किसी ब्लॉक का आकार, रेंडरर तय करता है. यह ब्लॉक की परिभाषा (यानी कि इसके फ़ील्ड और कनेक्शन) के आधार पर तय होता है.
पहले से मौजूद रेंडरर
Blockly में तीन रेंडरर पहले से मौजूद होते हैं. इनमें से हर रेंडरर, प्रोग्राम को थोड़ा अलग लुक देता है.
| प्रतिपादक | ब्यौरा | इमेज |
|---|---|---|
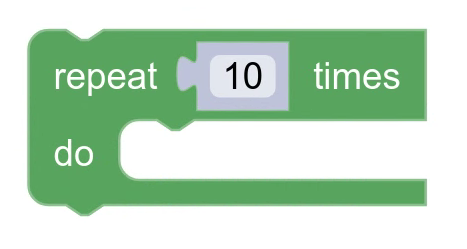
| थ्रासोस | सुझाया गया रेंडरर. यह गेरा रेंडरर का ज़्यादा मॉडर्न वर्शन है. इसमें स्पेसिंग और बॉर्डर ज़्यादा बेहतर हैं. |  |
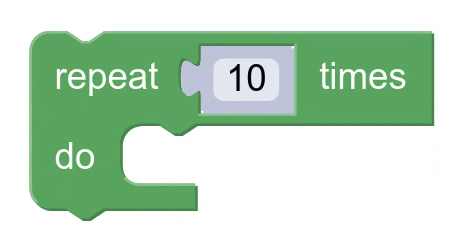
| Geras | डिफ़ॉल्ट रेंडरर. यह ओरिजनल रेंडरर है, जिसकी मदद से Blockly को बनाया गया था. |  |
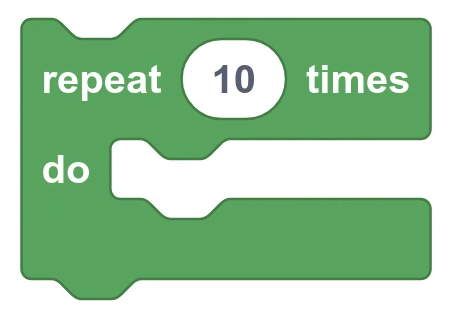
| Zelos | यह रेंडरर, Scratch-3.0 के ब्लॉक डिज़ाइन पर आधारित है. |  |
इनमें से किसी एक रेंडरर का इस्तेमाल करने के लिए, कॉन्फ़िगरेशन के विकल्पों में नाम पास करें:
Blockly.inject('blocklyDiv', {
renderer: 'thrasos'
});
कस्टम रेंडरर
अगर आपको अपने प्रोग्राम को किसी भी बिल्ट-इन रेंडरर से अलग लुक और फ़ील देना है, तो कस्टम रेंडरर भी बनाया जा सकता है. शुरू करने के लिए, Blockly टीम आपको यह सुझाव देती है:
- रेंडरर के सभी कॉम्पोनेंट एक साथ कैसे काम करते हैं, यह जानने के लिए रेंडरर के कॉन्सेप्ट वाले दस्तावेज़ पढ़ें.
- कस्टम रेंडरिंग की प्रैक्टिस करने के लिए, कस्टम रेंडरर कोडलैब पूरा करें.
- अपने प्रोजेक्ट में डीबग रेंडरर जोड़ें.
- अपने रेंडरर को पसंद के मुताबिक बनाएं.
