कार्रवाइयां on Google Node.js क्लाइंट लाइब्रेरी ऐक्सेस करने और Actions on Google प्लैटफ़ॉर्म के साथ इंटरैक्ट करते समय, अगर आप JavaScript में ग्राहक को आइटम भेजने से जुड़ा वेबहुक.
परिचय
Node.js क्लाइंट लाइब्रेरी Google पर की जाने वाली ऐसी कार्रवाइयां जिनमें ये सुविधाएं मिलती हैं:
- Actions on Google की सभी सुविधाओं के साथ काम करती है. इनमें टेक्स्ट और रिच मल्टीमीडिया जवाब शामिल हैं. खाते में साइन-इन, डेटा स्टोरेज, लेन-देन वगैरह.
- यह JavaScript में ऐब्स्ट्रैक्ट की एक मुहावरेदार लेयर देता है, जो बातचीत एचटीटीपी/JSON वेबहुक एपीआई.
- ग्राहक को आइटम भेजने और उसे पूरा करने के बीच की कम-लेवल की जानकारी मैनेज की जा सकती है Actions on Google प्लैटफ़ॉर्म पर.
- इसे जाने-पहचाने पैकेज मैनेजमेंट टूल का इस्तेमाल करके इंस्टॉल किया जा सकता है, जैसे कि
npmयाyarn. - इससे बिना सर्वर वाले कंप्यूटिंग प्लैटफ़ॉर्म पर, ग्राहक को आइटम भेजने के लिए वेबहुक को आसानी से डिप्लॉय किया जा सकता है जैसे कि Firebase के लिए Cloud Functions या AWS Lambda. ग्राहक को आइटम भेजने के लिए वेबहुक भी होस्ट किया जा सकता है क्लाउड सेवा देने वाली कंपनी पर या खुद होस्ट किए गए और खुद मैनेज किए जाने वाले प्लैटफ़ॉर्म पर उपलब्ध कराना हो.
- Node.js के v6.0.0 और इसके बाद के वर्शन के साथ काम करता है.
क्लाइंट लाइब्रेरी का इस्तेमाल Actions on Google के लिए Dialogflow इंटिग्रेशन या कार्रवाइयां SDK टूल के ज़रिए ऐसा करना होगा.
क्लाइंट लाइब्रेरी का इस्तेमाल करने से जुड़े कोड के पूरे सैंपल देखने के लिए, यहां जाएं सैंपल पेज में.
एपीआई का रेफ़रंस देखें
एपीआई का रेफ़रंस, कार्रवाइयां on Google Node.js क्लाइंट लाइब्रेरी पर होस्ट किया जाता है GitHub पेज.
यहां दिए गए निर्देशों का पालन करके, पहचान फ़ाइल की लोकल कॉपी भी जनरेट की जा सकती है उस डायरेक्ट्री से कमांड दें जहां आपने क्लाइंट लाइब्रेरी डाउनलोड की है कोड:
yarn docs
जनरेट किए गए दस्तावेज़, डायरेक्ट्री के docs फ़ोल्डर में उपलब्ध होंगे
जहां आपने क्लाइंट लाइब्रेरी कोड डाउनलोड किया था.
जानें कि यह सुविधा कैसे काम करती है
क्लाइंट लाइब्रेरी का इस्तेमाल करने से पहले, यह जानना ज़रूरी है कि ग्राहक को आइटम भेजने के लिए वेबहुक, क्लाइंट लाइब्रेरी का इस्तेमाल करके ऐसे उपयोगकर्ता के अनुरोधों को प्रोसेस करता है जो Actions on Google आपके वाहन को पूरा करने वाले स्टोर को भेजता है.
JavaScript में फ़ुलफ़िलमेंट वेबहुक बनाने पर, आपके पास अपने कोड को डिप्लॉय और होस्ट करने का विकल्प होता है बिना सर्वर वाले कंप्यूटिंग एनवायरमेंट पर काम करता है, जैसे कि Google का Firebase के लिए Cloud Functions या AWS Lambda. कुछ और काम किए बिना, कोड को खुद भी होस्ट किया जा सकता है एक्सप्रेस वेब फ़्रेमवर्क का इस्तेमाल करके.
रनटाइम एनवायरमेंट में, वेबहुक वेबहुक, फ़ंक्शन को कॉल कर सकता है क्लाइंट लाइब्रेरी, ताकि उपयोगकर्ता के अनुरोधों को प्रोसेस किया जा सके और उन्हें अपने सवालों के जवाब वापस भेजे जा सकें उपयोगकर्ता के आउटपुट में रेंडर करने के लिए Google पर कार्रवाइयां.
