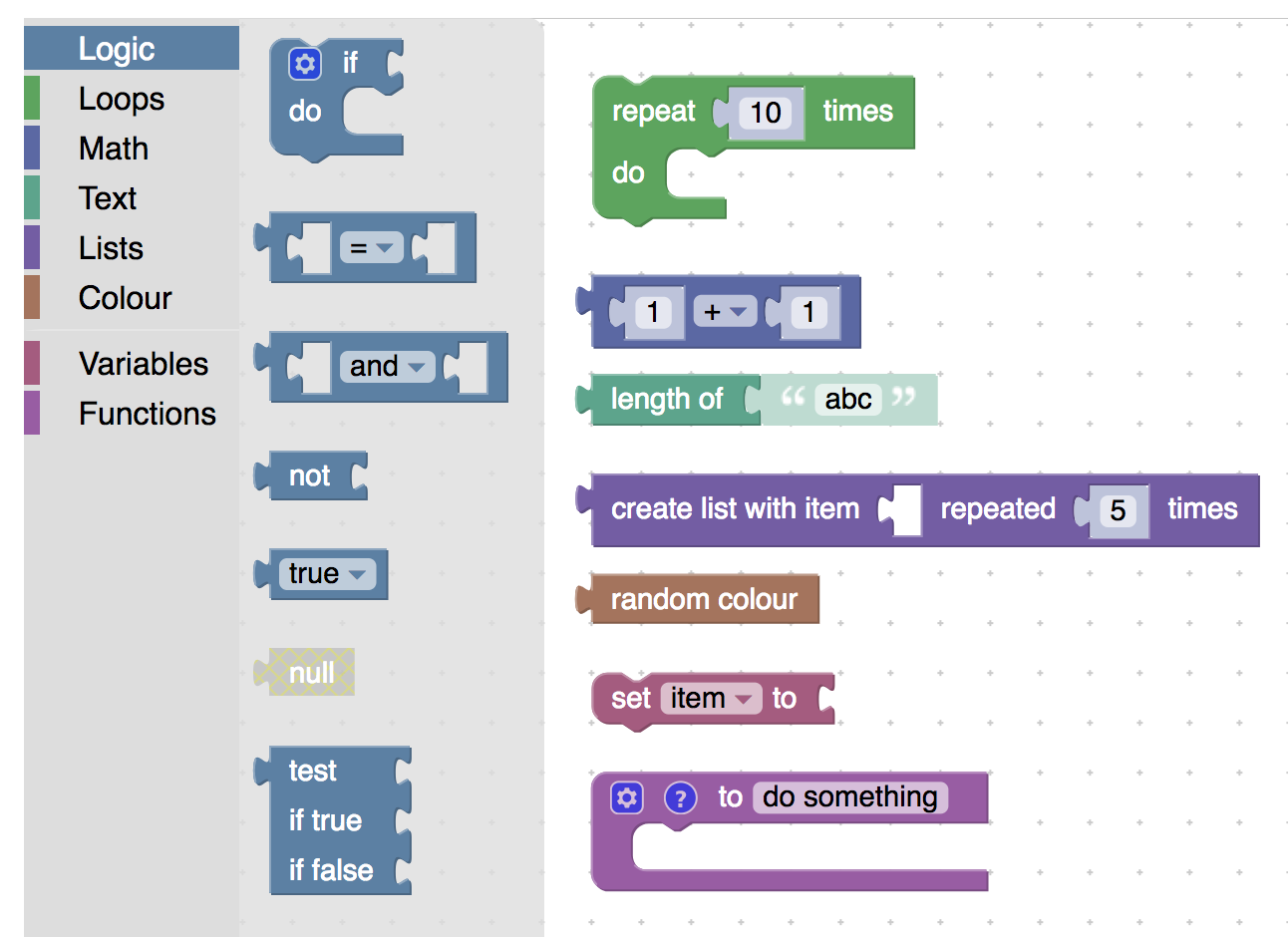
แอป Blockly ส่วนใหญ่ใช้สีของบล็อกที่หลากหลายเพื่อจัดกลุ่มบล็อกเป็นหมวดหมู่ บล็อกที่มาพร้อมกับ Blockly ประกอบด้วยหลายหมวดหมู่ โดยใช้สีที่สอดคล้องกับหมวดหมู่แถบเครื่องมือต่างๆ ในการสาธิต ดังนี้

สีอื่นๆ บนบล็อกจะได้มาจากสีหลัก เช่น บล็อกเงาเป็นสีหลักเวอร์ชันที่ลดความอิ่มตัว และสีเส้นขอบเป็นเวอร์ชันที่เข้มกว่า
ตั้งค่าสีบล็อก
คุณกำหนดสีของบล็อกได้โดยใช้รูปแบบ JSON หรือ JavaScript ดังนี้
{
// ...,
"colour": 160,
}
init: function() {
// ...
this.setColour(160);
}
โปรดสังเกตการสะกดแบบอังกฤษ หากตั้งค่าสีไม่สำเร็จ บล็อกจะกลายเป็นสีดํา
รูปแบบสี
ค่า colour จะอยู่ในรูปแบบ HSV หรือ Hex ก็ได้
ค่าความอิ่มตัวของสี
วิธีที่ง่ายที่สุดในการกำหนดสีของบล็อกคือตัวเลขระหว่าง 0-360 ซึ่งเป็นการระบุ สีของบล็อกใน สี hue-saturation-value (HSV) โมเดล

