La bibliothèque cliente Actions on Google pour Node.js est recommandée pour accéder à avec la plate-forme Actions on Google si vous créez de fulfillment en JavaScript.
Introduction
La bibliothèque cliente Node.js est une bibliothèque de fulfillment Actions on Google qui fournit les fonctionnalités suivantes:
- Compatible avec toutes les fonctionnalités Actions on Google, y compris les réponses textuelles et multimédias la connexion à un compte, le stockage des données, les transactions, etc.
- Fournit en JavaScript une couche d'abstraction idiomatique qui encapsule l'API conversation HTTP/JSON webhook.
- Gère les détails de bas niveau de la communication entre votre traitement et la plate-forme Actions on Google.
- peuvent être installées à l'aide d'outils de gestion de packages familiers, tels que
npmouyarn. - Permet de déployer facilement votre webhook de fulfillment sur des plates-formes informatiques sans serveur comme Cloud Functions for Firebase ou AWS Lambda. Vous pouvez aussi héberger votre webhook de fulfillment chez un fournisseur de services cloud ou dans un environnement auto-hébergé et autogéré.
- Il est compatible avec Node.js v6.0.0 ou version ultérieure.
Vous pouvez utiliser la bibliothèque cliente conjointement Intégration Dialogflow pour Actions on Google ou avec le SDK Actions.
Pour voir des exemples de code complets d'utilisation de la bibliothèque cliente, consultez la page la page d'exemples.
Consulter la documentation de référence de l'API
La documentation de référence de l'API est hébergée sur la bibliothèque cliente Actions on Google pour Node.js. page GitHub.
Vous pouvez également générer une copie locale de la référence en exécutant la commande suivante : à partir du répertoire dans lequel vous avez téléchargé la bibliothèque cliente code:
yarn docs
Les documents générés seront disponibles dans le dossier docs du répertoire
où vous avez téléchargé le code de la bibliothèque cliente.
Comprendre le fonctionnement
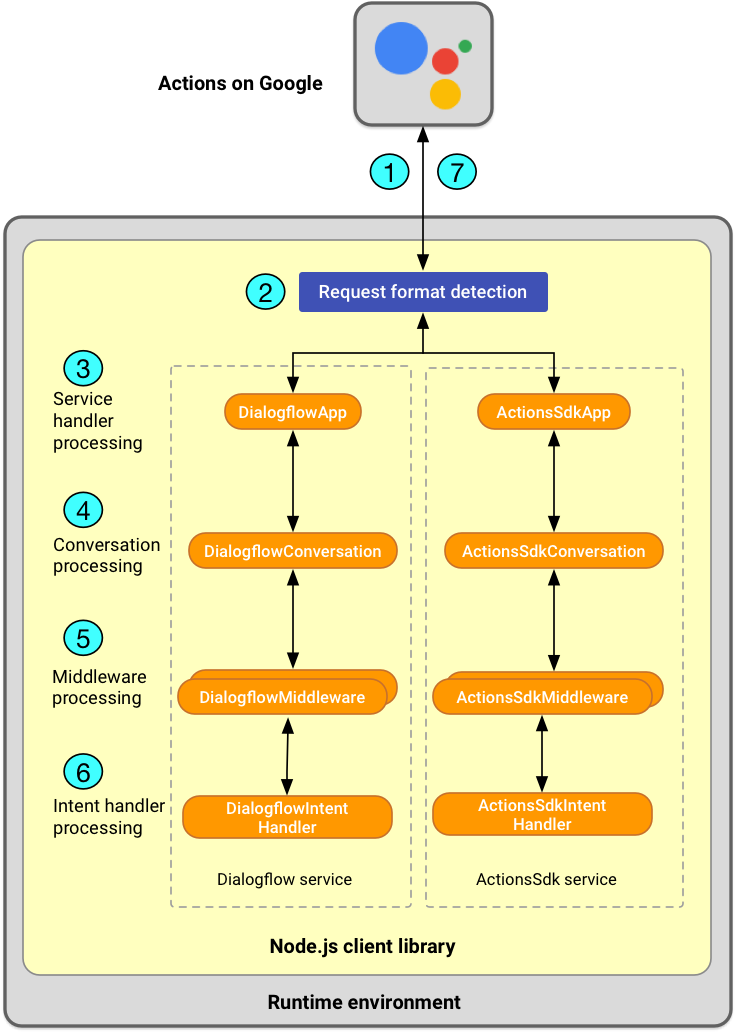
Avant d'utiliser la bibliothèque cliente, il est utile de comprendre comment le webhook de fulfillment utilise la bibliothèque cliente pour traiter les requêtes des utilisateurs Actions on Google envoie à votre traitement.
