Zalecanym sposobem na dostęp do korzystasz z platformy Actions on Google, jeśli tworzysz webhooka realizacji zamówień w JavaScripcie.
Wprowadzenie
Biblioteka klienta Node.js to biblioteka realizacji dla Actions on Google, który udostępnia te funkcje:
- Obsługuje wszystkie funkcje Actions on Google, w tym tekstowe i multimedialne odpowiedzi multimedialne, m.in. logowanie się na konto, przechowywanie danych i transakcje.
- Udostępnia idiomatyczne warstwy abstrakcji w języku JavaScript, które zawijają interfejsu API webhooka HTTP/JSON.
- Obsługuje niskopoziomowe szczegóły komunikacji między Twoją organizacją a realizacją czyli działania na platformie Actions on Google.
- Można ją zainstalować za pomocą dobrze znanych narzędzi do zarządzania pakietami, takich jak
npmlubyarn. - Umożliwia łatwe wdrażanie webhooka realizacji na bezserwerowych platformach obliczeniowych na przykład Cloud Functions dla Firebase. lub AWS Lambda. Możesz też hostować webhooka realizacji u dostawcy usług w chmurze lub we własnym, zarządzanym samodzielnie środowisku.
- Zgodność z Node.js w wersji 6.0.0 lub nowszej.
Z biblioteki klienta możesz korzystać w połączeniu z Integracja z Dialogflow w Actions on Google lub za pomocą pakietu SDK Actions.
Pełne przykłady kodu służącego do korzystania z biblioteki klienta znajdziesz na stronie stronie z przykładami.
Wyświetl dokumentację API
Dokumentacja API jest przechowywana w bibliotece klienta Actions on Google Node.js stronie GitHub.
Można również wygenerować lokalną kopię pliku referencyjnego, uruchamiając następujące polecenie z katalogu, z którego pobrano bibliotekę klienta kod:
yarn docs
Wygenerowane dokumenty będą dostępne w folderze docs katalogu
z której pobrano kod z biblioteki klienta.
Jak to działa
Zanim skorzystasz z biblioteki klienta, dowiedz się, jak webhook realizacji zamówień używa biblioteki klienta do przetwarzania żądań użytkowników, które Actions on Google wysyła do Twojej realizacji.
Po utworzeniu webhooka realizacji w JavaScript możesz wdrożyć i hostować swój kod na bezserwerowym środowisku obliczeniowym, takim jak Cloud Functions dla Firebase czy AWS Lambda. Możesz też hostować kod samodzielnie, bez dodatkowej pracy. korzystając z Express Web Framework.
W środowisku wykonawczym webhook realizacji może wywoływać funkcje w do przetwarzania żądań użytkowników i wysyłania odpowiedzi do Actions on Google, aby renderować dane w danych wyjściowych użytkownika.
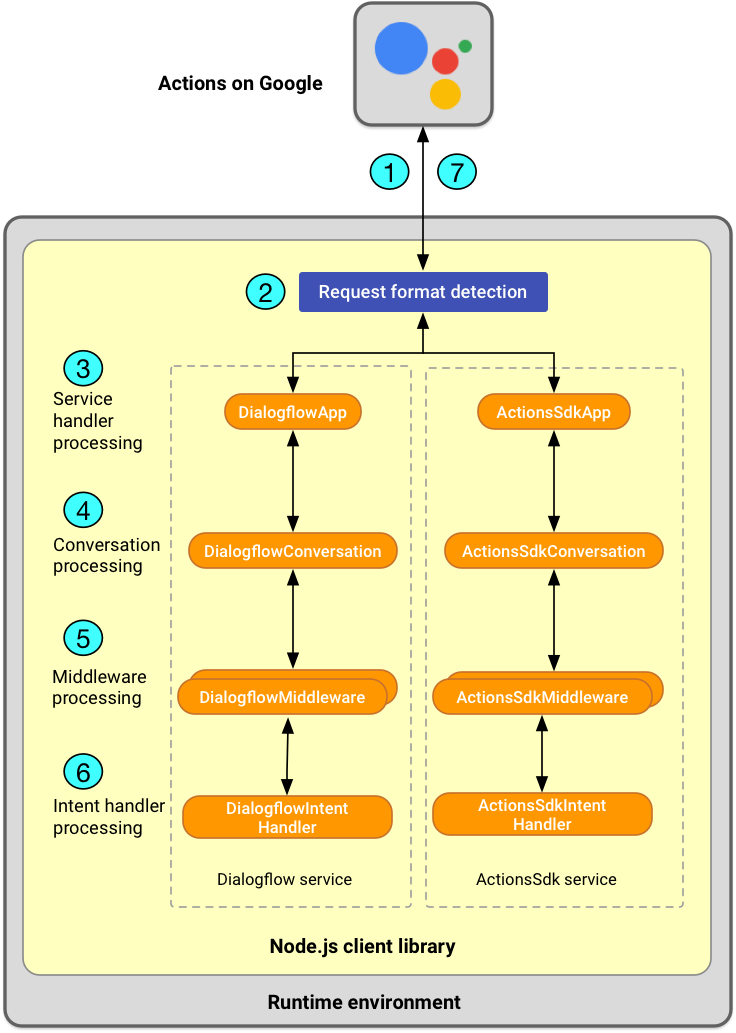
Kluczowe zadania, które wykonuje webhook realizacji zamówień za pomocą podsumowujemy ją poniżej:

- Odbieranie próśb od użytkowników: gdy użytkownik wysyła zapytanie do Asystenta Google, platforma Actions on Google wysyła żądanie HTTP do webhooka realizacji; prośba zawiera ładunek JSON zawierający intencję i inne dane, takie jak nieprzetworzony tekstu wprowadzanego przez użytkownika i możliwości platformy urządzenia. Więcej przykładów zawartości ładunku JSON znajdziesz w Format webhooka Dialogflow oraz format webhooka rozmowy przewodnikami.
- Wykrywanie formatu wywołania ramowego: w przypadku obsługiwanych platform biblioteka klienta automatycznie wykrywa format wywołania platformy (na przykład jeśli żądanie pochodzi z platformy Express Web Framework lub z AWS Lambda) i wie, jak bezproblemowo obsługiwać komunikację z platformą Actions on Google.
- Przetwarzanie modułów obsługi usługi: biblioteka klienta reprezentuje
konwersacja HTTP/JSON webhook API z pakietami Dialogflow i Actions SDK
jako funkcji usługi. Webhook realizacji zamówień używa odpowiedniej usługi do
utworzyć globalną instancję
app. Instancjaappdziała jako moduł obsługi HTTP rozumie konkretny protokół usługi i zapyta o nie. - Przetwarzanie rozmów: biblioteka klienta reprezentuje
danych o poszczególnych rozmowach w postaci obiektu
Conversationdołączonego doappinstancję. Webhook realizacji zamówień może używać obiektuConversationdo pobieranie przechowywanych danych lub informacji o stanie między konwersacjami, wysyłanie odpowiedzi użytkownikom lub wyłącz mikrofon. - Przetwarzanie oprogramowania sprzęgającego: biblioteka klienta umożliwia tworzenie
własne oprogramowanie pośredniczące usług do rozmów, które składa się z co najmniej jednej funkcji
definiujesz automatyczne uruchamianie biblioteki klienta przed wywołaniem
lub za pomocą modułu obsługi intencji. Webhook realizacji zamówień może dodawać usługi za pomocą oprogramowania pośredniczącego
lub klas pomocniczych do obiektu
Conversation. - Przetwarzanie intencji: biblioteka klienta umożliwia zdefiniowanie
dla intencji odczytywanych przez webhooka realizacji. W przypadku Dialogflow
Biblioteka klienta przekierowuje żądanie do odpowiedniego modułu obsługi intencji poprzez
czyli mapowania na dokładny ciąg nazwy intencji zdefiniowanej w parametrze
Konsola Dialogflow. W przypadku pakietu Actions SDK jest ona kierowana na podstawie przesłanej właściwości
intentw Actions on Google. - Wysyłanie odpowiedzi do użytkowników: aby tworzyć odpowiedzi, webhook realizacji
wywołuje funkcję
Conversation#ask(). Funkcjaask()może być były wywoływane wielokrotnie, aby stopniowo tworzyć odpowiedź. biblioteka klienta zserializuje odpowiedź do żądania HTTP z użyciem atrybutu ładunek JSON i wysyłanie go do Actions on Google. Funkcjaclose()ma działa podobnie jakask(), ale zamyka rozmowę.
