একজন গুগল চ্যাট অ্যাপস ডেভেলপার হিসেবে আপনাকে পরিবর্তনগুলি পরীক্ষা করতে বা জটিল সমস্যা সমাধানের জন্য কোড ডিবাগ করতে হতে পারে। আপনার অ্যাপের আর্কিটেকচার, অ্যাপটি কী করে, আপনার অ্যাপটি কীভাবে স্থাপন করা হয় এবং আপনার পছন্দের উপর নির্ভর করে চ্যাট অ্যাপগুলি ডিবাগ করা বিভিন্ন উপায়ে করা যেতে পারে।
এই পৃষ্ঠায় ব্যাখ্যা করা হয়েছে কিভাবে ngrok ব্যবহার করে একটি HTTP চ্যাট অ্যাপ ডিবাগ করতে হয়, যা একটি ইউনিফাইড ইনগ্রেস প্ল্যাটফর্ম যা আপনি স্থানীয় ডেভেলপমেন্ট পরিবেশ পরীক্ষা করতে ব্যবহার করতে পারেন। এই নির্দেশিকায়, আপনি স্থানীয় পরিবেশে কোড পরিবর্তন পরীক্ষা করবেন এবং দূরবর্তী পরিবেশে সমস্যা সমাধান করবেন।
স্থানীয় উন্নয়ন পরিবেশ থেকে ডিবাগ
এই বিভাগে, আপনি আপনার স্থানীয় পরিবেশে কার্যকর হওয়া আপনার চ্যাট অ্যাপের সাথে ইন্টারঅ্যাক্ট করেন।
চিত্র ১. স্থানীয় উন্নয়ন পরিবেশে ডিবাগ।
কর্মশালা
নোড.জেএস
পাইথন
জাভা
পূর্বশর্ত
নোড.জেএস
- আপনার স্থানীয় পরিবেশে
nodeএবংnpmসর্বশেষ সংস্করণ ইনস্টল করা হয়েছে । আপনার স্থানীয় পরিবেশে ইনস্টল করা
nodemonসর্বশেষ সংস্করণ, এটি স্বয়ংক্রিয়ভাবে পুনরায় লোড করার উদ্দেশ্যে ব্যবহৃত হয়:npm install -g nodemonএকটি HTTP চ্যাট অ্যাপ যা মেসেজিংয়ের জন্য কনফিগার করা আছে। আপনি Quickstart গাইডের Prerequisites , Set up the environment এবং Publish the app to Google Chat বিভাগগুলি অনুসরণ করতে পারেন। পার্থক্য হল আপনাকে অ্যাপের নাম
Debug Appএবং HTTP endpoint URLhttp://example.comএর মতো যেকোনো কিছুতে সেট করতে হবে।আপনার স্থানীয় পরিবেশে একটি IDE সেট আপ করা হয়েছে যা ডিবাগ করতে পারে। চিত্রের উদ্দেশ্যে আমরা এই নির্দেশিকায়
Visual Studio CodeIDE এবং এর ডিফল্ট ডিবাগিং বৈশিষ্ট্যগুলি ব্যবহার করি।আপনার স্থানীয় পরিবেশে
Gitইনস্টল করা হয়েছে ।একটি
ngrokঅ্যাকাউন্ট।
পাইথন
- আপনার স্থানীয় পরিবেশে
python3এর সর্বশেষ সংস্করণ ইনস্টল করা হয়েছে । - আপনার স্থানীয় পরিবেশে ইনস্টল করা
pipএবংvirtualenvএর সর্বশেষ সংস্করণ, এগুলি যথাক্রমে Python প্যাকেজ এবং ভার্চুয়াল পরিবেশ পরিচালনা করতে ব্যবহৃত হয়। - একটি HTTP চ্যাট অ্যাপ যা মেসেজিংয়ের জন্য কনফিগার করা আছে। আপনি Quickstart গাইডের Prerequisites , Set up the environment এবং Publish the app to Google Chat বিভাগগুলি অনুসরণ করতে পারেন। পার্থক্য হল আপনাকে অ্যাপের নাম
Debug Appএবং HTTP endpoint URLhttp://example.comএর মতো যেকোনো কিছুতে সেট করতে হবে। - আপনার স্থানীয় পরিবেশে একটি IDE সেট আপ করা হয়েছে যা ডিবাগ করতে পারে। চিত্রের উদ্দেশ্যে আমরা এই নির্দেশিকায়
Visual Studio CodeIDE এবং এর ডিফল্ট ডিবাগিং বৈশিষ্ট্যগুলি ব্যবহার করি। - আপনার স্থানীয় পরিবেশে
Gitইনস্টল করা হয়েছে । - একটি
