本页介绍了聊天应用如何通过打开对话框来响应用户。
对话框是基于卡片的窗口界面,可从 Chat 聊天室或消息中打开。对话框及其内容仅对打开该对话框的用户可见。
聊天应用可以使用对话框向 Chat 用户请求和收集信息,包括多步表单。如需详细了解如何构建表单输入,请参阅收集和处理用户提供的信息。
前提条件
Node.js
一种 Google Chat 应用,可接收并响应互动事件。如需使用 HTTP 服务创建互动式 Chat 应用,请完成此快速入门。
Python
一种 Google Chat 应用,可接收并响应互动事件。如需使用 HTTP 服务创建互动式 Chat 应用,请完成此快速入门。
Java
一种 Google Chat 应用,可接收并响应互动事件。如需使用 HTTP 服务创建互动式 Chat 应用,请完成此快速入门。
Apps 脚本
一种 Google Chat 应用,可接收并响应互动事件。如需在 Apps 脚本中创建交互式 Chat 应用,请完成此快速入门。
打开对话框


本部分介绍如何通过执行以下操作来响应和设置对话:
- 通过用户互动触发对话框请求。
- 通过返回并打开对话框来处理请求。
- 用户提交信息后,通过关闭对话框或返回另一个对话框来处理提交内容。
触发对话请求
Chat 应用只能通过打开对话框来响应用户互动,例如用户在卡片消息中执行的命令或按钮点击操作。
如需通过对话框回复用户,聊天应用必须构建触发对话框请求的互动,例如:
- 响应命令。如需通过命令触发请求,您必须在配置命令时选中打开对话框复选框。
- 在消息中响应按钮点击,无论该按钮是卡片的一部分还是位于消息底部。如需通过消息中的按钮触发请求,请将按钮的
onClick操作的interaction设置为OPEN_DIALOG。 - 在 Chat 应用首页中响应按钮点击。 如需了解如何从首页打开对话框,请参阅为 Google Chat 应用构建首页。

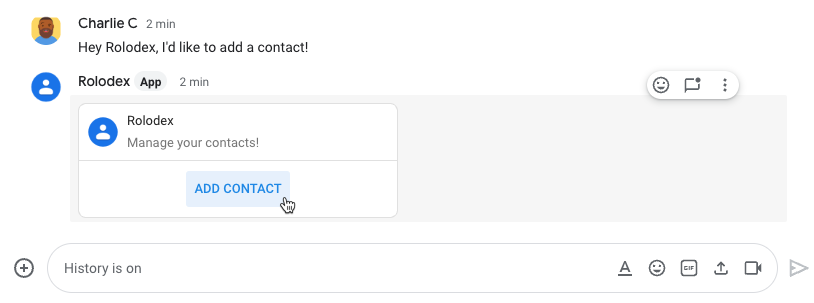
/addContact 斜杠命令。该消息还包含一个按钮,用户可以点击该按钮来触发命令。
以下代码示例展示了如何从卡片消息中的按钮触发对话框请求。如需打开对话框,请将 button.interaction 字段设置为 OPEN_DIALOG:
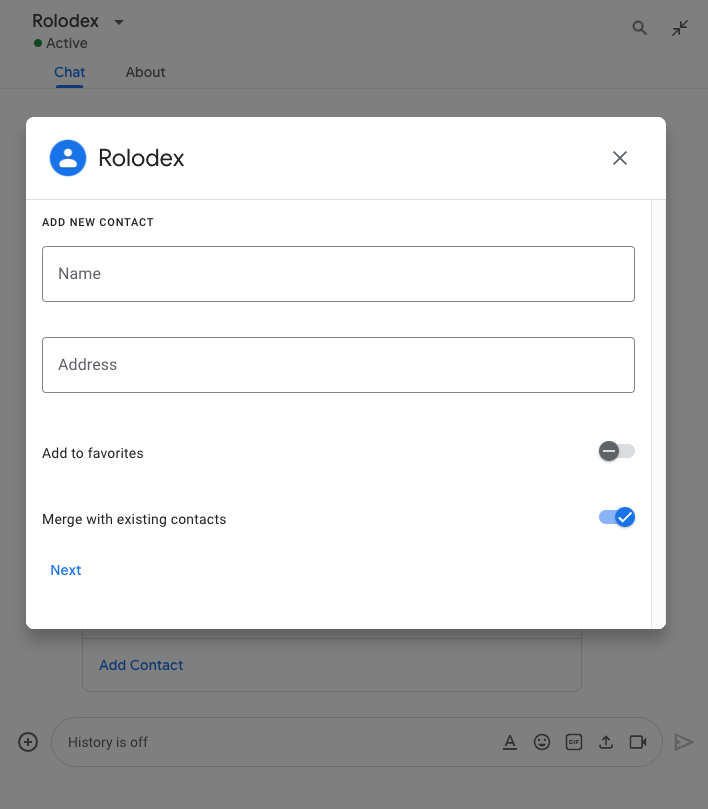
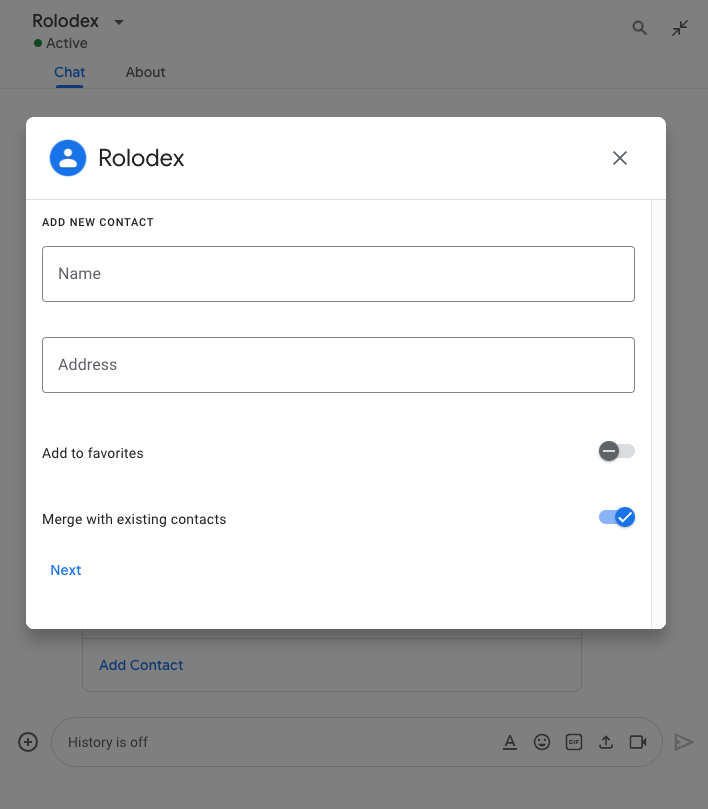
打开初始对话框
当用户触发对话框请求时,您的 Chat 应用会收到一个交互事件,该事件在 Chat API 中表示为 event 类型。如果互动触发了对话请求,则将事件的 dialogEventType 字段设置为 REQUEST_DIALOG。
如需打开对话框,您的 Chat 应用可以返回 type 设置为 DIALOG 的 actionResponse 对象和 Message 对象,以响应请求。如需指定对话框的内容,请添加以下对象:
- 一个
actionResponse对象,其type设置为DIALOG。 dialogAction对象。body字段包含要在卡片中显示的用户界面 (UI) 元素,包括一个或多个 widget 的sections。 如需收集用户提供的信息,您可以指定表单输入 widget 和按钮 widget。如需详细了解如何设计表单输入,请参阅收集和处理用户提供的信息。
以下代码示例展示了聊天应用如何返回打开对话框的响应:
处理对话框提交
当用户点击提交对话框的按钮时,您的 Chat 应用会收到 CARD_CLICKED 互动事件,其中 dialogEventType 为 SUBMIT_DIALOG。如需了解如何收集和处理对话框中的信息,请参阅收集和处理 Chat 用户的信息。
Chat 应用必须通过执行以下某项操作来响应互动事件:
可选:返回另一个对话框
用户提交初始对话框后,Chat 应用可以返回一个或多个额外的对话框,以帮助用户在提交之前查看信息、完成多步表单或动态填充表单内容。
为了处理用户输入的数据,聊天应用会使用 event.common.formInputs 对象。如需详细了解如何从输入 widget 中检索值,请参阅收集和处理用户提供的信息。
如需跟踪用户在初始对话框中输入的任何数据,您必须向打开下一个对话框的按钮添加参数。如需了解详情,请参阅将数据转移到其他卡。
在此示例中,Chat 应用会打开一个初始对话框,该对话框会引导用户进入第二个对话框以进行确认,然后再提交:
关闭对话框
当用户点击对话框中的按钮时,Chat 应用会执行其关联的操作,并提供包含以下信息的事件对象:
eventType为CARD_CLICKED。dialogEventType为SUBMIT_DIALOG。
聊天应用应返回一个 ActionResponse 对象,其中 type 设置为 DIALOG,并且 dialogAction 已填充。如果操作未失败,则 dialogAction.actionStatus 应为 OK,如以下示例所示:
可选:显示临时通知
关闭对话框时,您还可以向与应用互动的用户显示临时文本通知。
聊天应用可以通过返回设置了 actionStatus 的 ActionResponse 来响应成功或错误通知。
以下示例检查参数是否有效,如果无效,则关闭对话框并显示文本通知:
如需详细了解如何在对话框之间传递参数,请参阅将数据转移到另一张卡片。
可选:发送确认聊天消息
关闭对话框后,您还可以发送新的即时通讯消息或更新现有消息。
如需发送新消息,请返回一个 ActionResponse 对象,并将 type 设置为 NEW_MESSAGE。以下示例关闭了对话框,并显示确认文本消息:
如需更新消息,请返回一个 actionResponse 对象,其中包含更新后的消息,并将 type 设置为以下值之一:
问题排查
当 Google Chat 应用或卡片返回错误时,Chat 界面会显示一条消息,提示“出了点问题”。 或“无法处理您的请求”。有时,Chat 界面不会显示任何错误消息,但 Chat 应用或卡片会产生意外结果;例如,卡片消息可能不会显示。
虽然聊天界面中可能不会显示错误消息,但当您为聊天应用启用错误日志记录功能后,系统会提供描述性错误消息和日志数据,帮助您修复错误。如需有关查看、调试和修复错误的帮助,请参阅排查和修复 Google Chat 错误。
相关主题
- 查看“联系人管理器”示例,这是一个使用对话框收集联系信息的聊天应用。
- 从 Google Chat 应用首页打开对话框。
- 响应 Google Chat 应用命令
- 处理用户输入的信息