تمها راهی برای سفارشیسازی ظاهر و حس Blockly هستند. میتوانید رنگهای بلوک، رنگهای دستهبندی و اجزای خاص را از طریق کلاس Themes سفارشی کنید. اگر میخواهید اجزای اضافی را سفارشی کنید، نام تم را به عنوان یک کلاس در div تزریق ارائه میدهیم. این به کاربران اجازه میدهد تا ظاهر هر جزء پشتیبانی نشده را از طریق CSS تغییر دهند. هدف اصلی ما در ایجاد تمها، توانمندسازی توسعهدهندگان برای ایجاد تجربیات Blockly است که دسترسیپذیری بیشتری دارند.
ویژگیهای قالب
یک تم، شیءای با چندین ویژگی است: تم پایه برای بسط یافتن از آن، یک شیء استایل برای بلوکها، دستهها، کامپوننتها و فونتها، و یک شیء برای تعیین اینکه آیا از کلاهها برای بلوکهای آغازین استفاده شود یا خیر.
سبک بلوک
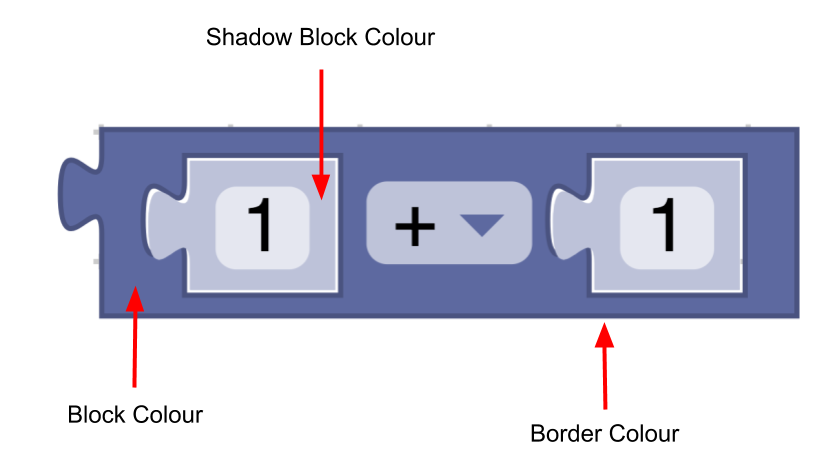
یک سبک بلوکی از چهار فیلد تشکیل شده است:
-
colourPrimary(الزامی) - رنگ پسزمینه بلوک. -
colourSecondary(اختیاری) - رنگ پسزمینه اگر بلوک یک بلوک سایهدار باشد. -
colourTertiary(اختیاری) - رنگ حاشیه یا هایلایت بلوک. -
hat(اختیاری) - اگر مقدار آنcapباشد، یک hat به بلوک اضافه میکند. درباره hats بیشتر بدانید.

const listBlocks = {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9',
'hat': 'cap'
}
یک قالب شامل نگاشتی از نام استایل بلوک به شیء استایل بلوک خواهد بود:
const blockStyles = {
'list_blocks': {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9'
},
'logic_blocks': {
'colourPrimary': '#01579b',
'colourSecondary':'#64C7FF',
'colourTertiary':'#C5EAFF'
}
}
سبک دسته بندی
یک استایل دستهبندی فقط ویژگی رنگ را در خود نگه میدارد.
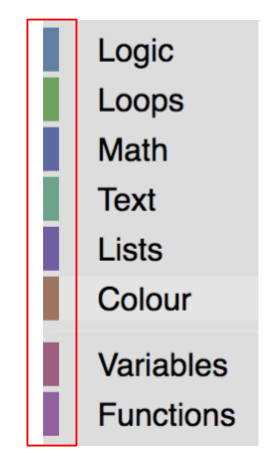
- رنگ (الزامی) - رنگ دستهبندی در جعبه ابزار. معمولاً این رنگها باید با
colourPrimaryدر اکثر بلوکهای موجود در دستهبندی یکسان باشند. این کار تشخیص اینکه کدام بلوکها به یک دستهبندی خاص تعلق دارند را برای کاربران آسان میکند.

const mathCategory = {
'colour':'290'
}
یک قالب شامل نگاشت نام دسته به شیء استایل دسته خواهد بود:
const categoryStyles = {
'list_category': {
'colour': '#4a148c'
},
'logic_category': {
'colour': '#01579b',
}
}
سبکهای کامپوننت
یک قالب میتواند رنگ یا مقدار اجزای زیر را تنظیم کند:
-
workspaceBackgroundColour: رنگ پسزمینهی فضای کاری -
toolboxBackgroundColour: رنگ پس زمینه جعبه ابزار -
toolboxForegroundColour: رنگ متن دسته بندی جعبه ابزار -
flyoutBackgroundColour: رنگ پسزمینهی Flyout -
flyoutForegroundColour: رنگ متن برچسب Flyout -
flyoutOpacity: کدورت خروجی -
scrollbarColour: رنگ اسکرول بار -
scrollbarOpacity: شفافیت نوار اسکرول -
insertionMarkerColour: رنگ نشانگر درج (نام رنگها را نمیپذیرد) -
insertionMarkerOpacity: میزان شفافیت نشانگر درج -
markerColour: رنگ نشانگر نمایش داده شده در حالت پیمایش صفحه کلید -
cursorColour: رنگ مکاننما که در حالت پیمایش صفحهکلید نمایش داده میشود.
