ספריית הלקוח Actions on Google Node.js היא הדרך המומלצת לגישה ול אינטראקציה עם פלטפורמת Actions on Google אם אתם יוצרים תגובה לפעולה מאתר אחר (webhook) ב-JavaScript.
מבוא
ספריית הלקוח של Node.js היא ספרייה למילוי הזמנות של פעולות ב-Google שמספקות את התכונות הבאות:
- תמיכה בכל התכונות של Actions on Google, כולל טקסט ותשובות עשירות במולטימדיה, כניסה לחשבון, אחסון נתונים, עסקאות ועוד.
- ההגדרה הזו מספקת שכבה אידיומטית של הפשטה ב-JavaScript שעטופה ה-API של התגובה לפעולה מאתר אחר (webhook) ב-HTTP/JSON.
- טיפול בפרטים ברמה נמוכה של התקשורת בין מילוי ההזמנה פלטפורמת Actions on Google.
- ניתן להתקין באמצעות כלים מוכרים לניהול חבילות, כמו
npmאוyarn. - מאפשר לפרוס בקלות את התגובה לפעולה מאתר אחר (webhook) בפלטפורמות מחשוב ללא שרת (serverless computing) כמו Cloud Functions for Firebase או AWS Lambda. אפשר גם לארח את התגובה לפעולה מאתר אחר (webhook) בספק שירותי ענן או בסביבה באירוח עצמי ובניהול עצמי.
- תואמת ל-Node.js גרסה 6.0.0 ואילך.
אפשר להשתמש בספריית הלקוח יחד עם שילוב של Dialogflow עם Actions on Google או באמצעות Actions SDK.
כדי לראות דוגמאות קוד מלאות לשימוש בספריית הלקוח, אפשר לעבור לכתובת דף הדוגמאות.
הצגת הפניית ה-API
הפניית ה-API מתארחת בספריית הלקוח Actions on Google Node.js דף ב-GitHub.
אפשר גם ליצור עותק מקומי של קובץ העזר באמצעות הפקודה הבאה מהפקודה שאליה הורדתם את ספריית הלקוח קוד:
yarn docs
המסמכים שייווצרו יהיו זמינים בתיקייה docs בספרייה
שבה הורדתם את הקוד של ספריית הלקוח.
איך זה עובד
לפני שמשתמשים בספריית הלקוח, כדאי להבין איך התגובה לפעולה מאתר אחר (webhook) של מילוי הבקשה משתמשת בספריית הלקוח כדי לעבד בקשות ממשתמשים הפעולות שנשלחות ב-Google למילוי ההזמנות.
כשיוצרים תגובה לפעולה מאתר אחר (webhook) ב-JavaScript, אפשר לפרוס את הקוד ולארח אותו בסביבת מחשוב ללא שרת (serverless), כמו Cloud Functions for Firebase או AWS Lambda. יש לך אפשרות גם לארח את הקוד בעצמך בלי צורך בפעולות נוספות באמצעות Express web framework.
בסביבת זמן הריצה, ה-webhook של האספקה יכול להפעיל פונקציות ספריית לקוח כדי לעבד בקשות של משתמשים ולשלוח תשובות חזרה אל פעולות ב-Google כדי לעבד פלט של משתמש.