Lorsque vous créez un webhook de fulfillment en JavaScript, vous pouvez déployer et héberger votre code dans un environnement informatique sans serveur Cloud Functions for Firebase ou AWS Lambda. Vous pouvez également héberger le code vous-même sans effort supplémentaire à l'aide du framework Express Web.
Dans l'environnement d'exécution, le webhook de fulfillment peut appeler des fonctions dans pour traiter les requêtes des utilisateurs et renvoyer les réponses Actions on Google pour l'affichage dans la sortie utilisateur
Les tâches principales gérées par votre webhook de fulfillment à l'aide du bibliothèque cliente sont résumés ci-dessous:

- </ph>
- Réception de demandes des utilisateurs: lorsqu'un utilisateur envoie une requête à l'Assistant Google, la plate-forme Actions on Google envoie une requête HTTP à votre webhook de fulfillment ; la demande qui inclut une charge utile JSON contenant l'intent et d'autres données telles que les données brutes le texte de l'entrée utilisateur et les fonctionnalités de surface de l'appareil de l'utilisateur. Pour plus d'exemples de contenu de la charge utile JSON, consultez la Format de webhook Dialogflow format webhook de conversation .
- Détection du format d'appel de framework: pour les frameworks compatibles, le champ la bibliothèque cliente détecte automatiquement le format d'appel du framework (par exemple, si la requête provient du framework Web Express ou d'AWS Lambda) et sait comment gérer facilement la communication avec la plate-forme Actions on Google.
- Traitement du gestionnaire de services:la bibliothèque cliente représente
API webhook de conversation HTTP/JSON pour Dialogflow et le SDK Actions
en tant que service. Le webhook de fulfillment utilise le service approprié pour
créer une instance
appglobale ; L'instanceappagit en tant que gestionnaire pour HTTP et comprend le protocole spécifique du service. - Traitement de conversation:la bibliothèque cliente représente
informations par conversation en tant qu'objet
Conversationassocié àapp. Votre webhook de fulfillment peut utiliser l'objetConversationpour récupérer des données stockées ou des informations d'état dans plusieurs conversations, envoyer des réponses ou désactiver le micro. - Traitement middleware:la bibliothèque cliente vous permet de créer
intergiciel de services de conversation, constitué d'une ou plusieurs fonctions
vous définissez que la bibliothèque cliente s'exécute automatiquement avant d'appeler
le gestionnaire d'intents. Votre webhook de fulfillment peut utiliser votre middleware pour ajouter des propriétés
ou d'assistance à l'objet
Conversation. - Traitement du gestionnaire d'intents: la bibliothèque cliente vous permet de définir
des intents que votre webhook de fulfillment comprend. Pour Dialogflow,
la bibliothèque cliente achemine la requête
vers le bon gestionnaire d'intent en
correspondant à la chaîne exacte du nom de l'intent défini dans
Console Dialogflow Pour le SDK Actions, le routage est basé sur la propriété
intentenvoyée d'Actions on Google. - Envoyer des réponses aux utilisateurs:pour construire des réponses, votre webhook de fulfillment
appelle la fonction
Conversation#ask(). La fonctionask()peut être appelé plusieurs fois pour créer la réponse de manière incrémentielle. La sérialise la réponse en requête HTTP avec une valeur JSON et l'envoie à Actions on Google. La fonctionclose()a une valeur comportement semblable àask(), mais ferme la conversation.