ngrokঅ্যাকাউন্ট। - আপনার স্থানীয় পরিবেশে
gcloudএর সর্বশেষ সংস্করণ ইনস্টল এবং আরম্ভ করা হয়েছে ।
জাভা
- আপনার স্থানীয় পরিবেশে ইনস্টল করা
Java SE 11's JDKএর সর্বশেষ স্থিতিশীল সংস্করণ। - আপনার স্থানীয় পরিবেশে ইনস্টল করা
Apache Mavenসর্বশেষ সংস্করণ, এটি জাভা প্রকল্প পরিচালনা করতে ব্যবহৃত হয়। - একটি HTTP চ্যাট অ্যাপ যা মেসেজিংয়ের জন্য কনফিগার করা আছে। আপনি Quickstart গাইডের Prerequisites , Set up the environment এবং Publish the app to Google Chat বিভাগগুলি অনুসরণ করতে পারেন। পার্থক্য হল আপনাকে অ্যাপের নাম
Debug Appএবং HTTP endpoint URLhttp://example.comএর মতো যেকোনো কিছুতে সেট করতে হবে। - আপনার স্থানীয় পরিবেশে একটি IDE সেট আপ করা হয়েছে যা ডিবাগ করতে পারে। চিত্রের উদ্দেশ্যে আমরা এই নির্দেশিকায়
Visual Studio CodeIDE এবং এর ডিফল্ট ডিবাগিং বৈশিষ্ট্যগুলি ব্যবহার করি। - আপনার স্থানীয় পরিবেশে
Gitইনস্টল করা হয়েছে । - একটি
ngrokঅ্যাকাউন্ট। - আপনার স্থানীয় পরিবেশে
gcloudএর সর্বশেষ সংস্করণ ইনস্টল এবং আরম্ভ করা হয়েছে ।
লোকালহোস্ট পরিষেবাটি সর্বজনীনভাবে উপলব্ধ করুন
আপনার স্থানীয় পরিবেশকে ইন্টারনেটের সাথে সংযুক্ত করতে হবে যাতে চ্যাট অ্যাপটি এটি অ্যাক্সেস করতে পারে। ngrok অ্যাপ্লিকেশনটি একটি পাবলিক URL-এ করা HTTP অনুরোধগুলিকে আপনার স্থানীয় পরিবেশে পুনঃনির্দেশিত করতে ব্যবহৃত হয়।
- আপনার স্থানীয় পরিবেশের একটি ব্রাউজারে, আপনার
ngrokঅ্যাকাউন্টে সাইন ইন করুন। - অ্যাপ্লিকেশনটি ইনস্টল করুন এবং আপনার স্থানীয় পরিবেশে আপনার
authtokenসেট আপ করুন। - আপনার
ngrokঅ্যাকাউন্টে একটি স্ট্যাটিক ডোমেইন তৈরি করুন , এই নির্দেশিকার নির্দেশাবলীতে এটিNGROK_STATIC_DOMAINহিসাবে উল্লেখ করা হয়েছে।
চ্যাট অ্যাপ কনফিগার করুন
আপনার স্ট্যাটিক ডোমেনে সমস্ত HTTP অনুরোধ পাঠানোর জন্য Chat অ্যাপটিকে কনফিগার করুন।
গুগল ক্লাউড কনসোলে, গুগল চ্যাট এপিআই পৃষ্ঠাটি খুলুন:
কনফিগারেশন ট্যাবে ক্লিক করুন।
ইন্টারেক্টিভ বৈশিষ্ট্য > সংযোগ সেটিংসে যান এবং টেক্সট ফিল্ড HTTP এন্ডপয়েন্ট URL এর মান এতে সেট করুন:
https://NGROK_STATIC_DOMAINআপনার
ngrokঅ্যাকাউন্টেNGROK_STATIC_DOMAINএর পরিবর্তে স্ট্যাটিক ডোমেইনটি ব্যবহার করুন।সংরক্ষণ করুন ক্লিক করুন।
চিত্র ২. চ্যাট অ্যাপটি তার সমস্ত HTTP অনুরোধ স্ট্যাটিক ডোমেনে পাঠায়। ngrok পাবলিক সার্ভিস চ্যাট অ্যাপ এবং স্থানীয়ভাবে কার্যকর হওয়া অ্যাপ্লিকেশন কোডের মধ্যে একটি সেতু হিসেবে কাজ করে।
চ্যাট অ্যাপটি পরীক্ষা করুন
আপনি স্থানীয়ভাবে আপনার চ্যাট অ্যাপটি স্থাপন, কনফিগার, পরীক্ষা, ডিবাগ এবং স্বয়ংক্রিয়ভাবে পুনরায় লোড করতে পারেন।
নোড.জেএস
GitHub থেকে আপনার স্থানীয় পরিবেশে
googleworkspace/google-chat-samplesসংগ্রহস্থলটি ক্লোন করুন, এতে কার্যকর করার জন্য অ্যাপ্লিকেশনটির কোড রয়েছে:git clone https://github.com/googleworkspace/google-chat-samples.gitআপনার স্থানীয় পরিবেশে ইনস্টল করা
Visual Studio CodeIDE থেকে, নিম্নলিখিতগুলি করুন:- একটি নতুন উইন্ডোতে,
google-chat-samples/node/basic-appফোল্ডারটি খুলুন। package.jsonফাইলে দুটি স্ক্রিপ্ট যোগ করে স্বয়ংক্রিয়-পুনঃলোড ডিবাগের জন্য অ্যাপ্লিকেশনটি কনফিগার করুন:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }রুট ডিরেক্টরি থেকে, অ্যাপ্লিকেশনটি ইনস্টল করুন:
npm installরুট ডিরেক্টরিতে
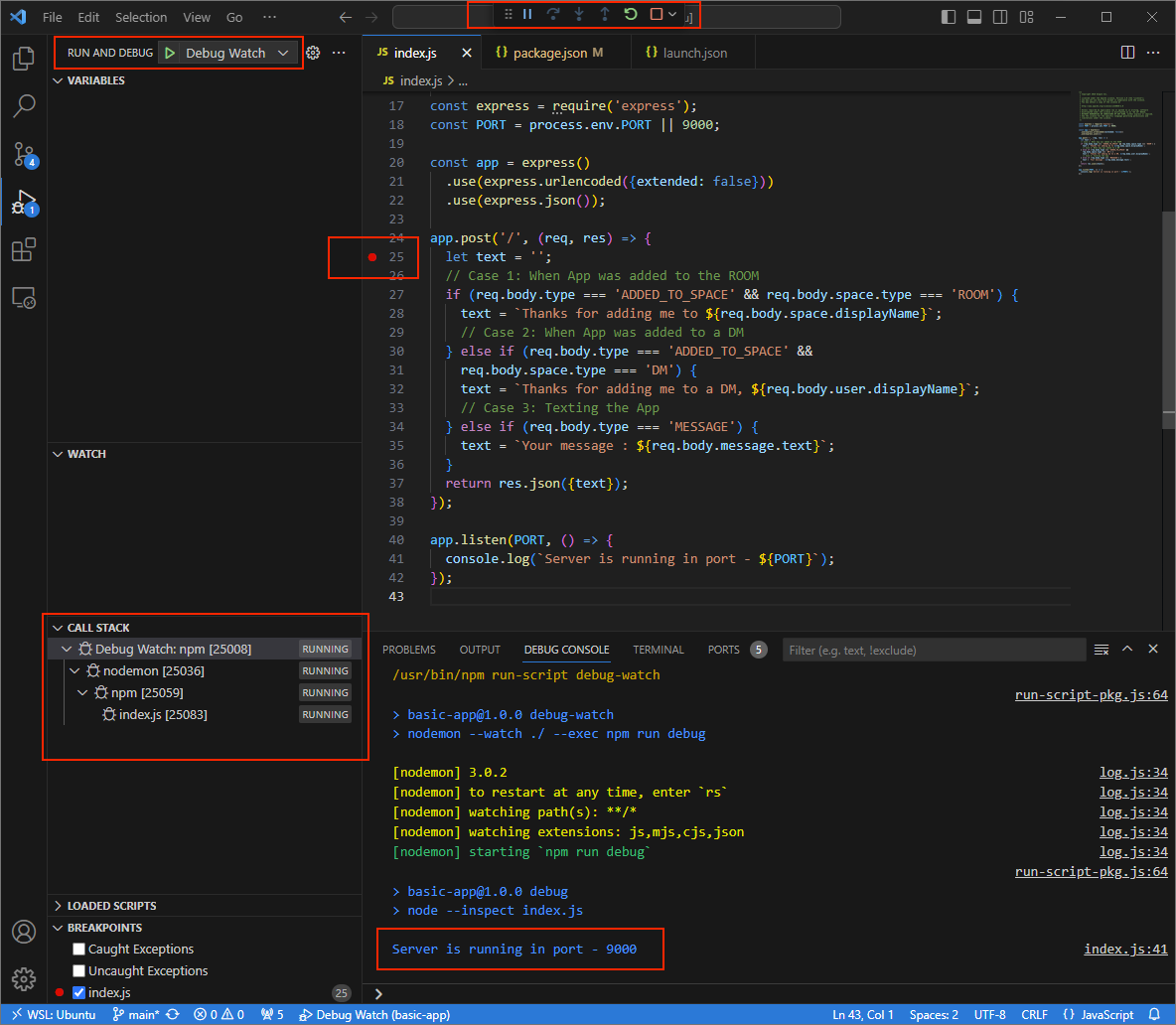
.vscode/launch.jsonফাইলটি তৈরি করেDebug Watchনামে একটি লঞ্চ তৈরি এবং কনফিগার করুন যা স্ক্রিপ্টdebug-watchট্রিগার করে:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }index.jsফাইলে HTTP অনুরোধ প্রক্রিয়াকরণকে বিরতি দেয় এমন একটি ব্রেকপয়েন্ট যোগ করুন এবং পূর্বে যোগ করাDebug Watchকনফিগারেশন ব্যবহার করে চালানো এবং ডিবাগ করা শুরু করুন । অ্যাপ্লিকেশনটি এখন9000পোর্টে HTTP অনুরোধগুলি চলছে এবং শুনছে।
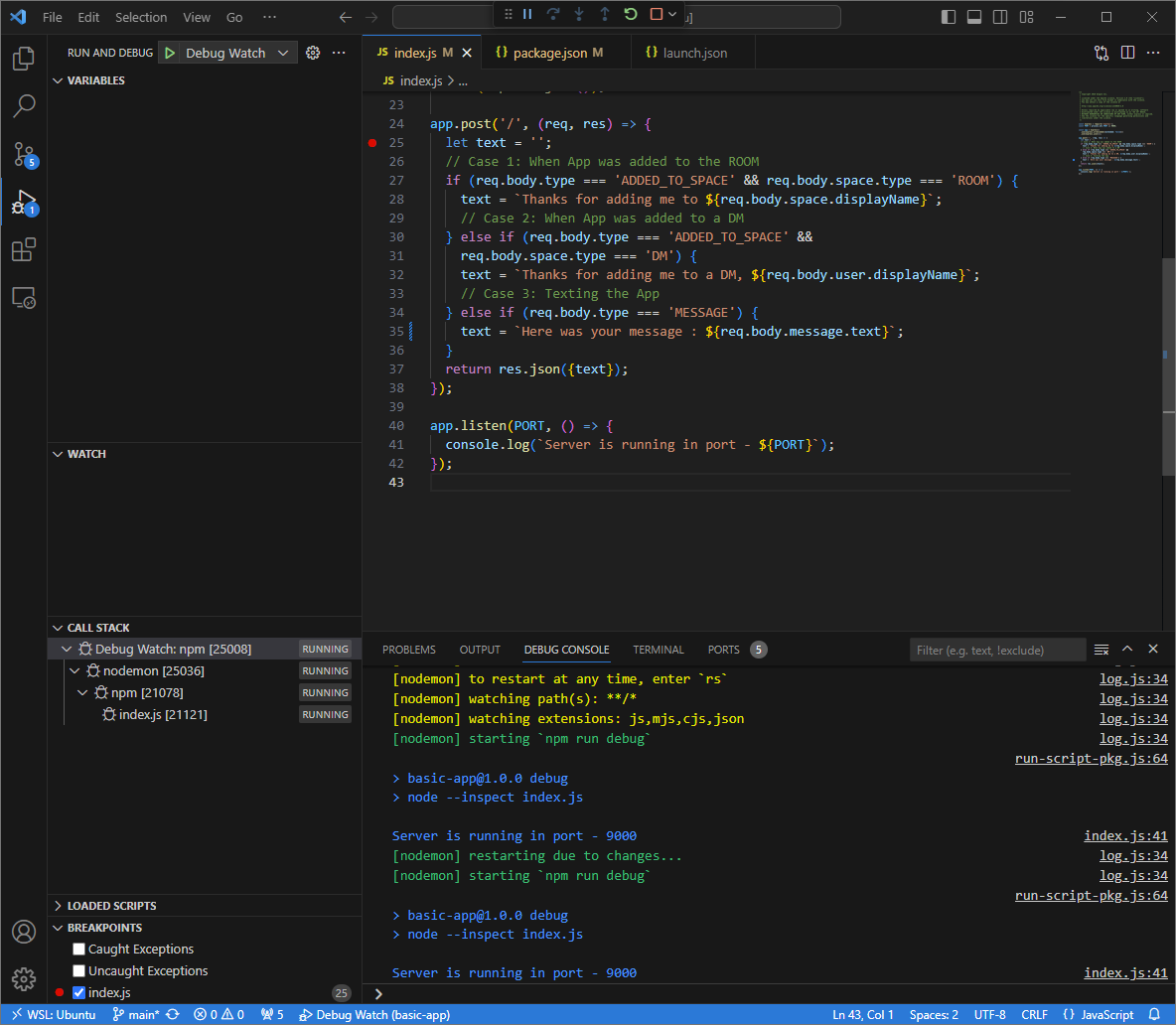
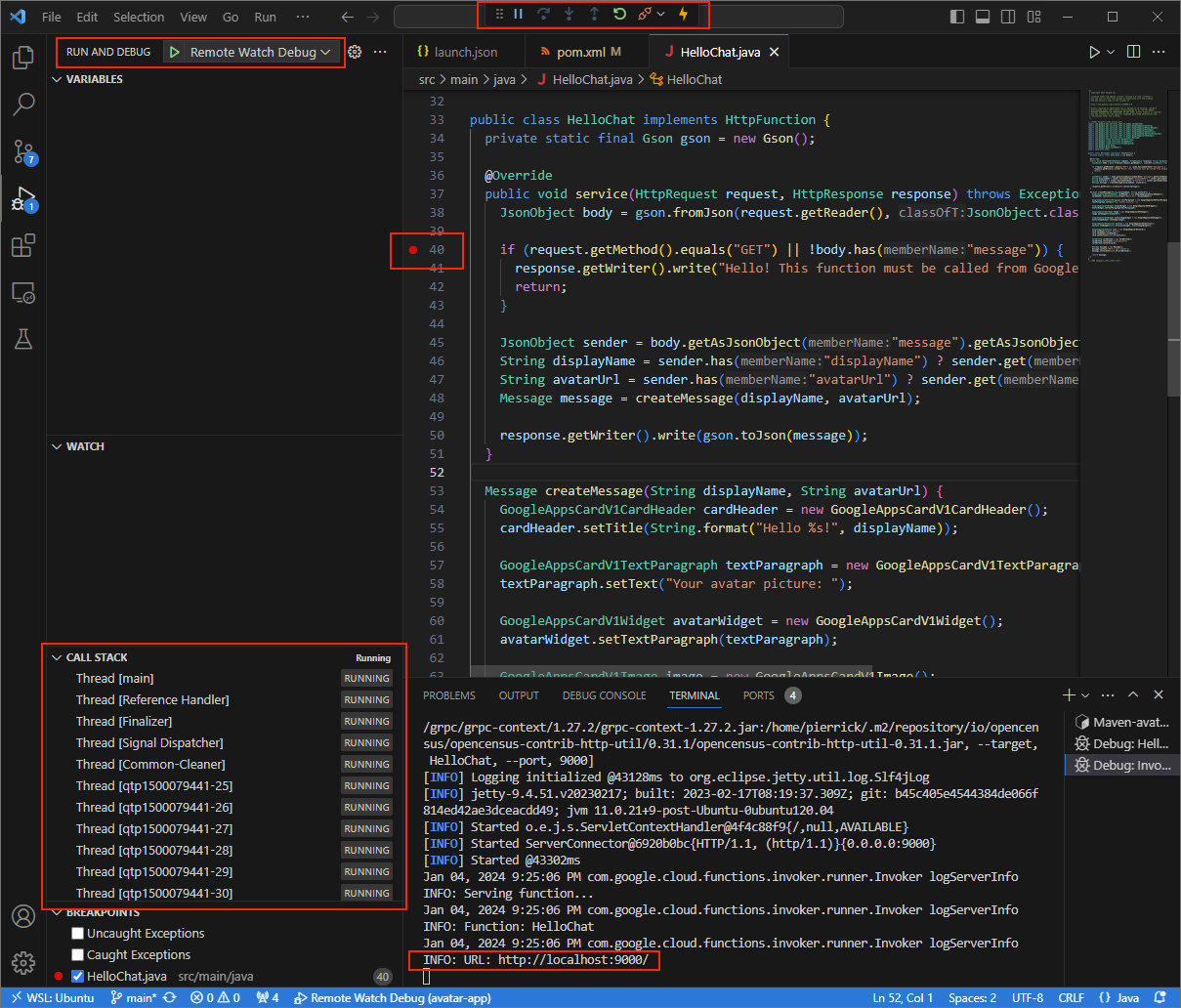
চিত্র ৩। অ্যাপ্লিকেশনটি
9000পোর্টে HTTP অনুরোধগুলি চলছে এবং শুনছে।
- একটি নতুন উইন্ডোতে,
আপনার স্থানীয় পরিবেশে
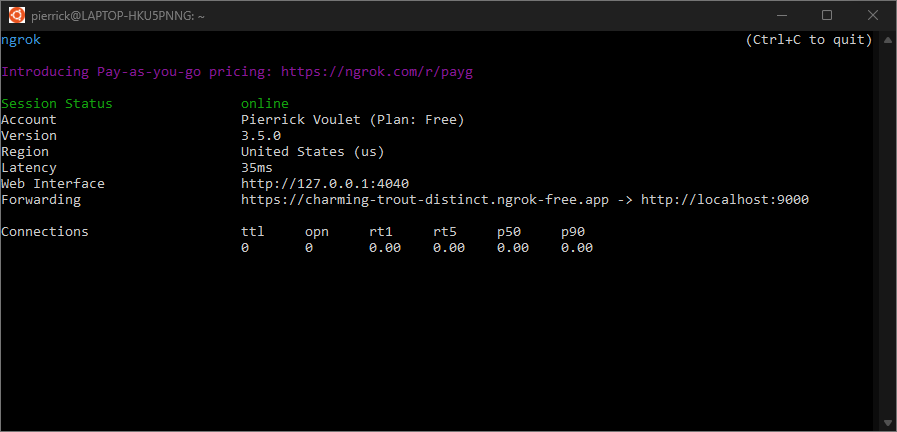
ngrokঅ্যাপ্লিকেশনটি চালু করুন:ngrok http --domain=NGROK_STATIC_DOMAIN 9000আপনার
ngrokঅ্যাকাউন্টেরNGROK_STATIC_DOMAINএর পরিবর্তে স্ট্যাটিক ডোমেইন লিখুন। এখন সমস্ত অনুরোধ আপনার স্থানীয় পরিবেশ এবং অ্যাপ্লিকেশন দ্বারা ব্যবহৃত পোর্টে পুনঃনির্দেশিত হবে।
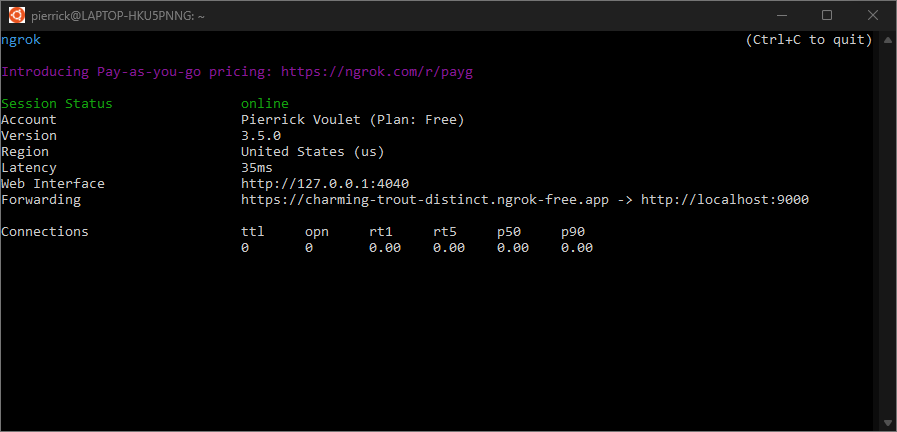
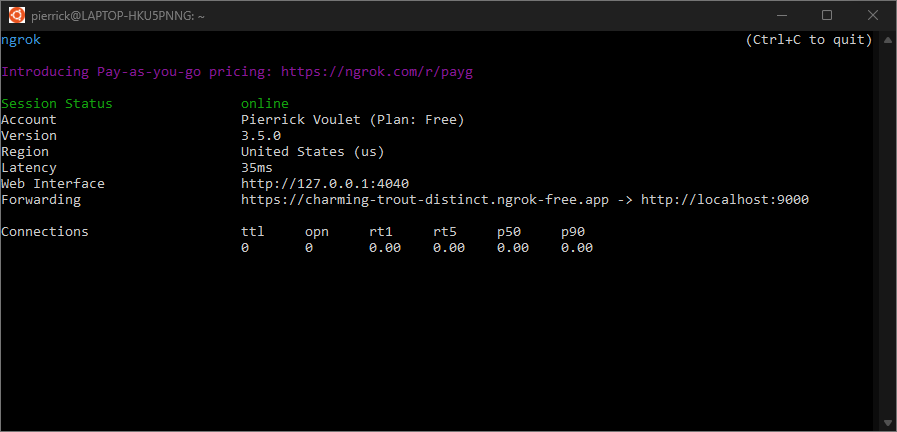
চিত্র ৪।
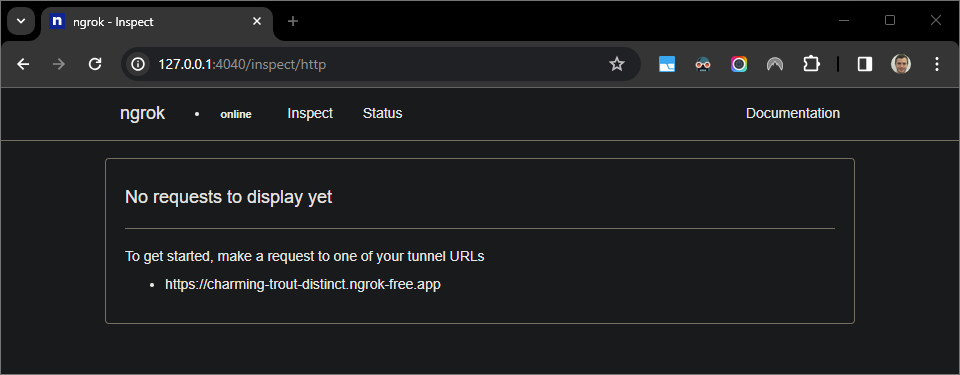
ngrokসার্ভার চলমান এবং পুনঃনির্দেশিত টার্মিনাল।ngrokঅ্যাপ্লিকেশনটি আপনার লোকালহোস্টে একটি ওয়েব ইন্টারফেসও চালু করে, আপনি এটি একটি ব্রাউজারে খুলে সমস্ত কার্যকলাপ পর্যবেক্ষণ করতে পারেন।
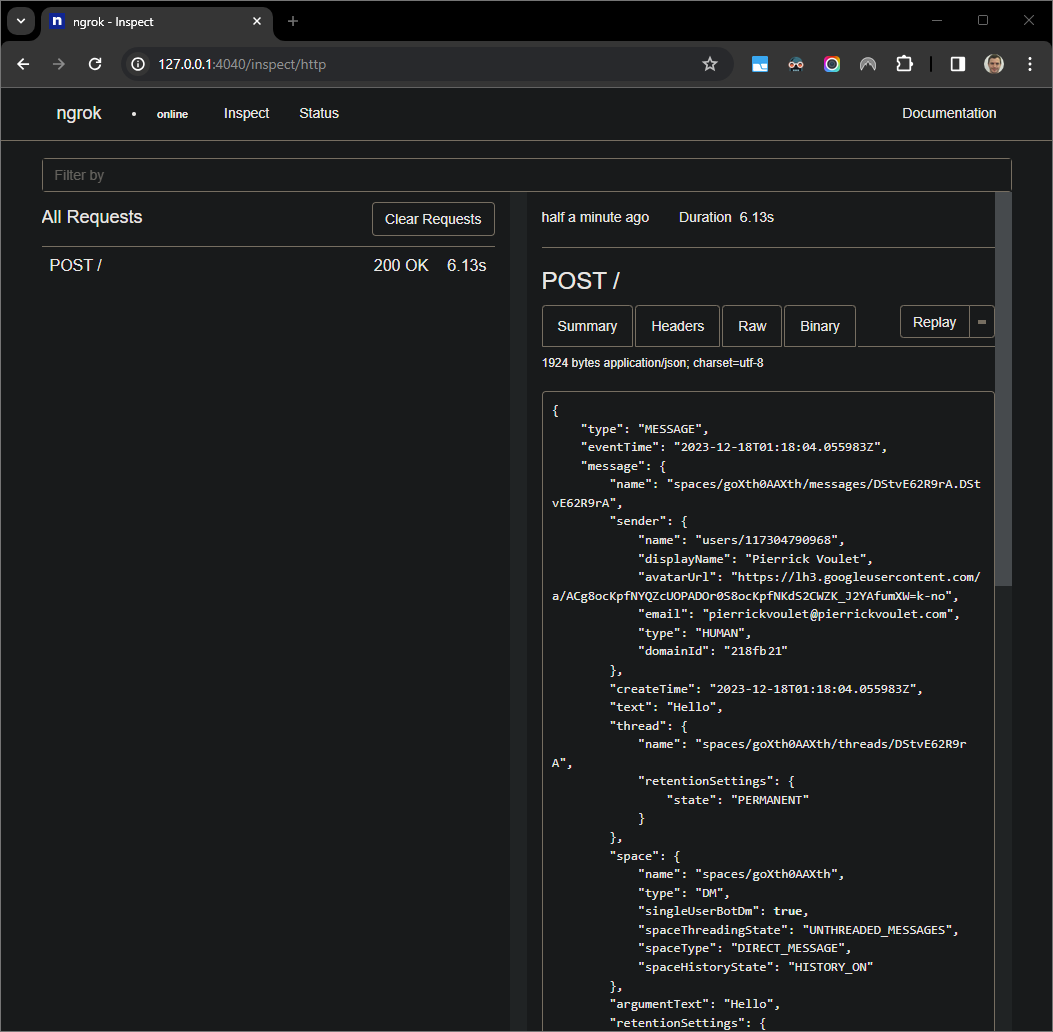
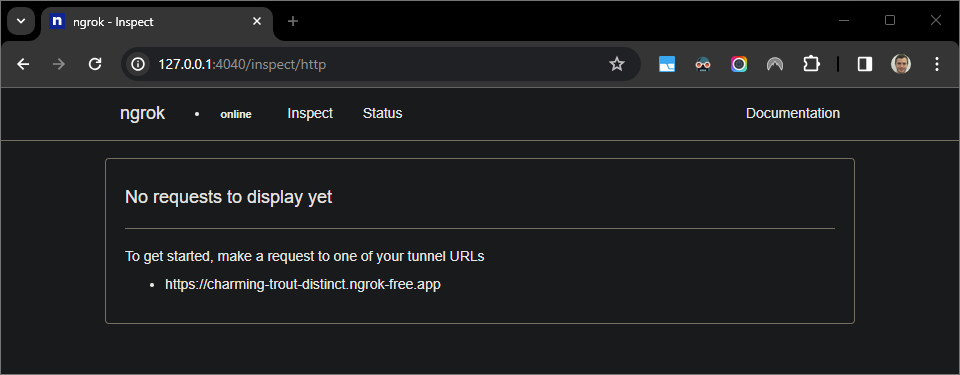
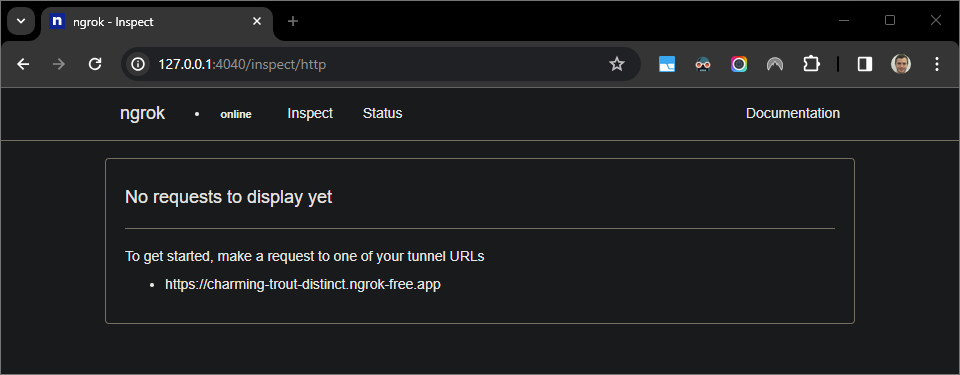
চিত্র ৫।
ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেসটিতে কোনও HTTP অনুরোধ দেখানো হচ্ছে না।আপনার চ্যাট অ্যাপটিকে সরাসরি বার্তা পাঠিয়ে পরীক্ষা করুন:
গুগল চ্যাট খুলুন।
নতুন চ্যাট ক্লিক করুন।
ডায়ালগে, আপনার চ্যাট অ্যাপের নাম লিখুন।
অনুসন্ধানের ফলাফলে, আপনার চ্যাট অ্যাপটি খুঁজুন, যোগ করুন > চ্যাট ক্লিক করুন।
ডাইরেক্ট মেসেজ স্পেসে,
Helloটাইপ করুন এবংenterটিপুন। আপনার চ্যাট অ্যাপটি সক্রিয়ভাবে ডিবাগ করা হচ্ছে বলে উত্তর দিচ্ছে না।
আপনার স্থানীয় পরিবেশে
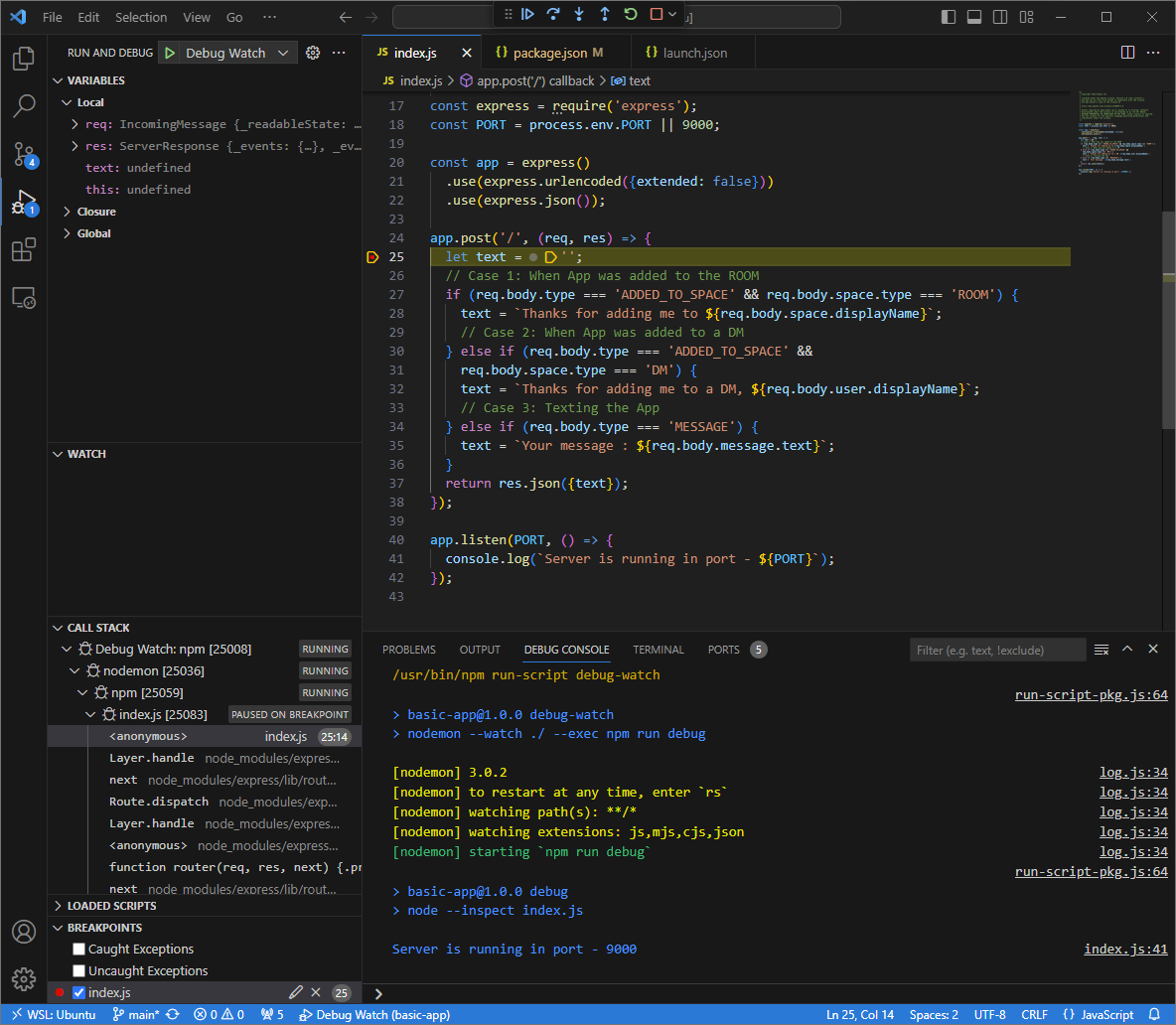
Visual Studio Code, আপনি দেখতে পাবেন যে সেট করা ব্রেকপয়েন্টে এক্সিকিউশন থামানো হয়েছে।
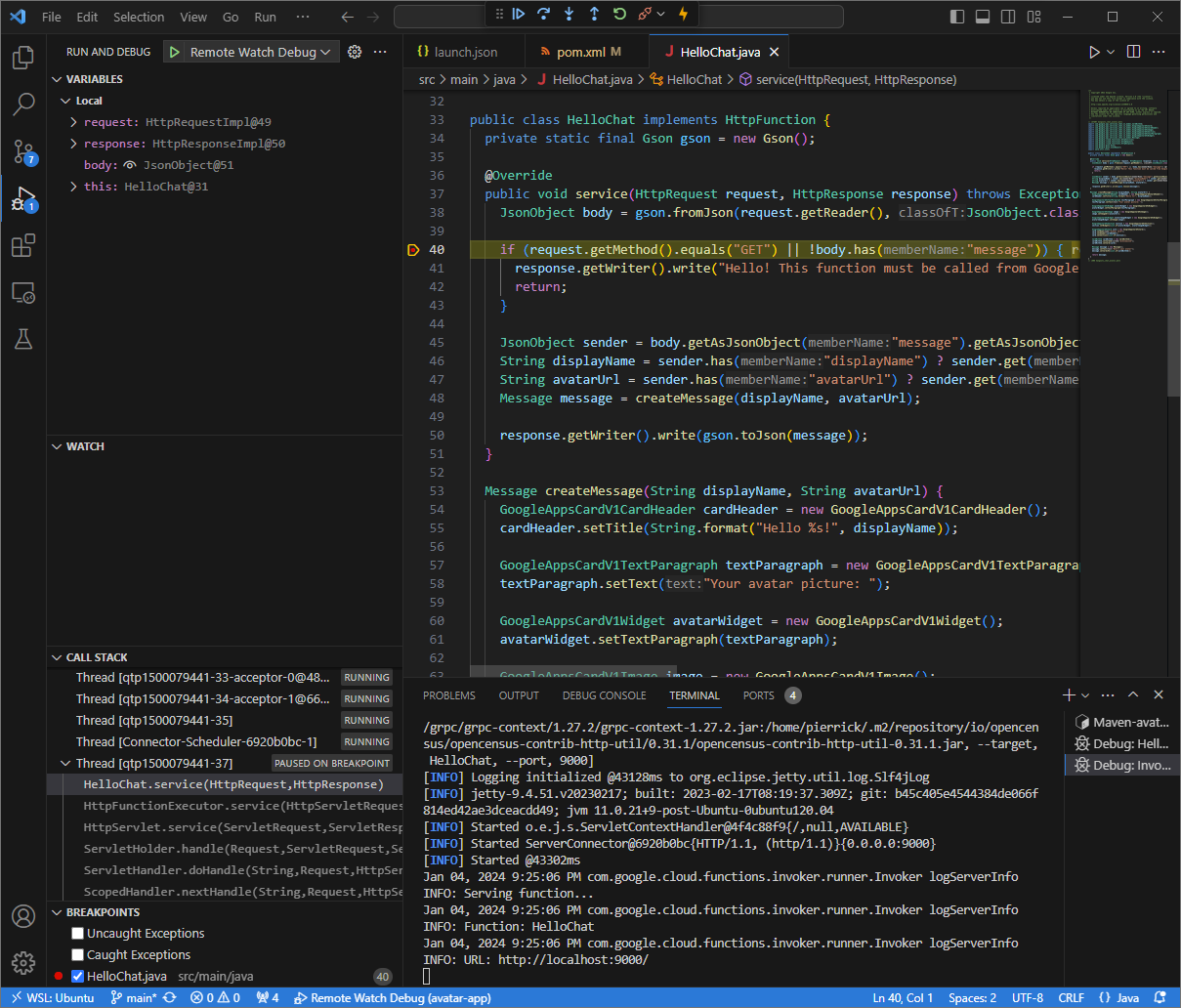
চিত্র ৬। সেট করা ব্রেকপয়েন্টে এক্সিকিউশন থামানো হয়েছে।
গুগল চ্যাটের সময় শেষ হওয়ার আগে যখন আপনি
Visual Studio Codeডিবাগার থেকে এক্সিকিউশন পুনরায় শুরু করেন, তখন চ্যাট অ্যাপটিYour message : Hello।আপনার স্থানীয় পরিবেশে
ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে আপনি HTTP অনুরোধ এবং প্রতিক্রিয়া লগগুলি পরীক্ষা করতে পারেন।
চিত্র ৭।
ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে HTTP অনুরোধ।অ্যাপ্লিকেশন আচরণ পরিবর্তন করতে,
index.jsonএরHere was your message" ইনলাইন35দিয়েYour messageপ্রতিস্থাপন করুন। যখন আপনি ফাইলটি সংরক্ষণ করেন, তখনnodemonস্বয়ংক্রিয়ভাবে আপডেট করা সোর্স কোড সহ অ্যাপ্লিকেশনটি পুনরায় লোড করে এবংVisual Studio Codeডিবাগ মোডে থাকে।
চিত্র ৮। কোড পরিবর্তন লোড হওয়ার সাথে সাথে অ্যাপ্লিকেশনটি
9000পোর্টে HTTP অনুরোধগুলি চলছে এবং শুনছে।এবার, দ্বিতীয়বার
Helloবার্তা পাঠানোর পরিবর্তে, আপনি আপনার স্থানীয় পরিবেশেngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেসে লগ করা শেষ HTTP অনুরোধটি নির্বাচন করতে পারেন এবংReplayক্লিক করতে পারেন। গতবারের মতো, আপনার চ্যাট অ্যাপটি উত্তর দেয় না কারণ এটি সক্রিয়ভাবে ডিবাগ করা হচ্ছে।যখন আপনি
Visual Studio Codeডিবাগার থেকে এক্সিকিউশন পুনরায় শুরু করবেন, তখন আপনি আপনার স্থানীয় পরিবেশেngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে দেখতে পাবেন যে অ্যাপ্লিকেশনটি বার্তাটির আপডেটেড সংস্করণের সাথে একটি প্রতিক্রিয়া তৈরি করেHere was your message : Hello।
পাইথন
অ্যাপ্লিকেশন ডিফল্ট শংসাপত্রের জন্য ব্যবহার করার জন্য নতুন ব্যবহারকারী শংসাপত্র অর্জন করুন:
gcloud config set project PROJECT_IDgcloud auth application-default loginঅ্যাপের ক্লাউড প্রোজেক্টের জন্য
PROJECT_IDএর পরিবর্তে প্রোজেক্ট আইডি দিন।GitHub থেকে আপনার স্থানীয় পরিবেশে
googleworkspace/google-chat-samplesসংগ্রহস্থলটি ক্লোন করুন, এতে অ্যাপ্লিকেশন কোড রয়েছে:git clone https://github.com/googleworkspace/google-chat-samples.gitআপনার স্থানীয় পরিবেশে ইনস্টল করা
Visual Studio CodeIDE থেকে, নিম্নলিখিতগুলি করুন:- একটি নতুন উইন্ডোতে,
google-chat-samples/python/avatar-appফোল্ডারটি খুলুন। Python
envজন্য একটি নতুন ভার্চুয়াল পরিবেশ তৈরি করুন এবং এটি সক্রিয় করুন:virtualenv envsource env/bin/activateভার্চুয়াল পরিবেশে
pipব্যবহার করে সমস্ত প্রকল্প নির্ভরতা ইনস্টল করুন:pip install -r requirements.txtরুট ডিরেক্টরিতে
