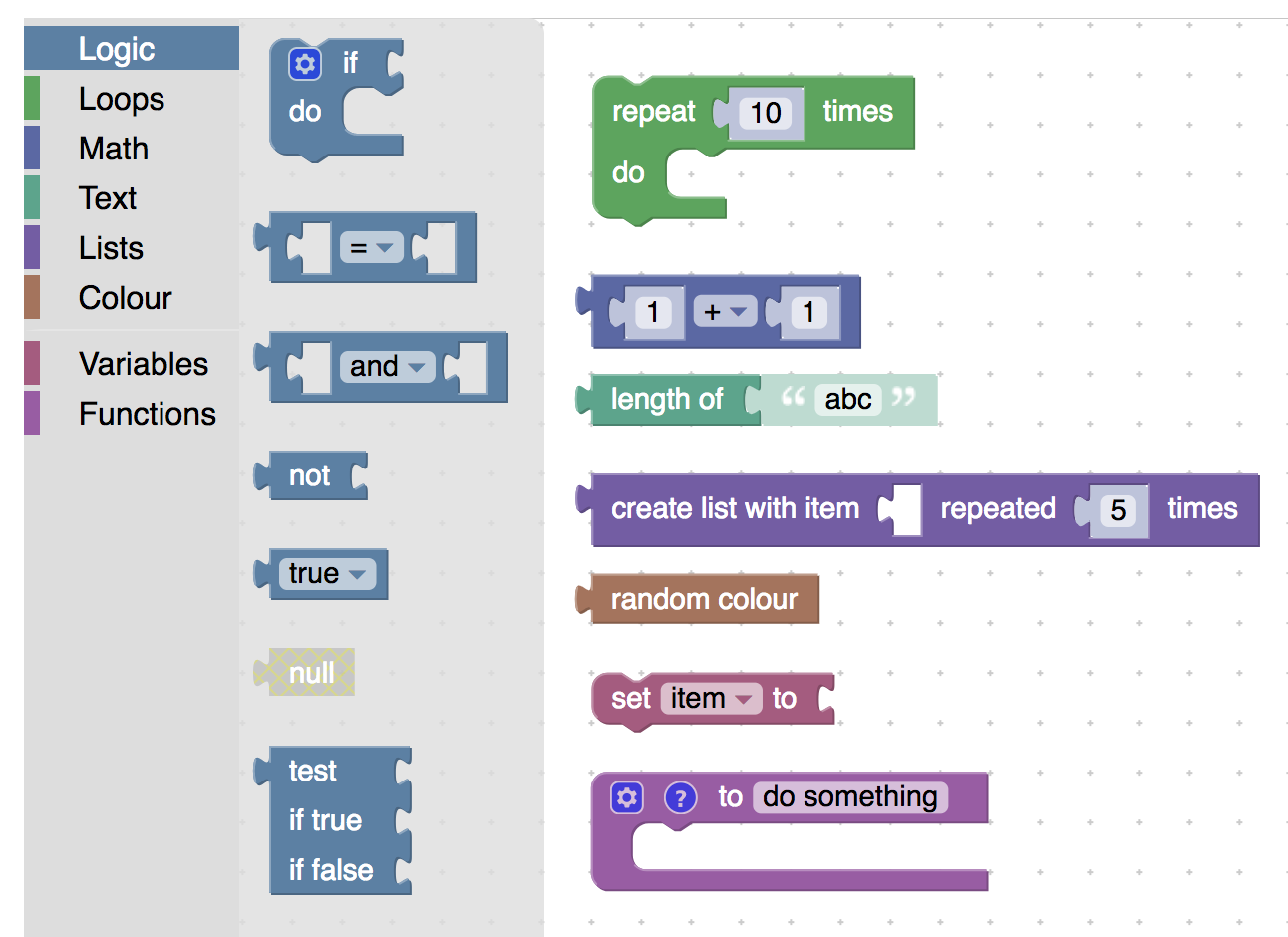
Большинство приложений Blockly используют различные цвета блоков для визуальной группировки блоков по категориям. Блоки, поставляемые с Blockly, включают несколько категорий, цвета которых отражают различные категории панелей инструментов в демонстрациях:

Дополнительные цвета на блоке являются производными от основного цвета. Например, теневые блоки представляют собой ненасыщенную версию основного цвета, а цвета границ — более темную версию.
Установить цвет блока
Цвет блока можно определить в нотациях JSON или JavaScript:
{
// ...,
"colour": 160,
}
init: function() {
// ...
this.setColour(160);
}
Обратите внимание на британское написание. Если не установить цвет, появится черный блок.
Цветовые форматы
Значение colour может быть задано в формате HSV или Hex.
Цветовой тон-Насыщенность-Значение
Самый простой способ определить цвет блока — это число от 0 до 360, определяющее оттенок блока в цветовой модели значения оттенка-насыщенности (HSV).

