רמת הקידוד: מתחילים
משך הזמן: 10 דקות
סוג הפרויקט: אוטומציה עם טריגר מבוסס-אירועים
מטרות
- להבין מה הפתרון עושה.
- הסבר על הפעולות של שירותי Apps Script בפתרון.
- מגדירים את הסקריפט.
- מריצים את הסקריפט.
מידע על הפתרון הזה
אפשר להעלות קבצים ולסדר אותם ב-Google Drive בו-זמנית באמצעות Google Forms. הטופס כולל שדות להזנת הקבצים שרוצים להעלות, וגם שדות להזנת אופן הארגון של הקבצים.


איך זה עובד
פונקציית ההגדרה יוצרת תיקייה לאחסון כל הקבצים שהועלו וטריגר שמופעל בכל פעם שמישהו שולח את הטופס. כשמשתמש ממלא את הטופס, הוא בוחר קבצים להעלאה ותיקיית משנה לאחסון הקבצים. אחרי שהמשתמש שולח את הטופס, הסקריפט מעביר את הקבצים לתיקיית המשנה המתאימה. אם התיקייה עדיין לא קיימת, הסקריפט יוצר אותה.
שירותי Apps Script
הפתרון הזה משתמש בשירותים הבאים:
- Script service (שירות סקריפטים) – יוצר את הטריגר שמופעל בכל פעם שמישהו שולח את הטופס.
- שירות המאפיינים – מאחסן את המזהה של הטריגר שהסקריפט יוצר במהלך ההגדרה כדי למנוע טריגרים כפולים.
- שירות Drive – במהלך ההגדרה, השירות מאתר את המיקום של הטופס ב-Drive ויוצר תיקייה באותו מיקום. כשמשתמש שולח את הטופס, שירות Drive מעביר את הקבצים לתיקייה הזו, ואם נבחרה תיקיית משנה ייעודית, הוא מעביר אותם לתיקיית המשנה. אם תיקיית המשנה עדיין לא קיימת, הסקריפט יוצר אותה.
- שירות הטפסים – מקבל את הקבצים ואת שם התיקייה שהמשתמש בחר אחרי שהוא שולח את הטופס, ושולח אותם לשירות Drive.
דרישות מוקדמות
כדי להשתמש בדוגמה הזו, אתם צריכים לעמוד בדרישות המוקדמות הבאות:
- חשבון Google (יכול להיות שחשבונות Google Workspace ידרשו אישור אדמין).
- דפדפן אינטרנט עם גישה לאינטרנט.
הגדרת הסקריפט
יצירת הטופס
- נכנסים אל forms.google.com ולוחצים על סמל הטופס הריק .
- לוחצים על טופס ללא שם ומשנים את שם הטופס להעלאת קבצים ל-Drive.
- לוחצים על שאלה ללא שם ומשנים את שם השאלה לתיקיית משנה.
- בשאלת תיקיית המשנה, לוחצים על סמל האפשרויות הנוספות > תיאור.
- בשדה תיאור, מזינים בחירת תיקיית המשנה שבה יישמרו הקבצים. אם בוחרים באפשרות <ללא>, הקבצים מאוחסנים בתיקייה 'קבצים שהועלו'.
- מוסיפים את האפשרויות הבאות לשאלה תיקיית משנה:
- <none>
- פרויקט א'
- פרויקט ב'
- פרויקט ג'
- כדי להפוך את השאלה לשאלה חובה, לוחצים על חובה.
- לוחצים על סמל הוספת השאלה .
- לוחצים על שאלה אמריקאית ובוחרים באפשרות העלאת קובץ.
- לוחצים על המשך.
- בשדה שאלה, מזינים קובץ להעלאה. אתם יכולים לבחור את סוגי הקבצים ואת המספר המקסימלי של הקבצים שאתם רוצים לאפשר לאנשים להעלות.
- כדי להפוך את השאלה לשאלה חובה, לוחצים על חובה.
יצירת פרויקט Apps Script
- בטופס, לוחצים על סמל האפשרויות הנוספות > עורך קובצי סקריפט.
- לוחצים על Untitled project (פרויקט ללא שם) ומשנים את שם הפרויקט ל-Upload files to Drive (העלאת קבצים ל-Drive).
- כדי ליצור עוד קובץ סקריפט, לוחצים על 'הוספת קובץ'
> סקריפט. נותנים לקובץ את השם
Setup. מחליפים את התוכן של שני קובצי הסקריפט בתוכן הבא:
Code.gs
Setup.gs
הפעלת הסקריפט
- בעורך Apps Script, עוברים לקובץ
Setup.gs. - בתפריט הנפתח של הפונקציה, בוחרים באפשרות
setUp. - לוחצים על Run.
כשמוצגת בקשה, מאשרים את הסקריפט. אם במסך ההסכמה ל-OAuth מוצגת האזהרה האפליקציה הזו לא אומתה, ממשיכים בתהליך על ידי בחירה באפשרות מתקדם > מעבר אל {שם הפרויקט} (לא בטוח).
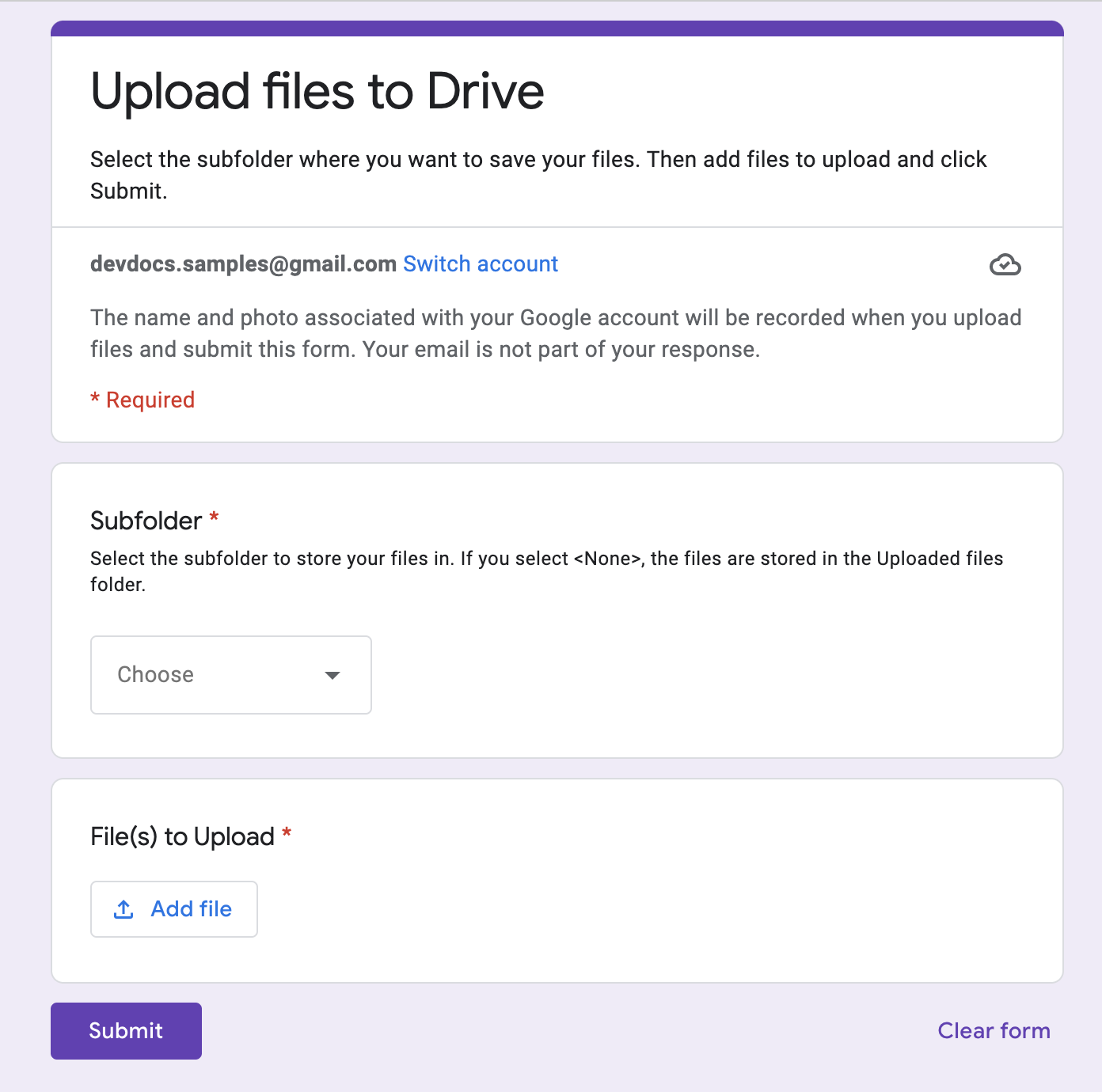
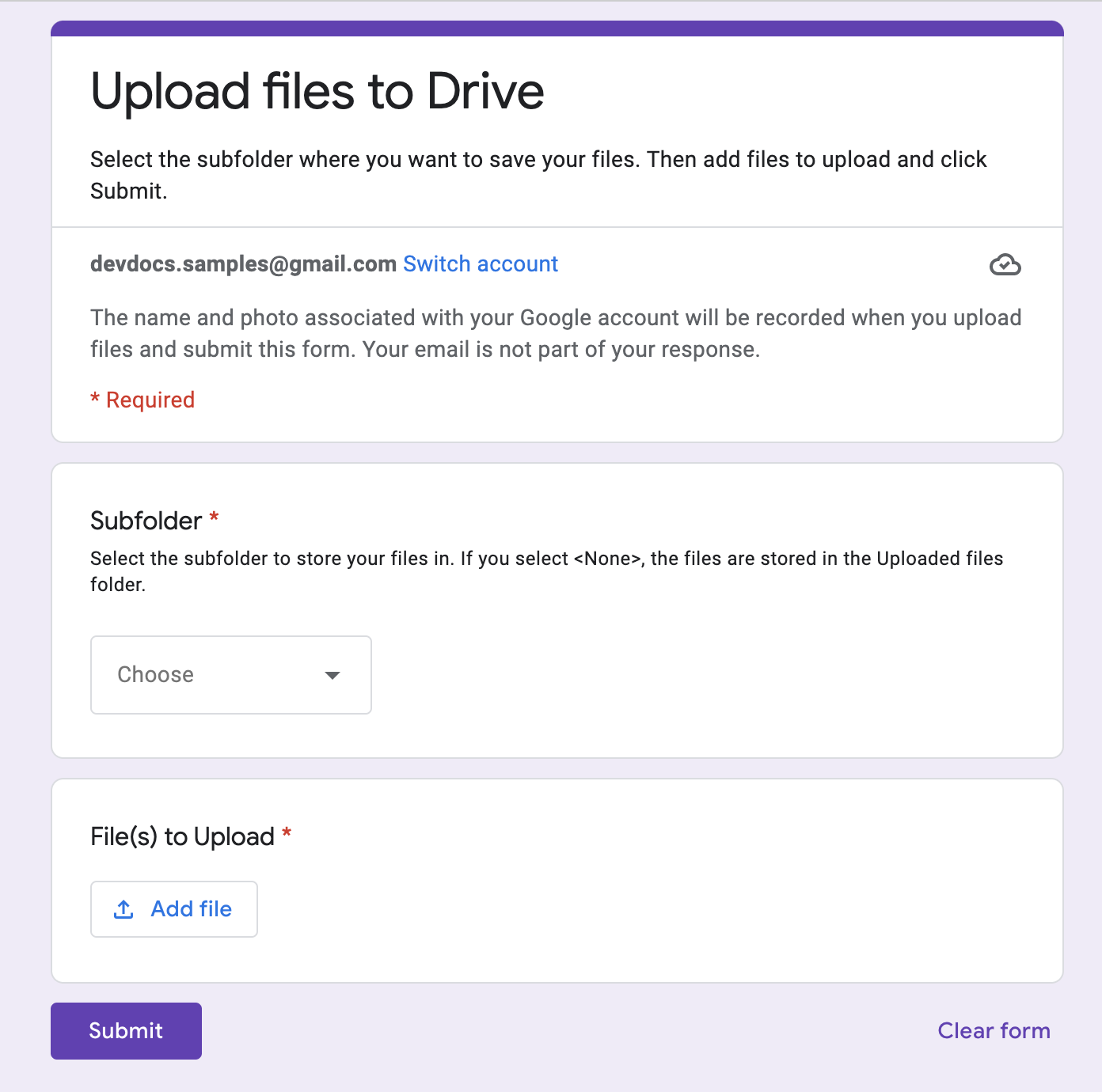
חוזרים לטופס ולוחצים על סמל התצוגה המקדימה
.
בטופס, בוחרים תיקיית משנה ומעלים קובץ.
לוחצים על שליחה.
עוברים אל Drive ופותחים את התיקייה העלאת קבצים ל-Drive (תגובות לקובץ). הקבצים שהעליתם נמצאים בתיקיית המשנה שבחרתם בטופס.
תורמים
הדוגמה הזו מתוחזקת על ידי Google בעזרת מומחי Google לפיתוח.