Konfigurowanie lokalnego środowiska programistycznego
Zanim wdrożysz webhooka realizacji zamówienia, najpierw zainstaluj z biblioteką klienta.
Instalowanie biblioteki klienta
Najłatwiejszy sposób na zainstalowanie biblioteki klienta w lokalnym środowisku programistycznym
jest użycie menedżera pakietów, takiego jak npm lub yarn.
Aby zainstalować, uruchom jedno z tych poleceń w terminalu:
- Jeśli używasz npm:
npm install actions-on-google - Jeśli używasz przędzy:
yarn add actions-on-google
Konfigurowanie folderów projektu
W zależności od tego, gdzie zamierzasz wdrożyć webhooka realizacji (funkcje Google Cloud Functions dla Firebase, AWS Lambda lub własnego konta Express), konieczne może być utworzenie aby zapisać pliki.
Jeśli na przykład używasz Cloud Functions dla Firebase, możesz skonfigurować
wymagane foldery projektu, wykonując czynności opisane w
Skonfiguruj Node.js i interfejs wiersza poleceń Firebase oraz
Zainicjuj Firebase dla Cloud Functions. W przypadku Cloud Functions dla Firebase zwykle zapisujesz
webhooka realizacji w pliku /functions/index.js.
Tworzenie instancji aplikacji
Actions on Google używa określonych formatów wiadomości do wymiany próśb i odpowiedzi za pomocą webhooka realizacji zamówień, w zależności od tego, czy tworzysz Działanie wykorzystujące Dialogflow lub pakiet SDK Actions. lub stworzenie funkcji inteligentnego domu.
Aby uwzględnić te protokoły żądań i odpowiedzi, Biblioteka klienta udostępnia trzy funkcje usług:
protokołu webhooka rozmowy, jest używany przez usługi konwersacyjne (Dialogflow i Actions SDK), ale w każdej usługa inaczej opakowuje wiadomości.
Używasz usługi do tworzenia instancji app. Instancja app jest hermetyzacją
globalny stan i logikę realizacji webhooka i obszarów obsługi,
komunikacji między Actions on Google a realizacją zamówień za pomocą
protokołu w zależności od usługi.
Możesz skonfigurować właściwości instancji app i wywoływać ich metody, aby
będzie ukierunkować działanie webhooka realizacji. Możesz też łatwo podłączyć instancję app
w bezserwerowe środowisko obliczeniowe, takie jak Cloud Functions dla Firebase –
który akceptuje funkcje JavaScriptu jako moduły obsługi żądań HTTP.
Aby utworzyć instancję app w webhooku realizacji zamówień, wykonaj te czynności:
Wywołaj funkcję
require(), aby zaimportować „actions-on-google” oraz i wczytywanie odpowiedniej usługi. Na przykład ten fragment kodu pokazuje, może wczytać usługędialogflowi niektóre elementy używane do tworzenia odpowiedzi, i przypisz ją do stałej nazwydialogflow:// Import the service function and various response classes const { dialogflow, actionssdk, Image, Table, Carousel, } = require('actions-on-google');
Tutaj
actions-on-googleodnosi się do zależności określonejpackage.jsonw folderu projektu (możesz odwołać się do ten przykładowy plikpackage.json).Po uzyskaniu instancji
appmożesz opcjonalnie określić klasy reprezentujące szczegółowe odpowiedzi, intencje pomocnicze i inne funkcje Actions on Google, których chcesz używać. W przypadku atrybutu pełną listę prawidłowych klas, które możesz wczytać. Zapoznaj się z dokumentacją odpowiedź na rozmowę, i intencja pomocnicza modułów.Utwórz instancję
app, wywołując załadowaną usługę. Na przykład:const app = dialogflow();
Aby skonfigurować instancję
apppodczas inicjowania, możesz podaćoptionsjako pierwszy argument przy wywołaniu usługi. (ZobaczDialogflowOptions, aby uzyskać więcej informacji). Na przykład ten fragment kodu pokazuje, jak zapisać nieprzetworzony ładunek JSON z żądanie lub odpowiedź użytkownika, ustawiając flagę{ debug: true }:
const app = dialogflow({ debug: true });
Ustawianie modułów obsługi zdarzeń
Aby przetworzyć zdarzenia związane z Actions on Google utworzone przez bibliotekę klienta w cyklu życia interakcji użytkownika z Akcją, użyjesz biblioteka klienta do tworzenia modułów obsługi służących do przetwarzania żądań użytkowników i odsyłania ich odpowiedzi.