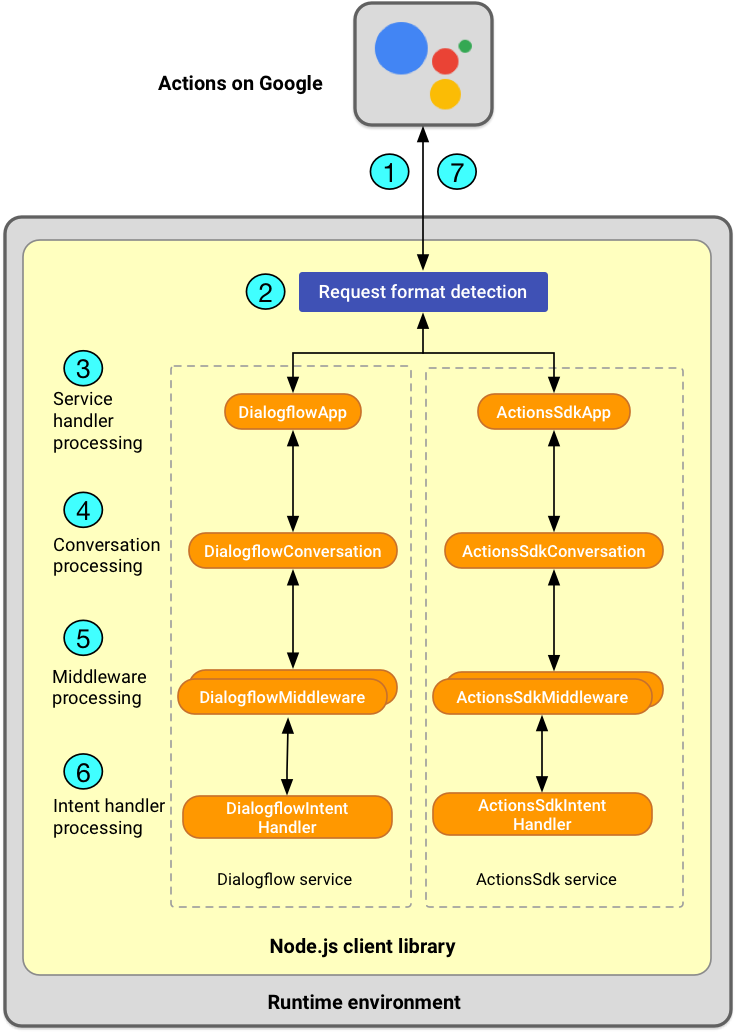
वे मुख्य काम जिन्हें आपका वेबहुक पूरा करने वाला वेबहुक, क्लाइंट लाइब्रेरी का सारांश नीचे दिया गया है:

- उपयोगकर्ता के अनुरोध पाना: जब कोई उपयोगकर्ता Google Assistant से कोई क्वेरी करता है, Actions on Google प्लैटफ़ॉर्म आपके ग्राहक को आइटम भेजने के वेबहुक पर एक एचटीटीपी अनुरोध भेजता है; अनुरोध इसमें JSON पेलोड शामिल होता है, जिसमें इंटेंट और अन्य डेटा होता है. जैसे, रॉ डेटा उपयोगकर्ता के इनपुट का टेक्स्ट और उपयोगकर्ता के डिवाइस की सतह की क्षमताएं. JSON पेलोड कॉन्टेंट के और उदाहरण देखने के लिए, यहां जाएं: Dialogflow वेबहुक फ़ॉर्मैट और बातचीत के लिए वेबहुक का फ़ॉर्मैट देखें.
- फ़्रेमवर्क कॉल फ़ॉर्मैट की पहचान: काम करने वाले फ़्रेमवर्क के लिए, क्लाइंट लाइब्रेरी, फ़्रेमवर्क के कॉल फ़ॉर्मैट का अपने-आप पता लगाती है (उदाहरण के लिए, अगर अनुरोध Express वेब फ़्रेमवर्क या AWS Lambda से आया है) और Actions on Google प्लैटफ़ॉर्म के साथ, आसानी से कम्यूनिकेशन करने का तरीका बताया गया है.
- सर्विस हैंडलर प्रोसेसिंग: क्लाइंट लाइब्रेरी
Dialogflow और Actions SDK टूल के लिए, बातचीत का एचटीटीपी/JSON वेबहुक एपीआई
का एक सेवा फ़ंक्शन के तौर पर इस्तेमाल किया जा सकता है. ग्राहक को आइटम भेजने के लिए वेबहुक, इन कामों के लिए सही सेवा का इस्तेमाल करता है
ग्लोबल
appइंस्टेंस बनाएं.appइंस्टेंस, एचटीटीपी के लिए हैंडलर के तौर पर काम करता है सेवा के खास प्रोटोकॉल का अनुरोध करता है और उसे समझता है. - बातचीत की प्रोसेसिंग: क्लाइंट लाइब्रेरी
हर बातचीत की जानकारी को
Conversationऑब्जेक्ट के तौर परappइंस्टेंस. ग्राहक को आइटम भेजने के लिए वेबहुक,Conversationऑब्जेक्ट का इस्तेमाल करके क्रॉस-बातचीत से सेव किया गया डेटा या स्थिति की जानकारी फिर से पाएं, जवाब भेजें या माइक बंद कर सकते हैं. - मिडलवेयर प्रोसेसिंग: क्लाइंट लाइब्रेरी से,
बातचीत की सेवाओं का मिडलवेयर. इसमें एक या उससे ज़्यादा फ़ंक्शन होते हैं
आप तय करते हैं कि कॉल करने से पहले क्लाइंट लाइब्रेरी अपने-आप काम करती है
इंटेंट हैंडलर. ग्राहक को आइटम भेजने के लिए वेबहुक, प्रॉपर्टी जोड़ने के लिए आपके मिडलवेयर का इस्तेमाल कर सकता है
या हेल्पर क्लास को
Conversationऑब्जेक्ट पर ले जाते हैं. - इंटेंट हैंडलर प्रोसेसिंग: क्लाइंट लाइब्रेरी की मदद से,
ऐसे इंटेंट के लिए हैंडलर जिसे पूरा करने वाला वेबहुक आपके वेबहुक को समझता हो. Dialogflow के लिए,
क्लाइंट लाइब्रेरी, अनुरोध को इसके ज़रिए सही इंटेंट हैंडलर पर रूट करती है
इंटेंट के नाम की सटीक स्ट्रिंग से मैपिंग
Dialogflow कंसोल. Actions SDK टूल के लिए, इसे भेजी गई
intentप्रॉपर्टी के हिसाब से रूट किया जाता है Actions on Google से मिला है. - उपयोगकर्ताओं को जवाब भेजना: जवाबों को बनाने के लिए, आपका वेबहुक पूरा करने के लिए
Conversation#ask()फ़ंक्शन को कॉल करता है.ask()फ़ंक्शन ये हो सकता है: कई बार कॉल किया जाता है, ताकि जवाब को तेज़ी से बनाया जा सके. कॉन्टेंट बनाने क्लाइंट लाइब्रेरी, रिस्पॉन्स को एचटीटीपी अनुरोध में JSON पेलोड और उसे Actions on Google को भेजता है.close()फ़ंक्शन मेंask()की तरह व्यवहार करता है, लेकिन बातचीत बंद कर देता है.
अपना लोकल डेवलपमेंट एनवायरमेंट सेट अप करना
ग्राहक को आइटम भेजने के लिए वेबहुक लागू करने से पहले, पक्का करें कि आपने क्लाइंट लाइब्रेरी पर जाएं.
क्लाइंट लाइब्रेरी इंस्टॉल करना
आपके लोकल डेवलपमेंट में क्लाइंट लाइब्रेरी इंस्टॉल करने का सबसे आसान तरीका
वातावरण के लिए, npm या yarn जैसे पैकेज मैनेजर का इस्तेमाल किया जा सकता है.
इंस्टॉल करने के लिए, टर्मिनल से इनमें से कोई एक कमांड चलाएं:
- अगर एनपीएम का इस्तेमाल किया जा रहा है:
npm install actions-on-google - अगर धागे का इस्तेमाल किया जा रहा है, तो:
yarn add actions-on-google
प्रोजेक्ट फ़ोल्डर सेट अप करना
इस बात पर निर्भर करता है कि ग्राहक को आइटम भेजने के लिए वेबहुक को कहां डिप्लॉय करना है (Google के Cloud Functions Firebase, AWS Lambda या खुद होस्ट किए गए Express के लिए, आपको एक खास प्रोजेक्ट फ़ोल्डर का इस्तेमाल कर सकते हैं.
उदाहरण के लिए, अगर Firebase के लिए Cloud Functions का इस्तेमाल किया जा रहा है, तो
में बताए गए चरणों को पूरा करके, ज़रूरी प्रोजेक्ट फ़ोल्डर
Node.js और Firebase सीएलआई सेट अप करना और
Cloud Functions के लिए Firebase शुरू करना. Firebase के लिए Cloud Functions के लिए, आम तौर पर
/functions/index.js फ़ाइल में ग्राहक को आइटम भेजने के लिए वेबहुक.
कोई ऐप्लिकेशन इंस्टेंस बनाएं
Actions on Google, अनुरोधों और जवाबों का लेन-देन करने के लिए खास मैसेज सेवा फ़ॉर्मैट का इस्तेमाल करता है वेबहुक के साथ काम करता है. यह वेबहुक पर निर्भर करता है कि Dialogflow या कार्रवाइयां SDK टूल का इस्तेमाल करने वाली कार्रवाई या कोई स्मार्ट होम ऐक्शन बनाया हो.
इन अलग-अलग अनुरोध और रिस्पॉन्स प्रोटोकॉल को दिखाने के लिए, क्लाइंट लाइब्रेरी में तीन सेवा फ़ंक्शन उपलब्ध हैं:
बातचीत के लिए वेबहुक प्रोटोकॉल इसका इस्तेमाल बातचीत वाली सेवाओं (Dialogflow और Actions SDK) दोनों में किया जाता है. हालांकि, इनमें से हर एक सेवा संदेशों को अलग तरीके से रैप करती है.
app इंस्टेंस बनाने के लिए, किसी सेवा का इस्तेमाल किया जाता है. app इंस्टेंस इनकैप्सुलेट करता है
आपके वेबहुक और हैंडल की ग्लोबल स्थिति और फ़ुलफ़िलमेंट लॉजिक
इसका इस्तेमाल करके, Actions on Google और ग्राहक को आइटम भेजने के बीच कम्यूनिकेशन के लिए
खास तौर पर सेवा देने के लिए बनाया गया प्रोटोकॉल.
app इंस्टेंस की प्रॉपर्टी कॉन्फ़िगर की जा सकती हैं और इसके तरीकों को
ग्राहक को आइटम भेजने के लिए वेबहुक का व्यवहार तय करें. app इंस्टेंस को आसानी से प्लग भी किया जा सकता है
बिना सर्वर वाले कंप्यूटिंग एनवायरमेंट में, जैसे कि Firebase के लिए Cloud Functions,
जो एचटीटीपी अनुरोधों के लिए हैंडलर के तौर पर JavaScript फ़ंक्शन को स्वीकार करता है.
ग्राहक को आइटम भेजने के लिए उपलब्ध वेबहुक में app इंस्टेंस बनाने के लिए, यह तरीका अपनाएं:
'action-on-google' इंपोर्ट करने के लिए
require()फ़ंक्शन को कॉल करें मॉड्यूल और उस सेवा को लोड करें. उदाहरण के लिए, नीचे दिए गए स्निपेट से पता चलता है कि यहdialogflowसेवा और जवाब बनाने के लिए इस्तेमाल किए जाने वाले कुछ एलिमेंट लोड कर सकता है, और उसेdialogflowनाम वाले कॉन्स्टेंट को असाइन करें:// Import the service function and various response classes const { dialogflow, actionssdk, Image, Table, Carousel, } = require('actions-on-google');
यहां
actions-on-googleएक ऐसी डिपेंडेंसी के बारे में बताता है जिसे आपकी इसमेंpackage.jsonफ़ाइल प्रोजेक्ट फ़ोल्डर (यह सब देख सकते हैं) इस उदाहरण कीpackage.jsonफ़ाइल उदाहरण के लिए).appइंस्टेंस पाते समय, आपके पास क्लास को तय करने का विकल्प होता है ज़्यादा बेहतर जवाब दिखाए जाते हैं, हेल्पर इंटेंट और Actions on Google के अन्य फ़ंक्शन, जिनका आप इस्तेमाल करना चाहते हैं. लोड की जा सकने वाली मान्य क्लास की पूरी सूची देखें. इसके लिए, रेफ़रंस दस्तावेज़ देखें बातचीत का जवाब और हेल्पर इंटेंट मॉड्यूल देखें.आपने जिस सेवा को लोड किया है उसे कॉल करके
appइंस्टेंस बनाएं. उदाहरण के लिए:const app = dialogflow();
शुरू करते समय,
appइंस्टेंस को कॉन्फ़िगर करने के लिए, सेवा को कॉल करने पर, पहले आर्ग्युमेंट के तौर परoptionsऑब्जेक्ट. (देखें ज़्यादा जानकारी के लिए,DialogflowOptionsदेखें.) उदाहरण के लिए, नीचे दिया गया स्निपेट दिखाता है कि रॉ JSON पेलोड को कैसे लॉग किया जाता है{ debug: true }फ़्लैग सेट करके, उपयोगकर्ता के अनुरोध या रिस्पॉन्स के लिए:
const app = dialogflow({ debug: true });
इवेंट के लिए हैंडलर सेट करना
क्लाइंट लाइब्रेरी के ज़रिए बनाए गए Actions on Google से जुड़े इवेंट प्रोसेस करने के लिए आपकी सेट की गई कार्रवाई के साथ उपयोगकर्ता इंटरैक्शन की लाइफ़साइकल के हिसाब से, आप क्लाइंट लाइब्रेरी के लिए हैंडलर बनाया जा सकता है, ताकि उपयोगकर्ता के अनुरोधों को प्रोसेस किया जा सके और उन्हें वापस भेजा जा सके जवाब.
आपके पास ऐसे फ़ंक्शन बनाने का विकल्प है जो इन मुख्य तरह के इवेंट के लिए हैंडलर के तौर पर काम करते हैं जिसे क्लाइंट लाइब्रेरी पहचानती है:
- इंटेंट इवेंट: इंटेंट, ऐसे यूनीक आइडेंटिफ़ायर होते हैं जिन्हें Actions on Google भेजता है जब भी कोई उपयोगकर्ता किसी खास सुविधा का अनुरोध करता है, तो उसे ग्राहक को भेजा जाता है. अगर आपने आप Dialogflow का इस्तेमाल कर रहे हैं, तो यह किसी उपयोगकर्ता की क्वेरी से मेल खाने वाले Dialogflow से मेल खाता है इंटेंट पर जाएं.
- गड़बड़ी वाले इवेंट: JavaScript या क्लाइंट लाइब्रेरी की गड़बड़ी होने पर,
गड़बड़ी के अपवाद को प्रोसेस करने के लिए,
appइंस्टेंस केcatchफ़ंक्शन का इस्तेमाल किया जा सकता है सही तरीके से काम करना चाहिए. सभी को मैनेज करने के लिए, आपको एक हीcatchफ़ंक्शन लागू करना चाहिए ऐसी गड़बड़ियां हो सकती हैं जिनका ध्यान रखना ज़रूरी है. - फ़ॉलबैक इवेंट: फ़ॉलबैक इवेंट तब होता है, जब उपयोगकर्ता
एक ऐसी क्वेरी भेजता है जिसे Actions on Google पहचान नहीं पाया.
appका इस्तेमाल किया जा सकता है काfallbackफ़ंक्शन है, जो सामान्य फ़ॉलबैक आने वाले अनुरोधों को पूरा करने के लिए किसी भी इंटेंट हैंडलर का मैच न होने पर ट्रिगर होगा अनुरोध. सभी को मैनेज करने के लिए, आपको एक हीfallbackफ़ंक्शन लागू करना चाहिए फ़ॉलबैक इवेंट. अगर Dialogflow का इस्तेमाल किया जा रहा है, तो वह किसी खास प्रॉम्प्ट को ट्रिगर कर सकता है किसी दूसरे इंटेंट का मैच न होने पर फ़ॉलबैक इंटेंट. आपको एक उस फ़ॉलबैक इंटेंट के लिए संबंधित इंटेंट हैंडलर.