Использование HSV с насыщенностью и фиксированным значением для всех цветов блока позволяет выбрать цвет блока, гарантируя при этом, что все блоки имеют единую палитру.
Насыщенность и значения можно адаптировать для каждого приложения, вызвав следующие функции:
Blockly.utils.colour.setHsvSaturation(0.45) // 0 (inclusive) to 1 (exclusive), defaulting to 0.45
Blockly.utils.colour.setHsvValue(0.65) // 0 (inclusive) to 1 (exclusive), defaulting to 0.65
Некоторые средства выбора цвета предлагают цветовое пространство HSV, например средство выбора цвета HSV . Введите константы насыщенности и значения Blockly (по умолчанию — 45% и 65% соответственно), затем измените оттенок до выбранного цвета. Используйте этот номер оттенка в качестве значения colour .
Шестнадцатеричный
Настоятельно рекомендуется использовать цветовое пространство HSV, но Blockly поддерживает цвета блоков, указанные как шестнадцатеричные числа #RRGGBB . Хотя это может облегчить координацию с другими цветами приложений (например, стилями в CSS) и дизайнерскими приложениями (например, Photoshop), это риск проектирования, который может привести к нескоординированным блокам, если их не подобрать тщательно.

Если у вас нет выделенных ресурсов для визуального дизайна, рекомендуется работать в рамках ограничений цветового пространства HSV. Если вы попытаетесь переопределить все цвета таким образом, обратите внимание на ресурсы Google Material Design, посвященные цвету .
Ссылки на цвета
Часто несколько блоков имеют один и тот же цвет, а централизация определений цветов упрощает управление цветами и добавление новых блоков правильного цвета. Для этого цвета блоков могут использовать ссылки на таблицы строк .
Blockly включает девять цветовых констант в таблице строк, соответствующих категориям панели инструментов, а также отдельный цвет для динамических переменных:
'%{BKY_LOGIC_HUE}'
'%{BKY_LOOPS_HUE}'
'%{BKY_MATH_HUE}'
'%{BKY_TEXTS_HUE}'
'%{BKY_LISTS_HUE}'
'%{BKY_COLOUR_HUE}'
'%{BKY_VARIABLES_HUE}'
'%{BKY_VARIABLES_DYNAMIC_HUE}'
'%{BKY_PROCEDURES_HUE}'
Эти строковые значения можно использовать как в определениях JSON, так и block.setColour(..) .
Вы можете добавить свои собственные цветовые константы, добавив в Blockly.Msg :
// Define the colour
Blockly.Msg.EVERYTHING_HUE = 42;
// Use in a block or block definition:
block.setColour('%{BKY_EVERYTHING_HUE}');
Хранение цветов в таблице строк локализации может показаться необычным, но это удобно, поскольку в нотации JSON уже есть поддержка ссылок. Это также позволяет локализовать цвета , если это необходимо.
Проблемы доступности
Blockly использует цвет как четкую подсказку о роли каждого блока и для группировки блоков вместе. Для включенных блоков эта доступность является вторичной по отношению к тексту в блоке и поэтому не является критическим атрибутом. Однако при выборе цветовой палитры блоков следует учитывать дальтонизм.
Blockly предоставляет несколько тем , чтобы удовлетворить некоторые типы дефицита цветового зрения. На этой странице представлены примеры цветовых палитр 7, 12 и 15, в которых делается попытка максимизировать различие между наиболее распространенными формами дальтонизма. Обратите внимание, что это не будет соответствовать 7, 12 или 15 категориям блоков в Blockly, поскольку некоторые оттенки должны быть зарезервированы для теневых блоков и полей.