Możesz tworzyć funkcje, które działają jako moduły obsługi tych głównych typów zdarzeń które biblioteka klienta rozpoznaje:
- Zdarzenia intencji: intencje to unikalne identyfikatory wysyłane przez Actions on Google. z Twoją realizację, gdy użytkownik poprosi o konkretną funkcję. Jeśli używasz Dialogflow, odpowiada to Dialogflow pasującemu do zapytania użytkownika. do intencji w agencie Dialogflow.
- Zdarzenia błędu: jeśli wystąpi błąd JavaScriptu lub biblioteki klienta,
możesz użyć funkcji
catchinstancjiapp, aby przetworzyć wyjątek błędu w odpowiedni sposób. Należy wdrożyć jedną funkcjęcatchdo obsługi wszystkich które są istotne dla Twojej realizacji. - Zdarzenia zastępcze: zdarzenie zastępcze występuje, gdy użytkownik
wysyła zapytanie, którego Actions on Google nie rozpoznaje. Za pomocą usługi
appfallbackinstancji, aby zarejestrować ogólny moduł obsługi awaryjnej, który jest wyzwalana, jeśli do przychodzącej realizacji zamówienia nie został dopasowany żaden moduł obsługi intencji użytkownika. Należy wdrożyć jedną funkcjęfallbackdo obsługi wszystkich zdarzeń kreacji zastępczych. Jeśli korzystasz z Dialogflow, Dialogflow może wywołać określony intencję zastępczą, gdy nie zostaną dopasowane żadne inne intencje. Należy utworzyć dla danej intencji zastępczej.
Za każdym razem, gdy użytkownik wysyła żądanie do Twojej akcji, wystąpienie app tworzy
Conversation.
reprezentujący sesję rozmowy. Dostęp do tego obiektu uzyskuje się przez:
nazwa zmiennej conv przekazywana w funkcji obsługi intencji jako
pierwszego argumentu funkcji. Zwykle będziesz używać usługi conv
w modułach obsługi, aby wysłać odpowiedź do użytkownika.
Zapytania użytkowników mogą również zawierać parametry, które akcja może wyodrębnić i wykorzystać aby doprecyzować odpowiedzi.
- Jeśli używasz pakietu Actions SDK, parametry definiujesz w pakiecie działań. Aby zobaczyć przykład wyodrębniania parametrów z intencji, zapoznaj się z Przykładowy kod Eliza
- Jeśli korzystasz z Dialogflow, możesz uzyskać dostęp do wartości parametrów w
Zmienna
params. Aby zobaczyć przykłady intencji obsługi za pomocą: w Dialogflow znajdziesz w artykule na temat parametrów dostępu i kontekstów.
Ustawianie modułów obsługi intencji
Aby ustawić moduł obsługi intencji, wywołaj funkcję intent() w elemencie app
instancji. Jeśli na przykład używasz Dialogflow, jest to
DialogflowApp#intent()
. W argumentach określ nazwę intencji i podaj funkcję obsługi.
Jeśli korzystasz z Dialogflow, nie musisz konfigurować modułów obsługi dla każdej intencji w z naszym agentem. Zamiast tego możesz skorzystać z wbudowanej odpowiedzi Dialogflow modułu obsługi, aby automatycznie obsługiwać intencje bez konieczności wdrażania własnego modułu obsługi. funkcji. Na przykład parametr domyślną intencją powitalną może być delegowanych do Dialogflow w ten sposób.
Przykład poniżej pokazuje moduły obsługi intencji dla „powitania” i „pa”
intencji. Anonimowe funkcje obsługi przyjmują argument conv i odsyłają je do siebie
prosta odpowiedź w postaci ciągu znaków dla użytkownika za pomocą funkcji conv.ask():
app.intent('Default Welcome Intent', (conv) => {
conv.ask('How are you?');
});
app.intent('bye', (conv) => {
conv.close('See you later!');
});Zwróć uwagę, że funkcja close() jest podobna do funkcji ask(), z tym że się zamyka
mikrofonu i rozmowy.
Więcej informacji o tworzeniu modułów obsługi intencji znajdziesz tutaj: Utwórz moduł obsługi intencji
Ustawianie modułów obsługi zdarzeń błędów
Aby ustawić moduły obsługi błędów, wywołaj funkcję catch() w elemencie app
instancji. Jeśli na przykład używasz Dialogflow, jest to
DialogflowApp#catch()
function.)
