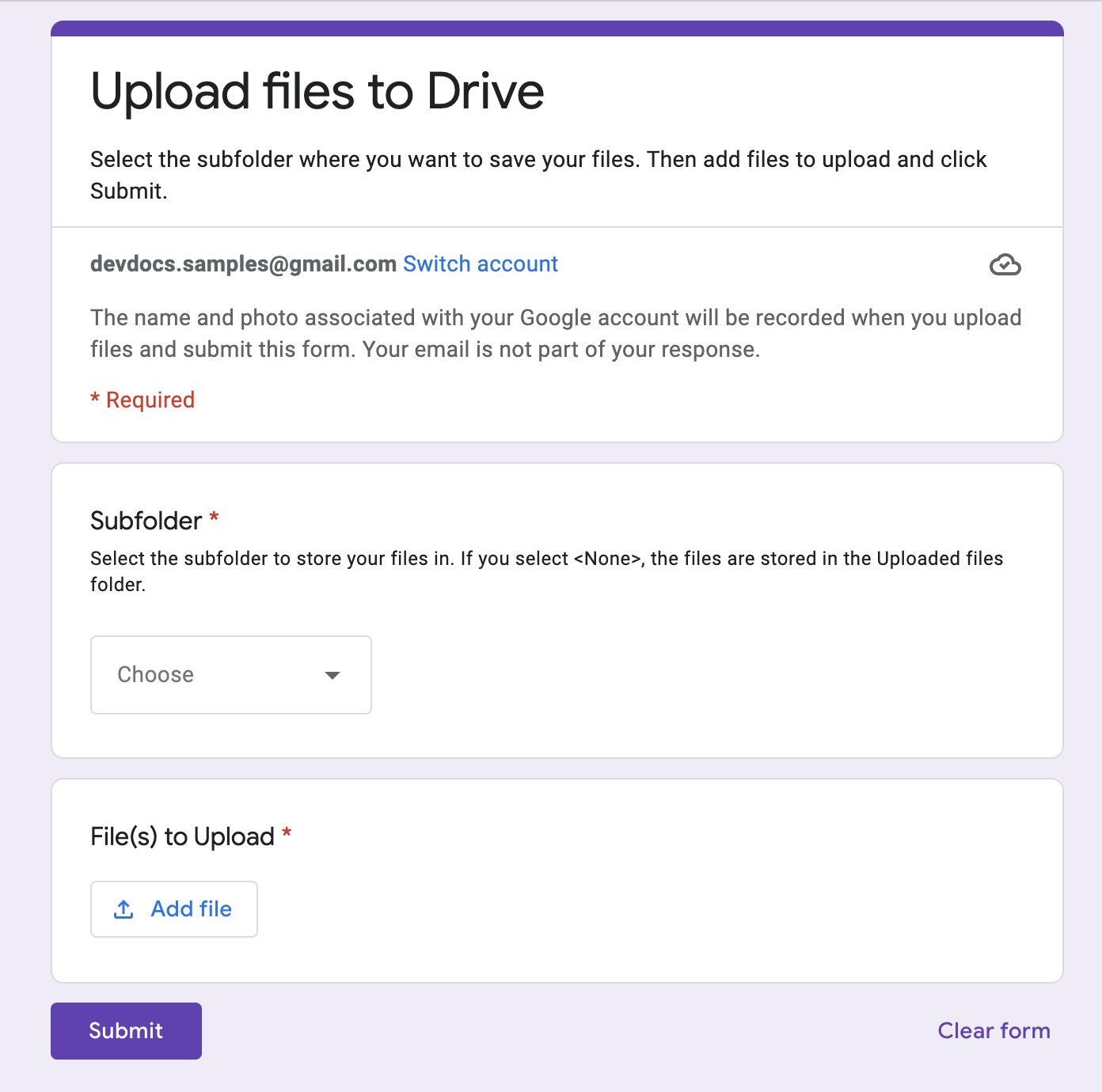