.vscode/launch.jsonফাইলটি তৈরি করুন এবংDebug Watchনামে একটি লঞ্চ কনফিগার করুন যা ভার্চুয়াল পরিবেশে ডিবাগ মোডে9000পোর্টেfunctions-frameworkমডিউল থেকে অ্যাপ্লিকেশনটি ট্রিগার করেenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }main.pyফাইলে HTTP অনুরোধ প্রক্রিয়াকরণকে বিরতি দেয় এমন একটি ব্রেকপয়েন্ট যোগ করুন এবং পূর্বে যোগ করাDebug Watchকনফিগারেশন ব্যবহার করে রানিং এবং ডিবাগিং শুরু করুন । অ্যাপ্লিকেশনটি এখন9000পোর্টে HTTP অনুরোধগুলি চলছে এবং শুনছে।
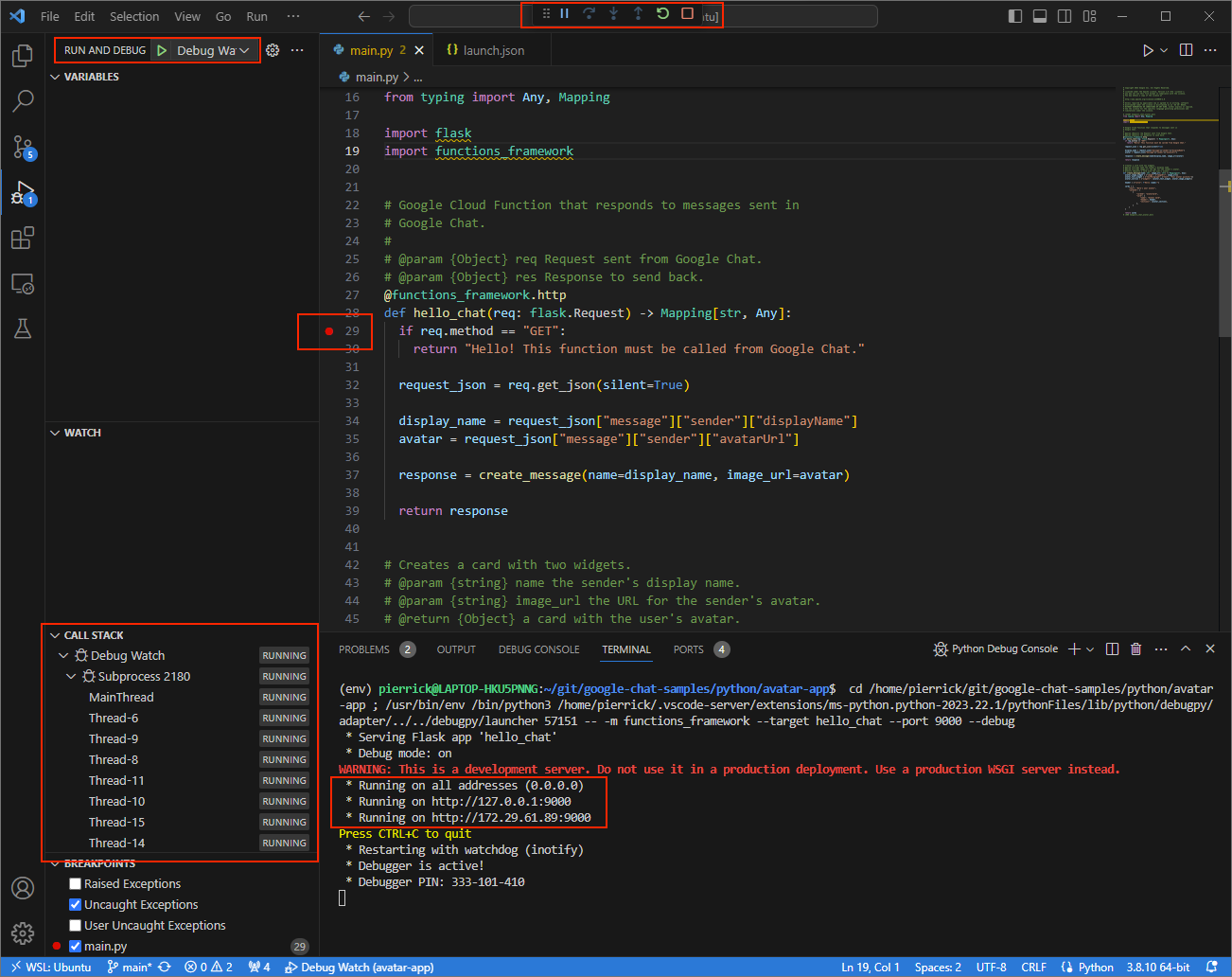
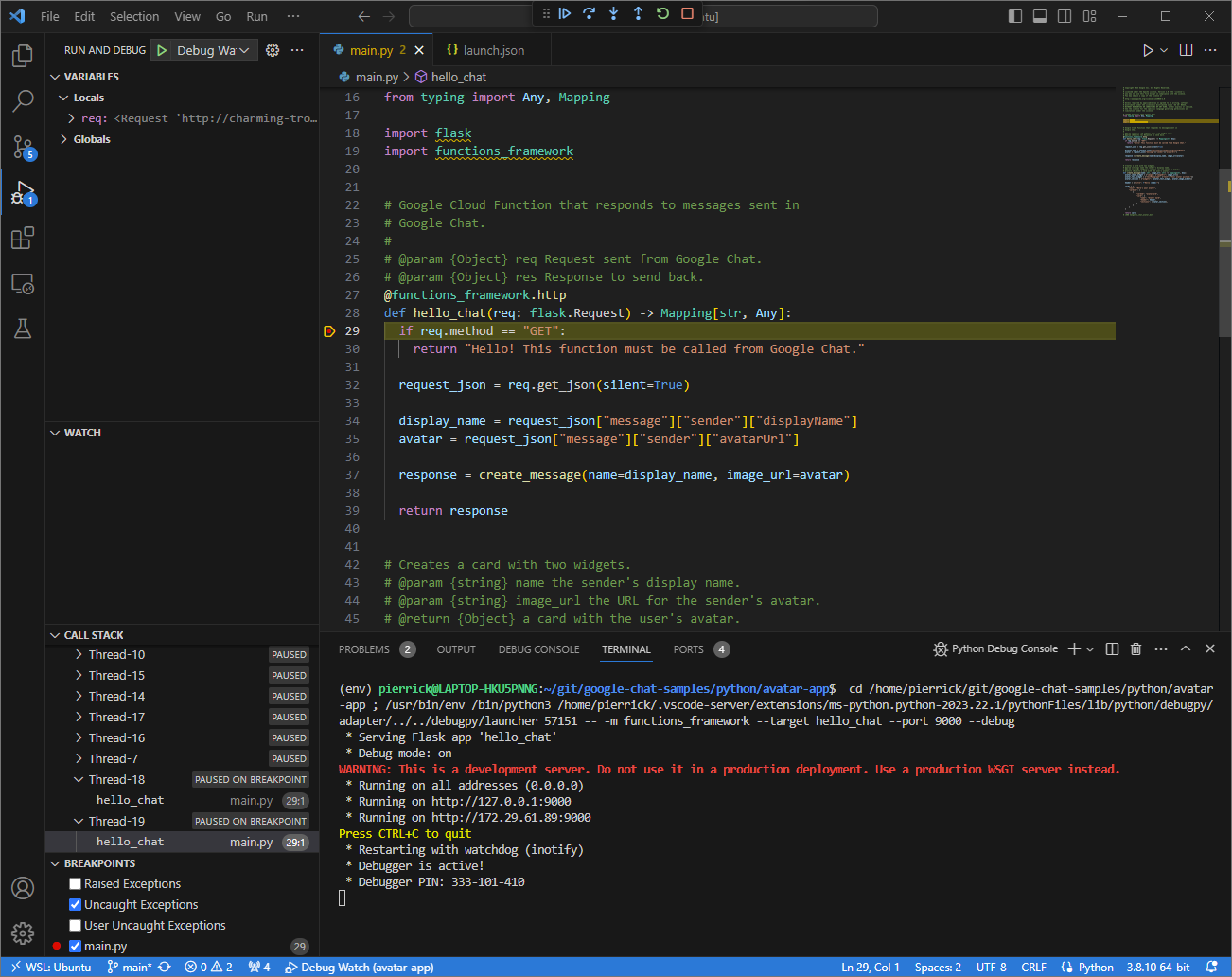
চিত্র ৩। অ্যাপ্লিকেশনটি
9000পোর্টে HTTP অনুরোধগুলি চলছে এবং শুনছে।
- একটি নতুন উইন্ডোতে,
আপনার স্থানীয় পরিবেশে
ngrokঅ্যাপ্লিকেশনটি চালু করুন:ngrok http --domain=NGROK_STATIC_DOMAIN 9000আপনার
ngrokঅ্যাকাউন্টেরNGROK_STATIC_DOMAINএর পরিবর্তে স্ট্যাটিক ডোমেইন লিখুন। এখন সমস্ত অনুরোধ আপনার স্থানীয় পরিবেশ এবং অ্যাপ্লিকেশন দ্বারা ব্যবহৃত পোর্টে পুনঃনির্দেশিত হবে।
চিত্র ৪।
ngrokসার্ভার চলমান এবং পুনঃনির্দেশিত টার্মিনাল।ngrokঅ্যাপ্লিকেশনটি আপনার লোকালহোস্টে একটি ওয়েব ইন্টারফেসও চালু করে, আপনি এটি একটি ব্রাউজারে খুলে সমস্ত কার্যকলাপ পর্যবেক্ষণ করতে পারেন।
চিত্র ৫।
ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেসটিতে কোনও HTTP অনুরোধ দেখানো হচ্ছে না।আপনার চ্যাট অ্যাপটিকে সরাসরি বার্তা পাঠিয়ে পরীক্ষা করুন:
গুগল চ্যাট খুলুন।
নতুন চ্যাট ক্লিক করুন।
ডায়ালগে, আপনার চ্যাট অ্যাপের নাম লিখুন।
অনুসন্ধানের ফলাফলে, আপনার চ্যাট অ্যাপটি খুঁজুন, যোগ করুন > চ্যাট ক্লিক করুন।
ডাইরেক্ট মেসেজ স্পেসে,
Hey!টাইপ করুন এবংenterটিপুন। আপনার চ্যাট অ্যাপটি সক্রিয়ভাবে ডিবাগ করা হচ্ছে বলে উত্তর দিচ্ছে না।
আপনার স্থানীয় পরিবেশে
Visual Studio Code, আপনি দেখতে পাবেন যে সেট করা ব্রেকপয়েন্টে এক্সিকিউশন থামানো হয়েছে।
চিত্র ৬। সেট করা ব্রেকপয়েন্টে এক্সিকিউশন থামানো হয়েছে।
গুগল চ্যাটের সময় শেষ হওয়ার আগে যখন আপনি
Visual Studio Codeডিবাগার থেকে এক্সিকিউশন পুনরায় শুরু করেন, তখন চ্যাট অ্যাপটি বার্তায় আপনার নাম এবং অবতারের ছবি সহ উত্তর দেয়।আপনার স্থানীয় পরিবেশে
ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে আপনি HTTP অনুরোধ এবং প্রতিক্রিয়া লগগুলি পরীক্ষা করতে পারেন।
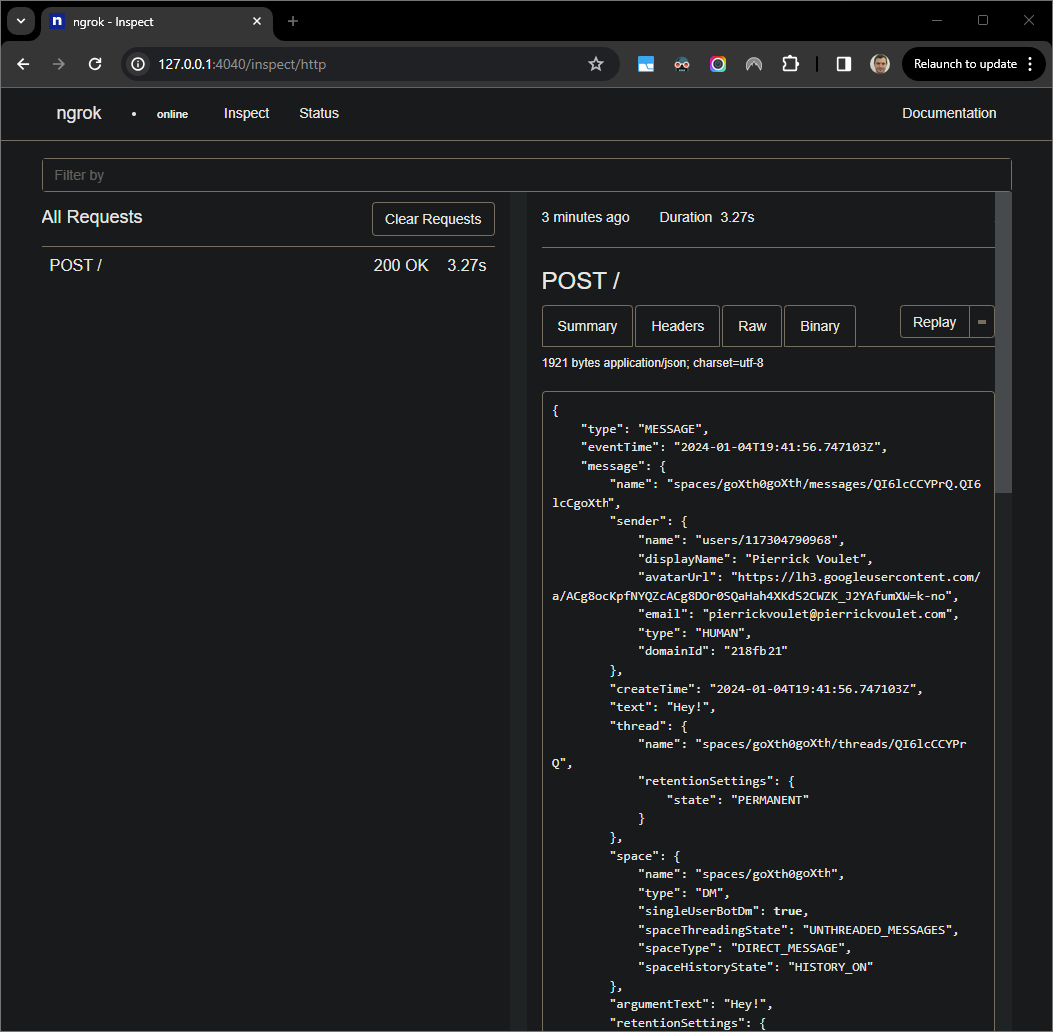
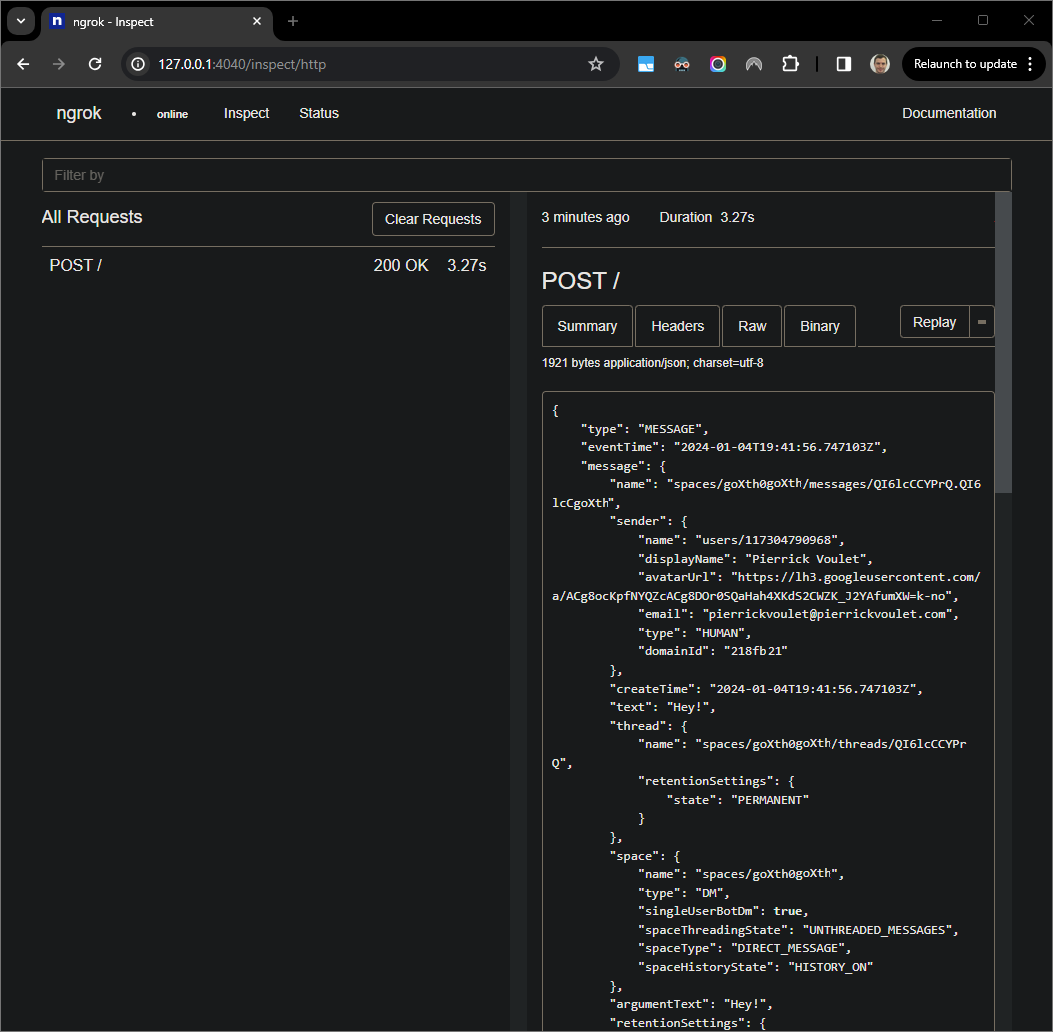
চিত্র ৭।
ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে HTTP অনুরোধ।অ্যাপ্লিকেশন আচরণ পরিবর্তন করতে,
main.pyফাইলেরHelloHeyইনলাইন51দিয়ে প্রতিস্থাপন করুন। যখন আপনি ফাইলটি সংরক্ষণ করেন, তখনVisual Studio Codeস্বয়ংক্রিয়ভাবে আপডেট করা সোর্স কোড সহ অ্যাপ্লিকেশনটি পুনরায় লোড করে এবং ডিবাগ মোডে থাকে।
