একবার আপনি আপনার উদ্দেশ্য এবং দৃশ্যগুলি সেট আপ করার পরে, অ্যাকশন বিল্ডারের অনুরোধ এবং প্রতিক্রিয়া বিন্যাসের পরিবর্তনগুলির জন্য আপনাকে অবশ্যই আপনার পূরণ কোড আপডেট করতে হবে৷ অ্যাকশন বিল্ডারের অতিরিক্ত বৈশিষ্ট্যগুলি ব্যবহার করার বিষয়টি বিবেচনা করারও এটি একটি সুযোগ। এই পৃষ্ঠাটি আপনার পূর্ণতা কোড আপডেট করার সময় সাধারণ পদক্ষেপ এবং বিবেচনা কভার করে।
আপনার পূর্ণতা পদ্ধতি বিবেচনা করুন
আপনার প্রকল্পের পূর্ণতা কোড কথোপকথন মডেল এবং উন্নয়ন প্ল্যাটফর্মের বৈশিষ্ট্যের উপর নির্ভর করে। অ্যাকশন বিল্ডার একটি নতুন কথোপকথনমূলক মডেল এবং কার্যকারিতা প্রবর্তন করে যা পরিবর্তন করে যে আপনি কীভাবে একটি কথোপকথন তৈরি করেন এবং আপনার প্রকল্পের পূর্ণতা পাওয়ার পদ্ধতিটি পরিবর্তন করতে পারে। এই বিভাগে অ্যাকশন বিল্ডারের বৈশিষ্ট্যগুলি বর্ণনা করে যা ডায়ালগফ্লো থেকে আলাদা এবং এই পার্থক্যগুলি কীভাবে আপনার পরিপূর্ণতা কোড প্রয়োগ করার পদ্ধতিকে পরিবর্তন করে।
কথোপকথন বাস্তবায়ন পরিবর্তন
- ডায়ালগফ্লো একটি উদ্দেশ্য-থেকে-উদ্দেশ্য, প্রাসঙ্গিকভাবে চালিত কথোপকথন প্রবাহ ব্যবহার করে, যেখানে প্রশিক্ষণ বাক্যাংশ এবং পূর্ববর্তী অভিপ্রায়ের ইনপুট/আউটপুট প্রসঙ্গের উপর ভিত্তি করে পৃথক অভিপ্রায়গুলি মিলিত হয়।
- অ্যাকশন বিল্ডারের কথোপকথন প্রবাহ কথোপকথনের বাঁকগুলির জন্য একটি ধারক হিসাবে দৃশ্যগুলি ব্যবহার করে। একটি দৃশ্যের মধ্যে, নির্দিষ্ট অভিপ্রায়গুলি মিলিত হতে পারে, অনেকটা ডায়ালগফ্লো-এর প্রসঙ্গগুলির মতো৷ ট্রানজিশনগুলি সংজ্ঞায়িত করে কোন দৃশ্যে রূপান্তর করতে হবে, কোন অভিপ্রায় মিলেছে তার উপর ভিত্তি করে৷
পুনঃব্যবহারযোগ্য ওয়েবহুক ফাংশন
- ডায়ালগফ্লোতে, ওয়েবহুক হ্যান্ডলারগুলি পৃথক উদ্দেশ্যের সাথে আবদ্ধ থাকে। অতিরিক্ত যুক্তির প্রয়োজন হলে, আপনাকে অবশ্যই নতুন ফাংশন পরিচালনা করার জন্য একটি পৃথক অভিপ্রায় তৈরি করতে হবে।
- অ্যাকশন বিল্ডারে ওয়েবহুক হ্যান্ডলারদের কাস্টম হ্যান্ডলারের নাম রয়েছে। এই বৈশিষ্ট্যটি আপনাকে আপনার প্রকল্প জুড়ে একাধিক দৃশ্য থেকে একটি ফাংশন কল করার ক্ষমতা দেয়।
ওয়েবহুক চালু করার আরও উপায়
- ডায়ালগফ্লোতে একটি ওয়েবহুক প্রতি অভিপ্রায় পদ্ধতির জন্য আপনার প্রকল্পের পরিপূর্ণতার মধ্যে আরও কথোপকথনমূলক যুক্তির সুবিধার জন্য অতিরিক্ত উদ্দেশ্য প্রয়োজন।
- অ্যাকশন বিল্ডার আপনাকে একটি দৃশ্যের মধ্যে একাধিক স্থান থেকে ওয়েবহুক কল করার অনুমতি দেয়: এন্টারে, শর্তের উপর ভিত্তি করে, স্লট পূরণের উপর ভিত্তি করে এবং কাস্টম এবং সিস্টেমের অভিপ্রায় ম্যাচিংয়ের মাধ্যমে।
আপনার পূরণ কোড আপডেট করুন
প্রতিটি অ্যাকশনের পূর্ণতা কোড অ্যাকশনের জটিলতা এবং উদ্দেশ্যের উপর নির্ভর করে আলাদা হবে, তবে আপনার কোড আপডেট করার সময় সাধারণ পদক্ষেপ নিতে হবে:
ক্লায়েন্ট লাইব্রেরির সর্বশেষ সংস্করণটি ডাউনলোড এবং ইনস্টল করুন।
npm install @assistant/conversationআপনার কোডে
requireবিবৃতি আপডেট করুন। যেমন:const { SimpleResponse, BasicCard, Image, } = require('actions-on-google');উপরের কোড নিম্নলিখিত আপডেট করা হয়েছে:
const { conversation, Simple, Card, Image, } = require('@assistant/conversation');নতুন পদ্ধতি ব্যবহার করতে আপনার কোড রিফ্যাক্টর করুন।
- ইন্টেন্ট হ্যান্ডলার:
app.intent→app.handle - প্রতিক্রিয়া/প্রম্পট:
conv.ask→conv.add - সারফেস/ডিভাইসের ক্ষমতা:
conv.surface.capabilities.has('actions.capability.SCREEN_OUTPUT')→conv.device.capabilities.includes('RICH_RESPONSE') - ডেটা স্টোরেজ:
conv.data→conv.session.params প্রতিক্রিয়া প্রকার:
-
SimpleResponse→Simple -
BasicCard→Card -
Suggestions→Suggestion
-
ইনটেন্ট প্যারামিটার:
conv.parameters[KEY]→conv.intent.parameters[KEY].resolvedপ্রসঙ্গ/দৃশ্য পরিবর্তন:
conv.contexts.set(content_name, 5);→conv.scene.next.name = 'context_name'কথোপকথন শেষ করুন:
conv.close(response)→conv.add.response; conv.scene.next.name = 'actions.page.END_CONVERSATION'
- ইন্টেন্ট হ্যান্ডলার:
বিল্ডারের নতুন প্রতিক্রিয়া আদিম ব্যবহার করতে প্রতিক্রিয়া কোড আপডেট করুন। যেমন:
conv.ask(new Suggestions (['a', 'b']));উপরের কোড নিম্নলিখিত আপডেট করা হয়েছে:
for (suggestion of ['a', 'b']) { conv.add.(new Suggestion({title: suggestion})) }
পদ্ধতির একটি সম্পূর্ণ তালিকার জন্য নীচের পূরণ কোড অনুবাদ মানচিত্র দেখুন।
অনুরোধ এবং প্রতিক্রিয়া পেলোড তুলনা করতে নিম্নলিখিত পৃষ্ঠাগুলি ব্যবহার করুন:
- বিন্যাস অনুরোধ
- প্রতিক্রিয়া বিন্যাস
ওয়েবহুক সেট আপ করুন
আপনি আপনার পরিপূর্ণতা আপডেট করার পরে, আপনার প্রকল্পের সমস্ত দৃশ্য জুড়ে ওয়েবহুক কলগুলি সক্ষম করুন। মাইগ্রেশন টুল আপনার ডায়ালগফ্লো অভিপ্রায়ের ওয়েবহুক সেটিংস স্থানান্তরিত করার সময়, আপনাকে এই সেটিংসগুলি পর্যালোচনা করতে হবে, কারণ আপনার রিফ্যাক্টর করা পরিপূর্ণতা কোড এবং ওয়েবহুক ফাংশন পরিবর্তিত হতে পারে।
ডায়ালগফ্লোতে, ওয়েবহুকগুলি ইন্টেন্টে সক্ষম করা থাকে এবং আপনার পরিপূরণ কোডে হ্যান্ডলার এবং ফাংশনগুলি অন্তর্ভুক্ত থাকে, যখন অভিপ্রায় মিলে যায়। অ্যাকশন বিল্ডারে, একটি ওয়েবহুক ইনভোকেশন ইন্টেন্ট বা দৃশ্যের মধ্যে ট্রিগার করতে পারে, যা আপনার পূর্ণতা শেষ পয়েন্টে একটি অনুরোধ পাঠায়। আপনার পূর্ণতায় ওয়েবহুক হ্যান্ডলার রয়েছে যা অনুরোধে JSON পেলোড প্রক্রিয়া করে। আপনি নিম্নলিখিত পরিস্থিতিতে ওয়েবহুক ট্রিগার করতে পারেন:
- একটি আমন্ত্রণ অভিপ্রায় ম্যাচ পরে
- মঞ্চে প্রবেশ করার সময় একটি দৃশ্য
- একটি দৃশ্যের অবস্থা পর্যায়ে একটি শর্ত সত্যে মূল্যায়ন করার পরে
- একটি দৃশ্যের স্লট ফাইলিং পর্যায়ের সময়
- একটি দৃশ্যের ইনপুট পর্যায়ে একটি অভিপ্রায় ম্যাচ হওয়ার পর
ডায়ালগফ্লো থেকে অ্যাকশন বিল্ডারে স্থানান্তরিত করার সময়, আপনাকে আপনার কথোপকথনের প্রবাহে পরিবর্তনগুলি বিবেচনা করতে হবে, কারণ আপনি কখন এবং কোথায় ওয়েবহুক কল করবেন তা পরিবর্তিত হতে পারে।
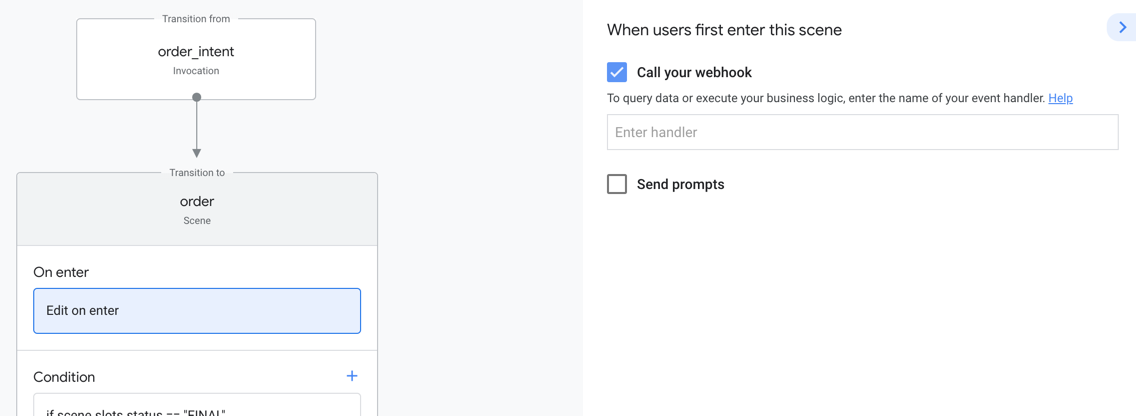
একটি ওয়েবহুক কল সক্ষম করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনি যে দৃশ্য থেকে ওয়েবহুক কল করতে চান সেটি নির্বাচন করুন।
আপনি যে রাজ্যের জন্য ওয়েবহুক সক্ষম করতে চান তা চয়ন করুন৷ আপনি নিম্নলিখিত এক বা একাধিক অবস্থার জন্য একটি ওয়েবহুক সক্ষম করতে পারেন:
- প্রবেশের সময়
- অবস্থা
- স্লট ভরাট
- ব্যবহারকারীর অভিপ্রায় হ্যান্ডলিং
- সিস্টেম অভিপ্রায় হ্যান্ডলিং
কল আপনার ওয়েবহুক বিকল্পটি চেক করুন।

আপনার পূর্ণতা কোডের মধ্যে আপনার সংজ্ঞায়িত ওয়েবহুক হ্যান্ডলারটি লিখুন।
Save এ ক্লিক করুন।
আপনার ওয়েবহুক কল এবং পরিপূর্ণতা পরিবর্তনগুলি চেষ্টা করে দেখতে পরীক্ষায় নেভিগেট করুন।
পূর্ণতা কোড অনুবাদ মানচিত্র
নিচের সারণীটি আপনাকে দেখায় কিভাবে ডায়ালগফ্লো-এর পূর্ণতা কোড সিনট্যাক্স অ্যাকশন বিল্ডার কোডে অনুবাদ করে। পদ্ধতির সম্পূর্ণ তালিকার জন্য অ্যাকশন বিল্ডার এবং SDK রেফারেন্স ডক্স দেখুন।
| ডায়ালগফ্লো | অ্যাকশন বিল্ডার |
|---|---|
conv.data | conv.session.params |
conv.ask | conv.add |
conv.close | conv.scene.next.name = 'actions.scene.END_CONVERSATION' |
conv.user.storage | conv.user.params |
conv.input.raw | conv.intent.query |
conv.parameters | conv.intent.params[key].resolved |
conv.arguments.get('MEDIA_STATUS')mediaStatus.status==='FINISHED' | conv.intent.params['MEDIA_STATUS']mediaStatus.resolved==='FINISHED' |
| ঘটনা | সিস্টেমের উদ্দেশ্য হ্যান্ডলিং:MEDIA_STATUS_FINISHEDMEDIA_STATUS_FAILED |
conv.device.capabilities.has("actions.capability.SCREEN_OUTPUT") | conv.device.capabilities.includes("RICH_RESPONSE") |
app.intent | app.handler |
app.middleware | app.middleware |
| সহজ প্রতিক্রিয়া | prompt -firstSimple |
| সমৃদ্ধ প্রতিক্রিয়া | prompt -content -card: object -image: object -table: object -media: object -suggestions -link |
আপনি নীচে অতিরিক্ত টুলিংয়ের জন্য তথ্য পেতে পারেন:

