Die Node.js-Clientbibliothek von Actions on Google ist die empfohlene Methode für den Zugriff und mit der Actions on Google-Plattform interagieren, Auftragsausführungs-Webhook in JavaScript.
Einführung
Die Node.js-Clientbibliothek ist eine Auftragsausführungsbibliothek für Actions on Google bietet diese Funktionen:
- Unterstützt alle Actions on Google-Funktionen, einschließlich Text und Rich-Media-Antworten, Kontoanmeldung, Datenspeicherung, Transaktionen und mehr.
- Stellt eine idiomatische Abstraktionsebene in JavaScript bereit, die die Conversation HTTP/JSON Webhook API
- Verarbeitet die Low-Level-Details der Kommunikation zwischen der Auftragsausführung und die Actions on Google-Plattform.
- Sie können mit vertrauten Paketverwaltungstools installiert werden, z. B.
npmoderyarn - Ermöglicht die einfache Bereitstellung des Webhooks für die Auftragsausführung auf serverlosen Computing-Plattformen wie Cloud Functions for Firebase oder AWS Lambda. Sie können den Webhook für die Auftragsausführung auch hosten bei einem Cloud-Dienstanbieter oder in einer selbst gehosteten Umgebung.
- Ist mit Node.js Version 6.0.0 und höher kompatibel.
Sie können die Clientbibliothek zusammen mit der Dialogflow-Integration für Actions on Google oder mit dem Actions SDK.
Vollständige Codebeispiele für die Verwendung der Clientbibliothek finden Sie unter Seite „Beispiele“
API-Referenz ansehen
Die API-Referenz wird in der Node.js-Clientbibliothek von Actions on Google gehostet. GitHub-Seite.
Du kannst auch eine lokale Kopie der Referenz generieren, indem du Folgendes ausführst: aus dem Verzeichnis aus, in das Sie die Clientbibliothek heruntergeladen haben. Code:
yarn docs
Die generierten Dokumente sind im Ordner docs des Verzeichnisses verfügbar.
den Clientbibliothekscode heruntergeladen haben.
Funktionsweise
Bevor Sie die Clientbibliothek verwenden, sollten Sie wissen, Auftragsausführungs-Webhook verwendet die Clientbibliothek, um Nutzeranfragen zu verarbeiten, Actions on Google sendet an deine Auftragsausführung.
Wenn Sie einen Auftragsausführungs-Webhook in JavaScript erstellen, können Sie Ihren Code bereitstellen und hosten in einer serverlosen Computing-Umgebung wie der von Google, Cloud Functions for Firebase oder AWS Lambda. Sie können den Code auch ohne zusätzlichen Aufwand selbst hosten. mit dem Express-Web-Framework.
Innerhalb der Laufzeitumgebung kann der Auftragsausführungs-Webhook Funktionen im Client-Bibliothek verwenden, um Nutzeranfragen zu verarbeiten und Antworten an Aktionen auf Google für das Rendering in eine Nutzerausgabe.