המשימות העיקריות שבהן ה-webhook שלכם מטפל כאן מופיע סיכום קצר של ספריית הלקוח:

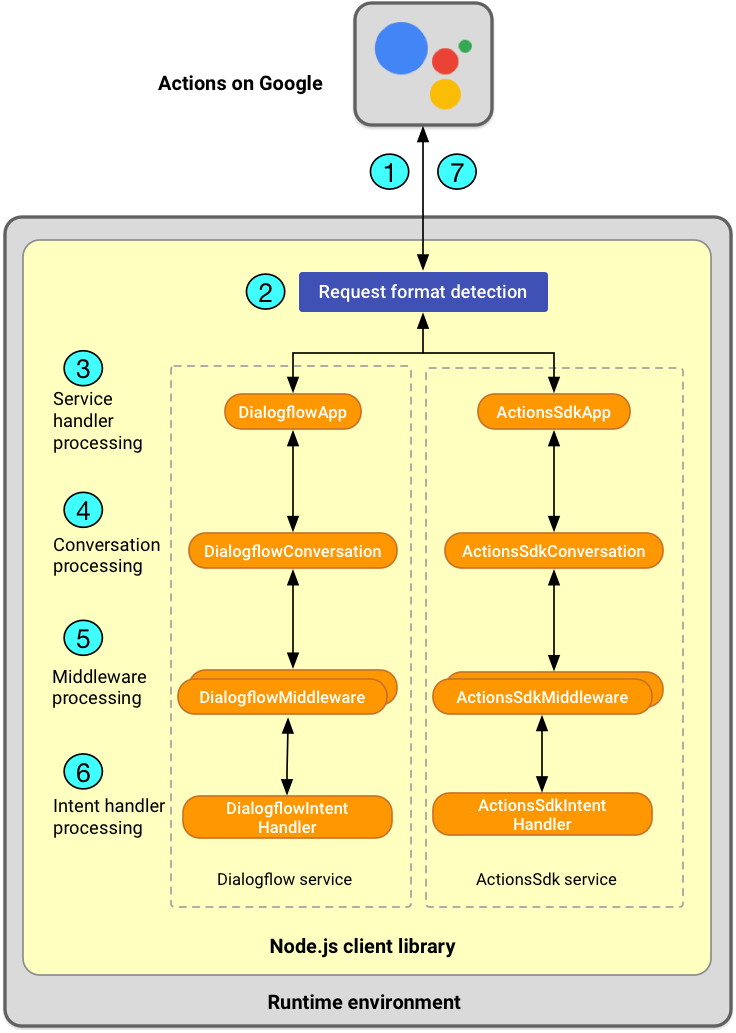
- קבלת בקשות ממשתמשים: כשמשתמש שולח שאילתה ל-Google Assistant, פלטפורמת Actions on Google שולחת בקשת HTTP ל-webhook של מילוי הבקשה. הבקשה השדה הזה כולל מטען ייעודי (payload) של JSON שמכיל את ה-Intent ונתונים נוספים כמו נתוני ה-RAW. של טקסט הקלט של המשתמש, ויכולות השטח של המכשיר של המשתמש. לדוגמאות נוספות של תוכן מטען ייעודי (payload) של JSON, אפשר לעיין הפורמט של Dialogflow webhook וגם פורמט webhook לשיחה במדריכים שלכם.
- זיהוי פורמט שיחה של Framework: עבור frameworks נתמכות, ספריית הלקוח מזהה באופן אוטומטי את פורמט הקריאה של ה-framework (לדוגמה, אם הבקשה הגיעה מ-Express Webframework או מ-AWS Lambda) איך לנהל תקשורת חלקה עם פלטפורמת Actions on Google.
- עיבוד של handler של שירות: ספריית הלקוח מייצגת
שיחה עם HTTP/JSON webhook API ל-Dialogflow ול-Actions SDK
בתור פונקציית שירות. ב-webhook webhook הזה משתמשים בשירות המתאים כדי
יוצרים מכונה של
appבאופן גלובלי. המכונהappמשמשת כ-handler של HTTP מבקש ומבין את הפרוטוקול הספציפי של השירות. - עיבוד שיחה: ספריית הלקוח מייצגת
מידע לכל שיחה כאובייקט
Conversationשמצורף מופעapp. התגובה לפעולה מאתר אחר (webhook) של מילוי הבקשות יכולה להשתמש באובייקטConversationכדי לאחזר נתונים מאוחסנים או מידע על מצב בין שיחות, לשלוח תשובות למשתמשים, או לסגור את המיקרופון. - עיבוד תוכנות מדיה (Middleware): ספריית הלקוח מאפשרת ליצור
תווכה של שירותי שיחה, שמורכבת מפונקציה אחת או יותר
אפשר להגדיר שספריית הלקוח תפעל באופן אוטומטי לפני הקריאה
את ה-Intent. התגובה לפעולה מאתר אחר (webhook) של מילוי הבקשות יכולה להשתמש בתווכה שלך כדי להוסיף נכסים
או מחלקות מסייעות לאובייקט
Conversation. - עיבוד של ה-handler של Intent: ספריית הלקוח מאפשרת להגדיר
גורמים המטפלים באובייקטים של Intent שה-webhook של המענה מבינה. ב-Dialogflow,
ספריית הלקוח מנתבת את הבקשה ל-handler הנכון של Intent על ידי
מיפוי למחרוזת המדויקת של שם ה-Intent שמוגדר
מסוף של Dialogflow. ב-Actions SDK, הניתוב מחדש על סמך הנכס
intentשנשלח מתוך Actions on Google. - שליחת תשובות למשתמשים: כדי ליצור תשובות, ה-webhook של מילוי הבקשות
קוראת לפונקציה
Conversation#ask(). הפונקציהask()יכולה להיות שנקראות מספר פעמים כדי לבנות את התגובה באופן מצטבר. ספריית הלקוח מחזירה את התשובה לבקשת HTTP באמצעות מטען ייעודי (payload) של JSON ושולח אותו אל Actions on Google. לפונקציהclose()יש התנהגות דומה לזו שלask(), אבל השיחה נסגרת.
