Blockly가 2025년 11월 10일에 Raspberry Pi Foundation으로 이전되었습니다. 블로그 게시물과 FAQ를 읽어보세요.
요소
컬렉션을 사용해 정리하기
내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요.
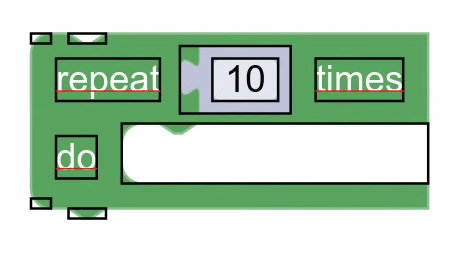
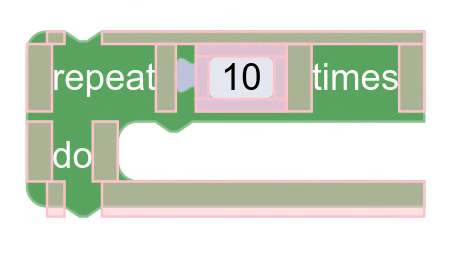
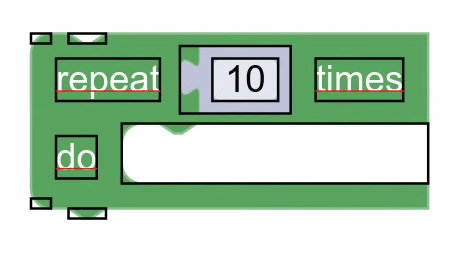
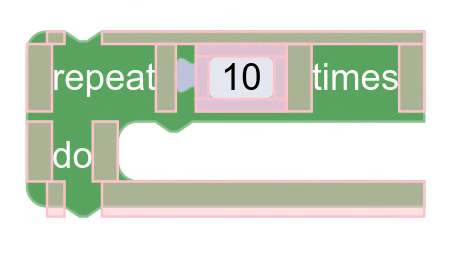
측정 중에 블록은 겹치지 않는 요소와 요소 스페이서가 포함된 행으로 분할됩니다.
요소
요소는 블록에 있는 시각적 사물을 나타냅니다. 예를 들면 다음을 나타내는 요소가 있습니다.

각 요소는 시각적 사물의 경계를 정의하는 직사각형이며, 각 요소 종류와 관련된 몇 가지 추가 데이터도 있습니다.
요소의 경계는 일반적으로 일부 외부 클래스(즉, 해당 클래스가 나타내는 대상)에 의해 결정됩니다. 예를 들어 필드 요소는 필드를 나타내고, 그 크기는 필드의 getSize 메서드에 의해 결정됩니다.
요소 스페이서
요소 스페이서는 행의 요소 사이에 들어가는 빈 공간입니다.

스페이서의 경계는 측정 중에 렌더링 정보에 의해 결정됩니다. 블록의 모든 요소를 측정한 후 렌더링 정보는 요소 사이에 선택한 크기의 공간을 삽입합니다. 크기는 일관되지 않아도 되며 스페이서 양쪽에 있는 요소에 따라 다른 경우가 많습니다.
달리 명시되지 않는 한 이 페이지의 콘텐츠에는 Creative Commons Attribution 4.0 라이선스에 따라 라이선스가 부여되며, 코드 샘플에는 Apache 2.0 라이선스에 따라 라이선스가 부여됩니다. 자세한 내용은 Google Developers 사이트 정책을 참조하세요. 자바는 Oracle 및/또는 Oracle 계열사의 등록 상표입니다.
최종 업데이트: 2025-07-25(UTC)
[null,null,["최종 업데이트: 2025-07-25(UTC)"],[],["During the measurement phase, blocks are divided into rows with elements and spacers. Elements, such as fields, icons, connections, and corners, are represented by rectangles with specific data. Their sizes are dictated by external classes, like a field's `getSize` method. Element spacers are empty spaces inserted between elements by the render info, with varying sizes based on the adjacent elements. The render info determines spacer sizes after measuring all block elements.\n"]]