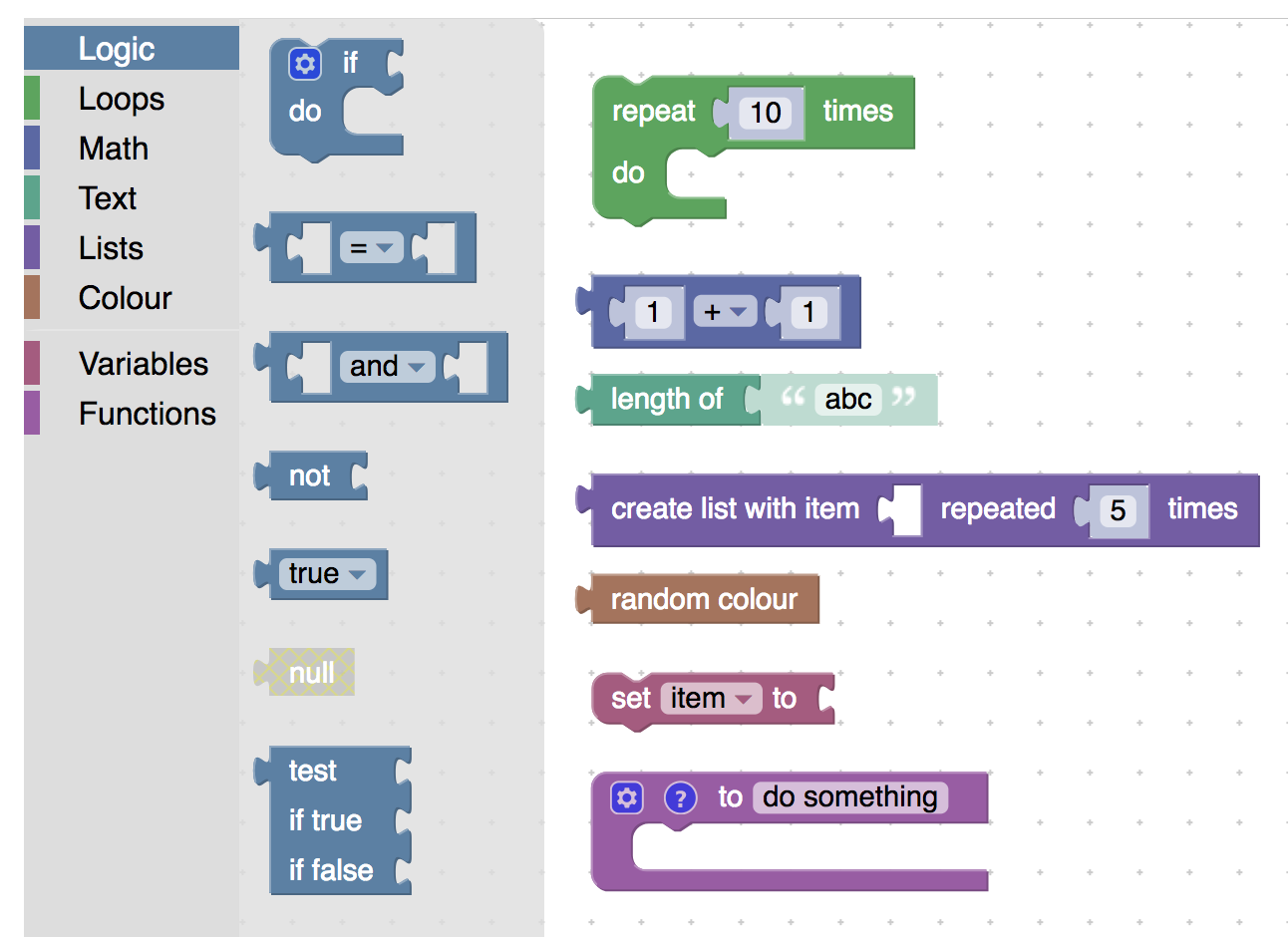
大多數 Blockly 應用程式都會使用各種方塊顏色,以視覺元素分類方塊 分為多個類別Blockly 隨附的區塊包含多個類別,其中顏色與示範中的各種工具列類別相呼應:

方塊上的其他顏色則是從主要顏色衍生而來。例如: 影子區塊 主要色彩的低飽和度版本,而邊框顏色則為較深的版本。
設定區塊顏色
您可以使用 JSON 或 JavaScript 符號定義區塊顏色:
{
// ...,
"colour": 160,
}
init: function() {
// ...
this.setColour(160);
}
請注意英國拼法。無法設定顏色,導致黑色區塊。
顏色格式
colour 值可採用 HSV 或十六進位格式提供。
色調-飽和度-明度
定義區塊顏色最簡單的方式是介於 0 到 360 之間的數字 CANNOT TRANSLATE hue-saturation-value (HSV) 顏色 模型

使用 HSV 並為所有區塊顏色固定飽和度和值,可讓您選取區塊顏色,同時確保所有區塊共用一致的調色盤。
您可以呼叫下列函式,為每個應用程式調整飽和度和值:
Blockly.utils.colour.setHsvSaturation(0.45) // 0 (inclusive) to 1 (exclusive), defaulting to 0.45
Blockly.utils.colour.setHsvValue(0.65) // 0 (inclusive) to 1 (exclusive), defaulting to 0.65
多種顏色挑選器提供 HSV 色彩空間,例如 HSV 挑選器。輸入 Blockly 的飽和度和值常數 (預設值分別為 45% 和 65%),然後將色調滑動至所選顏色。請使用這個色調數字做為 colour 值。
十六進位數
強烈建議您使用 HSV 色域,但 Blockly 支援封鎖
以 #RRGGBB 十六進位值指定的顏色。雖然這可以
與其他應用程式顏色 (例如 CSS 中的樣式) 協調
應用程式 (例如Photoshop),如果未謹慎選擇,可能會導致設計風險,導致不協調的區塊。

除非您有專屬的視覺設計資源,否則作業人員會在 並建議 HSV 色域的色域。如果您想以這種方式重新定義所有顏色,請參考 Google 的 Material Design 色彩資源。
色彩參考資料
通常多個區塊會共用相同的顏色,將顏色定義集中管理,可簡化顏色管理作業,並新增正確顏色的新區塊。區塊顏色可以使用字串表格 參考資料 就能發揮作用
區塊在字串表格中包含 9 個顏色常數,對應 工具箱類別以及動態變數的專屬色彩:
'%{BKY_LOGIC_HUE}'
'%{BKY_LOOPS_HUE}'
'%{BKY_MATH_HUE}'
'%{BKY_TEXTS_HUE}'
'%{BKY_LISTS_HUE}'
'%{BKY_COLOUR_HUE}'
'%{BKY_VARIABLES_HUE}'
'%{BKY_VARIABLES_DYNAMIC_HUE}'
'%{BKY_PROCEDURES_HUE}'
這些字串值可用於 JSON 定義及
block.setColour(..)。
您可以新增自訂顏色常數,方法是新增至 Blockly.Msg:
// Define the colour
Blockly.Msg.EVERYTHING_HUE = 42;
// Use in a block or block definition:
block.setColour('%{BKY_EVERYTHING_HUE}');
將顏色儲存於本地化字串資料表看似不尋常,但 這是因為 JSON 標記法已經支援參照。必要時,也能將顏色本地化。
無障礙功能疑慮
Blockly 會使用顏色做為關於每個區塊角色的強烈提示,並將區塊分組。對於包含的區塊,這項預設用途是 所以不是重要屬性不過,選擇單色調色盤時,請考量色盲問題。
Blockly 提供多種主題,以便因應某些類型的色覺辨認障礙。這個頁面包含範例 7、12 和 15 的色彩配色,這些配色可在最常見的色盲類型中盡可能提供明顯的差異。請注意,這類群組不會對應至 7、12 或 15 個封鎖類別 在 Blockly 中,因為有些陰影應該保留給陰影區塊和欄位。

