Blockly 支援可依據使用者慣用語言的封鎖定義。 透過使用字串資料表,JSON 區塊定義中的訊息字串 可以調整輸入內容、欄位和標籤來反映語言詞彙 字詞順序和方向




以下情況都會共用相同的 JSON 區塊定義:
// Block for creating a list with one element repeated.
{
"type": "lists_repeat",
"message0": "%{BKY_LISTS_REPEAT_TITLE}",
"args0": [
{
"type": "input_value",
"name": "ITEM"
},
{
"type": "input_value",
"name": "NUM",
"check": "Number"
}
],
"output": "Array",
"colour": "%{BKY_LISTS_HUE}",
"tooltip": "%{BKY_LISTS_REPEAT_TOOLTIP}",
"helpUrl": "%{BKY_LISTS_REPEAT_HELPURL}"
}
字串表
lists_repeat 範例包含數個 "%{BKY_...}" 字串。每個
這些是 Blockly.Msg 字串資料表中字串的參照。當
區塊例項化,Blockly 會嘗試將字串替換為該值。
舉例來說,%{BKY_LISTS_REPEAT_TITLE} 會替換為
Blockly.Msg['LISTS_REPEAT_TITLE'] (如果有的話)。如果值不存在
%{BKY_...} 標記保持就緒, Blockly 發出警示
缺少翻譯
如範例所示,標記法適用於多個位置。訊息
和工具提示,使用者可見字串被取代。同樣地,下拉式選單
欄位也可以使用標記法輸入項目文字。說明網址可翻譯成以下語言:
確保系統會將使用者導向類似的本地化網頁。最後,
colour 值可以使用標記法來集中區塊調色盤。
如果您採用的是 JavaScript 實作,而且應該不需要變更
因此使用直接參照的方式較為容易。適用對象
例如 Blockly.Msg['LISTS_REPEAT_TITLE'] 或
Blockly.Msg.LISTS_REPEAT_TITLE'。
字串資料表會透過下列位置的任一種特定語言 .js 檔案載入:
msg/js。載入
即可在網頁中載入正確的區塊翻譯
JSON 訊息內插
message0 屬性 (以及 message1、message2 等) 會決定輸入內容,
欄位和前後標籤文字針對 LISTS_REPEAT_TITLE
lists_repeat 區塊,英文值為:
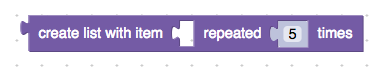
Blockly.Msg.LISTS_REPEAT_TITLE = 'create list with item %1 repeated %2 times';
%1 和 %2 這兩個內插標記會標記兩個輸入資料的位置。
詳情請參閱 args0 陣列。args1 會對應至
message1 字串。詳情請參閱
建立自訂構成元素
指南。
內插標記之間的文字會轉換為未命名 標籤欄位。這會建立 封鎖區塊的順序及其讀取方式:
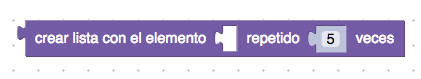
// In Spanish
Blockly.Msg.LISTS_REPEAT_TITLE = "crear lista con el elemento %1 repetido %2 veces";
// In Korean
Blockly.Msg.LISTS_REPEAT_TITLE = "%1을 %2번 넣어, 리스트 생성";
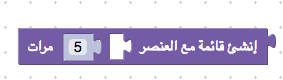
翻譯成由右到左的語言時,訊息字串是以 視覺化順序,且不應包含萬國碼 (Unicode) 方向指令:
// In Arabic. Note how %2 is left of %1, since it read right to left.
Blockly.Msg.LISTS_REPEAT_TITLE = "إنشئ قائمة مع العنصر %1 %2 مرات";
重新建構字串資料表
建立字串表格 .js 檔案是 build:langfiles 指令碼的一部分。
指令碼會接收 ID 鍵和英文翻譯
msg/messages.js敬上
建立新的 en.json。
然後結合在
其他 JSON 檔案
系統就會重新建立
JavaScript 字串表格
加入新的 GRU 狀態
en.js。
非英文 JSON 檔案來自以下合作夥伴: TranslateWiki。詳情請參閱 已開啟記事 正在翻譯 。

