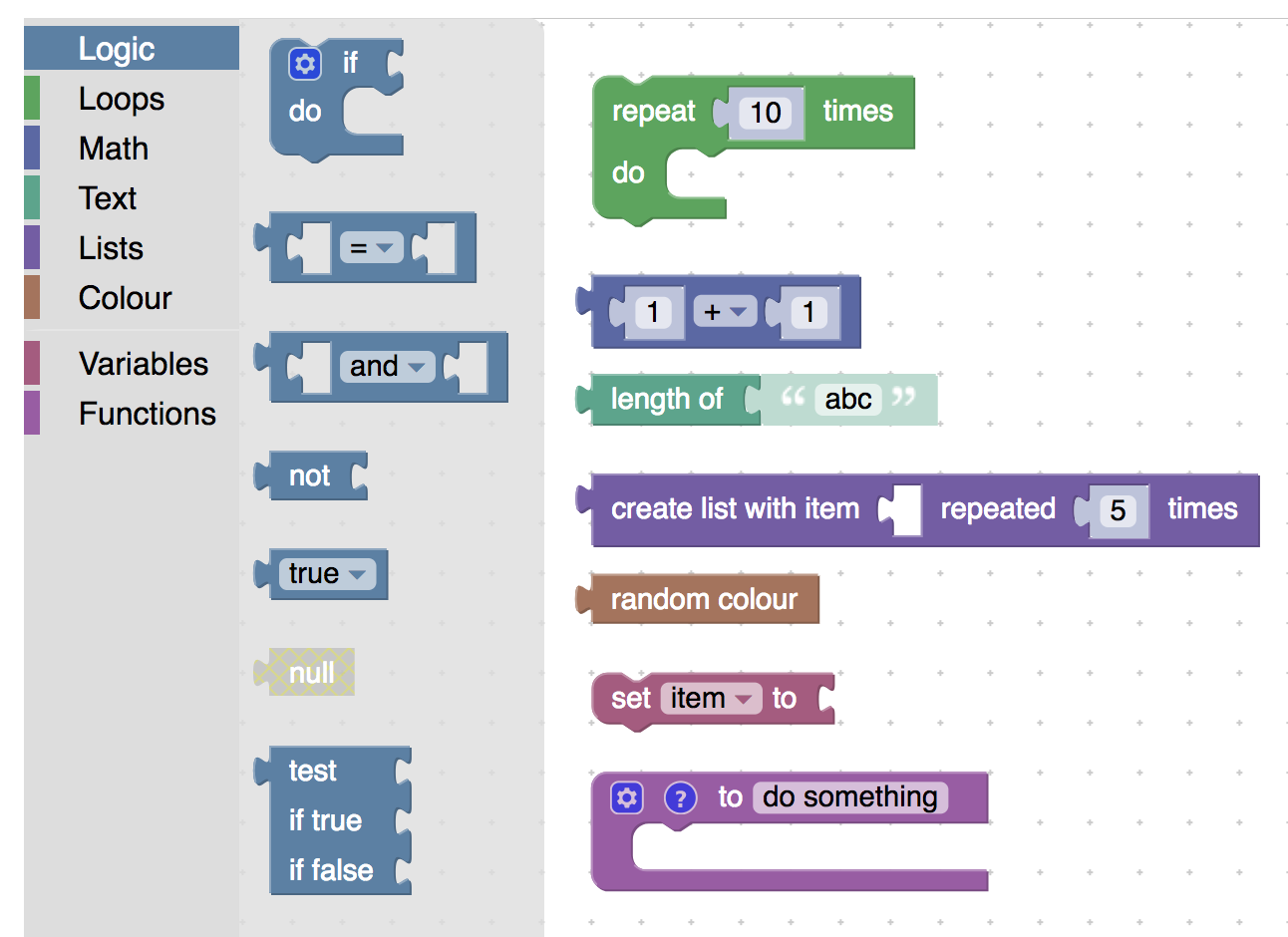
اکثر برنامه های Blockly از رنگ های مختلف بلوک برای گروه بندی بصری بلوک ها در دسته ها استفاده می کنند. بلوک های ارسال شده با Blockly شامل چندین دسته هستند که رنگ ها توسط دسته های مختلف نوار ابزار در دموها منعکس شده است:

رنگ های اضافی روی بلوک از رنگ اصلی گرفته شده است. به عنوان مثال، بلوک های سایه یک نسخه غیراشباع از رنگ اصلی هستند و رنگ های حاشیه یک نسخه تیره تر هستند.
تنظیم رنگ بلوک
رنگ اصلی یک بلوک را می توان در JSON یا JavaScript تعریف کرد. می توانید رنگ (ترجیح)، مقدار RGB یا نام رنگ را ارسال کنید. برای اطلاعات بیشتر، به قالبهای رنگی مراجعه کنید.
JSON
{
// ...,
"colour": 160,
}
جاوا اسکریپت
init: function() {
// ...
this.setColour(160);
}
به املای انگلیسی توجه کنید. عدم تنظیم رنگ منجر به بلوک سیاه می شود.
همچنین می توانید رنگ بلوک را با استفاده از تابع Block.setColour(..) یا با استفاده از تم ها و تعریف سبک بلوک تنظیم کنید.
دسترسی
برای اطلاعات در مورد چگونگی تأثیر رنگ بر دسترسی، به رنگ و قابلیت دسترسی مراجعه کنید

