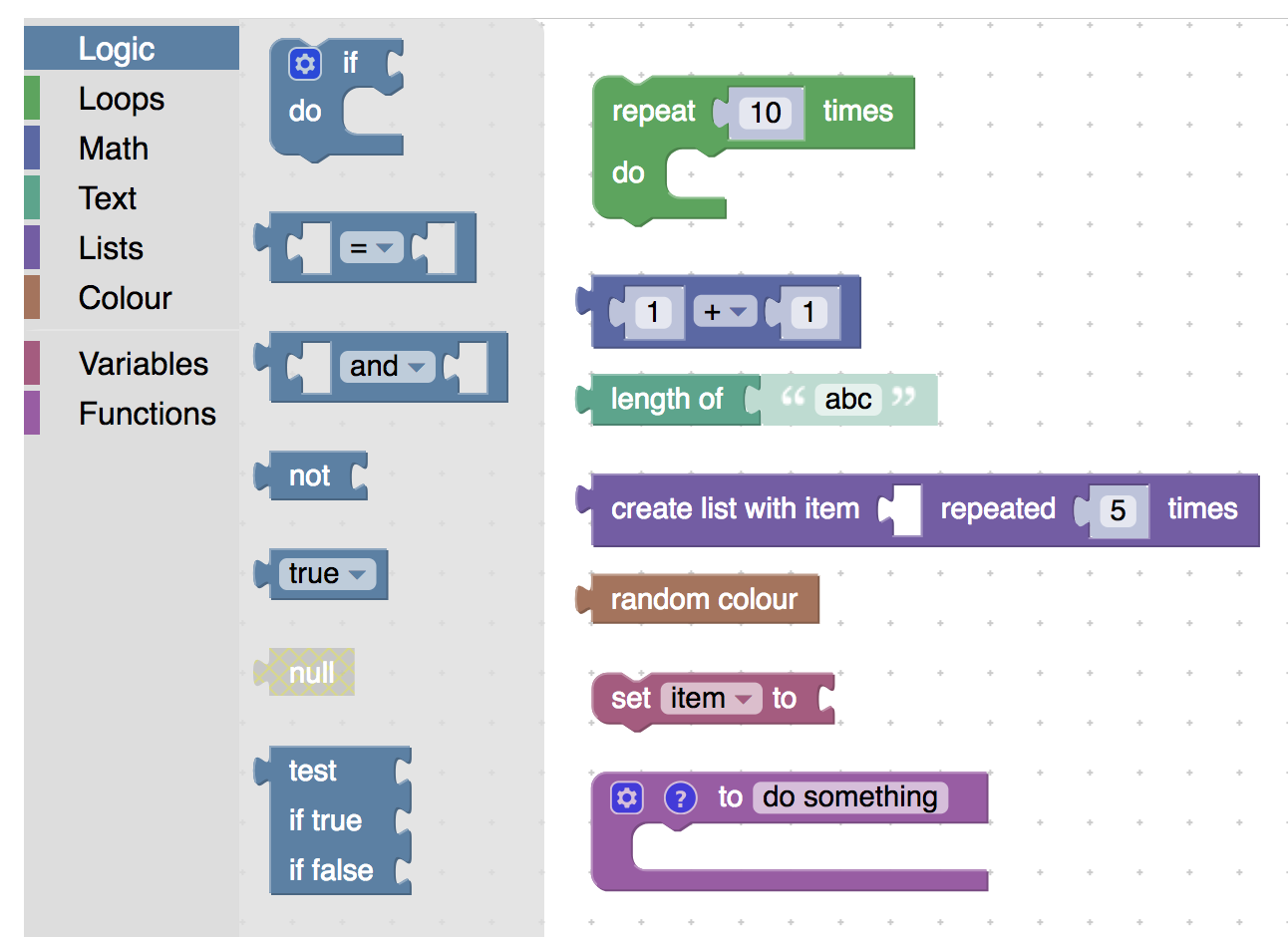
대부분의 Blockly 앱은 다양한 블록 색상을 사용하여 블록을 카테고리별로 시각적으로 그룹화합니다. Blockly와 함께 제공되는 블록에는 여러 카테고리가 있으며, 데모의 다양한 툴바 카테고리에서 색상이 반영됩니다.

블록의 추가 색상은 기본 색상에서 파생됩니다. 예를 들어 그림자 블록은 기본 색상의 채도가 낮은 버전이고 테두리 색상은 더 어두운 버전입니다.
블록 색상 설정
블록의 기본 색상은 JSON 또는 JavaScript에서 정의할 수 있습니다. 색조 (권장), RGB 값 또는 색상 이름을 전달할 수 있습니다. 자세한 내용은 색상 형식을 참고하세요.
JSON
{
// ...,
"colour": 160,
}
자바스크립트
init: function() {
// ...
this.setColour(160);
}
영국식 철자를 사용합니다. 색상을 설정하지 않으면 검은색 블록이 표시됩니다.
Block.setColour(..) 함수를 사용하거나 테마를 사용하고 블록 스타일을 정의하여 블록 색상을 설정할 수도 있습니다.
접근성
색상이 접근성에 미치는 영향에 관한 자세한 내용은 색상 및 접근성을 참고하세요.

