Темы — это способ настроить внешний вид Blockly. Вы можете изменить цвета блоков, цвета категорий и некоторых компонентов с помощью класса Themes . Если вы хотите настроить дополнительные компоненты, мы указываем название темы в качестве класса для внедряемого div . Это позволяет пользователям изменять внешний вид любых неподдерживаемых компонентов с помощью CSS. Наша главная цель при создании тем — дать разработчикам возможность создавать более доступные интерфейсы Blockly.
Свойства темы
Тема — это объект, обладающий несколькими свойствами: базовой темой, от которой будет происходить расширение, объектом стиля для блоков, категорий, компонентов и шрифтов, а также параметром, следует ли использовать «шляпы» для начальных блоков.
Блочный стиль
Блочный стиль состоит из четырех полей:
-
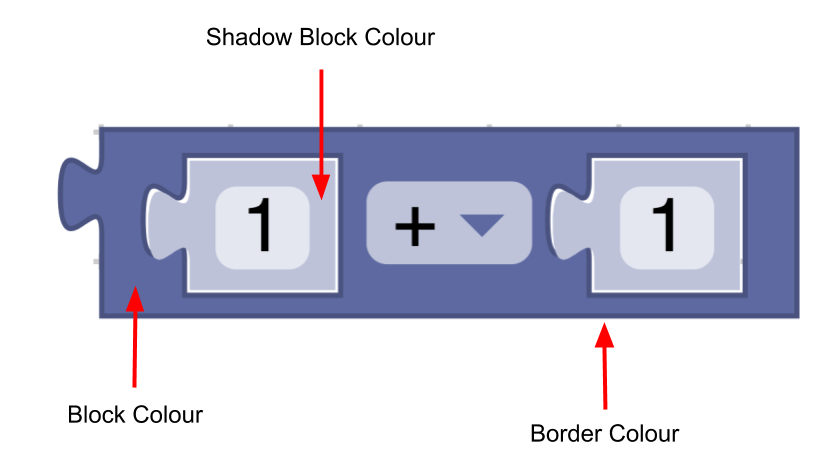
colourPrimary(обязательно) - Цвет фона блока. -
colourSecondary(необязательно) - Цвет фона, если блок является блоком с тенью. -
colourTertiary(необязательно) - Цвет границы или выделения блока. -
hat(необязательно) — добавляет шляпу к блоку, если значение установлено наcap. Подробнее о шляпах .

const listBlocks = {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9',
'hat': 'cap'
}
Тема оформления будет включать сопоставление имени стиля блока с объектом стиля блока:
const blockStyles = {
'list_blocks': {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9'
},
'logic_blocks': {
'colourPrimary': '#01579b',
'colourSecondary':'#64C7FF',
'colourTertiary':'#C5EAFF'
}
}
Категория Стиль
Стиль категории содержит только свойство цвета.
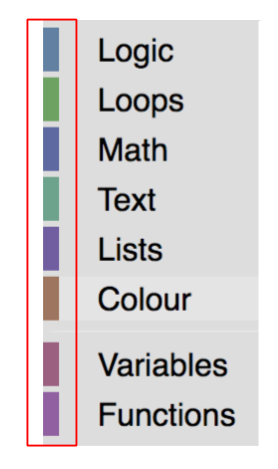
- Цвет (обязательно) — цвет категории в панели инструментов. Обычно эти цвета должны совпадать с
colourPrimaryбольшинства блоков в категории. Это позволяет пользователям легко определить, какие блоки относятся к данной категории.

const mathCategory = {
'colour':'290'
}
Тема оформления будет включать сопоставление названия категории с объектом стиля категории:
const categoryStyles = {
'list_category': {
'colour': '#4a148c'
},
'logic_category': {
'colour': '#01579b',
}
}
Стили компонентов
Тема оформления может задавать цвет или значение следующих компонентов:
-
workspaceBackgroundColour: Цвет фона рабочей области -
toolboxBackgroundColour: Цвет фона панели инструментов -
toolboxForegroundColour: Цвет текста категории панели инструментов -
flyoutBackgroundColour: Цвет фона всплывающего окна -
flyoutForegroundColour: Цвет текста метки всплывающего окна -
flyoutOpacity: Прозрачность всплывающего окна -
scrollbarColour: Цвет полосы прокрутки -
scrollbarOpacity: Прозрачность полосы прокрутки -
insertionMarkerColour: Цвет маркера вставки (не принимает названия цветов) -
insertionMarkerOpacity: Прозрачность маркера вставки -
markerColour: Цвет маркера, отображаемого в режиме навигации с помощью клавиатуры. -
cursorColour: Цвет курсора, отображаемого в режиме навигации с помощью клавиатуры.
Большинство других компонентов можно изменить, используя название темы в вашем CSS. Однако, если вы хотите изменить компонент, которого нет в этом списке и который нельзя изменить с помощью CSS, пожалуйста, создайте заявку с более подробной информацией.
const componentStyle = {
'workspaceBackgroundColour': '#1e1e1e',
'toolboxBackgroundColour': '#333'
}
Стили шрифтов
Стиль шрифта — это объект, содержащий информацию о семействе, толщине и размере шрифта.
const fontStyle = {
'family': 'Georgia, serif',
'weight': 'bold',
'size': 12
}
Стартовые шляпы
Если вы зададите startHats: true непосредственно в объекте темы, шляпа будет добавлена ко всем блокам, не имеющим предыдущих или выходных соединений. Если вам нужен более точный контроль над тем, какие именно блоки получат шляпу, вы можете использовать свойство стиля блока .
Пользовательские темы
Для добавления темы в приложение Blockly вам потребуется выполнить следующие действия:
- Создать тему
- Добавить названия стилей
- Установите тему оформления на рабочем пространстве.
Создать тему
Тему можно создать с помощью конструктора или с помощью defineTheme . Использование defineTheme упрощает расширение существующей темы и позволяет задать все значения с помощью одного объекта. Тема имеет имя и представляет собой объект со стилями блоков, стилями категорий и другими свойствами, как описано выше.
Тема также может иметь базовую тему, которая будет устанавливать значения по умолчанию для любых значений, не указанных в пользовательской теме.
const theme = Blockly.Theme.defineTheme('themeName', {
'base': Blockly.Themes.Classic,
'blockStyles': {
'logic_blocks': {
'colourPrimary': '#4a148c'
},
'math_blocks': {...}
},
'categoryStyles': {...},
'componentStyles': {...},
'fontStyle': {...},
'startHats': true
});
Вот пример использования defineTheme .
Добавить названия стилей
Теперь, когда мы создали тему, нам нужно добавить названия стилей в определения блоков и категорий.
Категории
Чтобы использовать один из стилей категорий, определенных в categoryStyles вашей темы, добавьте его в определение категории:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
Блоки
Чтобы использовать один из стилей блока, определенных в blockStyles вашей темы, добавьте его в определение блока:
JSON
"style":"logic_blocks"
JavaScript
this.setStyle('logic_blocks');
Настройте свою тему
Также необходимо указать Blockly, какую тему использовать. Определив несколько тем, использующих один и тот же стиль блоков и названия категорий, вы можете позволить пользователю выбрать тему, которая ему больше подходит, и динамически изменять ее без необходимости изменять сами определения блоков.
Начальная тема
Лучший способ задать начальную тему — это включить параметр конфигурации theme в вызов Blockly.inject . Вы можете указать тему в формате JSON или JavaScript.
JSON
Blockly.inject('blocklyDiv', {
theme: {
"blockStyles" : {
"list_blocks": {
"colourPrimary": "#4a148c",
"colourSecondary":"#AD7BE9",
"colourTertiary":"#CDB6E9"
}
},
"categoryStyles" : {
"list_category": {
"colour": "#4a148c"
}
},
"componentStyles" : {
"workspaceBackgroundColour": "#1e1e1e"
}
},
...
});
JavaScript
Blockly.inject('blocklyDiv', {
theme: Blockly.Theme.defineTheme('themeName', {
'blockStyles': blockStyles,
'categoryStyles': categoryStyles,
'componentStyles': componentStyles
}),
...
});
Если тема оформления не указана, по умолчанию будет использоваться классическая тема .
Динамические темы
Если вы хотите динамически изменять тему оформления (например, позволяя пользователям выбирать тему из выпадающего меню), вы можете вызвать метод yourWorkspace.setTheme(theme) .
Создание скрипта стилей блоков
Blockly предоставляет скрипт, который принимает карту оттенков или шестнадцатеричных значений и вычисляет для них вторичные и третичные цвета. Скрипт находится в папке scripts/themes .
Встроенные темы
Blockly предлагает ряд тем оформления для обеспечения доступности, в частности, для людей с определенными типами нарушений цветового зрения:
У нас также есть:
- Классическая тема
- Современный
- Темный режим

