테마는 Blockly의 디자인과 분위기를 맞춤설정하는 방법입니다. Themes 클래스를 통해 블록 색상, 카테고리 색상, 특정 구성요소를 맞춤설정할 수 있습니다. 추가 구성요소를 맞춤설정하려면 삽입 div에 테마 이름을 클래스로 제공하세요. 이를 통해 사용자는 CSS를 통해 지원되지 않는 구성요소의 모양을 변경할 수 있습니다. 테마를 만드는 주요 목표는 개발자가 접근성이 더 높은 Blockly 환경을 만들 수 있도록 지원하는 것입니다.
테마 속성
테마는 확장할 기본 테마, 블록, 카테고리, 구성요소, 글꼴의 스타일 객체, 시작 블록에 모자를 사용할지 여부 등 여러 속성이 있는 객체입니다.
차단 스타일
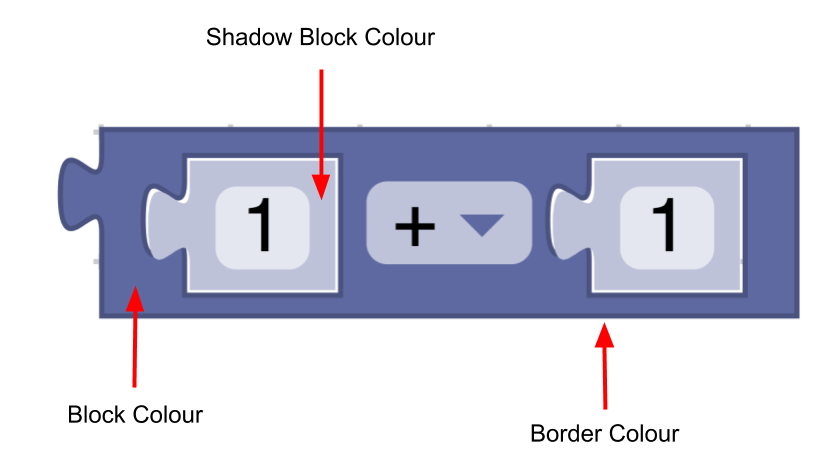
블록 스타일은 다음 네 가지 필드로 구성됩니다.
colourPrimary(필수) - 블록의 배경색입니다.colourSecondary(선택사항) - 블록이 그림자 블록인 경우의 배경 색상입니다.colourTertiary(선택사항) - 블록의 테두리 또는 강조 색상입니다.hat(선택사항) - 값이cap로 설정된 경우 블록에 모자를 추가합니다. 모자에 대해 자세히 알아보세요.

const listBlocks = {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9',
'hat': 'cap'
}
테마에는 블록 스타일 이름과 블록 스타일 객체의 매핑이 포함됩니다.
const blockStyles = {
'list_blocks': {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9'
},
'logic_blocks': {
'colourPrimary': '#01579b',
'colourSecondary':'#64C7FF',
'colourTertiary':'#C5EAFF'
}
}
카테고리 스타일
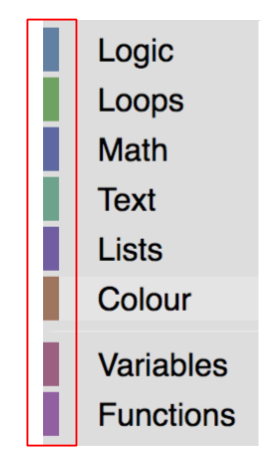
카테고리 스타일은 색상 속성만 보유합니다.
- 색상 (필수) - 도구 상자의 카테고리 색상입니다. 일반적으로 이러한 색상은 카테고리의 대부분 블록에 있는
colourPrimary과 동일해야 합니다. 이렇게 하면 사용자가 특정 카테고리에 속하는 블록을 쉽게 알 수 있습니다.

const mathCategory = {
'colour':'290'
}
테마에는 카테고리 이름과 카테고리 스타일 객체의 매핑이 포함됩니다.
const categoryStyles = {
'list_category': {
'colour': '#4a148c'
},
'logic_category': {
'colour': '#01579b',
}
}
구성요소 스타일
테마는 아래 구성요소의 색상 또는 값을 설정할 수 있습니다.
workspaceBackgroundColour: 워크스페이스 배경색toolboxBackgroundColour: 도구 상자 배경색toolboxForegroundColour: 도구 상자 카테고리 텍스트 색상flyoutBackgroundColour: 플라이아웃 배경 색상flyoutForegroundColour: 플라이아웃 라벨 텍스트 색상flyoutOpacity: 플라이아웃 불투명도scrollbarColour: 스크롤바 색상scrollbarOpacity: 스크롤바 불투명도insertionMarkerColour: 삽입 마커 색상 (색상 이름은 허용되지 않음)insertionMarkerOpacity: 삽입 마커 불투명도markerColour: 키보드 탐색 모드에 표시되는 마커의 색상cursorColour: 키보드 탐색 모드에 표시되는 커서의 색상
다른 대부분의 구성요소는 CSS에서 테마 이름을 사용하여 변경할 수 있습니다. 하지만 이 목록에 아직 포함되지 않았으며 CSS를 사용하여 변경할 수 없는 구성요소를 변경하려면 자세한 정보를 포함하여 문제를 신고하세요.
const componentStyle = {
'workspaceBackgroundColour': '#1e1e1e',
'toolboxBackgroundColour': '#333'
}
글꼴 스타일
글꼴 스타일은 글꼴의 모음, 두께, 크기를 보유하는 객체입니다.
const fontStyle = {
'family': 'Georgia, serif',
'weight': 'bold',
'size': 12
}
스타트 모자
테마 객체에 startHats: true를 직접 설정하면 이전 연결이나 출력 연결이 없는 모든 블록에 모자가 추가됩니다. 모자를 씌울 블록을 정확하게 제어하려면 대신 블록 스타일 속성을 사용하세요.
맞춤 테마
Blockly 애플리케이션에 테마를 추가하려면 다음을 실행해야 합니다.
- 테마 만들기
- 스타일 이름 추가
- 작업공간에서 테마 설정하기
테마 만들기
생성자를 사용하거나 defineTheme를 사용하여 테마를 만들 수 있습니다. defineTheme를 사용하면 기존 테마를 쉽게 확장하고 단일 객체로 모든 값을 설정할 수 있습니다. 테마에는 이름이 있으며, 위에서 설명한 블록 스타일, 카테고리 스타일, 기타 속성이 있는 객체입니다.
테마에는 기본 테마가 있을 수도 있으며, 기본 테마는 맞춤 테마에 지정되지 않은 값의 기본값을 제공합니다.
const theme = Blockly.Theme.defineTheme('themeName', {
'base': Blockly.Themes.Classic,
'blockStyles': {
'logic_blocks': {
'colourPrimary': '#4a148c'
},
'math_blocks': {...}
},
'categoryStyles': {...},
'componentStyles': {...},
'fontStyle': {...},
'startHats': true
});
다음은 defineTheme 사용의 예입니다.
스타일 이름 추가
이제 테마를 만들었으므로 스타일 이름을 블록 및 카테고리 정의에 추가해야 합니다.
카테고리
테마의 categoryStyles에 정의된 카테고리 스타일 중 하나를 사용하려면 카테고리 정의에 추가하세요.
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
블록
테마의 blockStyles에 정의된 블록 스타일 중 하나를 사용하려면 블록 정의에 추가합니다.
JSON
"style":"logic_blocks"
자바스크립트
this.setStyle('logic_blocks');
테마 설정
또한 Blockly에 사용할 테마를 알려줘야 합니다. 동일한 블록 스타일과 카테고리 이름을 사용하는 여러 테마를 정의하면 사용자가 자신에게 가장 적합한 테마를 선택하고 블록 정의 자체를 변경하지 않고도 동적으로 변경할 수 있습니다.
초기 테마
초기 테마를 설정하는 가장 좋은 방법은 Blockly.inject 호출에 theme 구성 옵션을 포함하는 것입니다. JSON 또는 JavaScript로 테마를 제공할 수 있습니다.
JSON
Blockly.inject('blocklyDiv', {
theme: {
"blockStyles" : {
"list_blocks": {
"colourPrimary": "#4a148c",
"colourSecondary":"#AD7BE9",
"colourTertiary":"#CDB6E9"
}
},
"categoryStyles" : {
"list_category": {
"colour": "#4a148c"
}
},
"componentStyles" : {
"workspaceBackgroundColour": "#1e1e1e"
}
},
...
});
자바스크립트
Blockly.inject('blocklyDiv', {
theme: Blockly.Theme.defineTheme('themeName', {
'blockStyles': blockStyles,
'categoryStyles': categoryStyles,
'componentStyles': componentStyles
}),
...
});
테마가 제공되지 않으면 기본적으로 클래식 테마가 사용됩니다.
동적 테마
테마를 동적으로 변경하려면 (예: 사용자가 드롭다운 메뉴에서 테마를 선택할 수 있도록 허용하는 경우) yourWorkspace.setTheme(theme)를 호출하면 됩니다.
블록 스타일 스크립트 만들기
Blockly는 색조 또는 16진수 값의 지도를 가져와 보조색과 3차색을 계산하는 스크립트를 제공합니다. 스크립트는 scripts/themes 폴더에서 찾을 수 있습니다.
내장 테마
Blockly는 접근성을 위해 여러 테마를 제공합니다. 특히 특정 유형의 색약에 적합합니다.
또한 다음과 같은 기능도 제공됩니다.