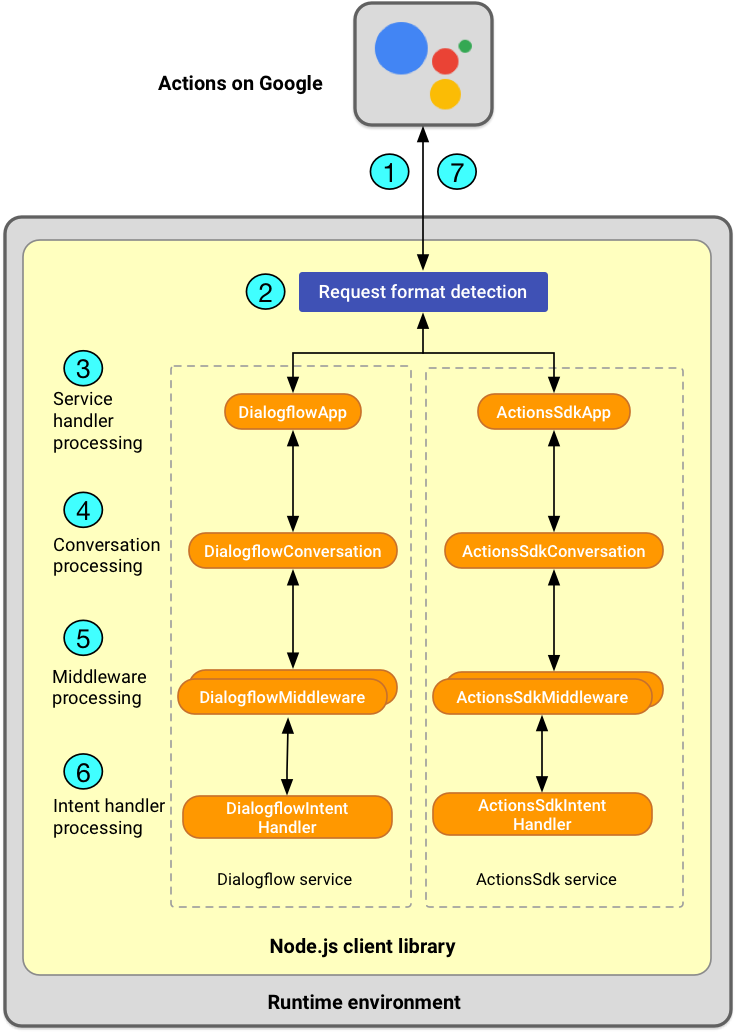
Die wichtigsten Aufgaben, die der Auftragsausführungs-Webhook mithilfe des Clientbibliotheken werden im Folgenden kurz zusammengefasst:

- </ph>
- Nutzeranfragen erhalten: Wenn ein Nutzer eine Anfrage an Google Assistant stellt, Die Actions on Google-Plattform sendet eine HTTP-Anfrage an den Auftragsausführungs-Webhook. die Anfrage enthält eine JSON-Nutzlast, die den Intent und andere Daten enthält, z. B. die Rohdaten Text der Nutzereingabe und die Oberflächenfunktionen des Nutzergeräts. Weitere Beispiele für den JSON-Nutzlastinhalt finden Sie in der Dialogflow-Webhook-Format und Unterhaltungs-Webhook-Format Leitfäden.
- Framework-Erkennung des Anrufformats: Bei unterstützten Frameworks: erkennt die Clientbibliothek automatisch das Aufrufformat des Frameworks (z. B. ob die Anfrage vom Express-Web-Framework oder von AWS Lambda stammt) und weiß, die nahtlose Kommunikation mit der Actions on Google-Plattform.