הגדרת סביבת הפיתוח המקומית
לפני שמטמיעים את ה-webhook webhook, צריך להתקין אותו ספריית לקוח.
התקנת ספריית הלקוח
הדרך הקלה ביותר להתקין את ספריית הלקוח בפיתוח המקומי
היא להשתמש במנהל חבילות, כמו npm או yarn.
כדי להתקין, מריצים אחת מהפקודות הבאות מהטרמינל:
- אם משתמשים ב-NPM:
npm install actions-on-google - אם משתמשים בצמר:
yarn add actions-on-google
מגדירים את תיקיות הפרויקט
בהתאם למקום שבו אתם מתכננים לפרוס את ה-webhook (ה-Cloud Functions של Google) עבור Firebase, AWS Lambda או Express באירוח עצמי), יכול להיות שתצטרכו ליצור את המבנה של תיקיות פרויקט ספציפיות כדי לשמור את הקבצים שלכם.
לדוגמה, אם משתמשים ב-Cloud Functions for Firebase, אפשר להגדיר
תיקיות הפרויקט הנדרשות על ידי ביצוע השלבים שמתוארים
מגדירים את Node.js ואת ה-CLI של Firebase ואז
מפעילים את Firebase ל-Cloud Functions. ב-Cloud Functions for Firebase, בדרך כלל צריך לכתוב
webhook webhook בקובץ /functions/index.js.
פיתוח מופע של אפליקציה
הפעולות ב-Google מתבססות על פורמטים ספציפיים של הודעות כדי לשלוח בקשות ותשובות באמצעות ה-webhook שלכם, בהתאם למה שאתם יוצרים בממשק שיחה פעולה באמצעות Dialogflow או Actions SDK או ליצור פעולה לבית חכם.
כדי לייצג את הפרוטוקולים השונים של הבקשות והתגובות, ספריית הלקוח מספקת שלוש פונקציות שירות:
פרוטוקול התגובה לפעולה מאתר אחר (webhook) בשיחה משמש גם שירותי שיחה (Dialogflow ו-Actions SDK), אבל כל אחד מהם שירות אוטף הודעות באופן שונה.
משתמשים בשירות כדי ליצור מכונה של app. המכונה app כוללת
את המצב הגלובלי ולוגיקת המימוש של ה-webhook והכינויים
בין פעולות ב-Google למילוי הזמנות באמצעות
פרוטוקול ספציפי לשירות.
אפשר להגדיר את המאפיינים של המכונה app ולקרוא ל-methods שלה
מנחים את ההתנהגות של תגובה לפעולה מאתר אחר (webhook). אפשר גם לחבר את המכונה של app בקלות.
בסביבת מחשוב ללא שרת (serverless computing), כמו Cloud Functions for Firebase,
שמקבל פונקציות של JavaScript כרכיבי handler של בקשות HTTP.
