Temalar, Blockly'nin görünümünü ve tarzını özelleştirmenin bir yoludur. Themes sınıfı aracılığıyla blok renklerini, kategori renklerini ve belirli bileşenleri özelleştirebilirsiniz. Ek bileşenleri özelleştirmek isterseniz tema adını ekleme div üzerinde bir sınıf olarak sunarız. Bu sayede kullanıcılar, CSS aracılığıyla desteklenmeyen bileşenlerin görünümünü değiştirebilir. Temaları oluştururken temel amacımız, geliştiricilerin daha erişilebilir Blockly deneyimleri oluşturmasını sağlamaktır.
Tema Özellikleri
Tema, birkaç özelliği olan bir nesnedir: genişletilecek temel tema, bloklar, kategoriler, bileşenler ve yazı tipleri için bir stil nesnesi ve başlangıç bloklarında şapka kullanılıp kullanılmayacağı.
Blok Stili
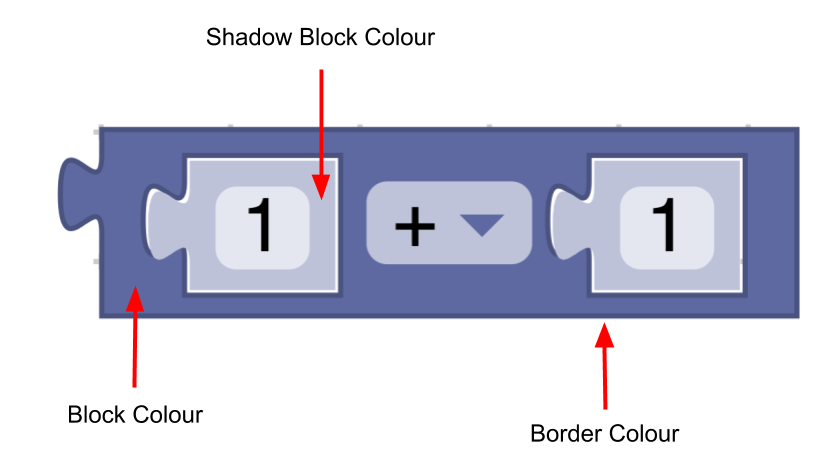
Blok stili dört alandan oluşur:
colourPrimary(zorunlu) - Bloğun arka plan rengi.colourSecondary(isteğe bağlı) - Blok bir gölge bloğuysa arka plan rengi.colourTertiary(isteğe bağlı): Bloğun kenarlık veya vurgu rengi.hat(isteğe bağlı) - Değercapolarak ayarlanırsa bloğa şapka ekler. Şapkalar hakkında daha fazla bilgi edinin.

const listBlocks = {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9',
'hat': 'cap'
}
Bir tema, blok stili adının blok stili nesnesiyle eşlemesini içerir:
const blockStyles = {
'list_blocks': {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9'
},
'logic_blocks': {
'colourPrimary': '#01579b',
'colourSecondary':'#64C7FF',
'colourTertiary':'#C5EAFF'
}
}
Kategori Stili
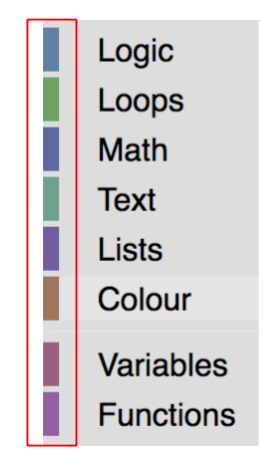
Kategori stili yalnızca bir renk özelliği içerir.
- Renk (zorunlu): Araç kutusundaki kategorinin rengi. Genellikle bu renkler, kategorideki blokların çoğunda
colourPrimaryile aynı olmalıdır. Bu sayede kullanıcılar, hangi blokların belirli bir kategoriye ait olduğunu kolayca anlayabilir.

const mathCategory = {
'colour':'290'
}
Bir tema, kategori adının kategori stili nesnesiyle eşlemesini içerir:
const categoryStyles = {
'list_category': {
'colour': '#4a148c'
},
'logic_category': {
'colour': '#01579b',
}
}
Bileşen Stilleri
Tema, aşağıdaki bileşenlerin rengini veya değerini ayarlayabilir:
workspaceBackgroundColour: Çalışma alanı arka plan rengitoolboxBackgroundColour: Araç kutusu arka plan rengitoolboxForegroundColour: Araç kutusu kategorisi metin rengiflyoutBackgroundColour: Flyout arka plan rengiflyoutForegroundColour: Açılır etiket metin rengiflyoutOpacity: Açılır pencere opaklığıscrollbarColour: Kaydırma çubuğu rengiscrollbarOpacity: Kaydırma çubuğu opaklığıinsertionMarkerColour: Ekleme işaretçisi rengi (renk adları kabul edilmez)insertionMarkerOpacity: Ekleme işaretçisinin opaklığımarkerColour: Klavye ile gezinme modunda gösterilen işaretçinin rengicursorColour: Klavye ile gezinme modunda gösterilen imlecin rengi
Diğer bileşenlerin çoğu, CSS'nizde tema adı kullanılarak değiştirilebilir. Ancak bu listede yer almayan ve CSS kullanılarak değiştirilemeyen bir bileşeni değiştirmek istiyorsanız lütfen daha fazla bilgi içeren bir sorun kaydı oluşturun.
