थीम की मदद से, Blockly के रंग-रूप को पसंद के मुताबिक बनाया जा सकता है. Themes क्लास की मदद से, ब्लॉक के रंग, कैटगरी के रंग, और कुछ कॉम्पोनेंट को अपनी पसंद के मुताबिक बनाया जा सकता है. अगर आपको अन्य कॉम्पोनेंट को पसंद के मुताबिक बनाना है, तो हम थीम का नाम, इंजेक्शन div पर क्लास के तौर पर देते हैं. इससे उपयोगकर्ता, सीएसएस की मदद से उन कॉम्पोनेंट का लुक बदल सकते हैं जो काम नहीं करते. थीम बनाने का हमारा मुख्य मकसद, डेवलपर को ऐसे Blockly अनुभव बनाने में मदद करना है जो ज़्यादा लोगों के लिए उपलब्ध हों.
थीम की प्रॉपर्टी
थीम एक ऑब्जेक्ट है, जिसमें कई प्रॉपर्टी होती हैं: एक्सटेंड करने के लिए बेस थीम, ब्लॉक, कैटगरी, कॉम्पोनेंट, और फ़ॉन्ट के लिए स्टाइल ऑब्जेक्ट, और स्टार्ट ब्लॉक के लिए हैट का इस्तेमाल करना है या नहीं.
स्टाइल ब्लॉक करना
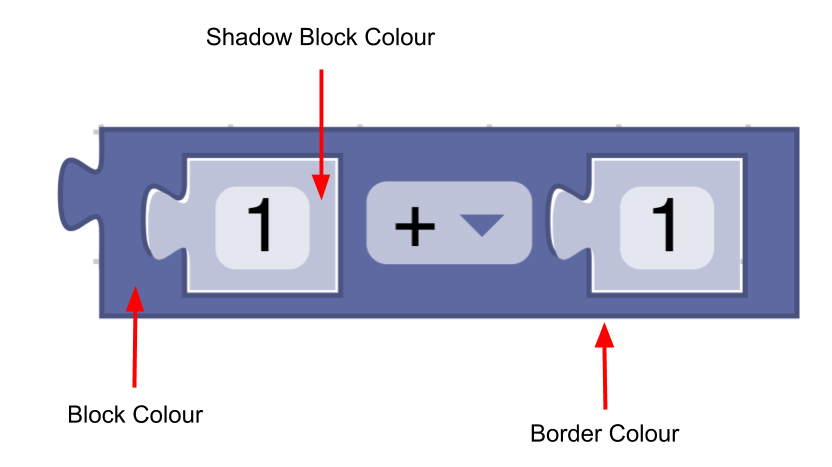
ब्लॉक स्टाइल में चार फ़ील्ड होते हैं:
colourPrimary(ज़रूरी है) - ब्लॉक के बैकग्राउंड का रंग.colourSecondary(ज़रूरी नहीं) - अगर ब्लॉक शैडो ब्लॉक है, तो बैकग्राउंड का रंग.colourTertiary(ज़रूरी नहीं) - ब्लॉक के बॉर्डर या हाइलाइट का रंग.hat(ज़रूरी नहीं) - अगर वैल्यू कोcapपर सेट किया जाता है, तो यह किसी ब्लॉक में हैट जोड़ता है. हैट के बारे में ज़्यादा जानें.

const listBlocks = {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9',
'hat': 'cap'
}
किसी थीम में, ब्लॉक स्टाइल के नाम को ब्लॉक स्टाइल ऑब्जेक्ट से मैप किया जाएगा:
const blockStyles = {
'list_blocks': {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9'
},
'logic_blocks': {
'colourPrimary': '#01579b',
'colourSecondary':'#64C7FF',
'colourTertiary':'#C5EAFF'
}
}
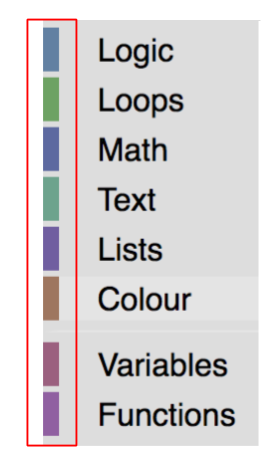
कैटगरी स्टाइल
कैटगरी स्टाइल में सिर्फ़ कलर प्रॉपर्टी होती है.
- रंग (ज़रूरी है) - टूलबॉक्स में कैटगरी का रंग. आम तौर पर, इन रंगों का इस्तेमाल, कैटगरी के ज़्यादातर ब्लॉक में मौजूद
colourPrimaryके लिए किया जाना चाहिए. इससे लोगों को यह समझने में आसानी होती है कि कौनसे ब्लॉक किसी कैटगरी में आते हैं.

const mathCategory = {
'colour':'290'
}
थीम में, कैटगरी के नाम को कैटगरी स्टाइल ऑब्जेक्ट से मैप किया जाएगा:
const categoryStyles = {
'list_category': {
'colour': '#4a148c'
},
'logic_category': {
'colour': '#01579b',
}
}
कॉम्पोनेंट स्टाइल
कोई थीम, यहां दिए गए कॉम्पोनेंट का रंग या वैल्यू सेट कर सकती है:
workspaceBackgroundColour: फ़ाइल फ़ोल्डर के बैकग्राउंड का रंगtoolboxBackgroundColour: टूलबॉक्स के बैकग्राउंड का रंगtoolboxForegroundColour: टूलबॉक्स कैटगरी के टेक्स्ट का रंगflyoutBackgroundColour: फ़्लायआउट के बैकग्राउंड का रंगflyoutForegroundColour: फ़्लायआउट लेबल के टेक्स्ट का रंगflyoutOpacity: फ़्लायआउट की अपारदर्शिताscrollbarColour: स्क्रोलबार का रंगscrollbarOpacity: स्क्रोलबार की अपारदर्शिताinsertionMarkerColour: इंसर्शन मार्कर का रंग (इसमें रंग के नाम स्वीकार नहीं किए जाते)insertionMarkerOpacity: इंसर्शन मार्कर की अपारदर्शिताmarkerColour: कीबोर्ड नेविगेशन मोड में दिखने वाले मार्कर का रंगcursorColour: कीबोर्ड नेविगेशन मोड में दिखने वाले कर्सर का रंग
सीएसएस में थीम का नाम इस्तेमाल करके, ज़्यादातर कॉम्पोनेंट बदले जा सकते हैं. हालांकि, अगर आपको कोई ऐसा कॉम्पोनेंट बदलना है जो इस सूची में शामिल नहीं है और जिसे सीएसएस का इस्तेमाल करके नहीं बदला जा सकता, तो कृपया ज़्यादा जानकारी के साथ समस्या की शिकायत करें.
const componentStyle = {
'workspaceBackgroundColour': '#1e1e1e',
'toolboxBackgroundColour': '#333'
}
फ़ॉन्ट स्टाइल
फ़ॉन्ट स्टाइल एक ऐसा ऑब्जेक्ट होता है जिसमें फ़ॉन्ट की फ़ैमिली, मोटाई, और साइज़ की जानकारी होती है.
const fontStyle = {
'family': 'Georgia, serif',
'weight': 'bold',
'size': 12
}
हैट पहनना शुरू करें
अगर आपने startHats: true को सीधे तौर पर किसी थीम ऑब्जेक्ट में सेट किया है, तो टोपी को उन सभी ब्लॉक में जोड़ दिया जाएगा जिनमें कोई पिछला या आउटपुट कनेक्शन नहीं है. अगर आपको यह तय करने के लिए ज़्यादा कंट्रोल चाहिए कि किन ब्लॉक में हैट दिखे, तो इसके बजाय ब्लॉक स्टाइल प्रॉपर्टी का इस्तेमाल करें.
कस्टम थीम
अपने Blockly ऐप्लिकेशन में कोई थीम जोड़ने के लिए, आपको यह काम करना होगा:
- कोई थीम बनाना
- स्टाइल के नाम जोड़ना
- किसी वर्कस्पेस पर थीम सेट करना
कोई थीम बनाना
कंस्ट्रक्टर या defineTheme का इस्तेमाल करके, थीम बनाई जा सकती है. defineTheme का इस्तेमाल करने से, पहले से मौजूद किसी थीम को आसानी से बढ़ाया जा सकता है. साथ ही, सभी वैल्यू को एक ऑब्जेक्ट के साथ सेट किया जा सकता है. थीम का एक नाम होता है. साथ ही, यह एक ऑब्जेक्ट होता है. इसमें ब्लॉक स्टाइल, कैटगरी स्टाइल, और ऊपर बताई गई अन्य प्रॉपर्टी होती हैं.
किसी थीम में बेस थीम भी हो सकती है. यह बेस थीम, कस्टम थीम में तय न की गई वैल्यू के लिए डिफ़ॉल्ट वैल्यू उपलब्ध कराएगी.
const theme = Blockly.Theme.defineTheme('themeName', {
'base': Blockly.Themes.Classic,
'blockStyles': {
'logic_blocks': {
'colourPrimary': '#4a148c'
},
'math_blocks': {...}
},
'categoryStyles': {...},
'componentStyles': {...},
'fontStyle': {...},
'startHats': true
});
यहां defineTheme का इस्तेमाल करने का उदाहरण दिया गया है.
स्टाइल के नाम जोड़ना
अब हमने एक थीम बना ली है. हमें ब्लॉक और कैटगरी की परिभाषाओं में स्टाइल के नाम जोड़ने होंगे.
कैटगरी
अपनी थीम के categoryStyles में तय की गई किसी कैटगरी स्टाइल का इस्तेमाल करने के लिए, उसे अपनी कैटगरी डेफ़िनिशन में जोड़ें:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
ब्लॉक
अपनी थीम के blockStyles में तय की गई किसी ब्लॉक स्टाइल का इस्तेमाल करने के लिए, उसे अपने ब्लॉक की परिभाषा में जोड़ें:
JSON
"style":"logic_blocks"
JavaScript
this.setStyle('logic_blocks');
अपनी थीम सेट करना
आपको Blockly को यह भी बताना होगा कि किस थीम का इस्तेमाल करना है. एक ही ब्लॉक स्टाइल और कैटगरी के नामों का इस्तेमाल करने वाली कई थीम तय करके, उपयोगकर्ता को अपनी पसंद की थीम चुनने की अनुमति दी जा सकती है. साथ ही, ब्लॉक की परिभाषाओं में बदलाव किए बिना, थीम को डाइनैमिक तौर पर बदला जा सकता है.
शुरुआती थीम
शुरुआती थीम सेट करने का सबसे अच्छा तरीका यह है कि Blockly.inject को कॉल करते समय, theme कॉन्फ़िगरेशन विकल्प शामिल करें. थीम को JSON या JavaScript में उपलब्ध कराया जा सकता है.
JSON
Blockly.inject('blocklyDiv', {
theme: {
"blockStyles" : {
"list_blocks": {
"colourPrimary": "#4a148c",
"colourSecondary":"#AD7BE9",
"colourTertiary":"#CDB6E9"
}
},
"categoryStyles" : {
"list_category": {
"colour": "#4a148c"
}
},
"componentStyles" : {
"workspaceBackgroundColour": "#1e1e1e"
}
},
...
});
JavaScript
Blockly.inject('blocklyDiv', {
theme: Blockly.Theme.defineTheme('themeName', {
'blockStyles': blockStyles,
'categoryStyles': categoryStyles,
'componentStyles': componentStyles
}),
...
});
अगर कोई थीम नहीं दी जाती है, तो यह डिफ़ॉल्ट रूप से क्लासिक थीम पर सेट हो जाएगी.
डाइनैमिक थीम
अगर आपको अपनी थीम को डाइनैमिक रूप से बदलना है (उदाहरण के लिए, उपयोगकर्ताओं को ड्रॉपडाउन मेन्यू से थीम चुनने की अनुमति देना), तो yourWorkspace.setTheme(theme) को कॉल किया जा सकता है.
ब्लॉक स्टाइल स्क्रिप्ट बनाना
Blockly एक स्क्रिप्ट उपलब्ध कराता है. यह स्क्रिप्ट, रंग या हेक्स वैल्यू का मैप लेती है और उनके लिए सेकंडरी और टर्शियरी रंगों का हिसाब लगाती है. स्क्रिप्ट, scripts/themes फ़ोल्डर में मौजूद होती है.
अंतर्निहित थीम
Blockly, सुलभता के लिए कई थीम उपलब्ध कराता है. खास तौर पर, रंगों की पहचान न कर पाने की समस्या के लिए:
हमारे पास ये भी हैं:
- क्लासिक थीम
- मॉडर्न
- गहरे रंग वाला मोड