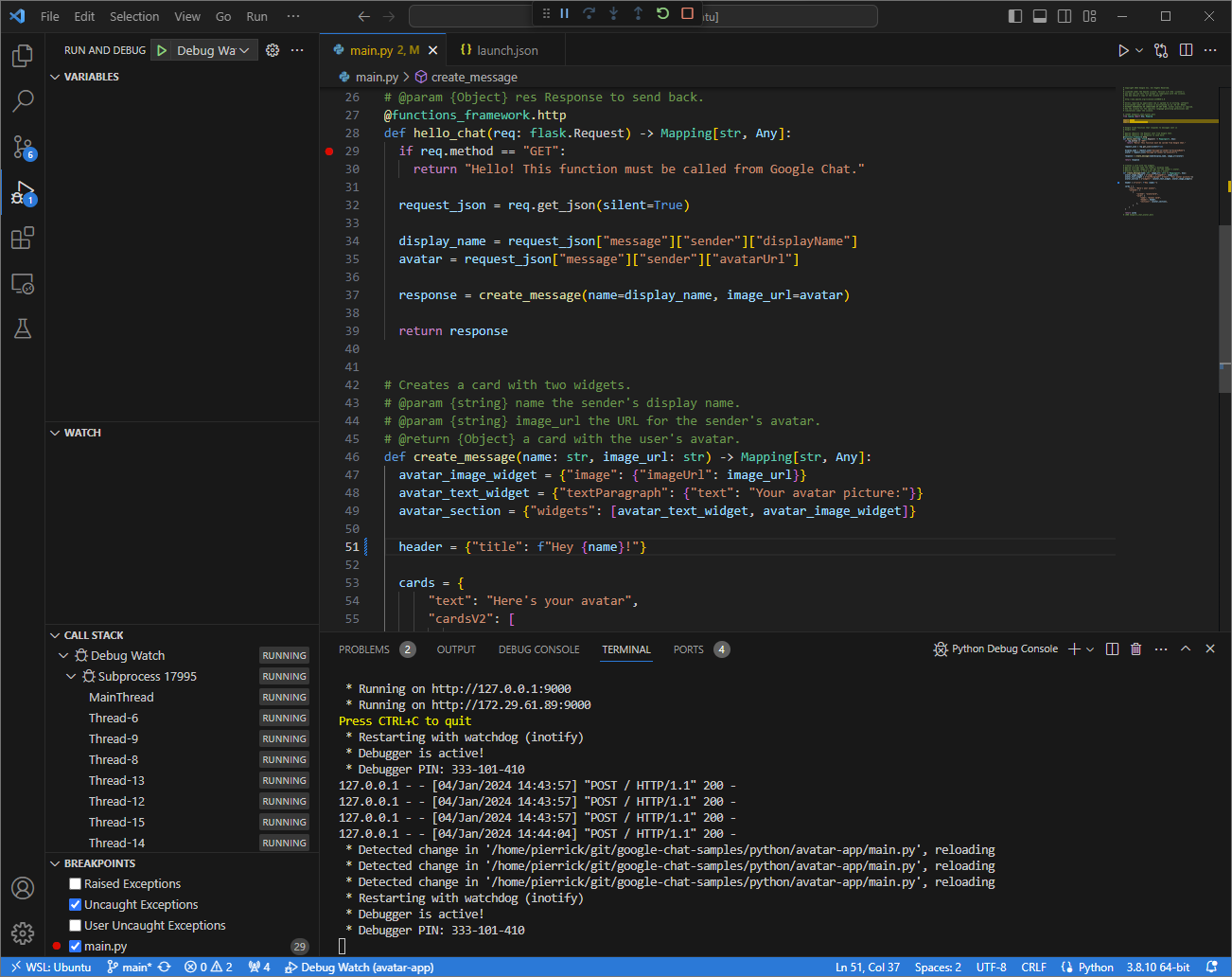
চিত্র ৮। কোড পরিবর্তন লোড হওয়ার সাথে সাথে অ্যাপ্লিকেশনটি
9000পোর্টে HTTP অনুরোধগুলি চলছে এবং শুনছে।এবার, দ্বিতীয়বার "
Hey!" মেসেজ পাঠানোর পরিবর্তে, আপনি আপনার স্থানীয় পরিবেশেngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেসে লগ করা শেষ HTTP অনুরোধটি নির্বাচন করতে পারেন এবংReplayক্লিক করতে পারেন। গতবারের মতো, আপনার চ্যাট অ্যাপটি উত্তর দিচ্ছে না কারণ এটি সক্রিয়ভাবে ডিবাগ করা হচ্ছে।যখন আপনি
Visual Studio Codeডিবাগার থেকে এক্সিকিউশন পুনরায় শুরু করেন, তখন আপনি আপনার স্থানীয় পরিবেশেngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে দেখতে পাবেন যে অ্যাপ্লিকেশনটি বার্তার আপডেট করা সংস্করণের সাথে একটি প্রতিক্রিয়া তৈরি করে।
জাভা
অ্যাপ্লিকেশন ডিফল্ট শংসাপত্রের জন্য ব্যবহার করার জন্য নতুন ব্যবহারকারী শংসাপত্র অর্জন করুন:
gcloud config set project PROJECT_IDgcloud auth application-default loginঅ্যাপের ক্লাউড প্রোজেক্টের জন্য
PROJECT_IDএর পরিবর্তে প্রোজেক্ট আইডি দিন।আপনার স্থানীয় পরিবেশে GitHub থেকে
googleworkspace/google-chat-samplesসংগ্রহস্থলটি ক্লোন করুন, এতে অ্যাপ্লিকেশন কোড রয়েছে:git clone https://github.com/googleworkspace/google-chat-samples.gitআপনার স্থানীয় পরিবেশে ইনস্টল করা
Visual Studio CodeIDE থেকে, নিম্নলিখিতগুলি করুন:- একটি নতুন উইন্ডোতে,
google-chat-samples/java/avatar-appফোল্ডারটি খুলুন। pom.xmlফাইলে Google Cloud Functions Framework build pluginfunction-maven-pluginযোগ করে Maven প্রকল্পটি স্থানীয়ভাবে পোর্ট9000এ অ্যাপ্লিকেশনAppচালানোর জন্য কনফিগার করুন:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...আপনি এখন এটি স্থানীয়ভাবে ডিবাগ মোডে চালু করতে পারেন:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000রুট ডিরেক্টরিতে
.vscode/launch.jsonফাইলটি তৈরি করুন এবংRemote Debug Watchনামে একটি লঞ্চ কনফিগার করুন যা পূর্বে8000পোর্ট দিয়ে চালু হওয়া অ্যাপ্লিকেশনের সাথে সংযুক্ত থাকে:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }App.javaফাইলে HTTP অনুরোধ প্রক্রিয়াকরণকে বিরতি দেয় এমন একটি ব্রেকপয়েন্ট যোগ করুন এবং পূর্বে যোগ করাRemote Debug Watchকনফিগারেশন ব্যবহার করে সংযুক্তি এবং ডিবাগিং শুরু করুন । অ্যাপ্লিকেশনটি এখন9000পোর্টে HTTP অনুরোধগুলি চলছে এবং শুনছে।
চিত্র ৩। অ্যাপ্লিকেশনটি
9000পোর্টে HTTP অনুরোধগুলি চলছে এবং শুনছে।
- একটি নতুন উইন্ডোতে,
আপনার স্থানীয় পরিবেশে
ngrokঅ্যাপ্লিকেশনটি চালু করুন:ngrok http --domain=NGROK_STATIC_DOMAIN 9000আপনার
ngrokঅ্যাকাউন্টেরNGROK_STATIC_DOMAINএর পরিবর্তে স্ট্যাটিক ডোমেইন লিখুন। এখন সমস্ত অনুরোধ আপনার স্থানীয় পরিবেশ এবং অ্যাপ্লিকেশন দ্বারা ব্যবহৃত পোর্টে পুনঃনির্দেশিত হবে।