जब भी उपयोगकर्ता आपकी सेट की गई कार्रवाई के लिए अनुरोध भेजता है, तो app इंस्टेंस एक
Conversation
ऑब्जेक्ट है जो उस बातचीत के सेशन को दिखाता है. इस ऑब्जेक्ट को इसके ज़रिए ऐक्सेस किया गया है
इंटेंट हैंडलर फ़ंक्शन में पास किया गया conv वैरिएबल नाम
पहला फ़ंक्शन आर्ग्युमेंट. आम तौर पर, कन्वर्ज़न ट्रैकिंग की मदद से conv
ऑब्जेक्ट सबमिट करें, ताकि उपयोगकर्ता को जवाब भेजा जा सके.
उपयोगकर्ता क्वेरी में ऐसे पैरामीटर भी शामिल हो सकते हैं जिन्हें आपकी सेट की गई कार्रवाई, एक्सट्रैक्ट करके इस्तेमाल कर सकती है ताकि जवाबों को बेहतर बनाया जा सके.
- अगर Actions SDK टूल का इस्तेमाल किया जा रहा है, तो कार्रवाई पैकेज में पैरामीटर तय किए जा सकते हैं. इंटेंट से पैरामीटर कैसे एक्सट्रैक्ट किए जा सकते हैं, इसका उदाहरण देखने के लिए, Eliza के कोड का सैंपल.
- अगर आप Dialogflow का इस्तेमाल कर रहे हैं, तो आप
paramsवैरिएबल. इंटेंट को हैंडल करने के उदाहरण देखने के लिए Dialogflow में पैरामीटर के लिए, ऐक्सेस पैरामीटर और कॉन्टेक्स्ट देखें.
इंटेंट के लिए हैंडलर सेट करना
किसी इंटेंट के लिए हैंडलर सेट करने के लिए, अपने app के intent() फ़ंक्शन को कॉल करें
इंस्टेंस. उदाहरण के लिए, अगर Dialogflow का इस्तेमाल किया जा रहा है, तो यह
DialogflowApp#intent()
फ़ंक्शन का इस्तेमाल करना होगा. आर्ग्युमेंट में, इंटेंट का नाम बताएं और हैंडलर फ़ंक्शन दें.
अगर आप Dialogflow का इस्तेमाल कर रहे हैं, तो आपको इसमें हर इंटेंट के लिए हैंडलर सेट करने की ज़रूरत नहीं है आपका एजेंट. इसके बजाय, आप Dialogflow में पहले से मौजूद जवाब का फ़ायदा ले सकते हैं हैंडलर को लागू किए बिना इंटेंट को अपने-आप हैंडल करने के लिए फ़ंक्शन. उदाहरण के लिए, डिफ़ॉल्ट वेलकम इंटेंट यह हो सकता है: इस तरीके से Dialogflow को ऐक्सेस दिया गया.
इस उदाहरण में, 'ग्रीटिंग' मैसेज के लिए इंटेंट हैंडलर दिखाए गए हैं और 'अलविदा'
इंटेंट. इनका पहचान छिपाने वाला हैंडलर फ़ंक्शन, conv आर्ग्युमेंट बनाता है और उसे वापस भेजता है
conv.ask() फ़ंक्शन के ज़रिए उपयोगकर्ता को दिया गया आसान स्ट्रिंग रिस्पॉन्स:
app.intent('Default Welcome Intent', (conv) => {
conv.ask('How are you?');
});
app.intent('bye', (conv) => {
conv.close('See you later!');
});ध्यान दें कि close() फ़ंक्शन ask() से मिलता-जुलता है, लेकिन यह बंद हो जाता है
माइक और बातचीत खत्म हो गई है.
इंटेंट के लिए हैंडलर बनाने के तरीके के बारे में ज़्यादा जानने के लिए, यह देखें अपना इंटेंट हैंडलर बनाएं.
गड़बड़ी वाले इवेंट के लिए हैंडलर सेट करना
गड़बड़ियों के लिए हैंडलर सेट करने के लिए, अपने app के catch() फ़ंक्शन को कॉल करें
इंस्टेंस. (उदाहरण के लिए, अगर Dialogflow का इस्तेमाल किया जा रहा है, तो यह
DialogflowApp#catch()
function.)
नीचे दिए गए उदाहरण में एक साधारण कैच एरर हैंडलर दिखाया गया है, जो
कंसोल आउटपुट के ज़रिए, उपयोगकर्ता को निर्देश देने के लिए एक सामान्य स्ट्रिंग रिस्पॉन्स भेजता है
conv.ask() फ़ंक्शन:
app.catch((conv, error) => {
console.error(error);
conv.ask('I encountered a glitch. Can you say that again?');
});फ़ॉलबैक इवेंट के लिए हैंडलर सेट करें
एक सामान्य फ़ॉलबैक हैंडलर सेट करने के लिए, जब
पूरा करने के लिए आने वाला अनुरोध, इसके fallback() फ़ंक्शन को कॉल करें
आपका app इंस्टेंस. (उदाहरण के लिए, अगर Dialogflow का इस्तेमाल किया जा रहा है, तो यह
DialogflowApp#fallback()
function.)
नीचे दिए गए उदाहरण में एक साधारण फ़ॉलबैक हैंडलर दिया गया है जो किसी आसान फ़ॉलबैक प्रोसेस को वापस भेजता है
conv.ask() फ़ंक्शन के ज़रिए उपयोगकर्ता को प्रॉम्प्ट भेजने के लिए स्ट्रिंग रिस्पॉन्स:
app.fallback((conv) => {
conv.ask(`I couldn't understand. Can you say that again?`);
});अपना इंटेंट हैंडलर बनाएं
इस सेक्शन में, इंटेंट हैंडलर लागू करते समय इस्तेमाल के कुछ सामान्य उदाहरण शामिल किए गए हैं पर जाकर, संपर्क करने की सुविधा का इस्तेमाल करें. यह देखने के लिए कि क्लाइंट लाइब्रेरी कैसे मैच करती है इंटेंट, 'इंटेंट हैंडलर प्रोसेसिंग' देखें सेक्शन में जानें कि यह कैसे काम करता है.
पैरामीटर और कॉन्टेक्स्ट ऐक्सेस करना
अगर आप Dialogflow का इस्तेमाल कर रहे हैं, तो पैरामीटर और बनाए रखने के लिए आपके Dialogflow एजेंट में संदर्भ जानकारी देने और बातचीत के फ़्लो को कंट्रोल करने में मदद करता है.
पैरामीटर का इस्तेमाल, उपयोगकर्ता में ज़रूरी शब्दों, वाक्यांशों या वैल्यू को कैप्चर करने में किया जाता है क्वेरी. Dialogflow, उपयोगकर्ता की क्वेरी से जुड़े पैरामीटर यहां एक्सट्रैक्ट करता है: रनटाइम में रिकॉर्ड किया जा सकता है. साथ ही, इन पैरामीटर वैल्यू को कार्रवाई करने के लिए, वेबहुक में प्रोसेस किया जा सकता है. तय करते हैं कि उपयोगकर्ताओं को कैसे जवाब देना है.
जब भी उपयोगकर्ता आपकी कार्रवाई के लिए अनुरोध भेजता है, तो DialogflowApp इंस्टेंस
parameters बनाता है
ऑब्जेक्ट जो उस पैरामीटर वैल्यू को दिखाता है जिसे Dialogflow ने से निकाला है
अनुरोध. इस ऑब्जेक्ट को params वैरिएबल नाम से ऐक्सेस किया जा सकता है.
नीचे दिए गए स्निपेट में बताया गया है किname
जब उपयोगकर्ता कोई अनुरोध भेजता है, तो params ऑब्जेक्ट:
app.intent('Default Welcome Intent', (conv, params) => {
conv.ask(`How are you, ${params.name}?`);
});यहां एक वैकल्पिक स्निपेट दिया गया है, जो यही काम करता है. द कर्ली ब्रेसेस
({}) JavaScript डिस्ट्रक्चर करें
parameters ऑब्जेक्ट से name प्रॉपर्टी लेकर उसे लोकल के तौर पर इस्तेमाल करने के लिए
वैरिएबल:
app.intent('Default Welcome Intent', (conv, {name}) => {
conv.ask(`How are you, ${name}?`);
});नीचे दिए गए स्निपेट में, पैरामीटर का नाम full-name है, लेकिन
अनलिंक करके, name नाम के एक लोकल वैरिएबल में असाइन किया गया:
app.intent('Default Welcome Intent', (conv, {'full-name': name}) => {
conv.ask(`How are you, ${name}?`);
});कॉन्टेक्स्ट, इसकी बेहतर सुविधा है
Dialogflow. कॉन्टेक्स्ट की मदद से, बातचीत की स्थिति, फ़्लो, और
जवाब देना. क्लाइंट लाइब्रेरी,
DialogflowConversation#contexts
ऑब्जेक्ट है. नीचे दिए गए स्निपेट में बताया गया है कि प्रोग्राम के हिसाब से कॉन्टेक्स्ट कैसे सेट किया जा सकता है
जानकारी इकट्ठा करने के लिए वेबहुक में और संदर्भ ऑब्जेक्ट को वापस पाने का तरीका जानें:
app.intent('intent1', (conv) => { const lifespan = 5; const contextParameters = { color: 'red', }; conv.contexts.set('context1', lifespan, contextParameters); // ... conv.ask('...'); }); app.intent('intent2', (conv) => { const context1 = conv.contexts.get('context1'); const contextParameters = context1.parameters; // ... conv.ask('...'); }); app.intent('intent3', (conv) => { conv.contexts.delete('context1'); // ... conv.ask('...'); });
हेल्पर इंटेंट के नतीजे ऐक्सेस करें
सुविधा के लिए, क्लाइंट लाइब्रेरी हेल्पर इंटेंट क्लास इसमें उपयोगकर्ता का वह सामान्य डेटा शामिल होता है जिसका अक्सर अनुरोध किया जाता है. ये अलग-अलग Actions on Google के नतीजों को दिखाने वाली क्लास को शामिल करता है helper इंटेंट पर जाएं. हेल्पर इंटेंट का इस्तेमाल तब किया जाता है, जब की बातचीत के वे हिस्से Google Assistant से मैनेज करने की अनुमति होनी चाहिए जहां उपयोगकर्ता को बातचीत जारी रखने के लिए इनपुट दें.