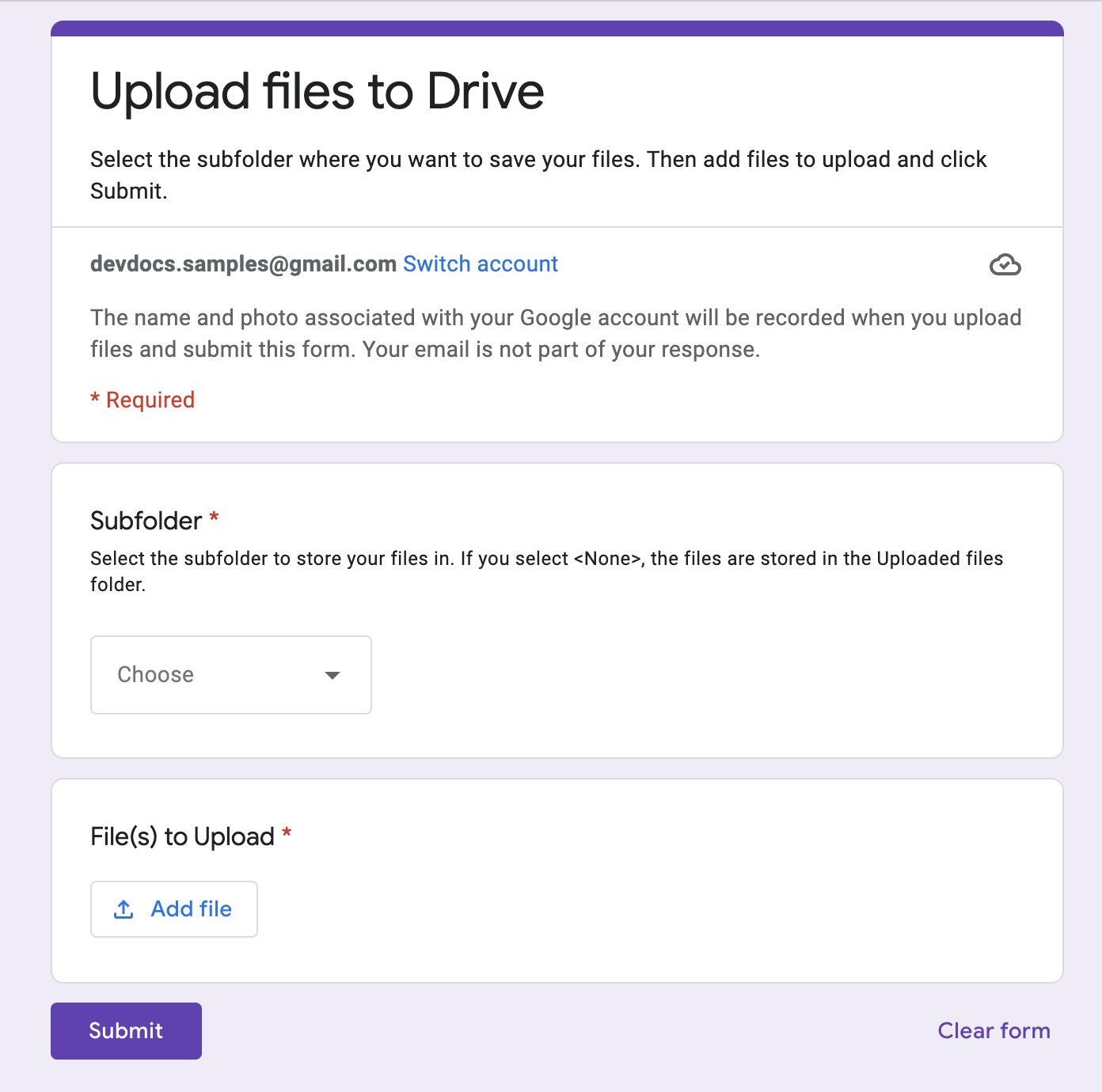
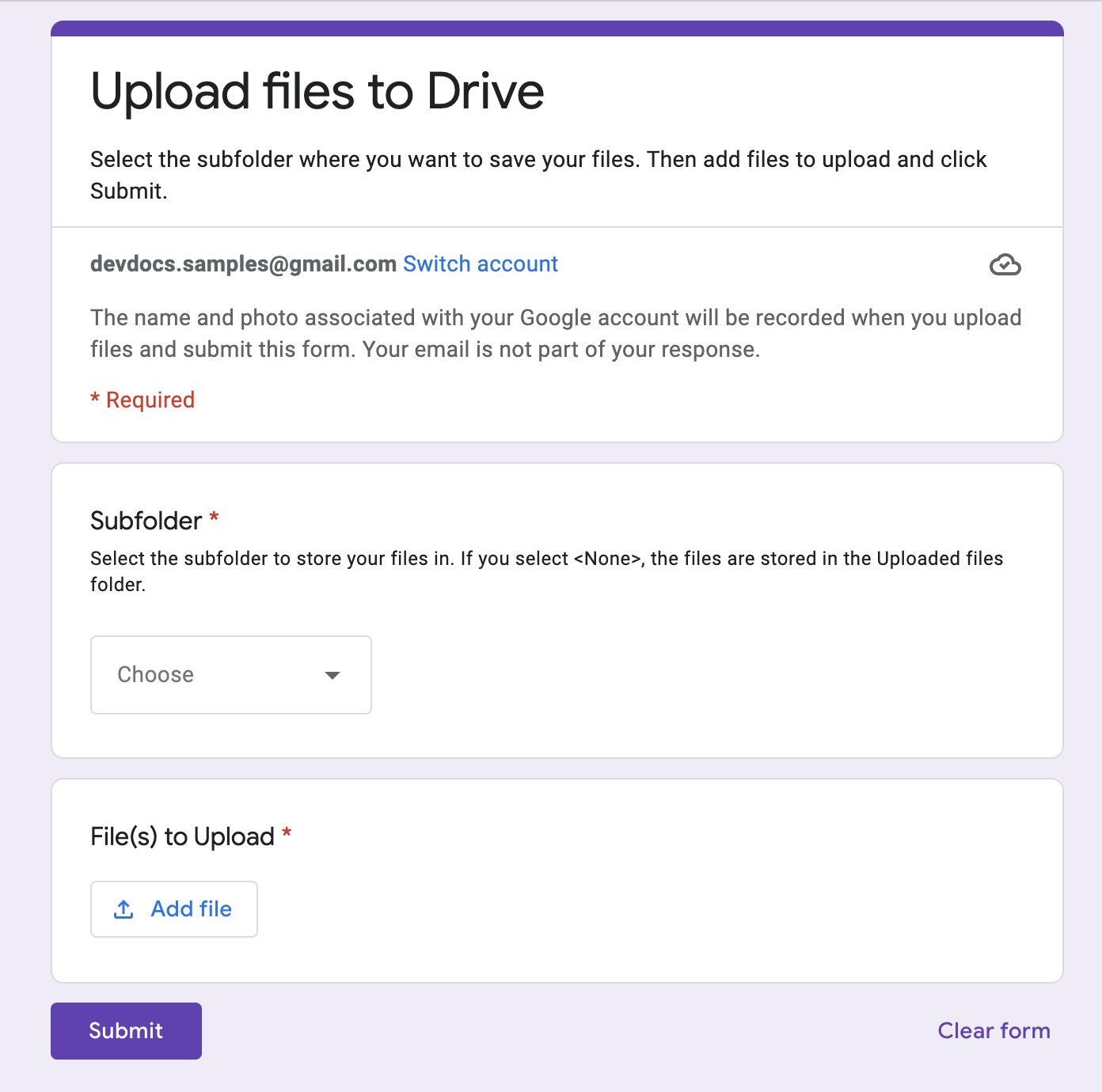
ফর্মে ফিরে যান এবং প্রিভিউতে ক্লিক করুন।
.
