程式碼等級:新手
時間長度:10 分鐘
專案類型:使用事件驅動觸發條件進行自動化
目標
- 瞭解解決方案的功能。
- 瞭解解決方案中的 Apps Script 服務功能。
- 設定指令碼。
- 執行指令碼。
認識這項解決方案
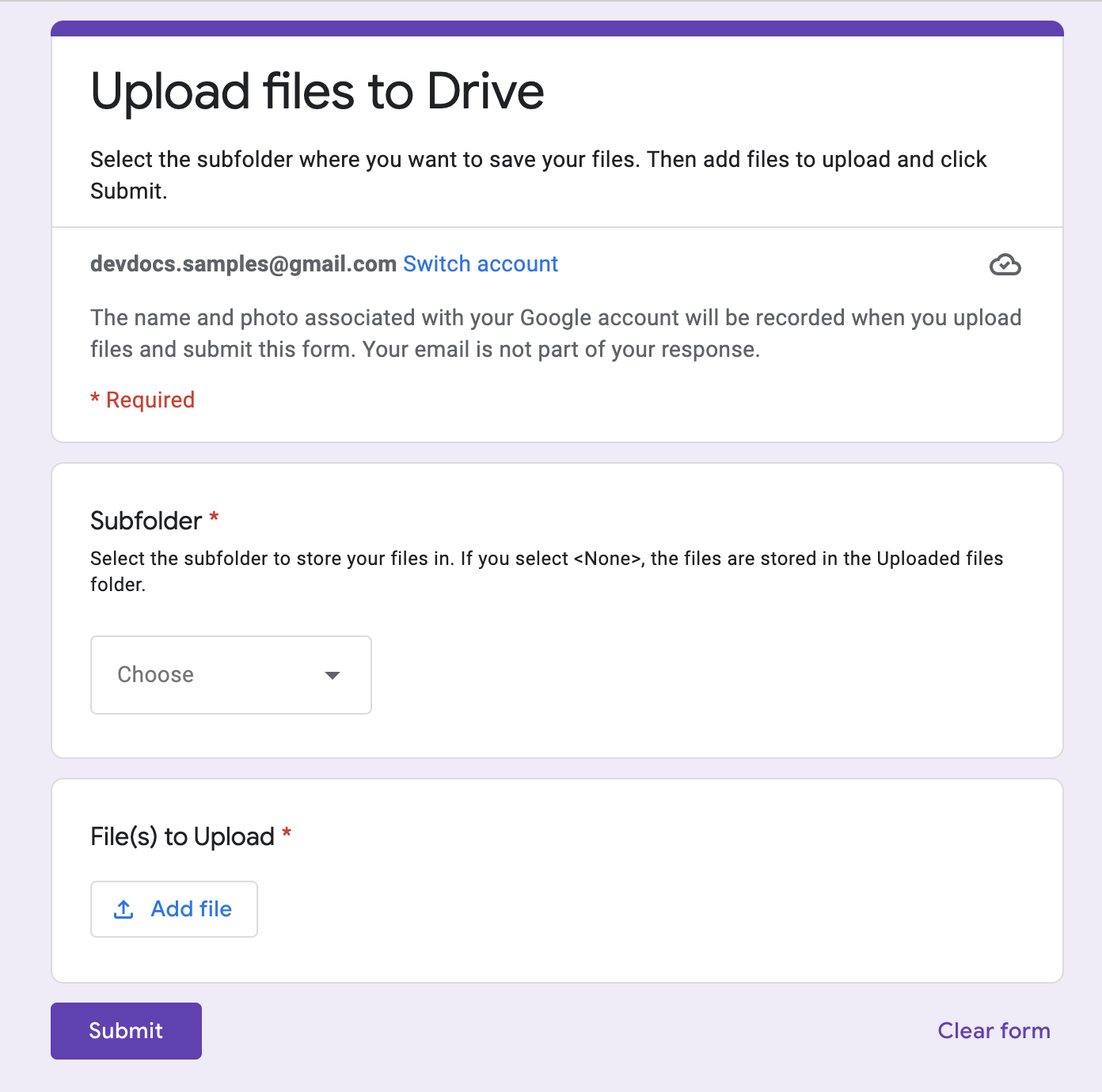
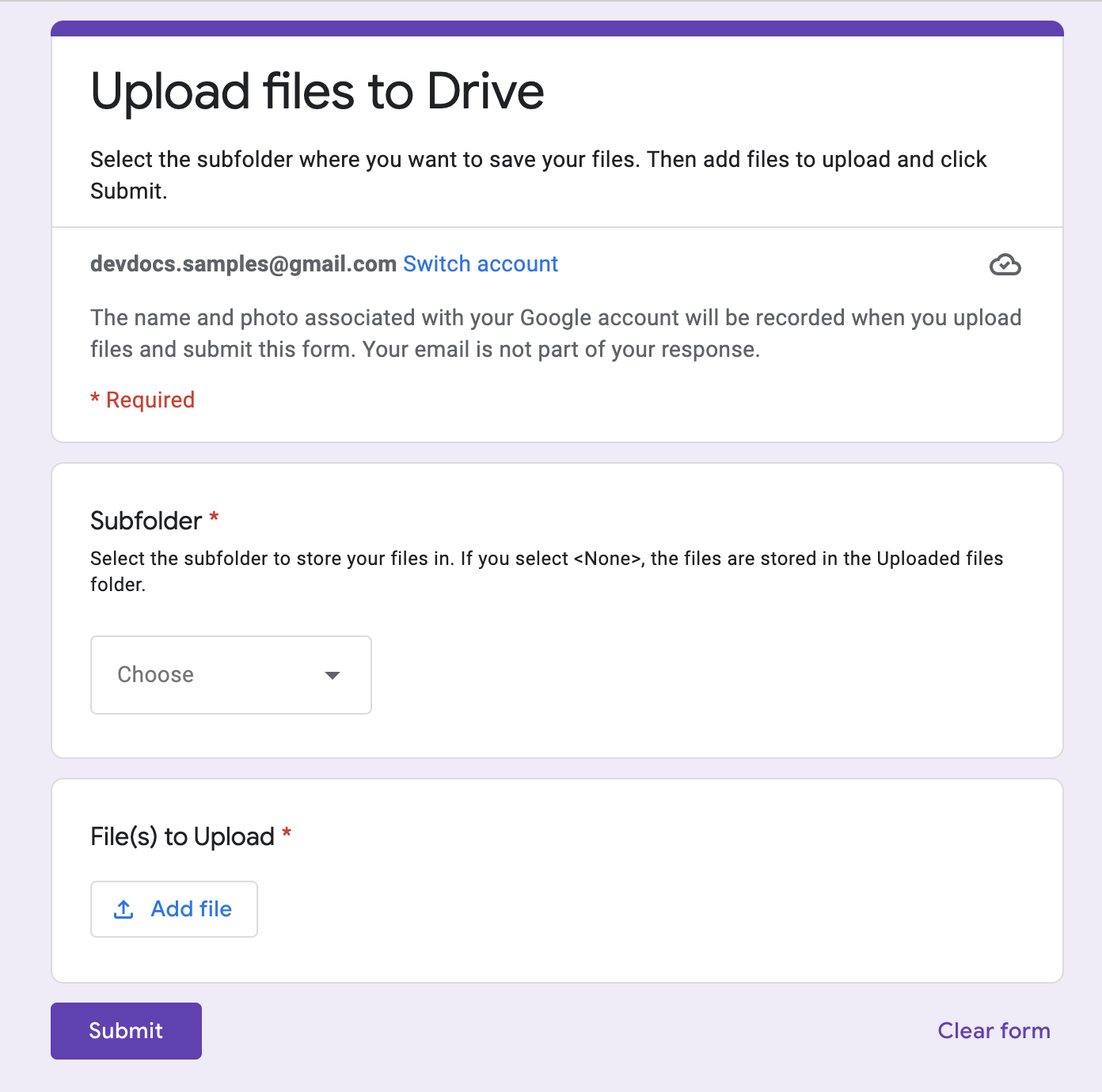
使用 Google 表單,同時上傳及整理 Google 雲端硬碟中的檔案。 表單包含上傳檔案的輸入內容,以及檔案的整理方式。


運作方式
設定函式會新增一個資料夾,儲存所有上傳的檔案,並建立一個觸發條件,在有人提交表單時啟動作業。使用者填寫表單時,可選擇要上傳的檔案,以及儲存這些檔案的子資料夾。表單上傳後,指令碼會將這些檔案轉存至相應的子資料夾。如果資料夾不存在,指令碼會自動建立新資料夾。
Apps Script 服務
這項解決方案會使用下列服務:
- 指令碼服務:建立觸發條件,在有人提交表單時啟動作業。
- 屬性服務:儲存指令碼在設定期間建立的觸發條件 ID,避免重複觸發。
- 雲端硬碟服務:在設定期間,取得表單在雲端硬碟中的位置,並在相同位置建立資料夾。使用者提交表單後,雲端硬碟服務會將檔案轉存至該資料夾,並視需要轉存至指定的子資料夾。如果子資料夾不存在,指令碼會自動建立新資料夾。