- Dienst-Handler-Verarbeitung:Die Clientbibliothek stellt
Die Conversation HTTP/JSON Webhook API für Dialogflow und das Actions SDK
als Dienstfunktion verwendet. Der Auftragsausführungs-Webhook verwendet den entsprechenden Dienst, um
Erstellen Sie eine globale
app-Instanz. Die Instanzappdient als Handler für HTTP und versteht das spezifische Protokoll des Dienstes. - Konversationsverarbeitung:Die Clientbibliothek stellt
Informationen pro Unterhaltung als
Conversation-Objekt, das an dieapp-Instanz. Der Auftragsausführungs-Webhook kann dasConversation-Objekt für folgende Zwecke verwenden: konversationelle gespeicherte Daten oder Statusinformationen abrufen, Antworten senden oder das Mikrofon ausschalten. - Middleware-Verarbeitung:Mit der Clientbibliothek können Sie
eigene Unterhaltungsdienste-Middleware, die aus einer oder mehreren Funktionen besteht
legen Sie fest, dass die Clientbibliothek vor dem Aufruf von
Intent-Handler. Der Auftragsausführungs-Webhook kann Ihre Middleware verwenden, um Attribute hinzuzufügen
oder Hilfsklassen zum
Conversation-Objekt hinzufügen. - Intent-Handler-Verarbeitung: Mit der Clientbibliothek können Sie
Handler für Intents, die der Auftragsausführungs-Webhook versteht. Für Dialogflow
Clientbibliothek, leitet die Anfrage
an den richtigen Intent-Handler weiter,
Zuordnung zum exakten String des Intent-Namens, der im
Dialogflow-Konsole. Beim Actions SDK wird sie anhand des gesendeten Attributs
intentweitergeleitet von Actions on Google. - Antworten an Nutzer senden:Zum Erstellen von Antworten benötigt der Webhook für die Auftragsausführung
die Funktion
Conversation#ask()aufruft. Dieask()-Funktion kann wird mehrfach aufgerufen, um die Antwort inkrementell zu erstellen. Die -Client-Bibliothek serialisiert die Antwort in eine HTTP-Anfrage mit einem JSON-Nutzlast und sendet sie an Actions on Google. Die Funktionclose()enthält Verhalten wieask(), schließt aber die Unterhaltung.
Lokale Entwicklungsumgebung einrichten
Bevor Sie den Webhook für die Auftragsausführung implementieren, müssen Sie zuerst den Clientbibliothek.
Clientbibliothek installieren
Die einfachste Möglichkeit, die Clientbibliothek in Ihrer lokalen Entwicklung zu installieren
ist die Verwendung eines Paketmanagers wie npm oder yarn.
Führen Sie zur Installation einen der folgenden Befehle über das Terminal aus:
- Bei Verwendung von npm:
npm install actions-on-google - Bei Verwendung von Garn:
yarn add actions-on-google
Projektordner einrichten
Je nachdem, wo Sie den Auftragsausführungs-Webhook (Cloud Functions-Funktionen von Google) bereitstellen möchten bei Firebase, AWS Lambda oder selbstgehostetem Express), müssen Sie möglicherweise eine bestimmte Projektordnerstruktur festlegen, um Ihre Dateien zu speichern.
Wenn Sie beispielsweise Cloud Functions for Firebase verwenden, können Sie
Projektordner erstellen, indem Sie die in
Richten Sie Node.js und die Firebase CLI ein.
Firebase for Cloud Functions initialisieren Bei Cloud Functions for Firebase schreiben Sie
Webhook der Auftragsausführung in der Datei /functions/index.js.
Anwendungsinstanz erstellen
Actions on Google verwendet bestimmte Nachrichtenformate, um Anfragen und Antworten auszutauschen mit dem Auftragsausführungs-Webhook, je nachdem, ob Sie eine Aktion mit Dialogflow oder dem Actions SDK oder eine Smart-Home-Aktion entwickeln.
Um diese unterschiedlichen Anfrage- und Antwortprotokolle darzustellen, Clientbibliothek bietet drei Dienstfunktionen:
Protokoll für Unterhaltungs-Webhooks wird von beiden Konversationsdiensten (Dialogflow und Actions SDK) verwendet, aber jeder werden Nachrichten unterschiedlich umschlossen.
Sie verwenden einen Dienst, um eine app-Instanz zu erstellen. Die Instanz app kapselt
Den globalen Status und die Auftragsausführungslogik für den Webhook und die Handles
Kommunikation zwischen Actions on Google und Ihrer Auftragsausführung mithilfe der
dienstspezifisches Protokoll.
Sie können die Attribute der Instanz app konfigurieren und ihre Methoden aufrufen, um
das Verhalten des Auftragsausführungs-Webhooks steuern. Sie können die app-Instanz auch ganz einfach anschließen.
in einer serverlosen Computing-Umgebung
wie Cloud Functions for Firebase,
das JavaScript-Funktionen als Handler für HTTP-Anfragen akzeptiert.
So erstellen Sie eine app-Instanz im Webhook für die Auftragsausführung:
Rufe die Funktion
require()auf, um „actions-on-google“ zu importieren Modul und laden Sie den gewünschten Dienst. Das folgende Snippet zeigt beispielsweise, den Dienstdialogflowund einige Elemente, die zum Erstellen von Antworten verwendet werden, laden. Weisen Sie sie einer Konstante mit dem Namendialogflowzu:// Import the service function and various response classes const { dialogflow, actionssdk, Image, Table, Carousel, } = require('actions-on-google');
Hier bezieht sich
actions-on-googleauf eine Abhängigkeit, die in einempackage.json-Datei in Ihrem Projektordner erstellen (Sie finden diese Beispieldateipackage.json.Beim Abrufen einer
app-Instanz können Sie optional Klassen angeben. für Rich-Media-Antworten, Hilfs-Intents und andere Actions on Google-Funktionen, die Sie verwenden möchten. Für die vollständige Liste der gültigen Klassen, die Sie laden können, finden Sie in der Referenzdokumentation zu die Unterhaltungsantwort und Hilfs-Intent Module.Erstellen Sie eine
app-Instanz, indem Sie den geladenen Dienst aufrufen. Beispiel:const app = dialogflow();
Um die
app-Instanz bei der Initialisierung zu konfigurieren, können Sie einenoptions-Objekt als erstes Argument, wenn Sie den Dienst aufrufen. (SieheDialogflowOptions. Das folgende Snippet zeigt beispielsweise, wie die JSON-Rohlast aus der Nutzeranfrage oder -antwort, indem Sie das Flag{ debug: true }festlegen:
const app = dialogflow({ debug: true });
Handler für Ereignisse festlegen
Um Actions on Google-bezogene Ereignisse zu verarbeiten, die von der Clientbibliothek während der des Lebenszyklus der Nutzerinteraktion mit Ihrer Aktion verwenden, verwenden Sie Clientbibliothek zum Erstellen von Handlern zur Verarbeitung von Nutzeranfragen und zum Zurücksenden von Antworten.
Sie können Funktionen erstellen, die als Handler für diese Hauptereignistypen dienen. die die Clientbibliothek erkennt:
- Intent-Ereignisse:Intents sind eindeutige Kennungen, die von Actions on Google gesendet werden. wenn ein Nutzer bestimmte Funktionen anfordert. Wenn Wenn Sie Dialogflow verwenden, entspricht dies dem Abgleich einer Nutzerabfrage durch Dialogflow. einem Intent in Ihrem Dialogflow-Agent.
- Fehlerereignisse:Wenn ein JavaScript- oder Clientbibliotheksfehler auftritt,
Sie können die Funktion
catchderapp-Instanz verwenden, um die Fehlerausnahme zu verarbeiten angemessen. Sie sollten eine einzelnecatch-Funktion implementieren, um alle Fehler, die für die Auftragsausführung relevant sind. - Fallback-Ereignisse:Ein Fallback-Ereignis tritt ein, wenn der Nutzer
sendet eine Anfrage, die Actions on Google nicht erkennen kann. Sie können die
appverwendenfallbackder Instanz, um einen generischen Fallback-Handler zu registrieren, wird ausgelöst, wenn kein Intent-Handler für die eingehende Auftragsausführung zugeordnet wurde. Sie sollten eine einzelnefallback-Funktion implementieren, um alle Fallback-Ereignisse. Wenn Sie Dialogflow verwenden, kann Dialogflow eine bestimmte Fallback-Intent, wenn kein anderer Intent zugeordnet ist. Sie sollten eine für diesen Fallback-Intent.
Immer wenn der Nutzer eine Anfrage an Ihre Aktion sendet, erstellt die app-Instanz einen
Conversation
das diese Konversationssitzung darstellt. Der Zugriff auf dieses Objekt erfolgt über
Der Variablenname conv, der an die Intent-Handler-Funktion als
ersten Funktionsargument. Normalerweise verwendest du die conv
in Ihren Handlern verwenden, um eine Antwort an den Nutzer zu senden.