כדי ליצור מופע app ב-webhook של מילוי הבקשה, פועלים לפי השלבים הבאים:
צריך להפעיל את הפונקציה
require()כדי לייבא את הפונקציה 'actions-on-google' מודול וגם טוענים את השירות הרצוי. לדוגמה, קטע הקוד הבא מראה איך עשוי לטעון את השירותdialogflowוחלק מהרכיבים המשמשים ליצירת תשובות, ומקצים אותו קבוע בשםdialogflow:// Import the service function and various response classes const { dialogflow, actionssdk, Image, Table, Carousel, } = require('actions-on-google');
כאן,
actions-on-googleמתייחס לתלות שמצוינת קובץpackage.jsonבתיקיית הפרויקט (למשל קובץpackage.jsonלדוגמה כדוגמה).כשמקבלים מכונת
app, אפשר לציין מחלקות (אופציונלי) שמייצגים תגובות מתקדמות, כוונות עזר ופונקציות אחרות של פעולות ב-Google שבהן אתם רוצים להשתמש. עבור הרשימה המלאה של הכיתות החוקיות שאפשר לטעון: מאמרי העזרה של התשובה לשיחה וכוונת עזרה מודולים.כדי ליצור מכונה של
app, שולחים קריאה לשירות שטענתם. לדוגמה:const app = dialogflow();
כדי להגדיר את המכונה
appבאתחול, אפשר לספקoptionsאובייקט כארגומנט הראשון כשקוראים לשירות. (ראוDialogflowOptionsלקבלת פרטים נוספים). לדוגמה, קטע הקוד הבא מראה איך לתעד את המטען הייעודי (payload) הגולמי של JSON מ- את הבקשה או התגובה של המשתמש באמצעות הגדרת הדגל{ debug: true }:
const app = dialogflow({ debug: true });
הגדרת רכיבי handler של אירועים
כדי לעבד אירועים שקשורים ל-Actions on Google שנוצרו על ידי ספריית הלקוח במהלך במחזור החיים של האינטראקציה מצד המשתמש עם הפעולה, צריך להשתמש ספריית לקוח ליצירת handlers לעיבוד בקשות ממשתמשים ולשליחה חזרה תשובות מדויקות.
אפשר ליצור פונקציות שישמשו כרכיבי handler לסוגים הראשיים האלה של אירועים. שספריית הלקוח מזהה:
- אירועי Intent: מנגנוני Intent הם מזהים ייחודיים שנשלחים על ידי Actions on Google למילוי ההזמנות בכל פעם שמשתמש מבקש פונקציונליות ספציפית. אם המיקום בחרת להשתמש ב-Dialogflow, שתואם לשאילתת המשתמש של Dialogflow ל-Intent בסוכן Dialogflow.
- אירועי שגיאה: כשמתרחשת שגיאה של JavaScript או ספריית לקוח,
אפשר להשתמש בפונקציה
catchבמכונהappכדי לעבד את חריגה מהשגיאה המתאים. צריך להטמיע פונקצייתcatchאחת כדי לטפל בכל הפריטים שגיאות שקשורות למילוי ההזמנות. - אירועים חלופיים: אירוע חלופי מתרחש כשהמשתמש
שולחת שאילתה ש-Actions on Google לא יכול לזהות. אפשר להשתמש ב-
appאת הפונקציהfallbackבמכונה, כדי לרשום handler גנרי חלופי מופעלת אם לא נמצאה התאמה בין Intent מרומז למילוי ההזמנות. בקשה. צריך להטמיע פונקצייתfallbackאחת כדי לטפל בכל הפריטים אירועים חלופיים. אם משתמשים ב-Dialogflow, אפשר להשתמש ב-Dialogflow כדי להפעיל Intent חלופי כאשר אין התאמה לכוונת רכישה אחרת. עליך ליצור של ה-Intent התואם, עבור ה-Intent החלופי הזה.
בכל פעם שמשתמש שולח בקשה לפעולה, המופע של app יוצר
Conversation
שמייצג את הסשן של השיחה. הגישה לאובייקט הזה מתבצעת דרך
שם המשתנה conv שמועבר בפונקציה של ה-handler של Intent בתור
הארגומנט של הפונקציה הראשונה. בדרך כלל תשתמש ב-conv
אובייקט ב-handlers של שליחת תגובה למשתמש.
