Niveau de programmation : débutant
Durée : 10 minutes
Type de projet : automatisation avec un déclencheur événementiel
Objectifs
- Comprendre ce que fait la solution
- Comprendre le rôle des services Apps Script dans la solution
- Configurez le script.
- Exécutez le script.
À propos de cette solution
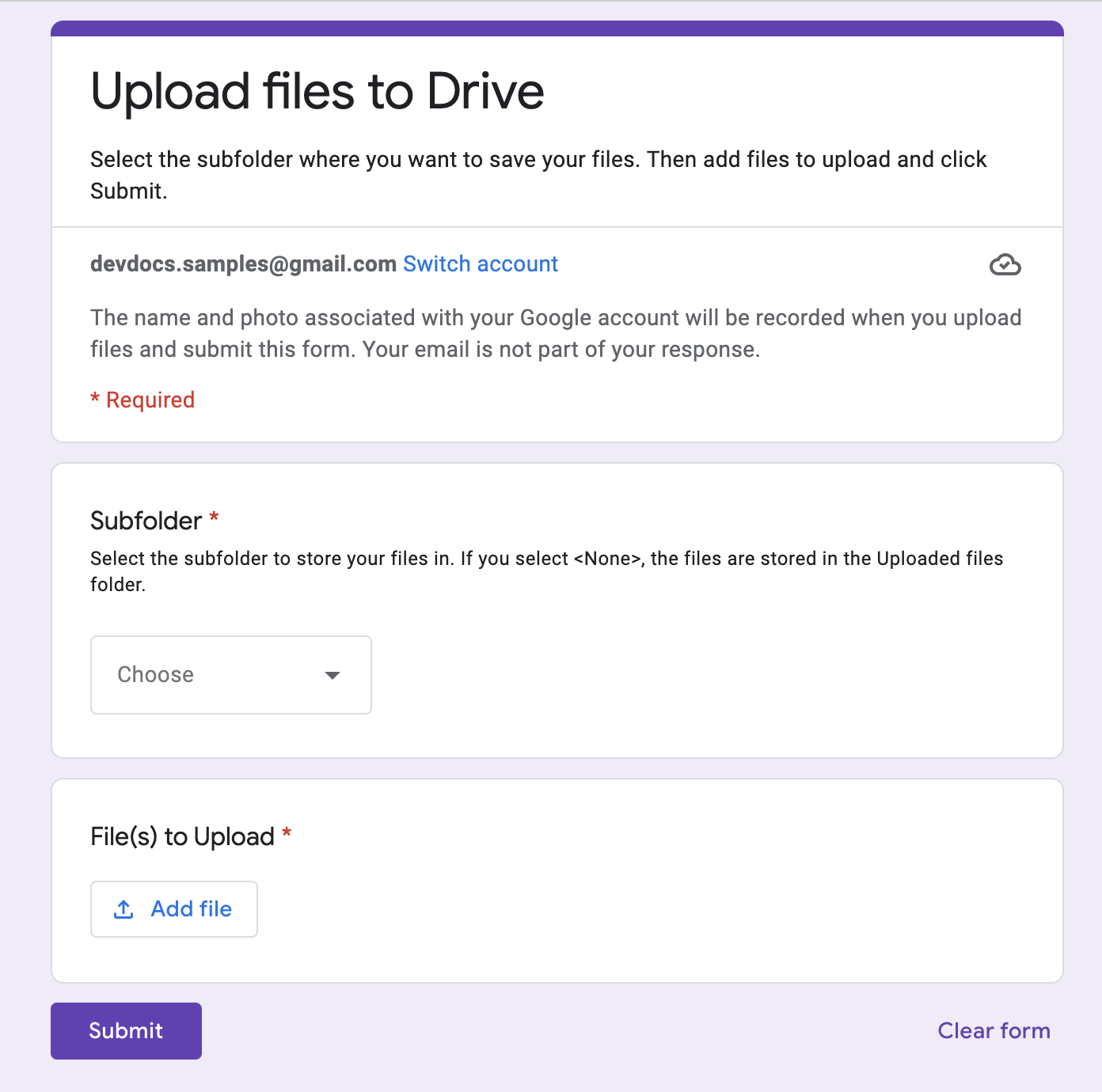
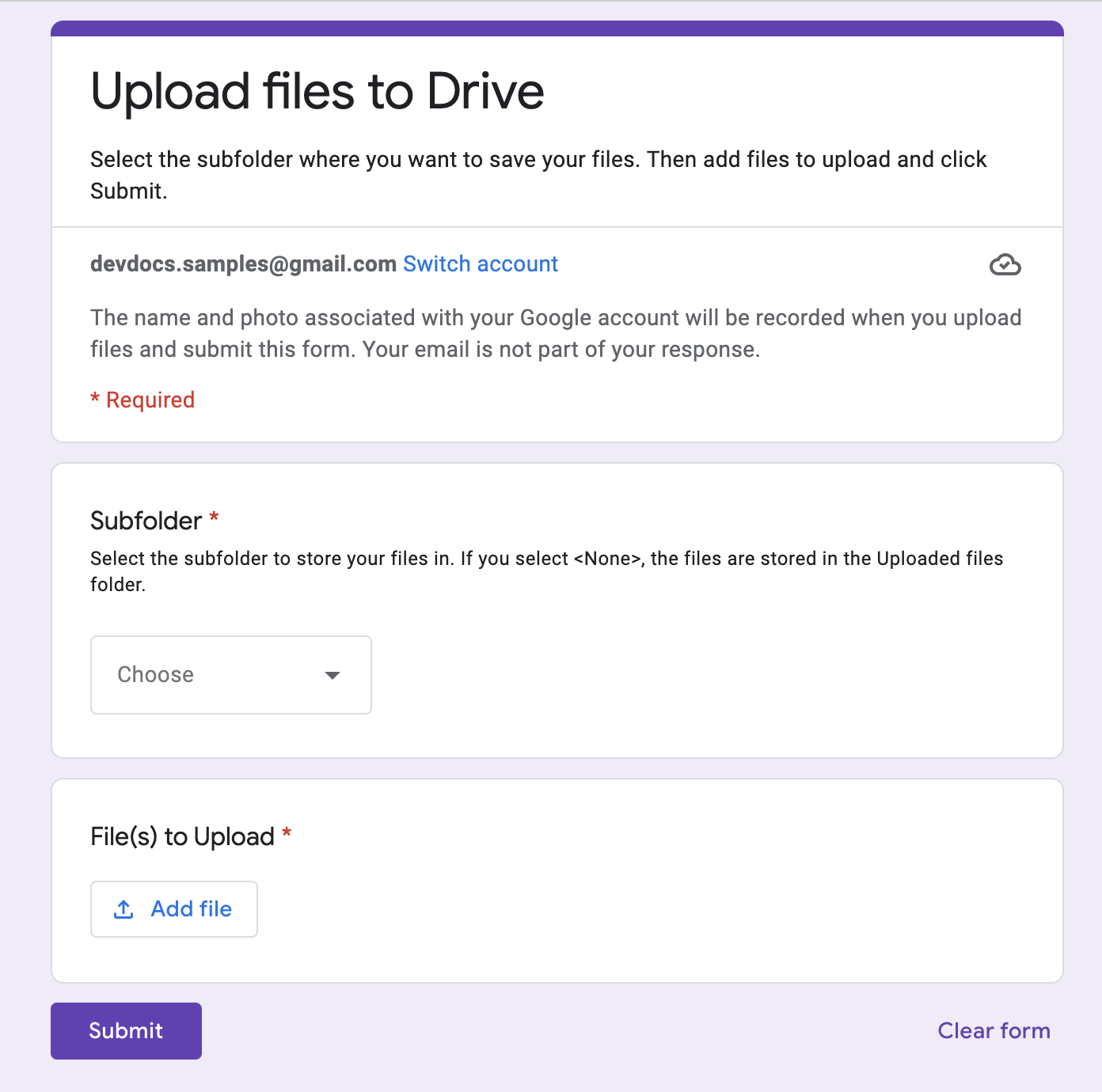
Importez et organisez simultanément des fichiers dans Google Drive à l'aide de Google Forms. Le formulaire inclut des champs pour les fichiers à importer et pour la façon dont ils doivent être organisés.