ফর্মে, একটি সাবফোল্ডার নির্বাচন করুন এবং একটি ফাইল আপলোড করুন।
জমা দিন ক্লিক করুন।
ড্রাইভে যান এবং "ড্রাইভে ফাইল আপলোড করুন" (ফাইলের প্রতিক্রিয়া) ফোল্ডারটি খুলুন। আপনার আপলোড করা ফাইলগুলি ফর্মে আপনার নির্বাচিত সাবফোল্ডারে রয়েছে।
অবদানকারীরা
এই নমুনাটি গুগল ডেভেলপার বিশেষজ্ঞদের সহায়তায় গুগল দ্বারা রক্ষণাবেক্ষণ করা হয়।
পরবর্তী পদক্ষেপ
, কোডিং স্তর : শিক্ষানবিস
সময়কাল : ১০ মিনিট
প্রকল্পের ধরণ : ইভেন্ট-চালিত ট্রিগার সহ অটোমেশন
উদ্দেশ্য
- সমাধানটি কী করে তা বুঝুন।
- সমাধানের মধ্যে অ্যাপস স্ক্রিপ্ট পরিষেবাগুলি কী করে তা বুঝুন।
- স্ক্রিপ্ট সেট আপ করুন।
- স্ক্রিপ্টটি চালান।
এই সমাধান সম্পর্কে
একই সাথে গুগল ফর্ম ব্যবহার করে গুগল ড্রাইভে ফাইল আপলোড এবং সংগঠিত করুন। ফর্মটিতে আপলোড করার জন্য ফাইলগুলির ইনপুট এবং ফাইলগুলি কীভাবে সংগঠিত করা উচিত তার তথ্য অন্তর্ভুক্ত রয়েছে।


কিভাবে এটা কাজ করে
একটি সেটআপ ফাংশন সমস্ত আপলোড করা ফাইল সংরক্ষণ করার জন্য একটি ফোল্ডার তৈরি করে এবং প্রতিবার কেউ ফর্ম জমা দেওয়ার সময় একটি ট্রিগার চালু হয়। যখন একজন ব্যবহারকারী ফর্মটি পূরণ করেন, তখন তারা আপলোড করার জন্য ফাইল এবং ফাইলগুলি সংরক্ষণ করার জন্য একটি সাবফোল্ডার বেছে নেন। ব্যবহারকারী ফর্মটি জমা দেওয়ার পরে, স্ক্রিপ্টটি ফাইলগুলিকে সংশ্লিষ্ট সাবফোল্ডারে পাঠায়। যদি ফোল্ডারটি এখনও বিদ্যমান না থাকে, তাহলে স্ক্রিপ্টটি এটি তৈরি করে।
অ্যাপস স্ক্রিপ্ট পরিষেবা
এই সমাধানটি নিম্নলিখিত পরিষেবাগুলি ব্যবহার করে:
- স্ক্রিপ্ট পরিষেবা – প্রতিবার কেউ ফর্ম জমা দেওয়ার সময় ট্রিগার তৈরি করে যা সক্রিয় হয়।
- প্রোপার্টি সার্ভিস – ডুপ্লিকেট ট্রিগার প্রতিরোধ করার জন্য সেটআপের সময় স্ক্রিপ্ট যে ট্রিগার তৈরি করে তার আইডি সংরক্ষণ করে।
- ড্রাইভ পরিষেবা – সেটআপের সময়, ড্রাইভে ফর্মের অবস্থান পায় এবং একই স্থানে একটি ফোল্ডার তৈরি করে। যখন একজন ব্যবহারকারী ফর্মটি জমা দেন, তখন ড্রাইভ পরিষেবা ফাইলগুলিকে সেই ফোল্ডারে পাঠায় এবং যদি নির্বাচিত হয়, তাহলে একটি নির্দিষ্ট সাবফোল্ডার পাঠায়। যদি সাবফোল্ডারটি এখনও বিদ্যমান না থাকে, তাহলে স্ক্রিপ্টটি এটি তৈরি করে।
- ফর্ম পরিষেবা - ফর্ম জমা দেওয়ার পরে ব্যবহারকারীর পছন্দের ফাইল এবং ফোল্ডারের নাম পায় এবং ড্রাইভ পরিষেবাতে পাঠায়।
পূর্বশর্ত
এই নমুনাটি ব্যবহার করার জন্য, আপনার নিম্নলিখিত পূর্বশর্তগুলি প্রয়োজন:
- একটি Google অ্যাকাউন্ট (Google Workspace অ্যাকাউন্টের জন্য প্রশাসকের অনুমোদনের প্রয়োজন হতে পারে)।
- ইন্টারনেট অ্যাক্সেস সহ একটি ওয়েব ব্রাউজার।
স্ক্রিপ্ট সেট আপ করুন
ফর্মটি তৈরি করুন
- forms.google.com এ যান এবং Blank ক্লিক করুন।
- শিরোনামহীন ফর্মে ক্লিক করুন এবং ফর্মটির নাম পরিবর্তন করে ড্রাইভে ফাইল আপলোড করুন ।
- শিরোনামহীন প্রশ্নে ক্লিক করুন এবং প্রশ্নটির নাম পরিবর্তন করে সাবফোল্ডার করুন।
- সাবফোল্ডার প্রশ্নে, More > Description এ ক্লিক করুন।
- Description এর জন্য, আপনার ফাইলগুলি সংরক্ষণ করার জন্য সাবফোল্ডারটি নির্বাচন করুন লিখুন। যদি আপনি <None> নির্বাচন করেন, তাহলে ফাইলগুলি আপলোড করা ফাইল ফোল্ডারে সংরক্ষণ করা হবে।
- সাবফোল্ডার প্রশ্নে নিম্নলিখিত বিকল্পগুলি যোগ করুন:
- <একটিও নয়>
- প্রকল্প ক
- প্রকল্প খ
- প্রকল্প সি
- প্রশ্নটি প্রয়োজনীয় করতে, প্রয়োজনীয় ক্লিক করুন।
- প্রশ্ন যোগ করুন ক্লিক করুন।
- মাল্টিপল চয়েস ক্লিক করুন এবং ফাইল আপলোড নির্বাচন করুন।
- চালিয়ে যান ক্লিক করুন।
- প্রশ্নের জন্য, "আপলোড করার জন্য ফাইল" লিখুন। আপনি ফাইলের ধরণ এবং সর্বাধিক সংখ্যক ফাইল আপলোড করতে দিতে চান তা চয়ন করতে পারেন।
- প্রশ্নটি প্রয়োজনীয় করতে, প্রয়োজনীয় ক্লিক করুন।
অ্যাপস স্ক্রিপ্ট প্রজেক্ট তৈরি করুন
- ফর্ম থেকে, More > Script editor এ ক্লিক করুন।
- শিরোনামহীন প্রকল্পে ক্লিক করুন এবং প্রকল্পটির নাম পরিবর্তন করে ড্রাইভে ফাইল আপলোড করুন ।
- আরেকটি স্ক্রিপ্ট ফাইল তৈরি করতে, একটি ফাইল > স্ক্রিপ্ট ক্লিক করুন। ফাইলটির নাম দিন
Setup। উভয় স্ক্রিপ্ট ফাইলের কন্টেন্ট নিম্নলিখিত কন্টেন্ট দিয়ে প্রতিস্থাপন করুন:
কোড.জিএস
সেটআপ.gs
স্ক্রিপ্টটি চালান
- অ্যাপস স্ক্রিপ্ট এডিটরে,
Setup.gsফাইলে স্যুইচ করুন। - ফাংশন ড্রপডাউনে,
setUpনির্বাচন করুন। - রান ক্লিক করুন।
অনুরোধ করা হলে, স্ক্রিপ্টটি অনুমোদন করুন। যদি OAuth সম্মতি স্ক্রিনে "This app is not verified" সতর্কতা প্রদর্শিত হয়, তাহলে Advanced > Go to {Project Name} (unsafe) নির্বাচন করে এগিয়ে যান।
ফর্মে ফিরে যান এবং প্রিভিউতে ক্লিক করুন।
.
ফর্মে, একটি সাবফোল্ডার নির্বাচন করুন এবং একটি ফাইল আপলোড করুন।
জমা দিন ক্লিক করুন।
ড্রাইভে যান এবং "ড্রাইভে ফাইল আপলোড করুন" (ফাইলের প্রতিক্রিয়া) ফোল্ডারটি খুলুন। আপনার আপলোড করা ফাইলগুলি ফর্মে আপনার নির্বাচিত সাবফোল্ডারে রয়েছে।
অবদানকারীরা
এই নমুনাটি গুগল ডেভেলপার বিশেষজ্ঞদের সহায়তায় গুগল দ্বারা রক্ষণাবেক্ষণ করা হয়।