שאילתות של משתמשים יכולות לכלול גם פרמטרים שהפעולה יכולה לחלץ ולהשתמש בהם כדי לצמצם את התשובות.
- אם משתמשים ב-Actions SDK, מגדירים פרמטרים בחבילת הפעולות. כדי לראות דוגמה לאופן שבו אפשר לחלץ פרמטרים מאובייקטים מסוג Intent, אפשר לעיין במאמר דוגמת קוד של Elza.
- אם משתמשים ב-Dialogflow, אפשר לגשת לערכי הפרמטרים דרך
משתנה
params. כדי לראות דוגמאות לטיפול בכוונות עם פרמטרים ב-Dialogflow זמינים במאמר גישה לפרמטרים ולהקשרים.
הגדרת handlers של Intent
כדי להגדיר את ה-handler של Intent, צריך להפעיל את הפונקציה intent() של app
מכונה. לדוגמה, אם משתמשים ב-Dialogflow, זו
DialogflowApp#intent()
מותאמת אישית. בארגומנטים, מציינים את שם ה-Intent ומספקים פונקציית handler.
אם משתמשים ב-Dialogflow, אין צורך להגדיר handlers לכל Intent עם הנציג שלך. במקום זאת, אפשר להשתמש בתשובה המובנית של Dialogflow handler לטפל אוטומטית בכוונות בלי להטמיע handler משלכם למשימות ספציפיות. לדוגמה, כוונת ברירת המחדל למשתמשים חדשים יכולה להיות הוא הוענק ל-Dialogflow באופן הזה.
הדוגמה הבאה מציגה גורמים מטפלים של כוונות עבור 'הודעת פתיחה' ו'להתראות'.
את הכוונות שלכם. פונקציות ה-handler האנונימיות שלהם מקבלות ארגומנט conv ושולחות חזרה
תגובת מחרוזת פשוטה למשתמש באמצעות הפונקציה conv.ask():
app.intent('Default Welcome Intent', (conv) => {
conv.ask('How are you?');
});
app.intent('bye', (conv) => {
conv.close('See you later!');
});חשוב לשים לב שהפונקציה close() דומה לפונקציה ask() אבל היא נסגרת
המיקרופון והשיחה תסתיים.
למידע נוסף על בניית handlers של Intents אפשר לעיין במאמר יצירת הגורם המטפל ב-Intent
הגדרת handlers לאירועי שגיאה
כדי להגדיר את הגורמים המטפלים בשגיאות, צריך להפעיל את הפונקציה catch() של app
מכונה. (לדוגמה, אם משתמשים ב-Dialogflow, זו
DialogflowApp#catch()
function.)
בדוגמה הבאה מוצג handler פשוט של שגיאות מאפיס ששולח את השגיאה אל
פלט של המסוף ושולח תשובת מחרוזת פשוטה בהתאם להנחיות של המשתמש.
הפונקציה conv.ask():
app.catch((conv, error) => {
console.error(error);
conv.ask('I encountered a glitch. Can you say that again?');
});הגדרת handlers לאירועים חלופיים
כדי להגדיר handler גנרי חלופי כשאין התאמה ל-Intent
בקשה נכנסת למילוי הזמנה, צריך להפעיל את הפונקציה fallback() של
במכונה של app. (לדוגמה, אם משתמשים ב-Dialogflow, זו
DialogflowApp#fallback()
function.)
בדוגמה הבאה מוצג handler פשוט של חלופה ששולחת חזרה
תגובת מחרוזת לבקשת המשתמש באמצעות הפונקציה conv.ask():
app.fallback((conv) => {
conv.ask(`I couldn't understand. Can you say that again?`);
});בניית ה-Intent שלך
בקטע הזה מתוארים כמה תרחישים נפוצים לדוגמה בהטמעה של אובייקטים של Intent לספריית הלקוח. כדי לראות איך ספריית הלקוח תואמת את Intent, אפשר לעיין בקטע 'עיבוד של Intent'. קטע ב איך זה עובד.
גישה לפרמטרים ובהקשרים
אם משתמשים ב-Dialogflow, אפשר parameters וגם הקשרים בסוכן Dialogflow כדי לתחזק על מצב המידע ולנהל את זרימת השיחה.
פרמטרים שימושיים לתיעוד מילים, ביטויים או ערכים חשובים אצל המשתמש שאילתות. Dialogflow מחלץ את הפרמטרים התואמים משאילתות של משתמשים ב- זמן ריצה, ואפשר לעבד את ערכי הפרמטרים האלה ב-webhook של מילוי הבקשה כדי כדי לקבוע איך להגיב למשתמשים.
בכל פעם שהמשתמש שולח בקשה לפעולה, המופע DialogflowApp
יוצרת parameters
שמייצג את ערכי הפרמטרים ש-Dialogflow חילץ ממנו
בקשה. ניתן לגשת לאובייקט הזה דרך שם המשתנה params.
קטע הקוד הבא מראה איך אפשר לגשת לנכס name דרך
אובייקט params כשהמשתמש שולח בקשה:
app.intent('Default Welcome Intent', (conv, params) => {
conv.ask(`How are you, ${params.name}?`);
});הנה קטע קוד חלופי שעושה את אותו הדבר. סוגר מסולסל
({}) ביצוע הרס של JavaScript
לקחת את המאפיין name מהאובייקט parameters ולהשתמש בו בתור
משתנה:
app.intent('Default Welcome Intent', (conv, {name}) => {
conv.ask(`How are you, ${name}?`);
});בקטע הקוד הבא, שם הפרמטר הוא full-name, אבל הוא
מוקצה למשתנה מקומי בשם name:
app.intent('Default Welcome Intent', (conv, {'full-name': name}) => {
conv.ask(`How are you, ${name}?`);
});הקשרים הם תכונה מתקדמת של
Dialogflow. אפשר להשתמש בהקשרים כדי לנהל את מצב השיחה, את זרימת השיחה
הסתעפות. ספריית הלקוח מספקת גישה להקשר דרך
DialogflowConversation#contexts
לאובייקט. קטע הקוד הבא מראה איך להגדיר הקשר באופן פרוגרמטי
ב-webhook של מילוי הבקשה ואיך מאחזרים את אובייקט ההקשר:
app.intent('intent1', (conv) => { const lifespan = 5; const contextParameters = { color: 'red', }; conv.contexts.set('context1', lifespan, contextParameters); // ... conv.ask('...'); }); app.intent('intent2', (conv) => { const context1 = conv.contexts.get('context1'); const contextParameters = context1.parameters; // ... conv.ask('...'); }); app.intent('intent3', (conv) => { conv.contexts.delete('context1'); // ... conv.ask('...'); });
גישה לתוצאות של מסמך Intent של עוזר
לנוחיותכם, ספריית הלקוח מספקת שיעורים עם כוונת רכישה לעזרה שכוללים סוגים נפוצים של נתוני משתמשים ש'פעולות' מבקשות לעיתים קרובות. האלה כוללים מחלקות שמייצגות את התוצאות של הפעולות השונות ב-Google. כוונות עזרה. אתם משתמשים בכוונות עוזר כשאתם רוצה ש-Google Assistant תטפל בחלקים בשיחה שבהם המשתמש צריך כדי להמשיך את השיחה,
דוגמה: תוצאות של כלי אישור
באמצעות Intent של כלי האישור,
אתם מבקשים מהמשתמש לאשר את הפעולה הזאת ולקבל את התשובה שהתקבלה.
קטע הקוד הבא מראה איך התגובה לפעולה מאתר אחר (webhook) יכולה להתאים אישית את התשובה שלה
על התוצאות שהוחזרו על ידי הכוונה העוזרת לאישור. עבור
כדי לקבל דוגמה מלאה יותר,
Confirmation
מסמכי עזר של הכיתה.
