Amaçlarınızı ve sahnelerinizi oluşturduktan sonra, İşlem Oluşturucu'nun istek ve yanıt biçimlerindeki değişiklikleri hesaba katacak şekilde sipariş karşılama kodunuzu güncellemeniz gerekir. Bu, Actions Builder'ın ek özelliklerini kullanmak için de bir fırsattır. Bu sayfada, sipariş karşılama kodunuzu güncellerken dikkat edilmesi gereken genel adımlar ve dikkat edilmesi gereken noktalar ele alınmaktadır.
Sipariş karşılama yaklaşımınızı düşünün
Projenizin sipariş karşılama kodu, konuşma modeline ve geliştirme platformunun özelliklerine bağlıdır. Actions Builder, konuşma oluşturma şeklinizi değiştiren ve projeyi gerçekleştirme konusundaki yaklaşımınızı değiştirebilecek yeni bir diyalog modeli ve işlevi sunar. Bu bölümde, Actions Builder'ın Dialogflow'dan farklı özellikleri ve bu farkların sipariş karşılama kodunuzu uygulama şeklinizi nasıl değiştirdiği açıklanmaktadır.
Görüşme uygulamasında yapılan değişiklikler
- Dialogflow, eğitim ifadelerine ve önceki amacın giriş/çıkış bağlamlarına göre tekil amaçların eşleştirildiği amaç odaklı, bağlamsal bir konuşma akışı kullanır.
- Actions Builder'ın konuşma akışı, konuşma dönüşleri için kapsayıcı olarak sahneleri kullanır. Bir sahne içinde belirli amaçlar, Dialogflow'un bağlamları gibi eşleştirilebilir. Geçişler, hangi niyetin eşleştiğine bağlı olarak hangi sahneye geçiş yapılacağını tanımlar.
Yeniden kullanılabilir webhook işlevleri
- Dialogflow'da webhook işleyicileri bağımsız niyetlere bağlıdır. Ek mantık gerekiyorsa yeni işlevi işlemek için ayrı bir intent oluşturmanız gerekir.
- Webhook işleyicilerin, Actions Builder'da özel işleyici adlarına sahiptir. Bu özellik, projenizdeki birden fazla sahneden bir işlev çağırmanıza olanak tanır.
Webhook'ları çağırmanın diğer yolları
- Dialogflow'da intent başına bir webhook yaklaşımı, projenizin istek karşılama sürecinde daha fazla konuşma mantığını kolaylaştırmak için ek intent'ler gerektirir.
- İşlem Oluşturucu, bir sahnedeki birden fazla yerden webhook çağrıları yapmanıza olanak tanır: girişte, koşullara göre, alan doldurmaya göre ve özel ve sistem amaç eşleştirme aracılığıyla.
Sipariş karşılama kodunuzu güncelleyin
Her bir İşlemin sipariş karşılama kodu, işlemin karmaşıklığına ve amacına bağlı olarak farklılık gösterir ancak kodunuzu güncellerken uyulması gereken genel adımlar vardır:
İstemci kitaplığının en son sürümünü indirip yükleyin.
npm install @assistant/conversationKodunuzdaki
requireifadelerini güncelleyin. Örneğin:const { SimpleResponse, BasicCard, Image, } = require('actions-on-google');Yukarıdaki kod aşağıdaki şekilde güncellenir:
const { conversation, Simple, Card, Image, } = require('@assistant/conversation');Yeni yöntemleri kullanmak için kodunuzu yeniden düzenleyin.
- Amaç işleyiciler:
app.intent→app.handle - Yanıt/istemler:
conv.ask→conv.add - Yüzey/cihaz özellikleri:
conv.surface.capabilities.has('actions.capability.SCREEN_OUTPUT')→conv.device.capabilities.includes('RICH_RESPONSE') - Veri depolama:
conv.data→conv.session.params Yanıt türleri:
SimpleResponse→SimpleBasicCard→CardSuggestions→Suggestion
Amaç parametreleri:
conv.parameters[KEY]→conv.intent.parameters[KEY].resolvedBağlam/sahne geçişleri:
conv.contexts.set(content_name, 5);→conv.scene.next.name = 'context_name'İleti dizisini sonlandır:
conv.close(response)→conv.add.response; conv.scene.next.name = 'actions.page.END_CONVERSATION'
- Amaç işleyiciler:
Oluşturucu'nun yeni yanıt temel öğelerini kullanmak için yanıt kodunu güncelleyin. Örneğin:
conv.ask(new Suggestions (['a', 'b']));Yukarıdaki kod aşağıdaki şekilde güncellenir:
for (suggestion of ['a', 'b']) { conv.add.(new Suggestion({title: suggestion})) }
Yöntemlerin tam listesi için aşağıdaki sipariş karşılama kodu çeviri haritasına bakın.
İstek ve yanıt yüklerini karşılaştırmak için aşağıdaki sayfaları kullanın:
- İstek biçimleri
- Yanıt biçimleri
Webhook ayarlama
İstek karşılamayı güncelledikten sonra, projenizdeki sahnelerde webhook çağrılarını etkinleştirin. Taşıma aracı, Dialogflow niyetinizin webhook ayarlarını taşır ancak yeniden düzenlenen sipariş karşılama kodunuz ve webhook işlevleriniz değişebileceğinden bu ayarları gözden geçirmeniz gerekir.
Dialogflow'da webhook'lar intent'lerde etkinleştirilir ve sipariş karşılama kodunuz, intent eşleştiğinde yürütülecek işleyicileri ve işlevleri içerir. Actions Builder'da, çağrı amaçları veya sahneleri içinde bir webhook tetiklenebilir. Bu sayede, istek karşılama uç noktanıza bir istek gönderilir. Karşılamanız, istekteki JSON yükünü işleyen webhook işleyicileri içeriyor. Webhook'ları aşağıdaki durumlarda tetikleyebilirsiniz:
- Çağrı amacı eşleşmesinden sonra
- Bir sahnenin giriş sahnesinde
- Bir sahnenin koşul aşamasında bir koşul doğru olarak değerlendirildikten sonra
- Bir sahnenin slot dosyalama aşaması sırasında
- Bir sahnenin giriş aşamasında intent eşleşmesi gerçekleştikten sonra
Dialogflow'dan Actions Builder'a geçiş yaparken, webhook çağrılarının ne zaman ve nerede yapılacağını değiştirebileceğinden görüşme akışınızdaki değişiklikleri dikkate almanız gerekir.
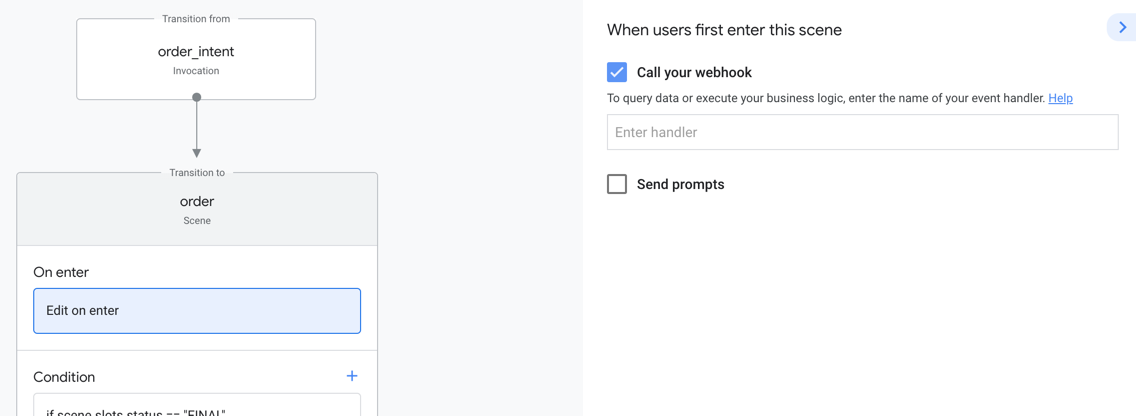
Bir webhook çağrısını etkinleştirmek için aşağıdaki adımları uygulayın:
- Webhook'u çağırmak istediğiniz sahneyi seçin.
Webhook'u etkinleştirmek istediğiniz durumu seçin. Aşağıdaki durumlardan biri veya daha fazlası için webhook'u etkinleştirebilirsiniz:
- Girişte
- Koşul
- Yuvayı doldurma
- Kullanıcı niyeti işleme
- Sistem amacı işleme
Webhook'unuzu arayın seçeneğini işaretleyin.

Karşılama kodunuzda tanımladığınız webhook işleyicisini girin.
Kaydet'i tıklayın.
Webhook çağrınızı ve karşılama değişikliklerini denemek için Test'e gidin.
Sipariş karşılama kodu çeviri haritası
Aşağıdaki tabloda, Dialogflow'un sipariş karşılama kodu söz diziminin Actions Builder koduna nasıl dönüştüğü gösterilmektedir. Yöntemlerin tam listesi için Actions Builder ve SDK referans belgelerine bakın.
| Dialogflow | İşlem Oluşturucu |
|---|---|
conv.data |
conv.session.params |
conv.ask |
conv.add |
conv.close |
conv.scene.next.name = 'actions.scene.END_CONVERSATION' |
conv.user.storage |
conv.user.params |
conv.input.raw |
conv.intent.query |
conv.parameters |
conv.intent.params[key].resolved |
conv.arguments.get('MEDIA_STATUS')mediaStatus.status==='FINISHED' |
conv.intent.params['MEDIA_STATUS']mediaStatus.resolved==='FINISHED' |
| Etkinlikler | Sistem amacı işleme:MEDIA_STATUS_FINISHEDMEDIA_STATUS_FAILED |
conv.device.capabilities.has("actions.capability.SCREEN_OUTPUT") |
conv.device.capabilities.includes("RICH_RESPONSE") |
app.intent |
app.handler |
app.middleware |
app.middleware |
| Basit yanıt |
prompt
-firstSimple
|
| Zengin yanıt |
prompt
-content
-card: object
-image: object
-table: object
-media: object
-suggestions
-link
|
Ek araçlarla ilgili bilgileri aşağıda bulabilirsiniz:
