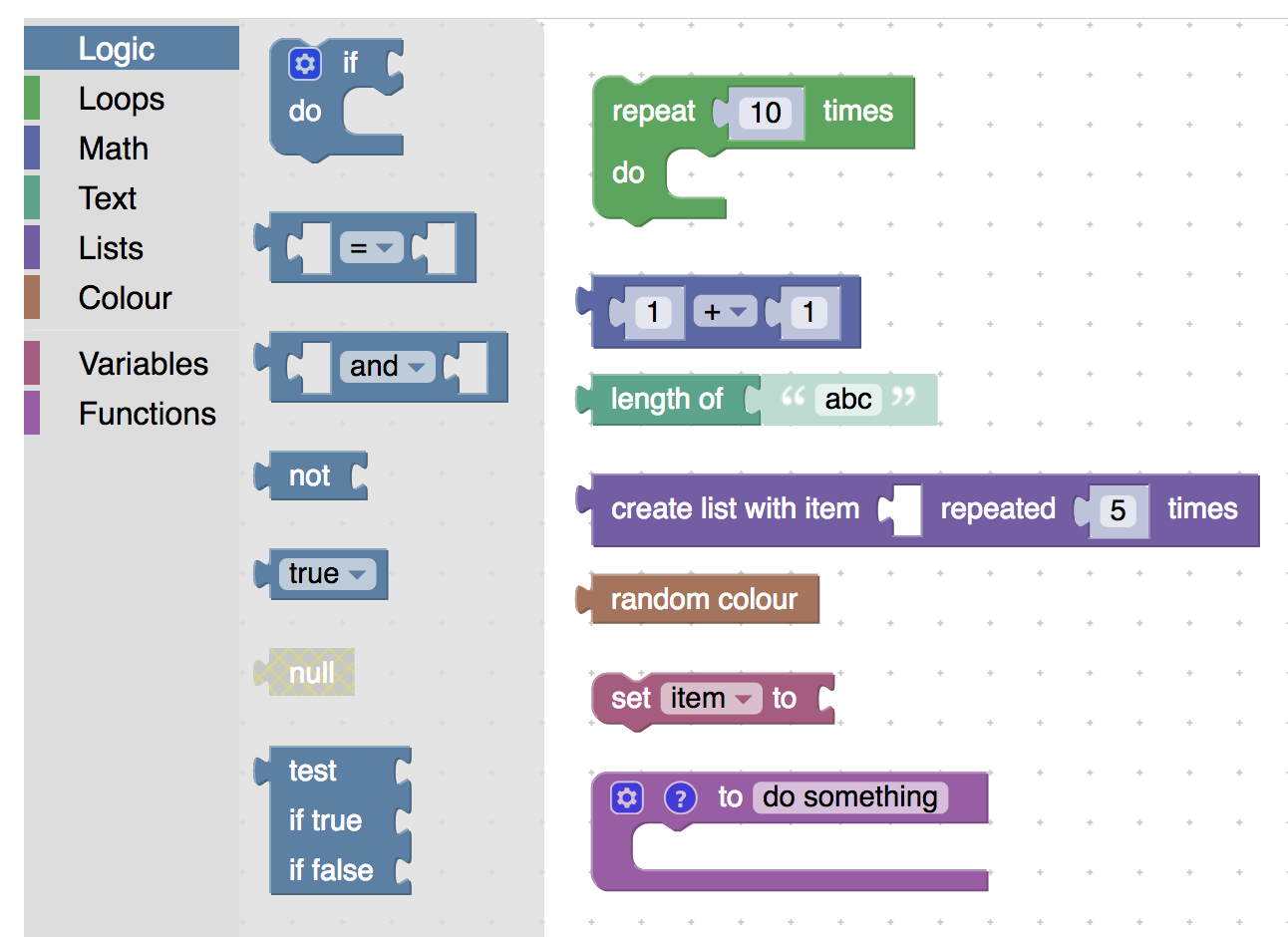
Çoğu Blockly uygulaması, blokları görsel olarak kategorilere ayırmak için çeşitli blok renkleri kullanır. Blockly ile birlikte gönderilen bloklar, demolardaki çeşitli araç çubuğu kategorilerinin renklerini yansıtan çeşitli kategoriler içerir:

Bloktaki ek renkler ana renkten türetilir. Örneğin, gölge blokları ana rengin doygunluğu azaltılmış bir sürümüdür ve kenarlıklar daha koyu bir sürümdür.
Blok rengini ayarlama
Bir bloğun birincil rengi JSON veya JavaScript'te tanımlanabilir. Tonu (tercih edilir), RGB değerini veya renk adını iletebilirsiniz. Daha fazla bilgi için Renk biçimleri bölümüne bakın.
JSON
{
// ...,
"colour": 160,
}
JavaScript
init: function() {
// ...
this.setColour(160);
}
İngiliz yazımına dikkat edin. Renk ayarlanmazsa siyah bir blok gösterilir.
Blok rengini Block.setColour(..) işlevini kullanarak veya temaları kullanarak ve bir blok stili tanımlayarak da ayarlayabilirsiniz.
Erişilebilirlik
Rengin erişilebilirliği nasıl etkilediği hakkında bilgi edinmek için Renk ve erişilebilirlik başlıklı makaleyi inceleyin.