// Create Dialogflow intent with `actions_intent_CONFIRMATION` event app.intent('get_confirmation', (conv, input, confirmation) => { if (confirmation) { conv.close(`Great! I'm glad you want to do it!`); } else { conv.close(`That's okay. Let's not do it now.`); } });
דוגמה: תוצאות קרוסלה
קטע הקוד הבא מראה איך התגובה לפעולה מאתר אחר (webhook) יכולה להתאים אישית את התשובה שלה
מבוסס על הקלט שהמשתמש הזין
קרוסלה. רכיב הקרוסלה מאפשר
הפעולה מציגה מבחר אפשרויות שהמשתמשים יכולים לבחור. לקבלת
את הדוגמה המלאה. Carousel
מסמכי עזר של הכיתה.
app.intent('carousel', (conv) => { conv.ask('Which of these looks good?'); conv.ask(new Carousel({ items: { car: { title: 'Car', description: 'A four wheel vehicle', synonyms: ['automobile', 'vehicle'], }, plane: { title: 'Plane', description: 'A flying machine', synonyms: ['aeroplane', 'jet'], } } })); }); // Create Dialogflow intent with `actions_intent_OPTION` event app.intent('get_carousel_option', (conv, input, option) => { if (option === 'one') { conv.close(`Number one is a great choice!`); } else { conv.close(`Number ${option} is a great choice!`); } });
הגדרת אובייקטים של תשובות לשיחה
ספריית הלקוח מספקת סיווגי תגובה לשיחה שמייצגים תגובות עשירות או רכיבי מולטימדיה שהפעולה יכולה לשלוח. בדרך כלל אתם שולחים את התשובות או הרכיבים האלה כשהמשתמשים לא צריכים לתת קלט כלשהו כדי להמשיך את השיחה.
דוגמה: תמונה
קטע הקוד הבא מראה איך התגובה לפעולה מאתר אחר (webhook) של מילוי ההזמנות יכולה לשלוח
Image
בתשובה שתצורף לתשובה BasicCard באופן אוטומטי באמצעות
הספרייה:
app.intent('Default Welcome Intent', (conv) => { conv.ask('Hi, how is it going?'); conv.ask(`Here's a picture of a cat`); conv.ask(new Image({ url: '/web/fundamentals/accessibility/semantics-builtin/imgs/160204193356-01-cat-500.jpg', alt: 'A cat', })); });
ביצוע קריאות לפונקציות אסינכרוניות
ספריית הלקוח Node.js של Actions on Google מיועדת לשימוש אסינכרוני בלי לתכנת. ה-Intent שלך יכול להחזיר הבטחה שנשמעת כאשר ה-webhook webhook הסתיים.
בקטע הבא מוסבר איך אפשר לשלוח קריאה לפונקציה אסינכרונית מחזיר אובייקט מובטח ולאחר מכן מגיב עם הודעה אם ה-webhook מקבל את 'ברכה' בכוונה טובה. בקטע הקוד הזה, ההבטחה מבטיחה webhook webhook הזה מחזיר תגובה רק אחרי שהובטח הקריאה החיצונית ל-API טופלה.
בדוגמה הזו אנחנו משתמשים ב-API מזויף כדי לקבל את נתוני מזג האוויר.
/** * Make an external API call to get weather data. * @return {Promise<string>} */ const forecast = () => { // ... }; app.intent('Default Welcome Intent', (conv) => { return forecast().then((weather) => { conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); }); });
לקטע הקוד הפשוט הבא יש את אותה ההשפעה, אבל הוא משתמש
התכונה async await הושקה ב-ECMA 2017 (גרסה 8 של Node.js). כדי להשתמש ב-
בקוד הזה ב-Cloud Functions for Firebase, צריך לוודא שאתם משתמשים
הגרסה הנכונה של firebase-tools
ולוודא שההגדרות נכונות.
app.intent('Default Welcome Intent', async (conv) => { const weather = await forecast(); conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); });
אחסון נתוני שיחה
ספריית הלקוח מאפשרת ל-webhook של האספקה לשמור נתונים בשיחות למשך לשימוש עתידי. האובייקטים העיקריים שאפשר להשתמש בהם לאחסון נתונים כוללים:
DialogflowConversation#dataאוActionsSdkConversation#data: שמירת נתונים בפורמט JSON במשך כל סשן של שיחה אחת בין המשתמש לפעולה.Conversation#user.storage: שמירת נתונים בפורמט JSON במספר פורמטים סשנים של שיחות.
קטע הקוד הבא מראה איך התגובה לפעולה מאתר אחר (webhook) יכולה לאחסן נתונים
מאפיין שרירותי שהגדרת (someProperty) ולצרף אותו אל
Conversation#user.storage
לאובייקט. כדי לקבל דוגמה מלאה יותר, אפשר לעיין
Conversation#user.storage
מסמכי עזר של הכיתה.
app.intent('Default Welcome Intent', (conv) => {
conv.user.storage.someProperty = 'someValue';
conv.ask('...');
});אפשר להשתמש בConversation#user
להשגת מידע על המשתמש, כולל מזהה מחרוזת
מידע אישי. שדות מסוימים כמו conv.user.name.display ו
conv.user.email נדרש כדי לבקש conv.ask(new Permission) עבור
NAME ו-conv.ask(new SignIn) עבור כניסה באמצעות חשבון Google, בהתאמה.
const {Permission} = require('actions-on-google'); app.intent('Default Welcome Intent', (conv) => { if (conv.user.last.seen) { conv.ask('Welcome back! How are you?'); } else { conv.ask('Nice to meet you! How are you doing?'); } }); app.intent('permission', (conv) => { conv.ask(new Permission({ context: 'To greet you personally', permissions: 'NAME', })); }); // Create Dialogflow intent with `actions_intent_PERMISSION` event app.intent('get_permission', (conv, input, granted) => { if (granted) { conv.close(`Hi ${conv.user.name.display}!`); } else { // User did not grant permission conv.close(`Hello!`); } });
התאמה לעומס (scaling) באמצעות תווכה
אפשר להרחיב את ספריית הלקוח באמצעות תווכה.
שכבת תווכה מורכבת מפונקציה אחת או יותר שאתם מגדירים,
שספריית הלקוח רצה באופן אוטומטי לפני קריאה
שמטפל ב-Intent. באמצעות שכבת תווכה אפשר לשנות את Conversation.
למכונה ולהוסיף פונקציונליות נוספת.
שירותי Dialogflow ו-Actions SDK חושפים את הפונקציה app.middleware()
שמאפשר להוסיף נכסים או מחלקות מסייעות אל Conversation
מכונה.
בקטע הקוד הבא מוצגת דוגמה לשימוש בתווכה:
class Helper { constructor(conv) { this.conv = conv; } func1() { this.conv.ask(`What's up?`); } } app.middleware((conv) => { conv.helper = new Helper(conv); }); app.intent('Default Welcome Intent', (conv) => { conv.helper.func1(); });
ייצוא האפליקציה
כדי לחשוף את ה-webhook של מילוי הבקשה ב-framework של אינטרנט או בפלטפורמת מחשוב ללא שרת (serverless computing),
צריך לייצא את האובייקט app בתור תגובה לפעולה מאתר אחר (webhook) שנגיש לכולם.
ספריית הלקוח תומכת בפריסה למספר סביבות
את התיבה.
קטעי הקוד הבאים מראים איך אפשר לייצא את app בסביבות זמן ריצה שונות:
דוגמה: Cloud Functions for Firebase
const functions = require('firebase-functions'); // ... app code here exports.fulfillment = functions.https.onRequest(app);
דוגמה: עורך מוטבע של Dialogflow
const functions = require('firebase-functions'); // ... app code here // Exported function name must be 'dialogflowFirebaseFulfillment' exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
דוגמה: שרת Express באירוח עצמי (פשוט)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here express().use(bodyParser.json(), app).listen(3000);
דוגמה: שרת אקספרס באירוח עצמי (מספר מסלולים)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here const expressApp = express().use(bodyParser.json()); expressApp.post('/fulfillment', app); expressApp.listen(3000);
דוגמה: שער AWS Lambda API
// ... app code here exports.fulfillment = app;