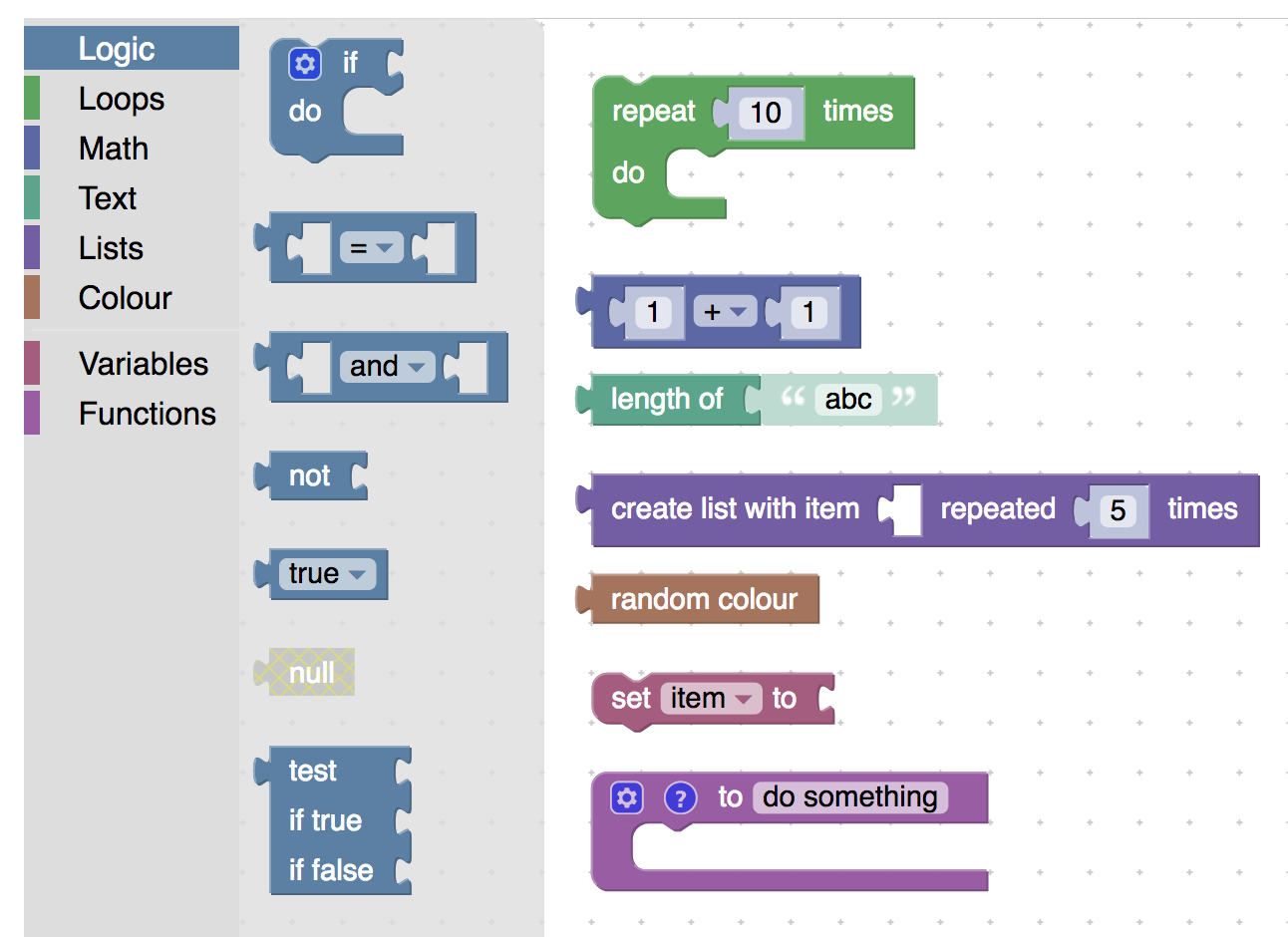
ज़्यादातर Blockly ऐप्लिकेशन, ब्लॉक को विज़ुअल तौर पर ग्रुप करने के लिए कई तरह के ब्लॉक रंगों का इस्तेमाल करते हैं कैटगरी में बांटा जा सकता है. Blockly के साथ शिप किए गए ब्लॉक में कई कैटगरी शामिल होती हैं. इनके रंग, डेमो में टूलबार की अलग-अलग कैटगरी के रंगों से मेल खाते हैं:

ब्लॉक पर मौजूद अन्य रंग, मुख्य रंग से लिए जाते हैं. उदाहरण के लिए, शैडो ब्लॉक मुख्य रंग का गाढ़ा और बॉर्डर का रंग गहरा होता है.
ब्लॉक का रंग सेट करना
ब्लॉक के रंग की जानकारी, JSON या JavaScript नोटेशन में दी जा सकती है:
{
// ...,
"colour": 160,
}
init: function() {
// ...
this.setColour(160);
}
ब्रिटिश स्पेलिंग का ध्यान रखें. रंग सेट न करने पर, ब्लैक ब्लॉक दिखता है.
कलर फ़ॉर्मैट
colour वैल्यू को HSV या हेक्स फ़ॉर्मैट में दिया जा सकता है.
ह्यू-सैचुरेशन-वैल्यू
ब्लॉक का रंग तय करने का सबसे आसान तरीका, 0 से 360 के बीच की कोई संख्या है. इससे, ह्यू-सैचुरेशन-वैल्यू (एचएसवी) रंग मॉडल में ब्लॉक का ह्यू तय होता है.

