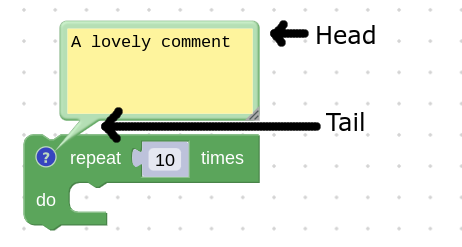
बबल एक पॉप-अप यूज़र इंटरफ़ेस (यूआई) है. यह स्पीच बबल की तरह दिखता है कॉमिक. उनकी "टेल" होती है पॉइंट, ब्लॉक, और "हेड" पर जिसमें यह शामिल हो आर्बिट्रेरी svg एलिमेंट.

अगर पहले से मौजूद बबल की सुविधा आपके इस्तेमाल के उदाहरण के लिए काम नहीं करती है, तो
Bubble क्लास को सब-क्लास करके, कस्टम बबल बनाया जा सकता है.
व्यू बनाएं
बबल व्यू में वे सभी svg एलिमेंट होते हैं जो "head" के अंदर मौजूद होते हैं का तरीका
बबल. ये एलिमेंट, बबल के कंस्ट्रक्टर के अंदर बनते हैं और वे
this.contentContainer एलिमेंट के चिल्ड्रेन होने चाहिए, ताकि उन्हें
यह आइकॉन मिटाए जाने पर, अपने-आप हट जाता है.
Blockly.utils.dom मॉड्यूल एक बेहतर इंटरफ़ेस देता है
svg को इंस्टैंशिएट करने के लिए.
class MyBubble extends Blockly.bubbles.Bubble {
// See the Blockly.bubbles.Bubble class for information about what these
// parameters are.
constructor(workspace, anchor, ownerRect) {
super(workspace, anchor, ownerRect);
this.text = Blockly.utils.dom.createSvgElement(
Blockly.utils.Svg.TEXT,
{'class': 'my-bubble-class'},
this.contentContainer);
const node = Blockly.utils.dom.createTextNode('some text');
this.text.appendChild(node);
}
}
साइज़ सेट करना
बबल का साइज़ setSize का इस्तेमाल करके सेट करना ज़रूरी है, ताकि बाहरी
बॉर्डर, बबल की सामग्री को ठीक से घेर सकता है. इसे सेट किया जाना चाहिए
और जब भी यूज़र इंटरफ़ेस (यूआई) एलिमेंट का साइज़ बदलता है.
constructor(workspace, anchor, ownerRect) {
// Create the view elements... (see above)
const bbox = this.text.getBBox();
this.setSize(
new Blockly.utils.Size(
bbox.width + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
bbox.height + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
),
true
);
}
बबल हटाएं
बबल को किसी भी डॉम एलिमेंट या बाहरी रेफ़रंस को साफ़ करना चाहिए, जब वे
निपटारा. this.contentContainer से जुड़ी कोई भी चीज़ डिफ़ॉल्ट रूप से
को नष्ट किया जाता है, लेकिन दूसरे रेफ़रंस को मैन्युअल तरीके से हटाना पड़ता है. यह ऐसा होना चाहिए
dispose तरीके के अंदर किया जाएगा.
dispose() {
super.dispose();
// Dispose of other references.
this.myArbitraryReference.dispose();
}