Configurer l'environnement de développement local
Avant d'implémenter votre webhook de fulfillment, veillez à installer bibliothèque cliente.
Installer la bibliothèque cliente
Le moyen le plus simple d'installer la bibliothèque cliente dans votre environnement de développement local
consiste à utiliser un gestionnaire de packages, tel que npm ou yarn.
Pour l'installer, exécutez l'une des commandes suivantes à partir du terminal:
- Si vous utilisez npm:
npm install actions-on-google - Si vous utilisez de la laine:
yarn add actions-on-google
Configurer les dossiers de votre projet
Selon l'emplacement où vous prévoyez de déployer le webhook de fulfillment (Cloud Functions de Google pour Firebase, AWS Lambda ou Express auto-hébergé), vous devrez peut-être créer un une structure de dossiers de projet spécifique pour enregistrer vos fichiers.
Par exemple, si vous utilisez Cloud Functions for Firebase, vous pouvez configurer
les dossiers de projet requis en suivant la procédure décrite dans
configurer Node.js et la CLI Firebase ;
Initialisez Firebase pour Cloud Functions. Pour Cloud Functions for Firebase, vous écrivez généralement
webhook de fulfillment dans le fichier /functions/index.js.
Créer une instance d'application
Actions on Google utilise des formats de messagerie spécifiques pour échanger des requêtes et des réponses avec votre webhook de fulfillment, selon que vous créez ou non une conversation Action à l'aide de Dialogflow ou du SDK Actions ou en créant une Action pour la maison connectée.
Pour représenter ces différents protocoles de requête et de réponse, le la bibliothèque cliente fournit trois fonctions de service:
Protocole de webhook de conversation est utilisé par les deux services de conversation (Dialogflow et SDK Actions), mais encapsule les messages différemment.
Vous utilisez un service pour créer une instance app. L'instance app encapsule
l'état global et la logique de fulfillment de votre webhook et gère
entre Actions on Google et votre traitement à l'aide de la
spécifique au service.
Vous pouvez configurer les propriétés de l'instance app et appeler ses méthodes pour
directement le comportement du webhook de fulfillment. Vous pouvez aussi brancher facilement l'instance app
dans un environnement informatique sans serveur, comme Cloud Functions for Firebase,
qui accepte les fonctions JavaScript en tant que gestionnaires pour les requêtes HTTP.
Pour créer une instance app dans votre webhook de fulfillment, procédez comme suit:
Appelez la fonction
require()pour importer la valeur "actions-on-google". module et pour charger le service souhaité. Par exemple, l'extrait suivant montre comment peut charger le servicedialogflowet certains éléments utilisés pour créer des réponses, et affectez-la à une constante nomméedialogflow:// Import the service function and various response classes const { dialogflow, actionssdk, Image, Table, Carousel, } = require('actions-on-google');
Ici,
actions-on-googlefait référence à une dépendance spécifiée dans unpackage.jsondans votre dossier du projet (vous pouvez vous reporter au cet exemple de fichierpackage.jsonà titre d'exemple).Lors de l'obtention d'une instance
app, vous pouvez éventuellement spécifier des classes représentant des réponses enrichies, les intents d'assistance et les autres fonctionnalités Actions on Google que vous souhaitez utiliser. Pour le la liste complète des classes valides que vous pouvez charger, consultez la documentation de référence la réponse de la conversation ; et l'intent d'assistance modules.Créez une instance
appen appelant le service que vous avez chargé. Exemple :const app = dialogflow();
Pour configurer l'instance
applors de l'initialisation, vous pouvez fournir uneoptionscomme premier argument lorsque vous appelez le service. (VoirDialogflowOptionspour en savoir plus.) Par exemple, l'extrait de code suivant montre comment consigner la charge utile JSON brute à partir de la requête ou la réponse de l'utilisateur en définissant l'option{ debug: true }:
const app = dialogflow({ debug: true });
Définir des gestionnaires pour les événements
Pour traiter les événements associés à Actions on Google créés par la bibliothèque cliente lors de la cycle de vie de l'interaction utilisateur avec votre action, vous utiliserez pour créer des gestionnaires qui traitent les requêtes des utilisateurs et les renvoient des réponses.
Vous pouvez créer des fonctions qui agissent en tant que gestionnaires pour ces principaux types d'événements. reconnue par la bibliothèque cliente:
- Événements d'intent:les intents sont des identifiants uniques envoyés par Actions on Google. à votre traitement chaque fois qu'un utilisateur demande une fonctionnalité spécifique. Si vous utilisez Dialogflow, cela correspond à la mise en correspondance de Dialogflow avec une requête utilisateur. à un intent dans votre agent Dialogflow.
- Événements d'erreur:lorsqu'une erreur JavaScript ou de bibliothèque cliente se produit,
vous pouvez utiliser la fonction
catchde l'instanceapppour traiter l'exception d'erreur. en conséquence. Vous devez implémenter une seule fonctioncatchpour gérer tous les erreurs dont votre traitement se préoccupe. - Événements de remplacement:un événement de remplacement se produit lorsque l'utilisateur
envoie une requête qu'Actions on Google ne peut pas reconnaître. Vous pouvez utiliser l'
appla fonctionfallbackde l'instance pour enregistrer un gestionnaire de remplacement générique qui se déclenche si aucun gestionnaire d'intent n'a été mis en correspondance pour le traitement entrant. requête. Vous devez implémenter une seule fonctionfallbackpour gérer tous les événements de remplacement. Si vous utilisez Dialogflow, Dialogflow peut déclencher un événement un intent de remplacement lorsqu'aucun autre intent ne correspond. Vous devez créer un le gestionnaire d'intent correspondant à l'intent de remplacement.
Chaque fois que l'utilisateur envoie une requête à votre action, l'instance app crée un
Conversation
qui représente cette session de conversation. Cet objet est accessible via
le nom de variable conv transmis dans la fonction du gestionnaire d'intents en tant que
le premier argument de la fonction. Vous utiliserez généralement la conv
dans vos gestionnaires pour envoyer une réponse à l'utilisateur.
Les requêtes utilisateur peuvent également inclure des paramètres que votre action peut extraire et utiliser pour affiner les réponses.
- Si vous utilisez le SDK Actions, vous définissez les paramètres dans le package d'action. Pour voir un exemple d'extraction de paramètres à partir d'intents, consultez la Exemple de code Eliza.
- Si vous utilisez Dialogflow, vous pouvez accéder aux valeurs des paramètres via la
Variable
params. Pour voir des exemples de gestion des intents avec paramètres dans Dialogflow, consultez la section Paramètres d'accès et contextes.
Définir des gestionnaires pour les intents
Pour définir le gestionnaire d'un intent, appelez la fonction intent() de votre app.
Compute Engine. Par exemple, si vous utilisez Dialogflow, il s'agit du
DialogflowApp#intent()
. Dans les arguments, spécifiez le nom de l'intent et fournissez une fonction de gestionnaire.
Si vous utilisez Dialogflow, il n'est pas nécessaire de définir des gestionnaires pour chaque intent dans votre agent. À la place, vous pouvez profiter de la réponse intégrée de Dialogflow pour gérer automatiquement les intents sans implémenter votre propre gestionnaire fonctions. Par exemple, L'intent d'accueil par défaut peut être délégué à Dialogflow de cette manière.
L'exemple suivant montre des gestionnaires d'intent pour le message d'accueil et "au revoir"
les intents. Leurs fonctions de gestionnaire anonyme prennent un argument conv et renvoient
une réponse de chaîne simple à l'utilisateur via la fonction conv.ask():
app.intent('Default Welcome Intent', (conv) => {
conv.ask('How are you?');
});
app.intent('bye', (conv) => {
conv.close('See you later!');
});Notez que la fonction close() est semblable à ask(), sauf qu'elle se ferme
le micro et la conversation
est terminée.
Pour en savoir plus sur la création de gestionnaires pour les intents, consultez Créez votre gestionnaire d'intents.
Définir des gestionnaires pour les événements d'erreur
Pour définir les gestionnaires des erreurs, appelez la fonction catch() de votre app.
Compute Engine. (Par exemple, si vous utilisez Dialogflow, il s'agit du
DialogflowApp#catch()
function.)
L'exemple suivant montre un gestionnaire d'erreurs "catch" simple qui envoie l'erreur à
console et renvoie une simple réponse sous forme de chaîne pour inviter l'utilisateur via
la fonction conv.ask():
app.catch((conv, error) => {
console.error(error);
conv.ask('I encountered a glitch. Can you say that again?');
});Définir des gestionnaires pour les événements de remplacement
Pour définir un gestionnaire de remplacement générique lorsqu'aucun intent n'est mis en correspondance pour
requête entrante pour le traitement, appelez la fonction fallback() de
votre instance app. (Par exemple, si vous utilisez Dialogflow, il s'agit du
DialogflowApp#fallback()
function.)
L'exemple suivant montre un gestionnaire de remplacement simple qui renvoie un message d'erreur
chaîne pour inviter l'utilisateur via la fonction conv.ask():
app.fallback((conv) => {
conv.ask(`I couldn't understand. Can you say that again?`);
});Créer votre gestionnaire d'intents
Cette section traite de quelques cas d'utilisation courants liés à l'implémentation de gestionnaires d'intents. avec la bibliothèque cliente. Pour voir comment la bibliothèque cliente correspond l'intent, reportez-vous à la section dans Comprendre son fonctionnement
Paramètres d'accès et contextes
Si vous utilisez Dialogflow, vous pouvez définir parameters et contextes dans votre agent Dialogflow les informations d'état et contrôler le flux de conversation.
Les paramètres sont utiles pour capturer les mots, expressions ou valeurs importants dans l'utilisateur requêtes. Dialogflow extrait les paramètres correspondants des requêtes utilisateur au niveau Vous pouvez traiter ces valeurs de paramètre dans votre webhook de fulfillment déterminer comment répondre aux utilisateurs.
Chaque fois que l'utilisateur envoie une requête à votre action, l'instance DialogflowApp
crée un élément parameters
qui représente les valeurs de paramètre extraites par Dialogflow
requête. Cet objet est accessible via le nom de la variable params.
L'extrait de code suivant montre comment accéder à la propriété name à partir de
params lorsque l'utilisateur envoie une requête:
app.intent('Default Welcome Intent', (conv, params) => {
conv.ask(`How are you, ${params.name}?`);
});Voici un autre extrait de code qui fonctionne de la même manière. Les accolades
({}) effectue une déstructuration JavaScript
pour récupérer la propriété name de l'objet parameters et l'utiliser comme propriété
:
app.intent('Default Welcome Intent', (conv, {name}) => {
conv.ask(`How are you, ${name}?`);
});Dans l'extrait de code suivant, le nom du paramètre est full-name, mais il est
déstructurée et attribuée à une variable locale appelée name:
app.intent('Default Welcome Intent', (conv, {'full-name': name}) => {
conv.ask(`How are you, ${name}?`);
});Les contextes sont une fonctionnalité avancée
Dialogflow. Vous pouvez utiliser des contextes pour gérer l'état, le flux et
les embranchements. La bibliothèque cliente permet d'accéder à un contexte via la
DialogflowConversation#contexts
. L'extrait de code suivant montre comment définir un contexte de manière programmatique
dans votre webhook de fulfillment et comment récupérer l'objet de contexte:
app.intent('intent1', (conv) => { const lifespan = 5; const contextParameters = { color: 'red', }; conv.contexts.set('context1', lifespan, contextParameters); // ... conv.ask('...'); }); app.intent('intent2', (conv) => { const context1 = conv.contexts.get('context1'); const contextParameters = context1.parameters; // ... conv.ask('...'); }); app.intent('intent3', (conv) => { conv.contexts.delete('context1'); // ... conv.ask('...'); });
Accéder aux résultats de l'intent d'assistance
Pour plus de commodité, la bibliothèque cliente fournit Classes d'intent d'assistance qui encapsulent les types de données utilisateur courants que les Actions demandent fréquemment. Ces inclure des classes représentant les résultats des différentes actions Actions on Google ; intents d'aide. Les intents d'assistance sont utilisés que l'Assistant Google gère les parties de la conversation où l'utilisateur doit fournir des données pour poursuivre la conversation.
Exemple: résultats de l'assistant de confirmation
L'intent d'assistance de confirmation permet
vous demandez une confirmation oui/non à l'utilisateur et vous obtenez la réponse résultante.
L'extrait de code suivant montre comment votre webhook peut personnaliser sa réponse en fonction
sur les résultats renvoyés par l'intent de confirmation. Pour une
exemple plus complet, consultez la
Confirmation
documentation de référence de la classe.
// Create Dialogflow intent with `actions_intent_CONFIRMATION` event app.intent('get_confirmation', (conv, input, confirmation) => { if (confirmation) { conv.close(`Great! I'm glad you want to do it!`); } else { conv.close(`That's okay. Let's not do it now.`); } });
Exemple: Résultats sous forme de carrousel
L'extrait de code suivant montre comment votre webhook de fulfillment peut personnaliser sa réponse
en fonction de l'entrée utilisateur
carrousel. Le composant carrousel permet
votre action présente une sélection d'options que les utilisateurs peuvent choisir. Pour une
exemple complet, consultez la Carousel
documentation de référence de la classe.
app.intent('carousel', (conv) => { conv.ask('Which of these looks good?'); conv.ask(new Carousel({ items: { car: { title: 'Car', description: 'A four wheel vehicle', synonyms: ['automobile', 'vehicle'], }, plane: { title: 'Plane', description: 'A flying machine', synonyms: ['aeroplane', 'jet'], } } })); }); // Create Dialogflow intent with `actions_intent_OPTION` event app.intent('get_carousel_option', (conv, input, option) => { if (option === 'one') { conv.close(`Number one is a great choice!`); } else { conv.close(`Number ${option} is a great choice!`); } });
Configurer les objets de réponse de conversation
La bibliothèque cliente fournit cours de réponse aux conversations qui représentent des réponses enrichies ou des éléments multimédias que votre action peut envoyer. Vous envoyez généralement ces réponses ou éléments lorsque les utilisateurs n'ont pas besoin de donner toute entrée pour poursuivre la conversation.
Exemple: Image
L'extrait de code suivant montre comment votre webhook de fulfillment peut envoyer une
Image
dans une réponse qui sera automatiquement jointe à une réponse BasicCard
la bibliothèque:
app.intent('Default Welcome Intent', (conv) => { conv.ask('Hi, how is it going?'); conv.ask(`Here's a picture of a cat`); conv.ask(new Image({ url: '/web/fundamentals/accessibility/semantics-builtin/imgs/160204193356-01-cat-500.jpg', alt: 'A cat', })); });
Effectuer des appels de fonction asynchrones
La bibliothèque cliente Node.js d'Actions on Google est conçue pour les opérations asynchrones programmation. Votre gestionnaire d'intent peut renvoyer une promesse qui se résout lorsque votre webhook de fulfillment a terminé de générer une réponse.
L'extrait de code suivant montre comment appeler une fonction asynchrone pour renvoyer un objet promet, puis renvoyer un message si votre webhook de fulfillment reçoit le message d'accueil l'intention. Dans cet extrait de code, la promesse garantit que votre le webhook de fulfillment ne renvoie une réponse conversationnelle qu'après la promesse appel d'API externe résolu.
Dans cet exemple, nous utilisons une API fictive pour obtenir les données météorologiques.
/** * Make an external API call to get weather data. * @return {Promise<string>} */ const forecast = () => { // ... }; app.intent('Default Welcome Intent', (conv) => { return forecast().then((weather) => { conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); }); });
L'extrait de code simplifié suivant a le même effet, mais il utilise la fonction
Fonctionnalité await async introduite dans ECMA 2017 (Node.js version 8). Pour utiliser
ce code avec Cloud Functions for Firebase, veillez à utiliser
la version correcte de firebase-tools
et que la configuration est correcte.
app.intent('Default Welcome Intent', async (conv) => { const weather = await forecast(); conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); });
Stocker des données de conversation
La bibliothèque cliente permet au webhook de fulfillment d'effectuer les opérations suivantes : enregistrer des données dans les conversations pour pour une utilisation ultérieure. Voici les principaux objets que vous pouvez utiliser pour le stockage des données:
DialogflowConversation#dataouActionsSdkConversation#data: Enregistre les données au format JSON pour la durée d'une seule session de conversation entre l'utilisateur et votre action.Conversation#user.storage: Enregistre les données au format JSON dans plusieurs sessions de conversation.
L'extrait de code suivant montre comment votre webhook de fulfillment peut stocker des données dans un
propriété arbitraire que vous avez définie (someProperty) et l'associer à
la Conversation#user.storage
. Pour obtenir un exemple plus complet, consultez la
Conversation#user.storage
documentation de référence de la classe.
app.intent('Default Welcome Intent', (conv) => {
conv.user.storage.someProperty = 'someValue';
conv.ask('...');
});Vous pouvez utiliser le Conversation#user
pour obtenir des informations sur l'utilisateur, y compris un identifiant de chaîne et
vos informations personnelles. Certains champs tels que conv.user.name.display et
conv.user.email exigent la demande conv.ask(new Permission) pour
NAME et conv.ask(new SignIn) pour Google Sign-In, respectivement.
const {Permission} = require('actions-on-google'); app.intent('Default Welcome Intent', (conv) => { if (conv.user.last.seen) { conv.ask('Welcome back! How are you?'); } else { conv.ask('Nice to meet you! How are you doing?'); } }); app.intent('permission', (conv) => { conv.ask(new Permission({ context: 'To greet you personally', permissions: 'NAME', })); }); // Create Dialogflow intent with `actions_intent_PERMISSION` event app.intent('get_permission', (conv, input, granted) => { if (granted) { conv.close(`Hi ${conv.user.name.display}!`); } else { // User did not grant permission conv.close(`Hello!`); } });
Scaling avec un middleware
Vous pouvez étendre la bibliothèque cliente à l'aide d'un middleware.
La couche d'intergiciel se compose d'une ou de plusieurs fonctions que vous définissez.
que la bibliothèque cliente exécute automatiquement avant d'appeler
d'intents spécifiques. L'utilisation d'une couche de middleware vous permet de modifier le Conversation
et d'ajouter des fonctionnalités.
Les services Dialogflow et SDK Actions exposent une fonction app.middleware().
qui vous permet d'ajouter des propriétés ou des classes d'assistance à Conversation
Compute Engine.
L'extrait de code suivant montre comment utiliser un middleware:
class Helper { constructor(conv) { this.conv = conv; } func1() { this.conv.ask(`What's up?`); } } app.middleware((conv) => { conv.helper = new Helper(conv); }); app.intent('Default Welcome Intent', (conv) => { conv.helper.func1(); });
Exporter l'application
Pour exposer votre webhook de fulfillment pour un framework Web ou une plate-forme informatique sans serveur :
vous devez exporter l'objet app en tant que webhook accessible publiquement. La
La bibliothèque cliente permet d'effectuer des déploiements dans différents environnements
de la boîte.
Les extraits de code suivants montrent comment exporter app dans différents environnements d'exécution:
Exemple: Cloud Functions for Firebase
const functions = require('firebase-functions'); // ... app code here exports.fulfillment = functions.https.onRequest(app);
Exemple: Éditeur intégré Dialogflow
const functions = require('firebase-functions'); // ... app code here // Exported function name must be 'dialogflowFirebaseFulfillment' exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
Exemple: Serveur Express auto-hébergé (simple)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here express().use(bodyParser.json(), app).listen(3000);
Exemple: Serveur Express auto-hébergé (plusieurs itinéraires)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here const expressApp = express().use(bodyParser.json()); expressApp.post('/fulfillment', app); expressApp.listen(3000);
Exemple: Passerelle API AWS Lambda
// ... app code here exports.fulfillment = app;