চিত্র ৪।
ngrokসার্ভার চলমান এবং পুনঃনির্দেশিত টার্মিনাল।ngrokঅ্যাপ্লিকেশনটি আপনার লোকালহোস্টে একটি ওয়েব ইন্টারফেসও চালু করে, আপনি এটি একটি ব্রাউজারে খুলে সমস্ত কার্যকলাপ পর্যবেক্ষণ করতে পারেন।
চিত্র ৫।
ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেসটিতে কোনও HTTP অনুরোধ দেখানো হচ্ছে না।আপনার চ্যাট অ্যাপটিকে সরাসরি বার্তা পাঠিয়ে পরীক্ষা করুন:
গুগল চ্যাট খুলুন।
নতুন চ্যাট ক্লিক করুন।
ডায়ালগে, আপনার চ্যাট অ্যাপের নাম লিখুন।
অনুসন্ধানের ফলাফলে, আপনার চ্যাট অ্যাপটি খুঁজুন, যোগ করুন > চ্যাট ক্লিক করুন।
ডাইরেক্ট মেসেজ স্পেসে,
Hey!টাইপ করুন এবংenterটিপুন। আপনার চ্যাট অ্যাপটি সক্রিয়ভাবে ডিবাগ করা হচ্ছে বলে উত্তর দিচ্ছে না।
আপনার স্থানীয় পরিবেশে
Visual Studio Code, আপনি দেখতে পাবেন যে সেট করা ব্রেকপয়েন্টে এক্সিকিউশন থামানো হয়েছে।
চিত্র ৬। সেট করা ব্রেকপয়েন্টে এক্সিকিউশন থামানো হয়েছে।
গুগল চ্যাটের সময় শেষ হওয়ার আগে যখন আপনি
Visual Studio Codeডিবাগার থেকে এক্সিকিউশন পুনরায় শুরু করেন, তখন চ্যাট অ্যাপটি বার্তায় আপনার নাম এবং অবতারের ছবি সহ উত্তর দেয়।আপনার স্থানীয় পরিবেশে
ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে আপনি HTTP অনুরোধ এবং প্রতিক্রিয়া লগগুলি পরীক্ষা করতে পারেন।
চিত্র ৭।
ngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে HTTP অনুরোধ।অ্যাপ্লিকেশন আচরণ পরিবর্তন করতে,
App.javaফাইলেরHeyইনলাইন55দিয়েHelloপ্রতিস্থাপন করুন,mvnDebugপ্রক্রিয়াটি পুনরায় চালু করুন এবং পুনরায় সংযুক্ত করতে এবং ডিবাগিং পুনরায় চালু করতেRemote Debug Watchপুনরায় চালু করুন।এবার, দ্বিতীয়বার
Hey!বার্তা পাঠানোর পরিবর্তে, আপনি আপনার স্থানীয় পরিবেশেngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেসে লগ করা শেষ HTTP অনুরোধটি নির্বাচন করতে পারেন এবংReplayক্লিক করতে পারেন। গতবারের মতো, আপনার চ্যাট অ্যাপটি উত্তর দিচ্ছে না কারণ এটি সক্রিয়ভাবে ডিবাগ করা হচ্ছে।যখন আপনি
Visual Studio Codeডিবাগার থেকে এক্সিকিউশন পুনরায় শুরু করেন, তখন আপনি আপনার স্থানীয় পরিবেশেngrokঅ্যাপ্লিকেশন দ্বারা হোস্ট করা ওয়েব ইন্টারফেস থেকে দেখতে পাবেন যে অ্যাপ্লিকেশনটি বার্তার আপডেট করা সংস্করণের সাথে একটি প্রতিক্রিয়া তৈরি করে।
দূরবর্তী পরিবেশ থেকে ডিবাগ করুন
এই বিভাগে, আপনি আপনার চ্যাট অ্যাপের সাথে ইন্টারঅ্যাক্ট করবেন যা একটি দূরবর্তী পরিবেশে কার্যকর হয়।
চিত্র ৯। দূরবর্তী পরিবেশ থেকে ডিবাগ।
পূর্বশর্ত
- আপনার চ্যাট অ্যাপের সাথে একটি সরাসরি বার্তা স্থান। আপনি Quickstart গাইডের " আপনার চ্যাট অ্যাপ পরীক্ষা করুন" বিভাগটি অনুসরণ করতে পারেন এবং একটি শুরু করার জন্য আপনার চ্যাট অ্যাপটি অনুসন্ধান করতে পারেন।
