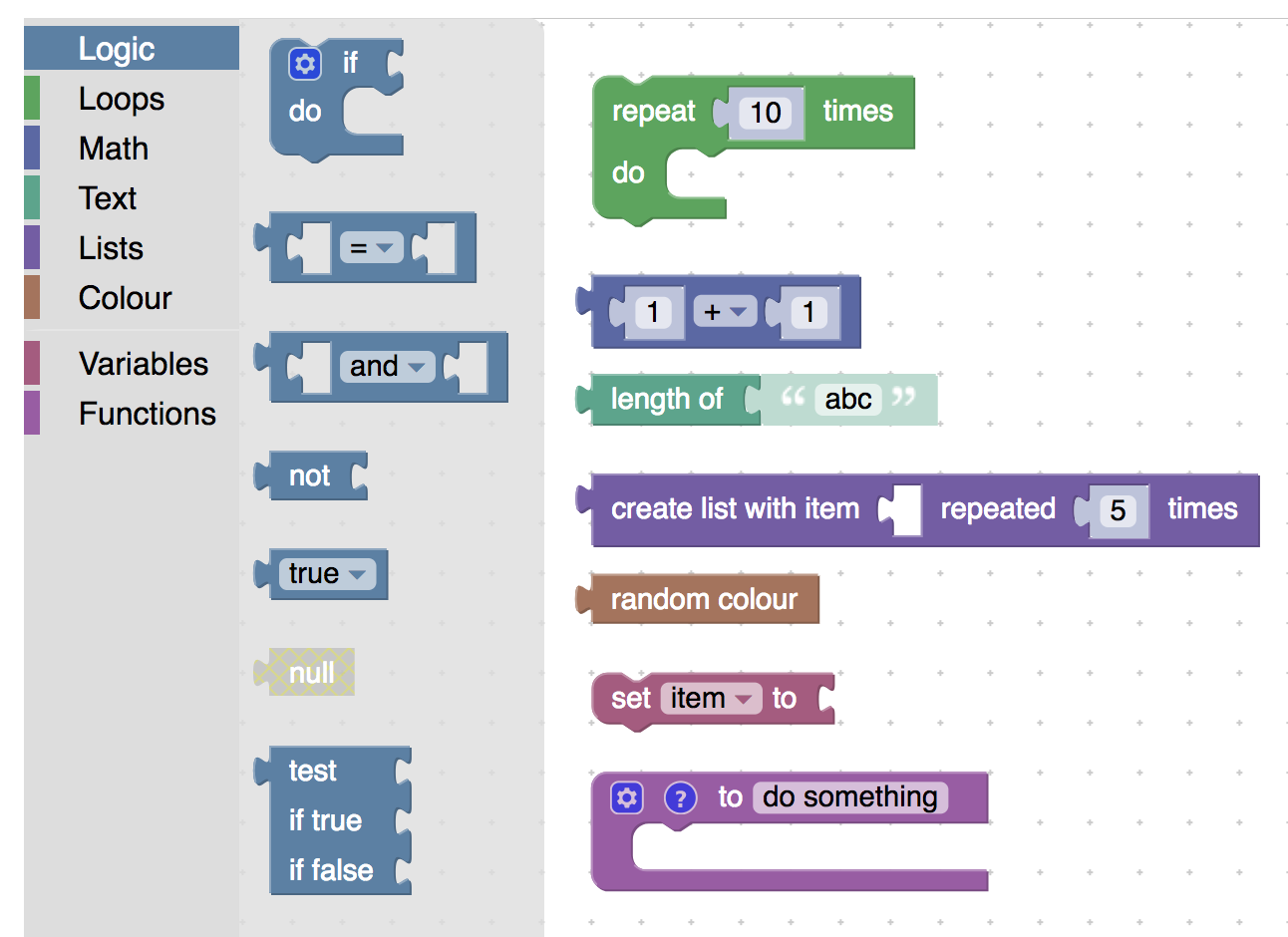
اکثر برنامه های Blockly از رنگ های مختلف بلوک برای گروه بندی بصری بلوک ها در دسته ها استفاده می کنند. بلوک های ارسال شده با Blockly شامل چندین دسته هستند که رنگ ها توسط دسته های مختلف نوار ابزار در دموها منعکس شده است:

رنگ های اضافی روی بلوک از رنگ اصلی گرفته شده است. به عنوان مثال، بلوک های سایه یک نسخه غیراشباع از رنگ اصلی هستند و رنگ های حاشیه یک نسخه تیره تر هستند.
تنظیم رنگ بلوک
رنگ بلوک را می توان با نمادهای JSON یا JavaScript تعریف کرد:
{
// ...,
"colour": 160,
}
init: function() {
// ...
this.setColour(160);
}
به املای انگلیسی توجه کنید. عدم تنظیم رنگ منجر به بلوک سیاه می شود.
فرمت های رنگی
مقدار colour را می توان در قالب HSV یا Hex ارائه کرد.
Hue-Saturation-Value
ساده ترین راه برای تعریف رنگ بلوک، عددی بین 0 تا 360 است، که رنگ بلوک را در مدل رنگی-اشباع-مقدار (HSV) تعریف می کند.