उदाहरण: पुष्टि करने वाले हेल्पर नतीजे
पुष्टि करने वाले हेल्पर इंटेंट की मदद से
तब आप उपयोगकर्ता से हां/नहीं में जवाब पाने के लिए कह सकते हैं.
नीचे दिया गया स्निपेट दिखाता है कि वेबहुक किस तरह अपने वेबहुक को,
पुष्टि करने वाले हेल्पर इंटेंट से मिलने वाले नतीजों के लिए.
और बेहतर उदाहरण के साथ,
Confirmation
क्लास के रेफ़रंस के लिए दस्तावेज़.
// Create Dialogflow intent with `actions_intent_CONFIRMATION` event app.intent('get_confirmation', (conv, input, confirmation) => { if (confirmation) { conv.close(`Great! I'm glad you want to do it!`); } else { conv.close(`That's okay. Let's not do it now.`); } });
उदाहरण: कैरसेल के नतीजे
नीचे दिया गया स्निपेट दिखाता है कि ग्राहक को आइटम भेजने के लिए वेबहुक, अपने जवाब को पसंद के मुताबिक कैसे बना सकता है
के लिए उपयोगकर्ता के इनपुट के आधार पर
कैरोसेल है. कैरसेल कॉम्पोनेंट से
आपकी सेट की गई कार्रवाई में उपयोगकर्ताओं को चुनने के लिए विकल्प दिए गए हैं. और ज़्यादा
ज़्यादा जानकारी के लिए, Carousel देखें
क्लास के रेफ़रंस के लिए दस्तावेज़.
app.intent('carousel', (conv) => { conv.ask('Which of these looks good?'); conv.ask(new Carousel({ items: { car: { title: 'Car', description: 'A four wheel vehicle', synonyms: ['automobile', 'vehicle'], }, plane: { title: 'Plane', description: 'A flying machine', synonyms: ['aeroplane', 'jet'], } } })); }); // Create Dialogflow intent with `actions_intent_OPTION` event app.intent('get_carousel_option', (conv, input, option) => { if (option === 'one') { conv.close(`Number one is a great choice!`); } else { conv.close(`Number ${option} is a great choice!`); } });
बातचीत के रिस्पॉन्स ऑब्जेक्ट कॉन्फ़िगर करें
क्लाइंट लाइब्रेरी बातचीत के जवाब की क्लास जो बेहतर जवाब या मल्टीमीडिया एलिमेंट दिखाती हैं, जिन्हें आपकी सेट की गई कार्रवाई भेज सकती है. आम तौर पर, ये जवाब या एलिमेंट तब भेजे जाते हैं, जब उपयोगकर्ताओं को देने की ज़रूरत न हो बातचीत जारी रखने के लिए, इनपुट दें.
उदाहरण: इमेज
नीचे दिया गया स्निपेट दिखाता है कि ग्राहक को आइटम भेजने के लिए, वेबहुक किस तरह
Image
इसका जवाब BasicCard के साथ अपने-आप अटैच कर दिया जाएगा
लाइब्रेरी:
app.intent('Default Welcome Intent', (conv) => { conv.ask('Hi, how is it going?'); conv.ask(`Here's a picture of a cat`); conv.ask(new Image({ url: '/web/fundamentals/accessibility/semantics-builtin/imgs/160204193356-01-cat-500.jpg', alt: 'A cat', })); });
एसिंक्रोनस फ़ंक्शन कॉल करें
Actions on Google Node.js क्लाइंट लाइब्रेरी को एसिंक्रोनस के लिए डिज़ाइन किया गया है प्रोग्रामिंग. आपका इंटेंट हैंडलर, प्रॉमिस का इस्तेमाल करे, जिसका समाधान तब होता है, जब वेबहुक को पूरा करने के लिए, जवाब जनरेट हो गया है.
नीचे दिया गया स्निपेट दिखाता है कि आप किसी एसिंक्रोनस फ़ंक्शन को प्रॉमिस ऑब्जेक्ट देगा. अगर ग्राहक को पूरा करने के लिए वेबहुक का इस्तेमाल किया गया है, तो मैसेज के साथ जवाब दें 'ग्रीटिंग' मैसेज मिलता है इंटेंट. इस स्निपेट में, प्रॉमिस यह पक्का करता है कि कार्रवाई का वेबहुक, बाहरी एपीआई कॉल का समाधान हो गया है.
इस उदाहरण में, मौसम का डेटा पाने के लिए हम नकली एपीआई का इस्तेमाल कर रहे हैं.
/** * Make an external API call to get weather data. * @return {Promise<string>} */ const forecast = () => { // ... }; app.intent('Default Welcome Intent', (conv) => { return forecast().then((weather) => { conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); }); });
नीचे दिए गए व्यवस्थित कोड स्निपेट का भी यही प्रभाव है, लेकिन यह
ECMA 2017 (Node.js के वर्शन 8) में async await की सुविधा शुरू की गई है. इस्तेमाल करने के लिए
यह कोड Firebase के लिए Cloud Functions के साथ है, तो पक्का करें कि आप
Firebase टूल का सही वर्शन
और उनका कॉन्फ़िगरेशन सही हो.
app.intent('Default Welcome Intent', async (conv) => { const weather = await forecast(); conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); });
बातचीत वाला डेटा सेव करना
क्लाइंट लाइब्रेरी की मदद से, ग्राहक को आइटम भेजने के लिए बनाया गया वेबहुक बातचीत में डेटा सेव करने के लिए इस्तेमाल नहीं किया जा सकेगा. डेटा स्टोरेज के लिए, ये मुख्य ऑब्जेक्ट इस्तेमाल किए जा सकते हैं:
DialogflowConversation#dataयाActionsSdkConversation#data: बातचीत के किसी एक सेशन की अवधि के लिए, डेटा को JSON फ़ॉर्मैट में सेव करता है उपयोगकर्ता और आपकी कार्रवाई के बीच.Conversation#user.storage: इससे कई ऐप्लिकेशन में JSON फ़ॉर्मैट में डेटा सेव होता है बातचीत वाले सेशन.
नीचे दिया गया स्निपेट यह दिखाता है कि ग्राहक को आइटम भेजने के लिए वेबहुक,
आपकी तय की गई आर्बिट्रेरी प्रॉपर्टी (someProperty) है और उसे
Conversation#user.storage
ऑब्जेक्ट है. बेहतर उदाहरण के लिए, देखें
Conversation#user.storage
क्लास के रेफ़रंस के लिए दस्तावेज़.
app.intent('Default Welcome Intent', (conv) => {
conv.user.storage.someProperty = 'someValue';
conv.ask('...');
});आप Conversation#user का इस्तेमाल कर सकते हैं
उपयोगकर्ता के बारे में जानकारी पाने के लिए आपत्ति जताई है. इसमें एक स्ट्रिंग आइडेंटिफ़ायर भी शामिल है और
निजी जानकारी. कुछ फ़ील्ड, जैसे कि conv.user.name.display और
conv.user.email के लिए, conv.ask(new Permission) का अनुरोध करना ज़रूरी है
'Google साइन इन' के लिए NAME और conv.ask(new SignIn).
const {Permission} = require('actions-on-google'); app.intent('Default Welcome Intent', (conv) => { if (conv.user.last.seen) { conv.ask('Welcome back! How are you?'); } else { conv.ask('Nice to meet you! How are you doing?'); } }); app.intent('permission', (conv) => { conv.ask(new Permission({ context: 'To greet you personally', permissions: 'NAME', })); }); // Create Dialogflow intent with `actions_intent_PERMISSION` event app.intent('get_permission', (conv, input, granted) => { if (granted) { conv.close(`Hi ${conv.user.name.display}!`); } else { // User did not grant permission conv.close(`Hello!`); } });
मिडलवेयर की मदद से स्केल करना
मिडलवेयर की मदद से, क्लाइंट लाइब्रेरी को बढ़ाया जा सकता है.
मिडलवेयर लेयर में आपके तय किए गए एक या उससे ज़्यादा फ़ंक्शन होते हैं,
जिसे कॉल करने से पहले क्लाइंट लाइब्रेरी अपने-आप चलती है
इंटेंट हैंडलर. मिडलवेयर लेयर का इस्तेमाल करके, Conversation में बदलाव किया जा सकता है
इंस्टेंस और अतिरिक्त सुविधाएं जोड़ें.
Dialogflow और Actions SDK टूल की सेवाओं से, app.middleware() फ़ंक्शन दिखता है
जिसकी मदद से आप Conversation में प्रॉपर्टी या हेल्पर क्लास जोड़ सकते हैं
इंस्टेंस.
यहां दिए गए स्निपेट में एक उदाहरण दिया गया है. इसमें बताया गया है कि मिडलवेयर को कैसे इस्तेमाल किया जा सकता है:
class Helper { constructor(conv) { this.conv = conv; } func1() { this.conv.ask(`What's up?`); } } app.middleware((conv) => { conv.helper = new Helper(conv); }); app.intent('Default Welcome Intent', (conv) => { conv.helper.func1(); });
अपना ऐप्लिकेशन एक्सपोर्ट करें
किसी वेब फ़्रेमवर्क या बिना सर्वर वाले कंप्यूटिंग प्लैटफ़ॉर्म के लिए, ग्राहक को आइटम भेजने के लिए वेबहुक दिखाने के लिए,
आपको app ऑब्जेक्ट को सार्वजनिक तौर पर उपलब्ध वेबहुक के तौर पर एक्सपोर्ट करना होगा. कॉन्टेंट बनाने
क्लाइंट लाइब्रेरी कई एनवायरमेंट में डिप्लॉयमेंट की सुविधा देती है
क्लिक करें.
यहां दिए गए स्निपेट में, app को अलग-अलग रनटाइम में एक्सपोर्ट करने का तरीका बताया गया है:
उदाहरण: Firebase के लिए Cloud Functions
const functions = require('firebase-functions'); // ... app code here exports.fulfillment = functions.https.onRequest(app);
उदाहरण: Dialogflow इनलाइन एडिटर
const functions = require('firebase-functions'); // ... app code here // Exported function name must be 'dialogflowFirebaseFulfillment' exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
उदाहरण: खुद होस्ट किया गया एक्सप्रेस सर्वर (आसान)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here express().use(bodyParser.json(), app).listen(3000);
उदाहरण: खुद होस्ट किया गया एक्सप्रेस सर्वर (एक से ज़्यादा रास्ते)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here const expressApp = express().use(bodyParser.json()); expressApp.post('/fulfillment', app); expressApp.listen(3000);
उदाहरण: AWS Lambda API गेटवे
// ... app code here exports.fulfillment = app;