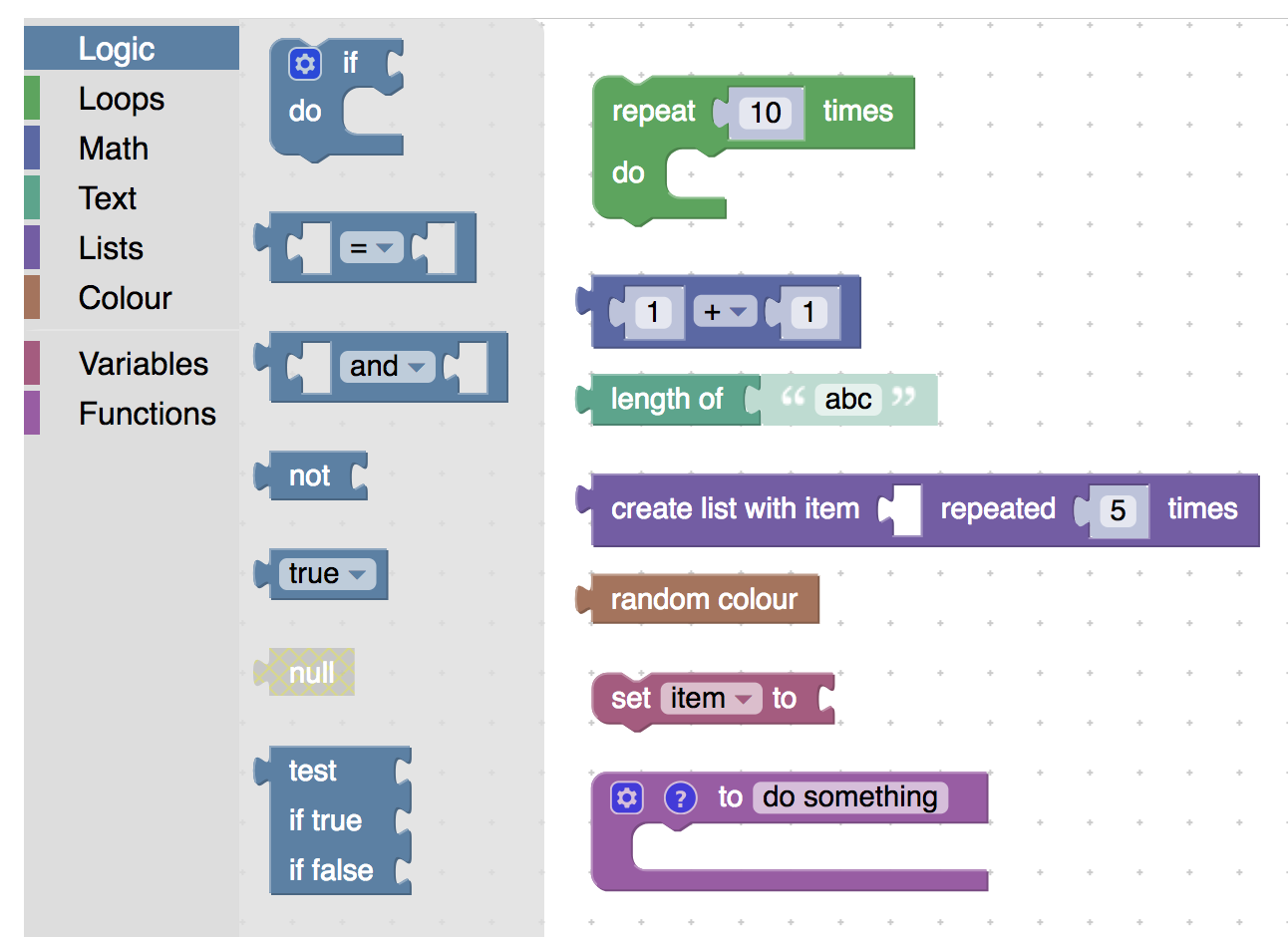
대부분의 Blockly 앱은 다양한 블록 색상을 사용하여 블록을 카테고리별로 시각적으로 그룹화합니다. Blockly와 함께 제공되는 블록에는 여러 카테고리가 있으며, 데모의 다양한 툴바 카테고리에 따라 색상이 다릅니다.

블록의 추가 색상은 기본 색상에서 파생됩니다. 예를 들어 섀도우 블록은 채도가 낮은 기본 색상의 버전과 테두리 색상은 어두운 버전입니다.
블록 색상 설정
블록 색상은 JSON 또는 JavaScript 표기법으로 정의할 수 있습니다.
{
// ...,
"colour": 160,
}
init: function() {
// ...
this.setColour(160);
}
영국식 철자에 유의하세요. 색상을 설정하지 않으면 검은색 블록이 표시됩니다.
색상 형식
colour 값은 HSV 또는 Hex 형식으로 지정할 수 있습니다.
색조-채도-값
블록의 색상을 정의하는 가장 간단한 방법은 0에서 360 사이의 숫자로, 블록의 색조를 hue-saturation-value (HSV) 색상 있습니다.

모든 블록 색상에 고정된 채도와 값으로 HSV를 사용하면 모든 블록이 통일된 팔레트를 공유하도록 합니다.
채도와 값은 다음을 호출하여 각 애플리케이션에 맞게 조정할 수 있습니다. 다음 함수를 사용합니다.
Blockly.utils.colour.setHsvSaturation(0.45) // 0 (inclusive) to 1 (exclusive), defaulting to 0.45
Blockly.utils.colour.setHsvValue(0.65) // 0 (inclusive) to 1 (exclusive), defaulting to 0.65
HSV 색상 선택 도구와 같이 여러 색상 선택 도구에서 HSV 색상 공간을 제공합니다. Blockly의
채도 및 값 상수 (기본값은 각각 45% 및 65%)
선택한 색상으로 슬라이드합니다. 이 색조 숫자를 colour 값으로 사용합니다.
16진수
HSV 색공간 사용을 적극 권장하지만 Blockly는 차단을 지원합니다.
색상은 #RRGGBB 16진수로 지정됩니다. 이렇게 하면
다른 애플리케이션 색상 (예: CSS의 스타일) 및 디자인과의 조화
애플리케이션 (예: 디자인 위험이 있으므로
주의하여 선택하지 않을 경우 조화되지 않은 블록의 조립이 가능합니다.

전용 시각적 디자인 리소스가 없는 경우 HSV 색상 공간의 제약 조건 내에서 작업하는 것이 좋습니다. 이 방식으로 모든 색상을 재정의하려는 경우 색상에 관한 Google의 Material Design 리소스를 참고하세요.
색상 참조
여러 블록이 동일한 색상을 공유하는 경우가 많으며 색상 정의를 중앙 집중화하면 색상을 관리하고 올바른 색상의 새 블록을 추가하는 것이 간편해집니다. 블록 색상에는 문자열 표 사용 가능 참고 자료 바로 그렇게 할 것입니다.
문자열 표에 9개의 색상 상수가 블록에 포함되어 있으며 도구 상자 카테고리와 동적 변수의 고유한 색상을 볼 수 있습니다.
'%{BKY_LOGIC_HUE}'
'%{BKY_LOOPS_HUE}'
'%{BKY_MATH_HUE}'
'%{BKY_TEXTS_HUE}'
'%{BKY_LISTS_HUE}'
'%{BKY_COLOUR_HUE}'
'%{BKY_VARIABLES_HUE}'
'%{BKY_VARIABLES_DYNAMIC_HUE}'
'%{BKY_PROCEDURES_HUE}'
이러한 문자열 값은 JSON 정의와
block.setColour(..)
Blockly.Msg에 추가하여 자체 색상 상수를 추가할 수 있습니다.
// Define the colour
Blockly.Msg.EVERYTHING_HUE = 42;
// Use in a block or block definition:
block.setColour('%{BKY_EVERYTHING_HUE}');
현지화 문자열 테이블에 색상을 저장하는 것은 이례적으로 보일 수 있지만 JSON 표기법에서 이미 참조를 지원하므로 편리합니다. 또한 필요한 경우 색상을 현지화할 수 있습니다.
접근성 문제
Blockly는 색상을 각 블록의 역할에 관한 강력한 힌트로 사용하고 블록을 그룹화하는 데 사용합니다. 포함된 블록의 경우 이 어포던스는 블록의 텍스트보다 중요하지 않으므로 중요한 속성이 아닙니다. 하지만 색맹을 고려해야 합니다
Blockly는 일부 유형의 색약을 수용하기 위해 여러 테마를 제공합니다. 이 페이지에는 가장 일반적인 색맹 형태에서 구분을 극대화하려는 예시 7, 12, 15 색상 팔레트가 포함되어 있습니다. 7, 12, 15개의 블록 카테고리에는 매핑되지 않습니다. 일부 음영은 그림자 블록과 필드에 예약되어야 하기 때문에 Blockly를 사용해야 합니다.