استفاده از HSV با اشباع و مقدار ثابت برای همه رنگهای بلوک به شما امکان میدهد یک رنگ بلوک را انتخاب کنید و در عین حال اطمینان حاصل کنید که همه بلوکها یک پالت منسجم را به اشتراک میگذارند.
اشباع و مقادیر را می توان برای هر برنامه با فراخوانی توابع زیر تنظیم کرد:
Blockly.utils.colour.setHsvSaturation(0.45) // 0 (inclusive) to 1 (exclusive), defaulting to 0.45
Blockly.utils.colour.setHsvValue(0.65) // 0 (inclusive) to 1 (exclusive), defaulting to 0.65
چندین انتخاب کننده رنگ فضای رنگ HSV را ارائه می دهند، مانند انتخابگر HSV . ثابت های اشباع و مقدار Blockly را وارد کنید (پیش فرض ها به ترتیب 45٪ و 65٪ هستند)، سپس رنگ را به رنگ انتخابی بکشید. از این عدد رنگ به عنوان مقدار colour استفاده کنید.
هگزادسیمال
استفاده از فضای رنگی HSV به شدت توصیه می شود، اما Blockly از رنگ های بلوک مشخص شده به عنوان هگزادسیمال #RRGGBB پشتیبانی می کند. در حالی که این میتواند هماهنگی با سایر رنگهای برنامه (مانند استایلها در CSS) و برنامههای طراحی (مثلا فتوشاپ) را تسهیل کند، این یک خطر طراحی است که در صورت عدم انتخاب دقیق میتواند منجر به بلوکهای ناهماهنگ شود.

مگر اینکه منابع طراحی بصری اختصاصی داشته باشید، کار با محدودیت های فضای رنگی HSV توصیه می شود. اگر میخواهید همه رنگها را دوباره تعریف کنید، منابع Google Material Design را در مورد رنگ در نظر بگیرید.
مراجع رنگ
اغلب، چندین بلوک رنگ یکسانی دارند و متمرکز کردن تعاریف رنگ، مدیریت رنگها و افزودن بلوکهای جدید با رنگ صحیح را ساده میکند. رنگ های بلوک می توانند از ارجاعات جدول رشته ای برای انجام این کار استفاده کنند.
Blockly شامل نه ثابت رنگ در جدول رشتهای است که مربوط به دستههای جعبه ابزار است، به علاوه یک رنگ متمایز برای متغیرهای پویا:
'%{BKY_LOGIC_HUE}'
'%{BKY_LOOPS_HUE}'
'%{BKY_MATH_HUE}'
'%{BKY_TEXTS_HUE}'
'%{BKY_LISTS_HUE}'
'%{BKY_COLOUR_HUE}'
'%{BKY_VARIABLES_HUE}'
'%{BKY_VARIABLES_DYNAMIC_HUE}'
'%{BKY_PROCEDURES_HUE}'
این مقادیر رشته را می توان هم در تعاریف JSON و هم block.setColour(..) استفاده کرد.
شما می توانید ثابت های رنگ خود را با اضافه کردن به Blockly.Msg اضافه کنید:
// Define the colour
Blockly.Msg.EVERYTHING_HUE = 42;
// Use in a block or block definition:
block.setColour('%{BKY_EVERYTHING_HUE}');
ممکن است ذخیره رنگ ها در جدول رشته محلی سازی غیرعادی به نظر برسد، اما با توجه به اینکه نماد JSON قبلاً از مراجع پشتیبانی می کند، راحت است. همچنین اجازه می دهد تا رنگ ها در صورت نیاز بومی سازی شوند .
نگرانی های دسترسی
Blockly از رنگ به عنوان یک اشاره قوی در مورد نقش هر بلوک و برای گروه بندی بلوک ها با هم استفاده می کند. برای بلوکهای گنجانده شده، این توانایی در مقایسه با متن روی بلوک ثانویه است و بنابراین یک ویژگی مهم نیست. با این حال، هنگام انتخاب یک پالت رنگ بلوک، کوررنگی باید در نظر گرفته شود.
Blockly چندین تم را در تلاش برای سازگاری با برخی از انواع کمبود دید رنگ ارائه می دهد. این صفحه شامل نمونه 7، 12، و 15 پالت رنگی است که تلاش میکند تمایز را در میان رایجترین اشکال کوررنگی به حداکثر برساند. توجه داشته باشید که این به 7، 12 یا 15 دسته بلوک در Blockly نگاشت نمی شود، زیرا برخی از سایه ها باید برای بلوک های سایه و فیلدها رزرو شوند.