Fonctionnement
Une fonction de configuration crée un dossier pour stocker tous les fichiers importés, ainsi qu'un déclencheur qui s'active chaque fois qu'un utilisateur envoie le formulaire. Lorsqu'un utilisateur remplit le formulaire, il choisit les fichiers à importer et un sous-dossier dans lequel les stocker. Une fois que l'utilisateur envoie le formulaire, le script achemine les fichiers vers le sous-dossier correspondant. Si le dossier n'existe pas encore, le script le crée.
Services Apps Script
Cette solution utilise les services suivants :
- Service de script : crée le déclencheur qui s'active chaque fois qu'un utilisateur envoie le formulaire.
- Service des propriétés : stocke l'ID du déclencheur que le script crée lors de la configuration pour éviter les déclencheurs en double.
- Service Drive : lors de la configuration, récupère l'emplacement du formulaire dans Drive et crée un dossier au même emplacement. Lorsqu'un utilisateur envoie le formulaire, le service Drive achemine les fichiers vers ce dossier et, le cas échéant, vers un sous-dossier désigné. Si le sous-dossier n'existe pas encore, le script le crée.
- Service Forms : récupère les fichiers et le nom du dossier choisis par l'utilisateur après l'envoi du formulaire, puis les envoie au service Drive.
Prérequis
Pour utiliser cet exemple, vous devez remplir les conditions préalables suivantes :
- Un compte Google (l'approbation de l'administrateur peut être nécessaire pour les comptes Google Workspace).
- Un navigateur Web avec accès à Internet.
Configurer le script
Créer le formulaire
- Accédez à forms.google.com, puis cliquez sur Vide .
- Cliquez sur Formulaire sans titre et renommez-le Importer des fichiers dans Drive.
- Cliquez sur Question sans titre, puis renommez la question Sous-dossier.
- À la question Sous-dossier, cliquez sur Plus > Description.
- Dans le champ Description, saisissez Sélectionnez le sous-dossier dans lequel stocker vos fichiers. Si vous sélectionnez <Aucun>, les fichiers sont stockés dans le dossier "Fichiers importés".
- Ajoutez les options suivantes à la question Sous-dossier :
- <aucun>
- Projet A
- Projet B
- Projet C
- Pour rendre la question obligatoire, cliquez sur Obligatoire.
- Cliquez sur Ajouter une question .
- Cliquez sur Choix multiples, puis sélectionnez Importer un fichier.
- Cliquez sur Continuer.
- Dans le champ Question (Question), saisissez Files to upload (Fichiers à importer). Vous pouvez choisir les types de fichiers et le nombre maximal de fichiers que vous souhaitez autoriser les utilisateurs à importer.
- Pour rendre la question obligatoire, cliquez sur Obligatoire.
Créer le projet Apps Script
- Dans le formulaire, cliquez sur Plus > Éditeur de script.
- Cliquez sur Projet sans titre, puis renommez le projet Importer des fichiers dans Drive.
- Pour créer un autre fichier de script, cliquez sur Ajouter un fichier
> Script. Nommez le fichier
Setup. Remplacez le contenu des deux fichiers de script par le contenu suivant :
Code.gs
Setup.gs
Exécuter le script
- Dans l'éditeur Apps Script, passez au fichier
Setup.gs. - Dans le menu déroulant des fonctions, sélectionnez
setUp. - Cliquez sur Exécuter.
Lorsque vous y êtes invité, autorisez le script. Si l'écran de consentement OAuth affiche l'avertissement Cette application n'est pas validée, poursuivez en sélectionnant Avancé > Accéder à {Nom du projet} (non sécurisé).
Revenez au formulaire et cliquez sur Aperçu
.
Dans le formulaire, sélectionnez un sous-dossier et importez un fichier.
Cliquez sur Envoyer.
Accédez à Drive et ouvrez le dossier Importer des fichiers dans Drive (réponses aux fichiers). Les fichiers que vous avez importés se trouvent dans le sous-dossier que vous avez sélectionné dans le formulaire.
Contributeurs
Cet exemple est géré par Google avec l'aide des Google Developer Experts.