การใช้ HSV ที่มีความอิ่มตัวและค่าคงที่สำหรับสีบล็อกทุกสีช่วยให้คุณเลือก สีบล็อกขณะที่ทุกบล็อกมีพาเล็ตเดียวกัน
คุณปรับความอิ่มตัวและค่าสำหรับแต่ละแอปพลิเคชันได้โดยเรียกใช้ฟังก์ชันต่อไปนี้
Blockly.utils.colour.setHsvSaturation(0.45) // 0 (inclusive) to 1 (exclusive), defaulting to 0.45
Blockly.utils.colour.setHsvValue(0.65) // 0 (inclusive) to 1 (exclusive), defaulting to 0.65
ตัวเลือกสีหลายสีมีพื้นที่สี HSV เช่น HSV
เครื่องมือเลือก ป้อนค่าคงที่ของความอิ่มตัวและค่าของ Blockly (ค่าเริ่มต้นคือ 45% และ 65% ตามลำดับ) จากนั้นเลื่อนแถบโทนสีไปยังสีที่เลือก ใช้หมายเลขโทนสีนี้เป็นค่า colour
เลขฐานสิบหก
เราขอแนะนำอย่างยิ่งให้ใช้พื้นที่สี HSV แต่ Blockly รองรับการบล็อก
สีที่ระบุเป็นเลขฐานสิบหก #RRGGBB แม้ว่าวิธีนี้จะช่วยให้คุณใช้สีที่ประสานกับสีของแอปพลิเคชันอื่นๆ (เช่น สไตล์ใน CSS) และแอปพลิเคชันการออกแบบ (เช่น Photoshop) นี่เป็นความเสี่ยงด้านการออกแบบที่
บล็อกที่ไม่ประสานกันหากไม่ได้รับเลือกอย่างระมัดระวัง

เราขอแนะนำให้ใช้พื้นที่สี HSV เว้นแต่คุณจะมีทรัพยากรการออกแบบภาพโดยเฉพาะ หากต้องการกำหนดสีทั้งหมดใหม่ด้วยวิธีนี้ โปรดดูแหล่งข้อมูลเกี่ยวกับสีใน Material Design ของ Google
ข้อมูลอ้างอิงสี
บ่อยครั้งที่บล็อกหลายบล็อกมีสีเดียวกัน และการทำให้สีเป็นจุดศูนย์กลาง ทำให้การจัดการสีง่ายขึ้น และการเพิ่มบล็อกสี สี บล็อกสีสามารถใช้ตารางสตริงได้ ลูกค้า ที่จะทำแบบนั้นจริงๆ
Blockly ประกอบด้วยค่าคงที่สีเก้าค่าในตารางสตริงที่สอดคล้องกับค่า หมวดหมู่กล่องเครื่องมือ รวมถึงสีที่แตกต่างสำหรับตัวแปรแบบไดนามิก ดังนี้
'%{BKY_LOGIC_HUE}'
'%{BKY_LOOPS_HUE}'
'%{BKY_MATH_HUE}'
'%{BKY_TEXTS_HUE}'
'%{BKY_LISTS_HUE}'
'%{BKY_COLOUR_HUE}'
'%{BKY_VARIABLES_HUE}'
'%{BKY_VARIABLES_DYNAMIC_HUE}'
'%{BKY_PROCEDURES_HUE}'
ค่าสตริงเหล่านี้ใช้ได้ทั้งในคําจํากัดความ JSON และ block.setColour(..)
คุณเพิ่มค่าคงที่สีของคุณเองได้โดยเพิ่มลงใน Blockly.Msg ดังนี้
// Define the colour
Blockly.Msg.EVERYTHING_HUE = 42;
// Use in a block or block definition:
block.setColour('%{BKY_EVERYTHING_HUE}');
การจัดเก็บสีในตารางสตริงการแปลอาจดูผิดปกติ แต่สะดวกเนื่องจากรูปแบบ JSON รองรับการอ้างอิงอยู่แล้ว และยังช่วยให้แปลสีได้หากจำเป็น
ข้อกังวลเกี่ยวกับการช่วยเหลือพิเศษ
Blockly ใช้สีเป็นคำแนะนำที่ชัดเจนเกี่ยวกับบทบาทของแต่ละบล็อกและเพื่อจัดกลุ่ม บล็อกต่างกัน สำหรับบล็อกที่รวมไว้แล้ว ความพร้อมใช้งานนี้จะมีความสำคัญรองจากข้อความในบล็อก จึงไม่ใช่แอตทริบิวต์ที่สำคัญ อย่างไรก็ตาม เมื่อเลือกชุดสีแบบบล็อก คุณควรคำนึงถึงผู้ที่ตาบอดสี
Blockly มีธีมหลายธีมเพื่อรองรับภาวะบกพร่องในการมองเห็นสีบางประเภท page มีตัวอย่างที่ 7, 12 และ 15 สี ที่พยายามเพิ่มความแตกต่างให้สูงสุดในรูปแบบที่แพร่หลาย ตาบอดสี โปรดทราบว่าการแมปนี้จะไม่ตรงกับหมวดหมู่บล็อก 7, 12 หรือ 15 หมวดหมู่ใน Blockly เนื่องจากควรสงวนเฉดสีบางเฉดไว้สำหรับบล็อกและช่องเงา

