Blockly가 2025년 11월 10일에 Raspberry Pi Foundation으로 이전되었습니다. 블로그 게시물과 FAQ를 읽어보세요.
행
컬렉션을 사용해 정리하기
내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요.
블록은 입력 모음으로 정의되지만 렌더링 정보는 이러한 입력이 행과 스페이서 행으로 나뉘는 방식을 결정합니다.
예를 들어 블록이 인라인 입력으로 설정된 경우 블록은 외부 입력으로 설정되었을 때보다 적은 수의 행으로 구성됩니다. 입력 수는 동일하지만 행 수는 다릅니다.

행
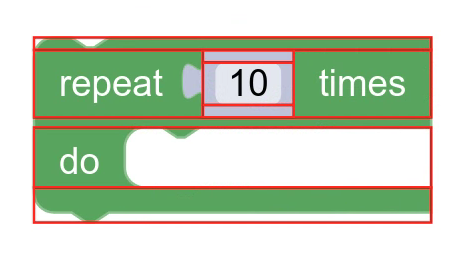
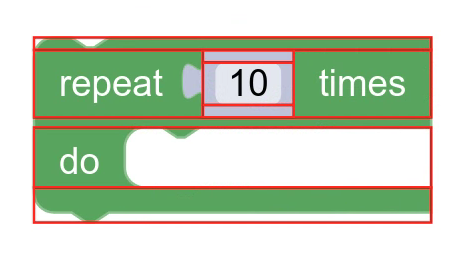
Row은 겹치지 않는 요소와 요소 스페이서의 가로 모음입니다.

행의 경계는 행에 속하는 요소와 스페이서의 경계로 결정되므로 모든 요소가 포함됩니다.
행 스페이서
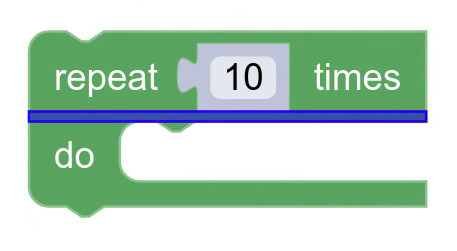
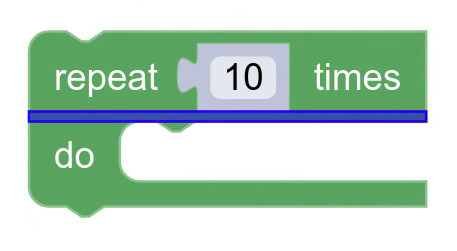
RowSpacer은 두 행 사이에 있는 빈 세로 공간입니다.

행 스페이서의 경계는 렌더링 정보 자체에 의해 결정됩니다. 블록의 모든 행을 측정한 후 렌더링 정보는 선택한 크기의 공간을 행 사이에 삽입합니다.
달리 명시되지 않는 한 이 페이지의 콘텐츠에는 Creative Commons Attribution 4.0 라이선스에 따라 라이선스가 부여되며, 코드 샘플에는 Apache 2.0 라이선스에 따라 라이선스가 부여됩니다. 자세한 내용은 Google Developers 사이트 정책을 참조하세요. 자바는 Oracle 및/또는 Oracle 계열사의 등록 상표입니다.
최종 업데이트: 2025-07-25(UTC)
[null,null,["최종 업데이트: 2025-07-25(UTC)"],[],["Blocks contain inputs, and their visual layout depends on the render info, which structures inputs into rows and spacer rows. Inline inputs create blocks with fewer rows than external inputs, despite having the same number of inputs. A Row consists of elements and element spacers, with its boundaries defined by these components. RowSpacers are empty spaces between rows; the render info determines their size and placement between rows.\n"]]