Nutzerabfragen können auch Parameter enthalten, die deine Aktion extrahieren und verwenden kann um die Antworten zu präzisieren.
- Wenn Sie das Actions SDK verwenden, definieren Sie Parameter im Aktionspaket. Ein Beispiel für das Extrahieren von Parametern aus Intents finden Sie in der Eliza-Codebeispiel:
- Wenn Sie Dialogflow verwenden, können Sie auf die Parameterwerte über die
params. Um Beispiele für den Umgang mit Intents mit Parameter in Dialogflow finden Sie unter Zugriffsparameter und Kontexte.
Handler für Intents festlegen
Rufen Sie zum Festlegen des Handlers für einen Intent die Funktion intent() Ihrer app auf
Instanz. Wenn Sie beispielsweise Dialogflow verwenden, ist dies der
DialogflowApp#intent()
. Geben Sie in den Argumenten den Namen des Intents und eine Handler-Funktion an.
Wenn Sie Dialogflow verwenden, müssen Sie nicht für jeden Intent in Ihren Agent. Nutzen Sie stattdessen die integrierte Antwort von Dialogflow Handler zur automatischen Verarbeitung von Intents, ohne einen eigenen Handler zu implementieren Funktionen. Beispiel: Der Parameter Der default Welcome Intent kann sein: auf diese Weise an Dialogflow delegiert wurde.
Im folgenden Beispiel sehen Sie Intent-Handler für die Begrüßung und tschüss
Intents. Ihre anonymen Handler-Funktionen senden das Argument conv
eine einfache Stringantwort an den Nutzer über die Funktion conv.ask():
app.intent('Default Welcome Intent', (conv) => {
conv.ask('How are you?');
});
app.intent('bye', (conv) => {
conv.close('See you later!');
});Die close()-Funktion ähnelt ask(), nur dass sie folgendes Objekt schließt:
das Mikrofon und das Gespräch ist vorbei.
Weitere Informationen zum Erstellen von Handlern für Intents finden Sie unter Erstellen Sie einen Intent-Handler.
Handler für Fehlerereignisse festlegen
Um die Handler für Fehler festzulegen, rufen Sie die Funktion catch() Ihrer app auf
Instanz. Wenn Sie beispielsweise Dialogflow verwenden, ist dies der
DialogflowApp#catch()
function.)
Das folgende Beispiel zeigt einen einfachen Catch-Fehler-Handler, der den Fehler an
Konsolenausgabe und sendet eine einfache Zeichenfolgenantwort zurück, um den Nutzer mittels
die Funktion conv.ask():
app.catch((conv, error) => {
console.error(error);
conv.ask('I encountered a glitch. Can you say that again?');
});Handler für Fallback-Ereignisse festlegen
Zum Festlegen eines generischen Fallback-Handlers, wenn kein Intent für den
Anfrage zur Auftragsausführung rufen Sie die Funktion fallback() des
Ihre app-Instanz. Wenn Sie beispielsweise Dialogflow verwenden, ist dies der
DialogflowApp#fallback()
function.)
Das folgende Beispiel zeigt einen einfachen Fallback-Handler, der ein einfaches
Stringantwort, um den Nutzer mit der Funktion conv.ask() aufzufordern:
app.fallback((conv) => {
conv.ask(`I couldn't understand. Can you say that again?`);
});Intent-Handler erstellen
In diesem Abschnitt werden einige häufige Anwendungsfälle bei der Implementierung von Intent-Handlern behandelt. mit der Clientbibliothek. Um festzustellen, wie die Clientbibliothek übereinstimmt Weitere Informationen finden Sie im Abschnitt "Intent-Handler-Verarbeitung" Abschnitt in Funktionsweise
Auf Parameter und Kontexte zugreifen
Wenn Sie Dialogflow verwenden, können Sie parameters und Kontexte in Ihrem Dialogflow-Agent Statusinformationen zu erhalten und den Gesprächsverlauf zu steuern.