const componentStyle = {
'workspaceBackgroundColour': '#1e1e1e',
'toolboxBackgroundColour': '#333'
}
Yazı Tipi Stilleri
Yazı tipi stili, yazı tipinin ailesini, ağırlığını ve boyutunu içeren bir nesnedir.
const fontStyle = {
'family': 'Georgia, serif',
'weight': 'bold',
'size': 12
}
Start Hats
startHats: true öğesini doğrudan bir tema nesnesinde ayarlarsanız önceki veya çıkış bağlantısı olmayan tüm bloklara şapka eklenir. Hangi blokların şapka alacağı konusunda daha fazla kontrol sahibi olmak istiyorsanız bunun yerine blok stili özelliğini kullanabilirsiniz.
Özel Temalar
Blockly uygulamanıza tema eklemek için aşağıdakileri yapmanız gerekir:
- Tema oluşturma
- Stil adları ekleme
- Çalışma alanında temanızı ayarlama
Tema oluşturma
Tema, oluşturucu kullanılarak veya defineTheme kullanılarak oluşturulabilir. defineTheme kullanarak önceden var olan bir temayı genişletmek ve tüm değerleri tek bir nesneyle ayarlamak kolaydır. Temaların adı vardır ve yukarıda bahsedildiği gibi blockstyles, category styles ve diğer özelliklere sahip bir nesnedir.
Temalarda, özel temada belirtilmeyen tüm değerler için varsayılan değerler sağlayan bir temel tema da olabilir.
const theme = Blockly.Theme.defineTheme('themeName', {
'base': Blockly.Themes.Classic,
'blockStyles': {
'logic_blocks': {
'colourPrimary': '#4a148c'
},
'math_blocks': {...}
},
'categoryStyles': {...},
'componentStyles': {...},
'fontStyle': {...},
'startHats': true
});
defineTheme kullanımına dair bir örneği
aşağıda bulabilirsiniz.
Stil adları ekleme
Temayı oluşturduğumuza göre şimdi stil adlarını blok ve kategori tanımlarına eklememiz gerekiyor.
Kategoriler
Temanızın categoryStyles dosyasında tanımlanan kategori stillerinden birini kullanmak için stili kategori tanımınıza ekleyin:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
Bloklar
Temanızın blockStyles bölümünde tanımlanan blok stillerinden birini kullanmak için bu stili blok tanımınıza ekleyin:
JSON
"style":"logic_blocks"
JavaScript
this.setStyle('logic_blocks');
Temanızı ayarlama
Ayrıca Blockly'ye hangi temayı kullanacağını da söylemeniz gerekir. Aynı blok stilini ve kategori adlarını kullanan çeşitli temalar tanımlayarak kullanıcının kendisi için en uygun temayı seçmesine ve blok tanımlarını değiştirmek zorunda kalmadan temayı dinamik olarak değiştirmesine olanak tanıyabilirsiniz.
İlk tema
İlk temayı ayarlamanın en iyi yolu, theme yapılandırma seçeneğini Blockly.inject çağrınıza eklemektir. Temayı JSON veya JavaScript olarak sağlayabilirsiniz.
JSON
Blockly.inject('blocklyDiv', {
theme: {
"blockStyles" : {
"list_blocks": {
"colourPrimary": "#4a148c",
"colourSecondary":"#AD7BE9",
"colourTertiary":"#CDB6E9"
}
},
"categoryStyles" : {
"list_category": {
"colour": "#4a148c"
}
},
"componentStyles" : {
"workspaceBackgroundColour": "#1e1e1e"
}
},
...
});
JavaScript
Blockly.inject('blocklyDiv', {
theme: Blockly.Theme.defineTheme('themeName', {
'blockStyles': blockStyles,
'categoryStyles': categoryStyles,
'componentStyles': componentStyles
}),
...
});
Tema sağlanmazsa varsayılan olarak Klasik Tema kullanılır.
Dinamik temalar
Temanızı dinamik olarak değiştirmek istiyorsanız (örneğin, kullanıcıların açılır menüden tema seçmesine izin vermek için) yourWorkspace.setTheme(theme) işlevini çağırabilirsiniz.
Blok Stilleri Komut Dosyası Oluşturma
Blockly, renk tonları veya onaltılık değerler haritasını alıp bunlar için ikincil ve üçüncül renkleri hesaplayacak bir komut dosyası sağlar. Komut dosyası, scripts/themes klasöründe bulunur.
Yerleşik temalar
Blockly, erişilebilirlik için çeşitli temalar sunar. Özellikle belirli renk görme bozukluğu türleri için:
Ayrıca:

