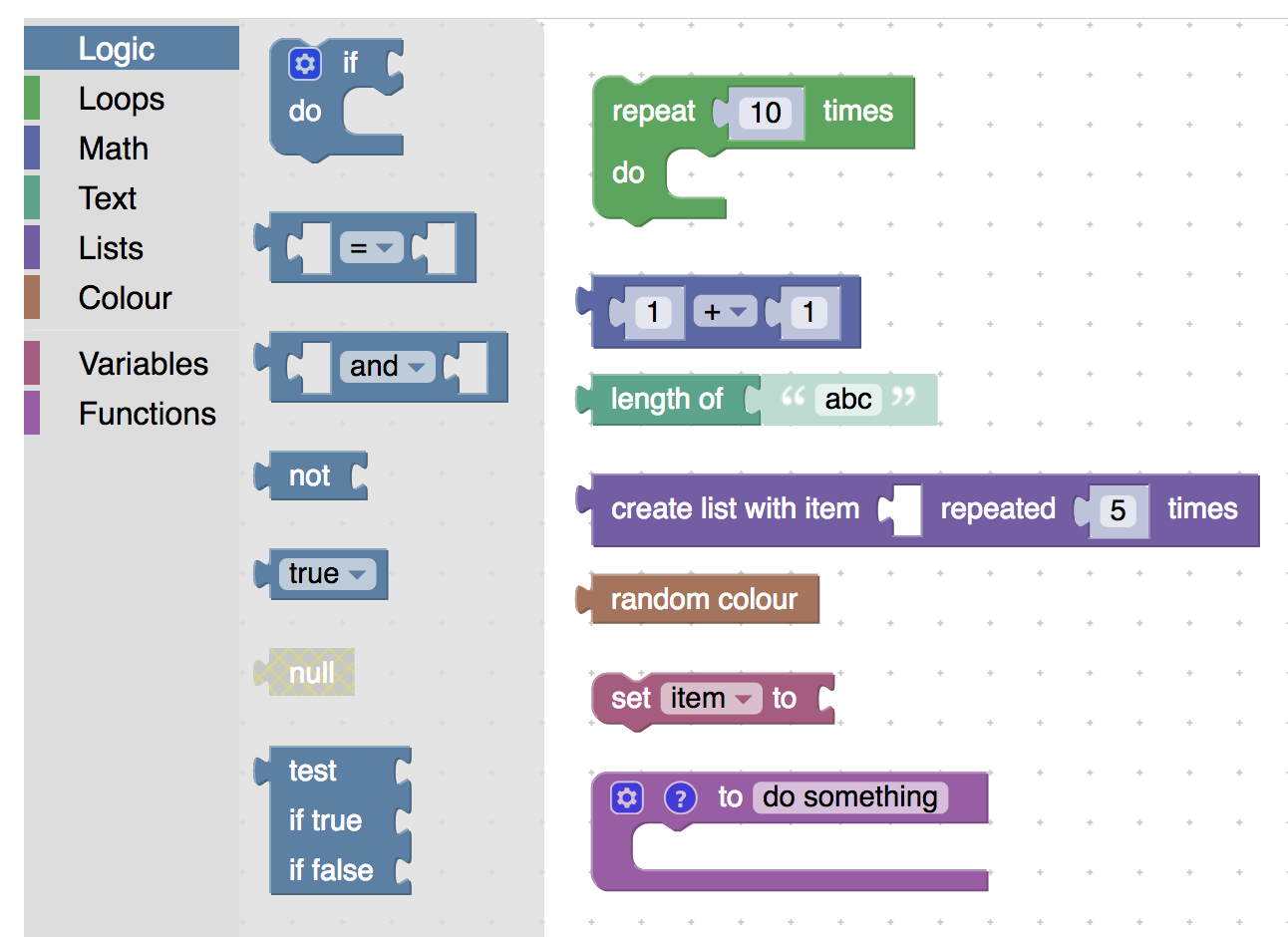
Blockly uygulamalarının çoğu, blokları görsel olarak gruplandırmak için çeşitli blok renkleri kullanır kategorilere ayırabiliriz. Blockly ile birlikte gönderilen bloklar, çeşitli kategoriler içerir. Bu kategorilerin renkleri, demolardaki çeşitli araç çubuğu kategorilerine yansıtılır:

Bloktaki ek renkler ana renkten elde edilir. Örneğin, gölge blokları ana rengin doygunluğu azaltılmış bir sürümüdür ve kenarlık renkleri daha koyu bir sürümdür.
Blok rengini ayarla
Blok rengi, JSON veya JavaScript notasyonlarında tanımlanabilir:
{
// ...,
"colour": 160,
}
init: function() {
// ...
this.setColour(160);
}
İngiliz yazımına dikkat edin. Renk ayarlanmazsa siyah bir blok gösterilir.
Renk biçimleri
colour değeri HSV veya Hex biçiminde verilebilir.
Ton-Doygunluk-Değer
Bir bloğun rengini tanımlamanın en basit yolu 0 ile 360 arasında bir sayıdır. blok tonunu hue-saturation-value (HSV) rengi modeli.

HSV'yi tüm blok renkleri için doygunluk ve sabit değer ile kullanmak, bir blok rengi oluştururken tüm blokların uyumlu bir paleti paylaşmasını sağlayın.
Doygunluk ve değerler, şu işlevler:
Blockly.utils.colour.setHsvSaturation(0.45) // 0 (inclusive) to 1 (exclusive), defaulting to 0.45
Blockly.utils.colour.setHsvValue(0.65) // 0 (inclusive) to 1 (exclusive), defaulting to 0.65
HSV seçici gibi çeşitli renk seçicilerde HSV renk alanı sunulur. Blockly'ninkini girin.
doygunluk ve değer sabitleri (varsayılan değerler sırasıyla% 45 ve% 65'tir), ardından
tonu, seçtiğiniz bir renge kaydırın. colour değeri olarak bu ton numarasını kullanın.
Onaltılık
HSV renk alanının kullanılması önemle tavsiye edilir ancak Blockly, #RRGGBB onaltılık olarak belirtilen blok renklerini destekler. Bu, diğer uygulama renkleriyle (ör. CSS'deki stiller) ve tasarım uygulamalarıyla (ör. Photoshop) kullanmanız, dikkatli seçilmediği takdirde uyumsuz bloklara yol açabilecek bir tasarım riskidir.

Özel görsel tasarım kaynaklarınız yoksa HSV renk alanı kısıtlamalarının kullanılması önerilir. Yeniden tanımlamaya çalışıyorsanız bu şekilde örneklendirmek için Google'ın color [renk] ekleyin.
Renk referansları
Genellikle birden fazla blok aynı rengi paylaşır. Renk tanımlarını merkezileştirmek, renkleri yönetmeyi ve doğru renkte yeni bloklar eklemeyi kolaylaştırır. Blok renkler, tam olarak bunu yapmak için dize tablosu referanslarını kullanabilir.
Blockly, dize tablosunda araç kutusu kategorileri ve dinamik değişkenler için farklı bir renk:
'%{BKY_LOGIC_HUE}'
'%{BKY_LOOPS_HUE}'
'%{BKY_MATH_HUE}'
'%{BKY_TEXTS_HUE}'
'%{BKY_LISTS_HUE}'
'%{BKY_COLOUR_HUE}'
'%{BKY_VARIABLES_HUE}'
'%{BKY_VARIABLES_DYNAMIC_HUE}'
'%{BKY_PROCEDURES_HUE}'
Bu dize değerleri hem JSON tanımlarında hem de block.setColour(..) içinde kullanılabilir.
Blockly.Msg öğesine ekleyerek kendi renk sabitlerinizi ekleyebilirsiniz:
// Define the colour
Blockly.Msg.EVERYTHING_HUE = 42;
// Use in a block or block definition:
block.setColour('%{BKY_EVERYTHING_HUE}');
Renkleri yerelleştirme dizesi tablosunda depolamak alışılmadık görünebilir ancak JSON notasyonunda referanslar zaten desteklendiğinden bu yöntem kullanışlıdır. Ayrıca, gerektiğinde renkleri yerelleştirmenize de olanak tanır.
Erişilebilirlikle ilgili sorunlar
Blockly, her bir bloğun rolü hakkında güçlü bir ipucu olarak renkleri kullanarak ve görebilirsiniz. Dahil edilen bloklar için bu destek, metin olabilir, dolayısıyla kritik bir özellik değildir. Ancak, blok renk paleti seçerken renk körlüğü göz önünde bulundurulmalıdır.
Blockly, çeşitli seçenekler tek bir çalışmada destekleyici materyalleri inceleyeceksiniz. Bu sayfada, en yaygın renk körlüğü türleri arasında ayırt edilebilirliği en üst düzeye çıkarmaya çalışan 7, 12 ve 15 numaralı örnek renk paletleri yer almaktadır. Bunun 7, 12 veya 15 blok kategorisiyle eşleşmeyeceğini unutmayın. çünkü gölge blokları ve alanları için bazı gölgeler ayrılması gerekir.