Poniższy przykład pokazuje prosty moduł obsługi błędów przechwytywania, który wysyła błąd do
w konsoli i wysyła z powrotem prostą odpowiedź w postaci ciągu, aby poprosić użytkownika o
funkcja conv.ask():
app.catch((conv, error) => {
console.error(error);
conv.ask('I encountered a glitch. Can you say that again?');
});Ustawianie modułów obsługi zdarzeń kreacji zastępczych
Aby ustawić ogólny moduł obsługi kreacji zastępczych, gdy dla metody
żądanie przychodzące do realizacji, wywołaj funkcję fallback()
instancję app. Jeśli na przykład używasz Dialogflow, jest to
DialogflowApp#fallback()
function.)
Poniżej znajduje się przykład prostego modułu obsługi zastępczego, który wysyła prostą
odpowiedź w formie ciągu znaków do promptu użytkownika za pomocą funkcji conv.ask():
app.fallback((conv) => {
conv.ask(`I couldn't understand. Can you say that again?`);
});Tworzenie modułu obsługi intencji
W tej sekcji omawiamy typowe przypadki użycia modułów obsługi intencji za pomocą biblioteki klienta. Aby zobaczyć dopasowanie biblioteki klienta przejdź do sekcji „Przetwarzanie intencji” w Dowiedz się, jak to działa.
Parametry i konteksty dostępu
Jeśli używasz Dialogflow, możesz zdefiniować parameters oraz konteksty w agencie Dialogflow do obsługi; przekazywać informacje i kontrolować przebieg rozmowy.
Parametry przydają się do rejestrowania ważnych słów, wyrażeń i wartości dotyczących użytkownika zapytań. Dialogflow wyodrębnia odpowiednie parametry z zapytań użytkowników na stronie środowiska wykonawczego i możesz przetworzyć te wartości parametrów w webhooku realizacji, określić, jak reagować na użytkowników.
Za każdym razem, gdy użytkownik wysyła żądanie do Twojej akcji, wystąpienie DialogflowApp
tworzy parameters
który reprezentuje wartości parametrów wyodrębnione z interfejsu Dialogflow.
użytkownika. Dostęp do tego obiektu uzyskuje się przez nazwę zmiennej params.
Z tego fragmentu dowiesz się, jak uzyskać dostęp do usługi name z poziomu
params obiekt, gdy użytkownik wysyła żądanie:
app.intent('Default Welcome Intent', (conv, params) => {
conv.ask(`How are you, ${params.name}?`);
});Oto alternatywny fragment kodu, który robi to samo. Nawiasy klamrowe
({}) przeprowadza niszczenie JavaScriptu
, aby użyć właściwości name z obiektu parameters i użyć jej jako funkcji lokalnej
:
app.intent('Default Welcome Intent', (conv, {name}) => {
conv.ask(`How are you, ${name}?`);
});W tym fragmencie kodu nazwa parametru to full-name, ale jest
zdestrukturyzowana i przypisana do zmiennej lokalnej o nazwie name:
app.intent('Default Welcome Intent', (conv, {'full-name': name}) => {
conv.ask(`How are you, ${name}?`);
});Konteksty to zaawansowana funkcja
Dialogflow. Kontekstów możesz używać do zarządzania stanem, przebiegiem rozmowy
i ich rozgałęzienia. Biblioteka klienta zapewnia dostęp do kontekstu za pomocą
DialogflowConversation#contexts
obiektu. Ten fragment kodu pokazuje, jak automatycznie ustawić kontekst
w webhooku realizacji zamówień oraz jak pobrać obiekt kontekstu:
app.intent('intent1', (conv) => { const lifespan = 5; const contextParameters = { color: 'red', }; conv.contexts.set('context1', lifespan, contextParameters); // ... conv.ask('...'); }); app.intent('intent2', (conv) => { const context1 = conv.contexts.get('context1'); const contextParameters = context1.parameters; // ... conv.ask('...'); }); app.intent('intent3', (conv) => { conv.contexts.delete('context1'); // ... conv.ask('...'); });
Dostęp do wyników intencji pomocniczej
Dla wygody biblioteka klienta udostępnia klasy intencji pomocniczej zawierające typowe typy danych użytkownika, o które często proszą akcje. Te m.in. klasy reprezentujące wyniki różnych działań w Actions on Google. intencjami pomocniczymi. Intencji pomocniczych używasz wtedy, gdy żeby Asystent Google obsługiwał te części rozmowy, w których użytkownik musi podać dane wejściowe, aby można było kontynuować rozmowę.
Przykład: wyniki Asystenta potwierdzenia
Intencja pomocnicza potwierdzania pozwala
prosisz użytkownika o potwierdzenie „tak/nie” i uzyskasz odpowiedź.
Ten fragment kodu pokazuje, jak webhook może dostosować odpowiedź na podstawie
na wynikach zwracanych przez intencję pomocniczą potwierdzenia. Dla
pełniejszy przykład: patrz
Confirmation
dokumentacji z zajęć.
// Create Dialogflow intent with `actions_intent_CONFIRMATION` event app.intent('get_confirmation', (conv, input, confirmation) => { if (confirmation) { conv.close(`Great! I'm glad you want to do it!`); } else { conv.close(`That's okay. Let's not do it now.`); } });
Przykład: wyniki w karuzeli
Ten fragment kodu pokazuje, jak webhook realizacji zamówień może dostosować swoją odpowiedź
na podstawie danych wejściowych użytkownika
karuzela. Komponent karuzeli pozwala
akcja zawiera opcje do wyboru. Więcej
pełny przykład: Carousel
dokumentacji z zajęć.
app.intent('carousel', (conv) => { conv.ask('Which of these looks good?'); conv.ask(new Carousel({ items: { car: { title: 'Car', description: 'A four wheel vehicle', synonyms: ['automobile', 'vehicle'], }, plane: { title: 'Plane', description: 'A flying machine', synonyms: ['aeroplane', 'jet'], } } })); }); // Create Dialogflow intent with `actions_intent_OPTION` event app.intent('get_carousel_option', (conv, input, option) => { if (option === 'one') { conv.close(`Number one is a great choice!`); } else { conv.close(`Number ${option} is a great choice!`); } });
Konfigurowanie obiektów odpowiedzi na rozmowy
Biblioteka klienta udostępnia klasy odpowiedzi na rozmowę reprezentujących szczegółowe odpowiedzi lub elementy multimedialne, które może przesłać akcja. Zazwyczaj wysyłasz te odpowiedzi lub elementy, gdy użytkownicy nie muszą udzielać wszelkie dane wejściowe, aby kontynuować rozmowę.
Przykład: obraz
Ten fragment kodu pokazuje, jak webhook realizacji zamówienia może wysłać
Image
w odpowiedzi, która zostanie automatycznie dołączona do odpowiedzi BasicCard przez
biblioteka:
app.intent('Default Welcome Intent', (conv) => { conv.ask('Hi, how is it going?'); conv.ask(`Here's a picture of a cat`); conv.ask(new Image({ url: '/web/fundamentals/accessibility/semantics-builtin/imgs/160204193356-01-cat-500.jpg', alt: 'A cat', })); });
Wykonywanie wywołań funkcji asynchronicznych
Biblioteka klienta Actions on Google Node.js jest przeznaczona do programowania. Moduł obsługi intencji może zwrócić błąd obietnica korzystna, gdy Webhook realizacji zamówień zakończył generowanie odpowiedzi.
Poniższy fragment kodu pokazuje, jak wywołać funkcję asynchroniczną w zwróci obiekt obietnicy, a następnie odpowiedz z wiadomością, jeśli Twój webhook realizacji otrzymuje „powitanie” intencji. W tym fragmencie kodu obietnica gwarantuje, że Webhook realizacji zwraca odpowiedź konwersacyjną dopiero po przesłaniu obietnicy dla zewnętrzne wywołanie interfejsu API zostało zakończone.
W tym przykładzie używamy fałszywego interfejsu API do pobierania danych pogodowych.