- আপনার অ্যাপ্লিকেশনটি আপনার দূরবর্তী পরিবেশে একটি নির্দিষ্ট পোর্টে ডিবাগার সক্ষম করে চলমান, এই নির্দেশিকার নির্দেশাবলীতে এটিকে
REMOTE_DEBUG_PORTহিসাবে উল্লেখ করা হয়েছে। - আপনার স্থানীয় পরিবেশ আপনার দূরবর্তী পরিবেশে
sshকরতে পারে। - আপনার স্থানীয় পরিবেশে একটি IDE সেট আপ করা হয়েছে যা ডিবাগ করতে পারে। চিত্রের উদ্দেশ্যে আমরা এই নির্দেশিকায়
Visual Studio CodeIDE এবং এর ডিফল্ট ডিবাগিং বৈশিষ্ট্যগুলি ব্যবহার করি।
আপনার স্থানীয় এবং দূরবর্তী পরিবেশ সংযুক্ত করুন
আপনার স্থানীয় পরিবেশে যেখানে আপনি একটি ডিবাগ ক্লায়েন্ট সংযোগ শুরু করতে চান, একটি SSH টানেল সেট আপ করুন:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSনিম্নলিখিতগুলি প্রতিস্থাপন করুন:
-
LOCAL_DEBUG_PORT: আপনার স্থানীয় পরিবেশে ডিবাগ পোর্ট। -
REMOTE_USERNAME: আপনার দূরবর্তী পরিবেশের ব্যবহারকারীর নাম। -
REMOTE_ADDRESS: আপনার দূরবর্তী পরিবেশের ঠিকানা। -
REMOTE_DEBUG_PORT: আপনার দূরবর্তী পরিবেশে ডিবাগ পোর্ট।
আপনার স্থানীয় পরিবেশের ডিবাগ পোর্টটি এখন আপনার দূরবর্তী পরিবেশের ডিবাগ পোর্টের সাথে সংযুক্ত।
ডিবাগিং শুরু করুন
আপনার স্থানীয় পরিবেশে ইনস্টল করা Visual Studio Code IDE থেকে, নিম্নলিখিতগুলি করুন:
- একটি নতুন উইন্ডোতে, আপনার অ্যাপের সোর্স কোডটি খুলুন।
রুট ডিরেক্টরিতে
.vscode/launch.jsonফাইলটি তৈরি করুন এবংDebug Remoteনামে একটি লঞ্চ কনফিগার করুন যা আপনার স্থানীয় পরিবেশে ডিবাগ পোর্টের সাথে সংযুক্ত হবে:নোড.জেএস
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }পাইথন
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }জাভা
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }আপনার স্থানীয় পরিবেশে
LOCAL_DEBUG_PORTডিবাগ পোর্ট দিয়ে প্রতিস্থাপন করুন।আপনার অ্যাপের সোর্স কোডে একটি ব্রেকপয়েন্ট যোগ করুন যা HTTP অনুরোধ প্রক্রিয়াকরণকে থামায়, এবং আগে যোগ করা
Debug Remoteকনফিগারেশন দিয়ে চালানো এবং ডিবাগ করা শুরু করুন ।
আপনার চ্যাট অ্যাপের ডাইরেক্ট মেসেজ স্পেসে, আপনি যা পরীক্ষা করতে চান তা টাইপ করুন এবং enter টিপুন। আপনার চ্যাট অ্যাপটি উত্তর দেয় না কারণ এটি Visual Studio Code IDE-তে সক্রিয়ভাবে ডিবাগ করা হচ্ছে।
সম্পর্কিত বিষয়
- কীভাবে ত্রুটি লগ সক্ষম এবং অনুসন্ধান করতে হয় তা শিখুন।
- "অ্যাপ সাড়া দিচ্ছে না", "গুগল চ্যাট এপিআই শুধুমাত্র গুগল ওয়ার্কস্পেস ব্যবহারকারীদের জন্য উপলব্ধ", অথবা "ব্যবহারকারীদের স্পেস থেকে বাদ দেওয়া যেতে পারে" এর মতো গুগল চ্যাট অ্যাপের ত্রুটিগুলি কীভাবে ঠিক করবেন তা জানুন ।
- কার্ডের ত্রুটি যেমন কার্ড বার্তা, ডায়ালগ, বা লিঙ্ক প্রিভিউ, যা প্রত্যাশা অনুযায়ী রেন্ডার বা কাজ করছে না, কীভাবে ঠিক করবেন তা শিখুন ।