اکثر اجزای دیگر را میتوان با استفاده از نام قالب در CSS خود تغییر داد. با این حال، اگر مؤلفهای وجود دارد که میخواهید تغییر دهید و در حال حاضر بخشی از این لیست نیست و نمیتوان آن را با استفاده از CSS تغییر داد، لطفاً یک مشکل با اطلاعات بیشتر ثبت کنید.
const componentStyle = {
'workspaceBackgroundColour': '#1e1e1e',
'toolboxBackgroundColour': '#333'
}
سبکهای فونت
سبک فونت، شیئی است که خانواده، وزن و اندازه یک فونت را در خود جای میدهد.
const fontStyle = {
'family': 'Georgia, serif',
'weight': 'bold',
'size': 12
}
کلاههای شروع
اگر startHats: true مستقیماً در یک شیء theme تنظیم کنید، یک کلاه به تمام بلوکهایی که هیچ اتصال قبلی یا خروجی ندارند اضافه میشود. اگر میخواهید کنترل بیشتری روی اینکه دقیقاً کدام بلوکها کلاه دریافت میکنند داشته باشید، میتوانید از ویژگی block style استفاده کنید.
تمهای سفارشی
برای اضافه کردن یک تم به برنامه Blockly خود، باید موارد زیر را انجام دهید:
- ایجاد یک تم
- نامهای سبک را اضافه کنید
- تم خود را روی یک فضای کاری تنظیم کنید
ایجاد یک تم
یک تم میتواند با استفاده از سازنده یا با استفاده از defineTheme ایجاد شود. استفاده از defineTheme گسترش یک تم از پیش موجود و تنظیم تمام مقادیر با یک شیء واحد را آسان میکند. یک تم دارای یک نام است و یک شیء با سبکهای بلوک، سبکهای دسته و سایر ویژگیهایی است که در بالا مورد بحث قرار گرفت.
یک قالب همچنین میتواند یک قالب پایه داشته باشد که مقادیر پیشفرض را برای هر مقداری که در قالب سفارشی مشخص نشده است، ارائه میدهد.
const theme = Blockly.Theme.defineTheme('themeName', {
'base': Blockly.Themes.Classic,
'blockStyles': {
'logic_blocks': {
'colourPrimary': '#4a148c'
},
'math_blocks': {...}
},
'categoryStyles': {...},
'componentStyles': {...},
'fontStyle': {...},
'startHats': true
});
در اینجا مثالی از استفاده از defineTheme آورده شده است.
نامهای سبک را اضافه کنید
حالا که یک قالب ایجاد کردهایم، باید نام استایلها را به تعاریف بلوک و دستهبندی اضافه کنیم.
دستهها
برای استفاده از یکی از استایلهای دستهبندی تعریفشده در categoryStyles قالب خود، آن را به تعریف دستهبندی خود اضافه کنید:
جیسون
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
بلوکها
برای استفاده از یکی از سبکهای بلوک تعریفشده در blockStyles قالب خود، آن را به تعریف بلوک خود اضافه کنید:
جیسون
"style":"logic_blocks"
جاوا اسکریپت
this.setStyle('logic_blocks');
تم خود را تنظیم کنید
همچنین باید به Blockly بگویید از کدام قالب استفاده کند. با تعریف چندین قالب که از سبک بلوک و نام دسته بندی یکسانی استفاده میکنند، میتوانید به کاربر اجازه دهید قالبی را که برای او مناسبتر است انتخاب کند و آن را به صورت پویا و بدون نیاز به تغییر تعاریف بلوکها، تغییر دهد.
تم اولیه
بهترین راه برای تنظیم یک تم اولیه، گنجاندن گزینه پیکربندی theme در فراخوانی Blockly.inject است. میتوانید تم را در JSON یا جاوا اسکریپت ارائه دهید.
جیسون
Blockly.inject('blocklyDiv', {
theme: {
"blockStyles" : {
"list_blocks": {
"colourPrimary": "#4a148c",
"colourSecondary":"#AD7BE9",
"colourTertiary":"#CDB6E9"
}
},
"categoryStyles" : {
"list_category": {
"colour": "#4a148c"
}
},
"componentStyles" : {
"workspaceBackgroundColour": "#1e1e1e"
}
},
...
});
جاوا اسکریپت
Blockly.inject('blocklyDiv', {
theme: Blockly.Theme.defineTheme('themeName', {
'blockStyles': blockStyles,
'categoryStyles': categoryStyles,
'componentStyles': componentStyles
}),
...
});
اگر هیچ قالبی ارائه نشود، به طور پیشفرض روی قالب کلاسیک (Classic Theme) قرار میگیرد.
تمهای پویا
اگر میخواهید تم خود را به صورت پویا تغییر دهید (برای مثال در حالتی که به کاربران اجازه میدهید از یک منوی کشویی، تم مورد نظر خود را انتخاب کنند)، میتوانید yourWorkspace.setTheme(theme) را فراخوانی کنید.
اسکریپت ایجاد سبکهای بلوک
Blockly اسکریپتی ارائه میدهد که نقشهای از رنگها یا مقادیر هگز را دریافت کرده و رنگهای ثانویه و ثالثیه را برای آنها محاسبه میکند. این اسکریپت را میتوانید در پوشه scripts/themes پیدا کنید.
تمهای داخلی
Blockly تعدادی تم برای دسترسیپذیری ارائه میدهد، بهویژه انواع خاصی از نقص دید رنگی:
ما همچنین داریم:
- تم کلاسیک
- مدرن
- حالت تاریک