- 表單服務:在使用者提交表單後,取得他們選擇的檔案和資料夾名稱,然後傳送至 Google 雲端硬碟服務。
必要條件
如要使用這個範例,您必須符合下列先決條件:
- Google 帳戶 (Google Workspace 帳戶可能需要管理員核准)。
- 可連上網際網路的網路瀏覽器。
設定指令碼
建立表單
- 前往 forms.google.com,然後按一下「空白」圖示 。
- 按一下「未命名表單」,然後將表單重新命名為「Upload files to Drive」(將檔案上傳至雲端硬碟)。
- 按一下「未命名的問題」,然後將問題重新命名為「子資料夾」。
- 在「子資料夾」問題中,依序點按「更多」圖示 「說明」。
- 在「Description」(說明) 中,輸入「Select the subfolder to store your files in. 如果選取「無」,檔案會儲存在「已上傳的檔案」資料夾。
- 在「子資料夾」問題中新增下列選項:
- <none>
- 專案 A
- 專案 B
- 專案 C
- 如要將問題設為必填,請按一下「必填」。
- 按一下「新增問題」圖示 。
- 按一下「多項選擇」,然後選取「檔案上傳」。
- 按一下「繼續」。
- 在「問題」部分,輸入「要上傳的檔案」。您可以選擇允許上傳的檔案類型和檔案數量上限。
- 如要將問題設為必填,請按一下「必填」。
建立 Apps Script 專案
- 在表單中,依序點選「更多」圖示 >「指令碼編輯器」。
- 按一下「Untitled project」(未命名的專案),然後將專案重新命名為「Upload files to Drive」(將檔案上傳至雲端硬碟)。
- 如要建立其他指令碼檔案,請依序點選「新增檔案」
>「指令碼」。將檔案命名為
Setup。 將兩個指令碼檔案的內容替換成以下內容:
Code.gs
Setup.gs
執行指令碼
- 在 Apps Script 編輯器中,切換至
Setup.gs檔案。 - 在函式下拉式選單中,選取
setUp。 - 按一下「執行」。
出現提示訊息時,請授權執行指令碼。 如果 OAuth 同意畫面顯示「這個應用程式未經驗證」警告,請依序選取「進階」>「前往『{專案名稱}』(不安全)」,繼續操作。
返回表單,然後按一下「預覽」圖示
。
在表單中選取子資料夾,然後上傳檔案。
按一下「提交」。
前往雲端硬碟,然後開啟「將檔案上傳至雲端硬碟 (檔案回覆)」資料夾。 上傳的檔案會儲存在表單中選取的子資料夾。
貢獻者
這個範例由 Google 維護,並由 Google 開發人員專家協助。