/** * Make an external API call to get weather data. * @return {Promise<string>} */ const forecast = () => { // ... }; app.intent('Default Welcome Intent', (conv) => { return forecast().then((weather) => { conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); }); });
Poniższy uproszczony fragment kodu ma taki sam efekt, ale korzysta z parametru
Funkcja async await została wprowadzona w ECMA 2017 (Node.js w wersji 8). Aby użyć funkcji
w Cloud Functions dla Firebase, sprawdź, czy używasz
prawidłowa wersja firebase-tools
i mają prawidłową konfigurację.
app.intent('Default Welcome Intent', async (conv) => { const weather = await forecast(); conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); });
Przechowywanie danych rozmów
Biblioteka klienta umożliwia webhookowi realizacji zapisywać dane w rozmowach na potrzeby do wykorzystania w przyszłości. Kluczowe obiekty, których możesz używać do przechowywania danych, to między innymi:
DialogflowConversation#datalubActionsSdkConversation#data: Zapisuje dane w formacie JSON na czas trwania jednej sesji rozmowy między użytkownikiem a akcją.Conversation#user.storage: Zapisuje dane w formacie JSON w wielu sesji rozmów.
Ten fragment kodu pokazuje, jak webhook realizacji zamówienia może przechowywać dane w
arbitralnie zdefiniowaną przez siebie właściwość (someProperty) i dołącz ją do
Conversation#user.storage
obiektu. Aby uzyskać pełniejszy przykład, zobacz
Conversation#user.storage
dokumentacji z zajęć.
app.intent('Default Welcome Intent', (conv) => {
conv.user.storage.someProperty = 'someValue';
conv.ask('...');
});Conversation#user
w celu uzyskania informacji o użytkowniku, m.in. jego identyfikatora w postaci ciągu znaków
danych osobowych. Niektóre pola, takie jak conv.user.name.display i
conv.user.email wymaga żądania conv.ask(new Permission) dla
NAME i conv.ask(new SignIn) odpowiednio w przypadku Logowanie przez Google.
const {Permission} = require('actions-on-google'); app.intent('Default Welcome Intent', (conv) => { if (conv.user.last.seen) { conv.ask('Welcome back! How are you?'); } else { conv.ask('Nice to meet you! How are you doing?'); } }); app.intent('permission', (conv) => { conv.ask(new Permission({ context: 'To greet you personally', permissions: 'NAME', })); }); // Create Dialogflow intent with `actions_intent_PERMISSION` event app.intent('get_permission', (conv, input, granted) => { if (granted) { conv.close(`Hi ${conv.user.name.display}!`); } else { // User did not grant permission conv.close(`Hello!`); } });
Skalowanie za pomocą oprogramowania pośredniczącego
Bibliotekę klienta możesz rozszerzyć za pomocą oprogramowania pośredniczącego.
Warstwa pośrednictwo składa się z co najmniej 1 określonej funkcji,
które jest automatycznie uruchamiane przez bibliotekę klienta przed wywołaniem funkcji
do obsługi intencji. Użycie warstwy pośredniczącej pozwala modyfikować Conversation
instancję i dodać dodatkowe funkcje.
Usługi Dialogflow i Actions SDK udostępniają funkcję app.middleware()
który umożliwia dodawanie właściwości lub klas pomocniczych do obiektu Conversation
instancji.
Oto przykład użycia oprogramowania pośredniczącego:
class Helper { constructor(conv) { this.conv = conv; } func1() { this.conv.ask(`What's up?`); } } app.middleware((conv) => { conv.helper = new Helper(conv); }); app.intent('Default Welcome Intent', (conv) => { conv.helper.func1(); });
Eksportowanie aplikacji
Aby udostępnić webhooka realizacji na platformie internetowej lub bezserwerowej platformie obliczeniowej,
musisz wyeksportować obiekt app jako publicznie dostępny webhooka.
biblioteka klienta obsługuje wdrażanie w wielu środowiskach
z pudełka.
Te fragmenty kodu pokazują, jak eksportować plik app w różnych środowiskach wykonawczych:
Przykład: Cloud Functions dla Firebase
const functions = require('firebase-functions'); // ... app code here exports.fulfillment = functions.https.onRequest(app);
Przykład: wbudowany edytor Dialogflow
const functions = require('firebase-functions'); // ... app code here // Exported function name must be 'dialogflowFirebaseFulfillment' exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
Przykład: własny serwer ekspresowy (prosty)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here express().use(bodyParser.json(), app).listen(3000);
Przykład: własny serwer Express (wiele tras)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here const expressApp = express().use(bodyParser.json()); expressApp.post('/fulfillment', app); expressApp.listen(3000);
Przykład: brama AWS Lambda API
// ... app code here exports.fulfillment = app;