เมื่อตั้งค่า Intent และฉากแล้ว คุณต้องอัปเดตโค้ดการดำเนินการตามคำสั่งซื้อให้สอดคล้องกับการเปลี่ยนแปลงรูปแบบคำขอและการตอบกลับของ Action Builder นี่ยังเป็นโอกาสในการพิจารณาใช้ฟีเจอร์เพิ่มเติมของ Actions Builder อีกด้วย หน้านี้จะกล่าวถึงขั้นตอนและข้อควรพิจารณาทั่วไปเมื่ออัปเดตรหัสการดำเนินการตามคำสั่งซื้อ
พิจารณาแนวทางการดำเนินการตามคำสั่งซื้อ
รหัสการดำเนินการตามคำสั่งซื้อของโปรเจ็กต์จะขึ้นอยู่กับโมเดลการสนทนาและฟีเจอร์ของแพลตฟอร์มการพัฒนา Actions Builder ได้เปิดตัวโมเดลการสนทนาและฟังก์ชันการทำงานใหม่ที่เปลี่ยนวิธีสร้างการสนทนาและมีแนวโน้มที่จะเปลี่ยนวิธีดำเนินการโปรเจ็กต์ให้เสร็จสมบูรณ์ ส่วนนี้จะอธิบายฟีเจอร์ของเครื่องมือสร้างการดำเนินการที่ต่างจาก Dialogflow และดูว่าความแตกต่างเหล่านี้เปลี่ยนวิธีที่คุณใช้โค้ดการดำเนินการตามคำสั่งซื้ออย่างไร
การเปลี่ยนแปลงในการใช้งานการสนทนา
- Dialogflow ใช้ขั้นตอนการสนทนาที่เกิดจากความตั้งใจเป็นความตั้งใจและอิงตามบริบท โดยจะมีการจับคู่ความตั้งใจแต่ละรายการตามวลีการฝึกและบริบทอินพุต/เอาต์พุตของความตั้งใจก่อนหน้า
- ขั้นตอนการสนทนาของ Actions Builder ใช้ฉากเป็นที่เก็บสำหรับการเปลี่ยนของการสนทนา ภายในฉากหนึ่งๆ จะสามารถจับคู่ความตั้งใจที่เฉพาะเจาะจงได้ ซึ่งคล้ายกับบริบทของ Dialogflow การเปลี่ยนฉากจะกำหนดว่าต้องเปลี่ยนฉากใดตามความตั้งใจที่ตรงกัน
ฟังก์ชันเว็บฮุคแบบใช้ซ้ำได้
- ใน Dialogflow ตัวแฮนเดิลเว็บฮุคจะผูกกับ Intent แต่ละรายการ หากต้องใช้ตรรกะเพิ่มเติม คุณต้องสร้าง Intent แยกต่างหากเพื่อจัดการฟังก์ชันใหม่
- ตัวแฮนเดิลเว็บฮุคมีชื่อแฮนเดิลที่กำหนดเองใน Actions Builder ฟีเจอร์นี้ช่วยให้คุณเรียกใช้ฟังก์ชันจากฉากต่างๆ ตลอดทั้งโปรเจ็กต์ได้
วิธีอื่นๆ ในการเรียกใช้เว็บฮุค
- แนวทางเว็บฮุค 1 รายการต่อ Intent ใน Dialogflow ต้องใช้ Intent เพิ่มเติมเพื่ออำนวยความสะดวกให้กับตรรกะการสนทนาภายในการดำเนินการของโปรเจ็กต์มากขึ้น
- Action Builder ให้คุณเรียกเว็บฮุคได้จากหลายที่ในฉากหนึ่งๆ ได้แก่ ขณะ Enter โดยอิงตามเงื่อนไข การกรอกข้อมูลในช่อง ตลอดจนผ่านการจับคู่ที่กำหนดเองและการจับคู่ Intent ของระบบ
อัปเดตรหัสการดำเนินการตามคำสั่งซื้อ
โค้ดการดำเนินการตามคำสั่งซื้อแต่ละรายการจะแตกต่างกันไปขึ้นอยู่กับความซับซ้อนและวัตถุประสงค์ของการดำเนินการ อย่างไรก็ตาม มีขั้นตอนทั่วไปที่ต้องทำเมื่ออัปเดตโค้ด ดังนี้
ดาวน์โหลดและติดตั้งไลบรารีของไคลเอ็นต์เวอร์ชันล่าสุด
npm install @assistant/conversationอัปเดตคำสั่ง
requireในโค้ดของคุณ เช่นconst { SimpleResponse, BasicCard, Image, } = require('actions-on-google');โค้ดข้างต้นได้รับการอัปเดตเป็นดังต่อไปนี้
const { conversation, Simple, Card, Image, } = require('@assistant/conversation');เปลี่ยนโครงสร้างภายในโค้ดเพื่อใช้เมธอดใหม่
- ตัวแฮนเดิล Intent:
app.intent→app.handle - การตอบกลับ/ข้อความแจ้ง:
conv.ask→conv.add - ความสามารถของแพลตฟอร์ม/อุปกรณ์:
conv.surface.capabilities.has('actions.capability.SCREEN_OUTPUT')→conv.device.capabilities.includes('RICH_RESPONSE') - พื้นที่เก็บข้อมูล:
conv.data→conv.session.params ประเภทการตอบกลับ:
SimpleResponse→SimpleBasicCard→CardSuggestions→Suggestion
พารามิเตอร์ Intent:
conv.parameters[KEY]→conv.intent.parameters[KEY].resolvedการเปลี่ยนบริบท/ฉาก:
conv.contexts.set(content_name, 5);→conv.scene.next.name = 'context_name'สิ้นสุดการสนทนา:
conv.close(response)→conv.add.response; conv.scene.next.name = 'actions.page.END_CONVERSATION'
- ตัวแฮนเดิล Intent:
อัปเดตโค้ดตอบกลับเพื่อใช้ประโยชน์จากพื้นฐานของคำตอบแบบใหม่ของ Builder เช่น
conv.ask(new Suggestions (['a', 'b']));โค้ดข้างต้นได้รับการอัปเดตเป็นดังต่อไปนี้
for (suggestion of ['a', 'b']) { conv.add.(new Suggestion({title: suggestion})) }
ดูรายการวิธีการทั้งหมดได้ในแผนที่การแปลรหัสการจำหน่ายด้านล่างเพื่อดูรายการวิธีการทั้งหมด
ใช้หน้าต่อไปนี้เพื่อเปรียบเทียบเพย์โหลดคำขอและเพย์โหลดการตอบกลับ
- รูปแบบคำขอ
- รูปแบบการตอบกลับ
ตั้งค่าเว็บฮุค
หลังจากอัปเดต Fulfillment แล้ว ให้เปิดใช้การเรียกใช้เว็บฮุคในทุกฉากในโปรเจ็กต์ แม้ว่าเครื่องมือย้ายข้อมูลจะย้ายการตั้งค่าเว็บฮุคของ Intent ของ Dialogflow แล้ว แต่คุณจะต้องตรวจสอบการตั้งค่าเหล่านี้เนื่องจากฟังก์ชันเว็บฮุคและโค้ดการดำเนินการที่เปลี่ยนโครงสร้างใหม่อาจมีการเปลี่ยนแปลง
ใน Dialogflow ระบบจะเปิดใช้เว็บฮุคใน Intent และโค้ดการดำเนินการตามคำสั่งซื้อจะมีเครื่องจัดการและฟังก์ชันที่จะดำเนินการเมื่อตรงกับ Intent ใน Actions Builder เว็บฮุคจะทริกเกอร์ภายใน Intent การเรียกใช้หรือฉาก ซึ่งจะส่งคำขอไปยังปลายทางการดำเนินการตามคำสั่งซื้อ Fulfillment ของคุณมีเครื่องจัดการเว็บฮุคที่ประมวลผลเพย์โหลด JSON ในคำขอ คุณเรียกใช้เว็บฮุคได้ในสถานการณ์ต่อไปนี้
- หลังจากจับคู่ Intent การเรียกใช้แล้ว
- ระหว่างฉากในเวที
- หลังจากที่เงื่อนไขประเมินเป็น true แล้วในขั้นตอนเงื่อนไขของฉาก
- ระหว่างที่ใส่ช่องของฉาก
- หลังจากเกิดการจับคู่ Intent ในขั้นตอนการป้อนข้อมูลของฉาก
เมื่อย้ายข้อมูลจาก Dialogflow ไปยัง Actions Builder คุณต้องคํานึงถึงการเปลี่ยนแปลงของโฟลว์การสนทนา เนื่องจากการเปลี่ยนแปลงเวลาและตําแหน่งที่คุณเรียกใช้เว็บฮุค
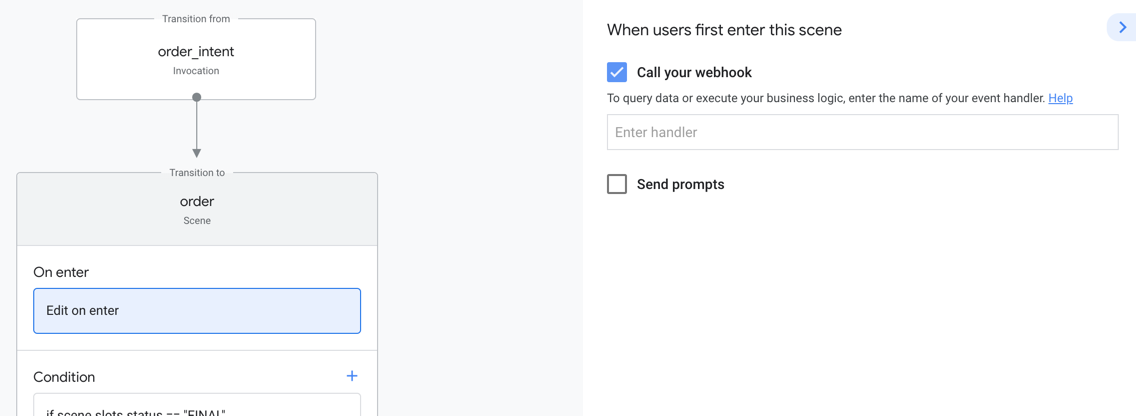
หากต้องการเปิดใช้การเรียกเว็บฮุค ให้ทำตามขั้นตอนต่อไปนี้
- เลือกฉากที่ต้องการเรียกใช้เว็บฮุค
เลือกสถานะที่ต้องการเปิดใช้เว็บฮุค คุณสามารถเปิดใช้เว็บฮุคสำหรับสถานะต่อไปนี้อย่างน้อย 1 สถานะ
- เมื่อเข้า
- เงื่อนไข
- เติมช่อง
- การจัดการความตั้งใจของผู้ใช้
- การจัดการความตั้งใจของระบบ
เลือกตัวเลือกเรียกเว็บฮุค

ป้อนเครื่องจัดการเว็บฮุคที่คุณกำหนดไว้ภายในโค้ดการดำเนินการตามคำสั่งซื้อ
คลิกบันทึก
ไปที่ทดสอบเพื่อลองใช้การเปลี่ยนแปลงการเรียกและการดำเนินการตามเว็บฮุคของเว็บฮุค
แผนที่การแปลรหัสการดำเนินการตามคำสั่งซื้อ
ตารางด้านล่างแสดงวิธีที่ไวยากรณ์รหัสการดำเนินการตามคำสั่งซื้อของ Dialogflow แปลงเป็นโค้ด Actions Builder โปรดดูรายการเมธอดทั้งหมดในเอกสารอ้างอิง Actions Builder และเอกสารอ้างอิง SDK
| Dialogflow | เครื่องมือสร้างการดำเนินการ |
|---|---|
conv.data |
conv.session.params |
conv.ask |
conv.add |
conv.close |
conv.scene.next.name = 'actions.scene.END_CONVERSATION' |
conv.user.storage |
conv.user.params |
conv.input.raw |
conv.intent.query |
conv.parameters |
conv.intent.params[key].resolved |
conv.arguments.get('MEDIA_STATUS')mediaStatus.status==='FINISHED' |
conv.intent.params['MEDIA_STATUS']mediaStatus.resolved==='FINISHED' |
| กิจกรรม | การจัดการความตั้งใจของระบบ:MEDIA_STATUS_FINISHEDMEDIA_STATUS_FAILED |
conv.device.capabilities.has("actions.capability.SCREEN_OUTPUT") |
conv.device.capabilities.includes("RICH_RESPONSE") |
app.intent |
app.handler |
app.middleware |
app.middleware |
| คำตอบง่ายๆ |
prompt
-firstSimple
|
| คำตอบแบบริชมีเดีย |
prompt
-content
-card: object
-image: object
-table: object
-media: object
-suggestions
-link
|
ดูข้อมูลเกี่ยวกับเครื่องมือเพิ่มเติมด้านล่าง