Parameter sind hilfreich, um wichtige Wörter, Wortgruppen oder Werte in Abfragen. Dialogflow extrahiert die entsprechenden Parameter aus Nutzerabfragen unter Laufzeit und können diese Parameterwerte in Ihrem Webhook für die Auftragsausführung den Nutzenden zu antworten.
Immer wenn der Nutzer eine Anfrage an Ihre Aktion sendet, wird die Instanz DialogflowApp
erstellt ein parameters
für die Parameterwerte, die Dialogflow daraus extrahiert hat.
Der Zugriff auf dieses Objekt erfolgt über den Variablennamen params.
Das folgende Snippet zeigt, wie Sie auf die Eigenschaft name über die
params-Objekt, wenn der Nutzer eine Anfrage sendet:
app.intent('Default Welcome Intent', (conv, params) => {
conv.ask(`How are you, ${params.name}?`);
});Hier ist ein alternatives Snippet, das dieselbe Funktion erfüllt. Geschweifte Klammern
({}) führt eine Desstrukturierung von JavaScript durch
um die name-Eigenschaft des parameters-Objekts als lokale
Variable:
app.intent('Default Welcome Intent', (conv, {name}) => {
conv.ask(`How are you, ${name}?`);
});Im folgenden Snippet lautet der Parametername full-name,
destrukturiert und einer lokalen Variablen namens name zugewiesen:
app.intent('Default Welcome Intent', (conv, {'full-name': name}) => {
conv.ask(`How are you, ${name}?`);
});Kontexte sind eine erweiterte Funktion von
Dialogflow Sie können Kontexte verwenden, um
Unterhaltungsstatus, -ablauf und
Verzweigungen. Die Clientbibliothek bietet Zugriff auf einen Kontext über die Methode
DialogflowConversation#contexts
-Objekt enthält. Das folgende Snippet zeigt, wie Sie einen Kontext programmatisch festlegen können
im Auftragsausführungs-Webhook und wie Sie das Kontextobjekt abrufen:
app.intent('intent1', (conv) => { const lifespan = 5; const contextParameters = { color: 'red', }; conv.contexts.set('context1', lifespan, contextParameters); // ... conv.ask('...'); }); app.intent('intent2', (conv) => { const context1 = conv.contexts.get('context1'); const contextParameters = context1.parameters; // ... conv.ask('...'); }); app.intent('intent3', (conv) => { conv.contexts.delete('context1'); // ... conv.ask('...'); });
Auf Helper-Intent-Ergebnisse zugreifen
Der Einfachheit halber enthält die Clientbibliothek Helper-Intent-Klassen die häufige Typen von Nutzerdaten enthalten, die von Actions häufig angefordert werden. Diese Klassen enthalten, die die Ergebnisse für die verschiedenen Actions on Google darstellen helper-Intents. Sie verwenden Hilfs-Intents, wenn Sie möchten, dass Google Assistant Teile der Unterhaltung übernimmt, bei denen der Nutzer Feedback geben, um das Gespräch fortzusetzen.
Beispiel: Ergebnisse des Bestätigungsassistenten
Mit dem Confirmation Helper Intent können Sie
fragen Sie den Nutzer nach einer Ja/Nein-Bestätigung und erhalten die daraus resultierende Antwort.
Das folgende Snippet zeigt, wie der Webhook seine Antwort basierend auf
zu den Ergebnissen, die vom Confirmed Helper-Intent zurückgegeben werden. Für eine
vollständigeres Beispiel finden Sie in der
Confirmation
Klassenreferenzdokumentation.
// Create Dialogflow intent with `actions_intent_CONFIRMATION` event app.intent('get_confirmation', (conv, input, confirmation) => { if (confirmation) { conv.close(`Great! I'm glad you want to do it!`); } else { conv.close(`That's okay. Let's not do it now.`); } });
Beispiel: Karussellergebnisse
Das folgende Snippet zeigt, wie der Auftragsausführungs-Webhook seine Antwort anpassen kann
basierend auf den Eingaben der Nutzenden
Karussell. Mit der Karussell-Komponente können
werden den Nutzenden verschiedene Optionen zur Auswahl angezeigt. Für eine
vollständiges Beispiel finden Sie in der Carousel
Klassenreferenzdokumentation.
app.intent('carousel', (conv) => { conv.ask('Which of these looks good?'); conv.ask(new Carousel({ items: { car: { title: 'Car', description: 'A four wheel vehicle', synonyms: ['automobile', 'vehicle'], }, plane: { title: 'Plane', description: 'A flying machine', synonyms: ['aeroplane', 'jet'], } } })); }); // Create Dialogflow intent with `actions_intent_OPTION` event app.intent('get_carousel_option', (conv, input, option) => { if (option === 'one') { conv.close(`Number one is a great choice!`); } else { conv.close(`Number ${option} is a great choice!`); } });
Unterhaltungsantwortobjekte konfigurieren
Die Clientbibliothek bietet Unterhaltungsantwortklassen die Rich-Antworten oder Multimedia-Elemente darstellen, die deine Aktion senden kann. Sie senden diese Antworten oder Elemente in der Regel, wenn Nutzende keine um das Gespräch fortzusetzen.
Beispiel: Bild
Das folgende Snippet zeigt, wie der Webhook für die Auftragsausführung
Image
in einer Antwort, die automatisch an eine BasicCard-Antwort angehängt wird von
Bibliothek:
app.intent('Default Welcome Intent', (conv) => { conv.ask('Hi, how is it going?'); conv.ask(`Here's a picture of a cat`); conv.ask(new Image({ url: '/web/fundamentals/accessibility/semantics-builtin/imgs/160204193356-01-cat-500.jpg', alt: 'A cat', })); });
Asynchrone Funktionsaufrufe ausführen
Die Node.js-Clientbibliothek von Actions on Google wurde für asynchrone Programmgestaltung. Der Intent-Handler kann einen Versprechen, das behoben wird, Der Auftragsausführungs-Webhook hat eine Antwort generiert.
Das folgende Snippet zeigt, wie Sie einen asynchronen Funktionsaufruf an ein Promise-Objekt zurückgeben und dann mit einer Nachricht antworten, empfängt die „Begrüßung“ die Nutzerabsicht verstehen. In diesem Snippet sorgt das Versprechen dafür, Der Auftragsausführungs-Webhook gibt erst nach dem Promise für das externer API-Aufruf behoben.
In diesem Beispiel verwenden wir eine fiktive API zum Abrufen der Wetterdaten.
/** * Make an external API call to get weather data. * @return {Promise<string>} */ const forecast = () => { // ... }; app.intent('Default Welcome Intent', (conv) => { return forecast().then((weather) => { conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); }); });
Das folgende optimierte Code-Snippet hat den gleichen Effekt, verwendet jedoch die
async await-Funktion in ECMA 2017 (Node.js-Version 8) eingeführt. Zur Verwendung
mit Cloud Functions for Firebase
erstellen, verwenden Sie die Methode
richtige Version von firebase-tools
und die richtige Konfiguration haben.
app.intent('Default Welcome Intent', async (conv) => { const weather = await forecast(); conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); });
Konversationsdaten speichern
Mit der Clientbibliothek kann der Webhook für die Auftragsausführung Daten in Unterhaltungen speichern, zu vermeiden. Zu den wichtigsten Objekten, die Sie für die Datenspeicherung verwenden können, gehören:
DialogflowConversation#dataoderActionsSdkConversation#data: Speichert Daten im JSON-Format für die Dauer einer einzelnen Unterhaltungssitzung zwischen dem Nutzer und Ihrer Aktion.Conversation#user.storage: Speichert Daten im JSON-Format über mehrere in Gesprächen.
Das folgende Snippet zeigt, wie der Webhook für die Auftragsausführung Daten in einem
eine beliebige, von Ihnen definierte Eigenschaft (someProperty) und verknüpfen Sie sie mit
Das Conversation#user.storage
-Objekt enthält. Ein vollständigeres Beispiel finden Sie in der
Conversation#user.storage
Klassenreferenzdokumentation.
app.intent('Default Welcome Intent', (conv) => {
conv.user.storage.someProperty = 'someValue';
conv.ask('...');
});Sie können die Conversation#user verwenden
, um Informationen über den Nutzer zu erhalten, einschließlich String-ID und
personenbezogenen Daten. Bestimmte Felder wie conv.user.name.display und
Für conv.user.email müssen conv.ask(new Permission) angefordert werden für
NAME und conv.ask(new SignIn) für Google Log-in.
const {Permission} = require('actions-on-google'); app.intent('Default Welcome Intent', (conv) => { if (conv.user.last.seen) { conv.ask('Welcome back! How are you?'); } else { conv.ask('Nice to meet you! How are you doing?'); } }); app.intent('permission', (conv) => { conv.ask(new Permission({ context: 'To greet you personally', permissions: 'NAME', })); }); // Create Dialogflow intent with `actions_intent_PERMISSION` event app.intent('get_permission', (conv, input, granted) => { if (granted) { conv.close(`Hi ${conv.user.name.display}!`); } else { // User did not grant permission conv.close(`Hello!`); } });
Mit Middleware skalieren
Sie können die Clientbibliothek über Middleware erweitern.
Die Middleware-Schicht besteht aus einer oder mehreren Funktionen, die Sie definieren,
die die Clientbibliothek automatisch ausführt, bevor die
Intent-Handler. Mit einer Middleware-Ebene können Sie die Conversation ändern
und zusätzliche Funktionen hinzufügen.
Die Dienste Dialogflow und Actions SDK stellen eine app.middleware()-Funktion bereit
mit der Sie Attribute oder Hilfsklassen zum Conversation hinzufügen können
Instanz.
Das folgende Snippet zeigt ein Beispiel für die Verwendung von Middleware:
class Helper { constructor(conv) { this.conv = conv; } func1() { this.conv.ask(`What's up?`); } } app.middleware((conv) => { conv.helper = new Helper(conv); }); app.intent('Default Welcome Intent', (conv) => { conv.helper.func1(); });
App exportieren
So stellen Sie den Auftragsausführungs-Webhook für ein Web-Framework oder eine serverlose Computing-Plattform bereit:
Sie müssen das Objekt app als öffentlich zugänglichen Webhook exportieren. Die
unterstützt die Bereitstellung in einer Reihe von Umgebungen
auf der Verpackung.
Die folgenden Snippets veranschaulichen, wie Sie app innerhalb verschiedener Laufzeiten exportieren können:
Beispiel: Cloud Functions for Firebase
const functions = require('firebase-functions'); // ... app code here exports.fulfillment = functions.https.onRequest(app);
Beispiel: Dialogflow-Inline-Editor
const functions = require('firebase-functions'); // ... app code here // Exported function name must be 'dialogflowFirebaseFulfillment' exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
Beispiel: Selbst gehosteter Express-Server (einfach)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here express().use(bodyParser.json(), app).listen(3000);
Beispiel: Selbst gehosteter Express-Server (mehrere Routen)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here const expressApp = express().use(bodyParser.json()); expressApp.post('/fulfillment', app); expressApp.listen(3000);
Beispiel: AWS Lambda API-Gateway
// ... app code here exports.fulfillment = app;