सभी ब्लॉक के रंगों के लिए, संतृप्ति और वैल्यू को तय करके HSV का इस्तेमाल करने से, आपको ब्लॉक का रंग चुनने में मदद मिलती है. साथ ही, यह पक्का किया जा सकता है कि सभी ब्लॉक एक ही पैलेट का इस्तेमाल करें.
संतृप्ति और मानों को कॉल करके प्रत्येक ऐप्लिकेशन के लिए ये फ़ंक्शन इस्तेमाल करें:
Blockly.utils.colour.setHsvSaturation(0.45) // 0 (inclusive) to 1 (exclusive), defaulting to 0.45
Blockly.utils.colour.setHsvValue(0.65) // 0 (inclusive) to 1 (exclusive), defaulting to 0.65
कई कलर पिकर, HSV कलर स्पेस की सुविधा देते हैं. जैसे, HSV
पिकर. Blockly के संतृप्ति और वैल्यू कॉन्स्टेंट डालें (डिफ़ॉल्ट रूप से, ये क्रमशः 45% और 65% होते हैं). इसके बाद, चुने गए रंग पर ह्यू को स्लाइड करें. इस ह्यू नंबर का इस्तेमाल, colour वैल्यू के तौर पर करें.
हेक्साडेसिमल
हमारा सुझाव है कि एचएसवी कलर स्पेस का इस्तेमाल करें. हालांकि, Blockly में #RRGGBB हेक्साडेसिमल के तौर पर तय किए गए ब्लॉक के रंगों का इस्तेमाल किया जा सकता है. हालांकि, इससे ऐप्लिकेशन के अन्य रंगों (जैसे, सीएसएस में स्टाइल) और डिज़ाइन ऐप्लिकेशन (जैसे, Photoshop), डिज़ाइन से जुड़ा एक जोखिम है, जिसकी वजह से
ध्यान से नहीं चुने गए हैं, तो बिना किसी तालमेल वाले ब्लॉक दिखेंगे.

अगर आपके पास विज़ुअल डिज़ाइन के लिए खास संसाधन नहीं हैं, तो हमारा सुझाव है कि आप एचएसवी कलर स्पेस की सीमाओं के मुताबिक काम करें. अगर आपको इस्तेमाल करते हैं, तो Google के मटीरियल डिज़ाइन संसाधनों को रंग.
रंग के रेफ़रंस
अक्सर, एक से ज़्यादा ब्लॉक एक ही रंग के होते हैं. कलर की परिभाषाओं को एक ही जगह पर रखने से, कलर मैनेज करने और सही रंग के नए ब्लॉक जोड़ने में आसानी होती है. ब्लॉक कलर, स्ट्रिंग टेबल का इस्तेमाल कर सकते हैं रेफ़रंस बिलकुल ऐसा ही करने के लिए किया जा सकता है.
स्ट्रिंग टेबल में ब्लॉकली नौ रंग स्थिरांक होते हैं. ये कॉन्सटेंट, टूलबॉक्स कैटगरी और डाइनैमिक वैरिएबल के लिए एक अलग रंग:
'%{BKY_LOGIC_HUE}'
'%{BKY_LOOPS_HUE}'
'%{BKY_MATH_HUE}'
'%{BKY_TEXTS_HUE}'
'%{BKY_LISTS_HUE}'
'%{BKY_COLOUR_HUE}'
'%{BKY_VARIABLES_HUE}'
'%{BKY_VARIABLES_DYNAMIC_HUE}'
'%{BKY_PROCEDURES_HUE}'
इन स्ट्रिंग वैल्यू का इस्तेमाल, JSON की परिभाषाओं और
block.setColour(..), दोनों में किया जा सकता है.
Blockly.Msg में जोड़कर, अपने हिसाब से रंग के कॉन्स्टेंट जोड़े जा सकते हैं:
// Define the colour
Blockly.Msg.EVERYTHING_HUE = 42;
// Use in a block or block definition:
block.setColour('%{BKY_EVERYTHING_HUE}');
स्थानीय भाषा में अनुवाद की स्ट्रिंग टेबल में रंगों को सेव करना अजीब लग सकता है. हालांकि, यह सुविधाजनक है, क्योंकि JSON नोटेशन में पहले से ही रेफ़रंस के लिए सहायता मौजूद है. ज़रूरत पड़ने पर, इससे रंगों को स्थानीय भाषा के हिसाब से बदला भी जा सकता है.
सुलभता से जुड़ी समस्याएं
ब्लॉकली में हर ब्लॉक की भूमिका के बारे में बताने और ग्रुप बनाने के लिए, रंगों का इस्तेमाल किया जाता है ब्लॉक एक साथ आ सकते हैं. शामिल ब्लॉक के लिए, यह कीमत, टेक्स्ट के लिए इस्तेमाल किया जा सकता है, इसलिए कोई ज़रूरी एट्रिब्यूट नहीं. हालांकि, किसी ब्लॉक रंग पटल, कलर ब्लाइंडनेस को ध्यान में रखना चाहिए.
Blockly में कई थीम उपलब्ध हैं, ताकि रंगों में अंतर कर पाने में होने वाली कुछ समस्याओं को हल किया जा सके. यह पेज में उदाहरण 7, 12, और 15 रंग शामिल हैं पैलेटें, जो सबसे आम कलर ब्लाइंडनेस. ध्यान दें कि यह Blockly में, ब्लॉक की सात, 12 या 15 कैटगरी के साथ मैप नहीं होगा, क्योंकि कुछ शेड को शैडो ब्लॉक और फ़ील्ड के लिए रिज़र्व किया जाना चाहिए.

