Những nguyên tắc này sẽ giúp bạn tránh được những lỗi thường gặp và hướng dẫn bạn trong quy trình chế tạo Đồ thuỷ tinh chất lượng cao.
Lời gọi
Đảm bảo Glassware của bạn sử dụng lệnh thoại đã được phê duyệt.
Đảm bảo Glassware sử dụng các lệnh theo ngữ cảnh được phê duyệt.
Mirror API không được thiết kế để nhận yêu cầu của người dùng và phản hồi theo thời gian thực hoặc với độ trễ thấp. Nếu đây là yêu cầu, hãy sử dụng GDK.
Ví dụ: Phần mềm thuỷ tinh API gương hoạt động tốt với lệnh "ghi chú" hoặc "đăng bản cập nhật" vì người dùng không phải đợi phản hồi từ Phần mềm thuỷ tinh sau khi gọi lệnh.
Ngược lại, tính năng "bắt đầu hẹn giờ" và "điều chỉnh nhạc cụ" không hoạt động hiệu quả với Đồ thuỷ tinh API Mirror, vì người dùng mong muốn trải nghiệm sẽ bắt đầu ngay lập tức.
Có hai cách chính để người dùng gọi Glassware và các tính năng của ứng dụng này là sử dụng lệnh thoại hoặc lệnh chạm trong trình đơn chính OK Glass hoặc thông qua trình đơn theo bối cảnh của thẻ dòng thời gian.
Bạn không bao giờ được buộc người dùng ghim thẻ dòng thời gian có các mục trong trình đơn để chạy Glassware. Mirror API được thiết kế cho thông báo định kỳ dựa trên các chế độ cài đặt do người dùng thiết lập hoặc để chia sẻ nội dung với người liên hệ.
Việc cung cấp các mục trên trình đơn để chạy GDK Glassware hoặc gọi Mirror API là được, miễn là trải nghiệm nhất quán với mẫu thiết kế thông báo định kỳ và không sử dụng Mirror API cho tính tương tác tức thì.
Ví dụ: khi nhận nuôi thú cưng Glassware không được chèn thẻ dòng thời gian và buộc người dùng ghim để truy cập vào các tính năng vào lúc khác (ví dụ: vào "Tìm chó", "Tìm mèo", "Tìm chim", v.v.). Thay vào đó, Glassware sẽ cho phép người dùng đặt tiêu chí cho thú cưng họ muốn và phân phối định kỳ các thẻ đáp ứng tiêu chí này. Sau đó, các thẻ này có thể chứa các mục trong trình đơn để thực hiện các thao tác như "Đọc tiểu sử" và "Nuôi thú cưng".
Bạn phải cho người dùng biết rõ rằng Glassware đang chạy nếu họ gọi ứng dụng đó một cách rõ ràng.
Thiết kế
Google Glass được thiết kế cho những mẩu thông tin nhỏ được phân phối vào đúng thời điểm. Việc chuyển đổi mọi tính năng từ ứng dụng dành cho thiết bị di động sẽ không hoạt động tốt trên Glass. Thay vào đó, hãy tìm các trường hợp sử dụng chính hoạt động hiệu quả trên Glass và tập trung vào việc cung cấp một số tính năng kỳ diệu. Hãy xem phần Design for Glass để tìm cảm hứng.
- Các thao tác nhấn vào thẻ trực tiếp luôn hiển thị trình đơn Glass. Tất cả thẻ trực tiếp phải có một mục trong trình đơn Stop (Dừng) để loại bỏ thẻ trực tiếp khỏi dòng thời gian.
- Nếu thẻ sự kiện phát trực tiếp bắt đầu được trải nghiệm, người dùng sẽ được đưa đến nơi họ đã dừng lại trước đó – nơi phù hợp.
- Thao tác vuốt hoặc nhấn khi chìm đắm luôn tạo ra một thao tác hoặc phản hồi mà cử chỉ không được thực hiện (ví dụ: sử dụng kéo ngang).
- Các cử chỉ không hoạt động như hệ thống Glass phải có hướng dẫn rõ ràng về cách sử dụng những cử chỉ đó và rõ ràng kết quả.
- Nếu bạn tạo các thành phần trên giao diện người dùng tương tự như các thành phần mà hệ thống Glass cung cấp, hãy sử dụng thành phần mà hệ thống Glass cung cấp. Ví dụ: sử dụng chế độ xem cuộn thẻ thay vì triển khai chế độ xem của riêng bạn.
- Dùng tính năng đắm chìm cho những nhiệm vụ tập trung cần tính năng đó. Nếu không, các lựa chọn khác như thẻ trực tiếp hoặc thẻ tĩnh sẽ được ưu tiên.
Khi có thể, hãy sử dụng các thiết kế thẻ đã được phê duyệt. Mẫu Mirror API và GDK hiện có sẵn cho một số thiết kế trong số này.
- Sử dụng các kiểu trong base_style.css nếu bạn đang sử dụng Mirror API.
- Tuân thủ các quy tắc chung đối với khoảng đệm và khoảng cách như các mẫu tích hợp sẵn.

Tính năng nhóm và tính năng phân trang cho phép bạn nhóm các thẻ lại với nhau, nhưng bạn nên sử dụng các thẻ này đúng cách trong các trường hợp sau.
Lưu ý: Các tính năng nhóm và phân trang được tích hợp vào Mirror API. Nếu bạn đang cố gắng đạt được cùng một chức năng trong GDK, hãy bắt chước cách Mirror API trình bày các tính năng gói và phân trang càng gần càng tốt. Sử dụng chỉ báo ngăn xếp, mục trong trình đơn và trình cuộn thẻ để trình bày thẻ của bạn.
Bundle
- Sử dụng gói cho các nhóm thẻ tương tự nhau nhưng không được nằm trên cùng một thẻ.
- Thiết kế thẻ bìa gói để trở thành thông báo có hình ảnh khác với các thẻ trong gói.
- Chỉ thông báo cho người dùng bằng âm thanh thông báo một lần cho mỗi gói.
Các trường hợp mà gói hoạt động tốt:
- Một chuỗi email hoặc tin nhắn ngắn
- Ba tin nhắn SMS giữa cùng một người
- 5 bức ảnh được chụp cách nhau trong vòng một giờ
- Đã chèn tất cả các bài viết liên quan cùng một lúc
- Danh sách các sự kiện chính và thông tin cập nhật về tỷ số của một trận đấu thể thao đang diễn ra
Các trường hợp mà gói không hoạt động tốt:
- Tất cả nội dung từ dịch vụ của bạn
- Nhiều tiêu đề được gửi đến Glass trong suốt một ngày
Phân trang
Sử dụng tính năng phân trang cho các mục trong dòng thời gian không vừa trên một thẻ do hạn chế về không gian, nhưng phải nằm trên cùng một thẻ.
Các trường hợp tính năng phân trang hoạt động tốt:
- Một email, bản tin hoặc nội dung tương tự không vừa trên một thẻ
Các trường hợp mà tính năng phân trang không hoạt động tốt:
- Một nhóm các thẻ riêng biệt, chẳng hạn như nhiều tin bài hoặc email
Đảm bảo Đồ thuỷ tinh của bạn tuân thủ các phương pháp hay nhất còn lại dành cho Đồ thuỷ tinh của chúng tôi.
Thuộc tính web
- Sử dụng biểu tượng Gửi tới Glass nếu gửi nội dung đến Glass từ web.
- Sử dụng biểu tượng Tải xuống Glass nếu cung cấp đường liên kết để tải xuống Glassware.
- Đảm bảo viết đúng ngữ pháp và chính tả.
- Không được có nhiều hơn hai trang uỷ quyền hoặc trang đăng nhập.
- Các chế độ cài đặt không được yêu cầu uỷ quyền lại trong một khoảng thời gian hợp lý (dưới 3 tháng).
- Nếu bắt buộc phải có tài khoản hoặc ứng dụng đồng hành, thì quy trình uỷ quyền sẽ rõ ràng đối với những người dùng có hoặc chưa có tài khoản sử dụng dịch vụ của bạn.
- URL dẫn đến trang web uỷ quyền phải khác với URL của trang web cài đặt.
- Nếu cần có tài khoản người dùng, Glassware không được xác thực người dùng khi chưa kết nối với tài khoản người dùng.
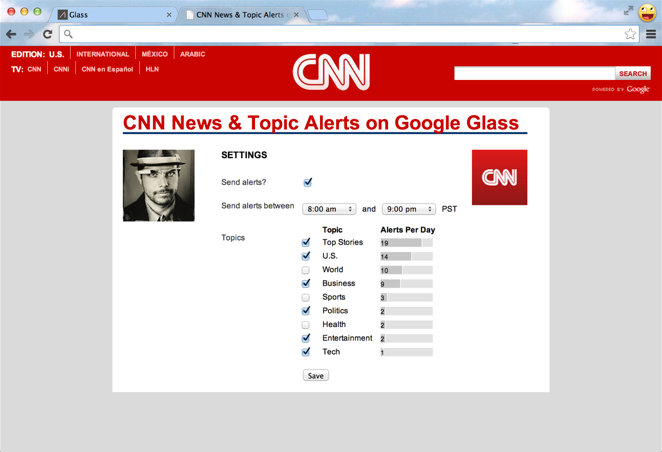
- Cho thấy bằng hình ảnh rằng thay đổi về chế độ cài đặt đã được lưu.
- Cho biết tần suất cập nhật tổng thể và theo từng nguồn cấp dữ liệu (nếu có) để đảm bảo nội dung của bạn luôn phù hợp. Ảnh chụp màn hình sau đây là ví dụ về cách cho phép người dùng đặt tần suất cập nhật và loại nguồn cấp dữ liệu.

Xây dựng thương hiệu
Thương hiệu Glass và các tài sản liên quan thuộc quyền sở hữu riêng và được Google thiết kế cũng như sử dụng cẩn thận.
- Không được sử dụng, sửa đổi hoặc bắt chước các biểu trưng hoặc tài sản thuộc quyền sở hữu riêng của Google Glass theo bất kỳ cách nào trừ phi các biểu trưng hoặc tài sản đó được cung cấp trên trang [Nội dung](/Glass/tools-downloads/downloads).
- Không được sử dụng, sửa đổi hoặc bắt chước phông chữ của biểu trưng Google Glass để sử dụng trong sản phẩm của bạn.
Viết
Đồ thuỷ tinh và nội dung mô tả liên quan phải bằng tiếng Anh theo mặc định. Bạn có thể sử dụng nhiều ngôn ngữ nếu có đầy đủ tính năng tương đương giữa các ngôn ngữ.
Đảm bảo tên Đồ thuỷ tinh của bạn mô tả chính xác chức năng hoặc thương hiệu của Đồ thuỷ tinh. Không sử dụng chuỗi "Glass" trong tên, trừ phi chuỗi này có trong cụm từ "dành cho Glass". Ví dụ: "Thông tin về mèo về thuỷ tinh" được chấp nhận, nhưng không phải "Thông tin về mèo" hay "Ảnh về mèo".
Xem mục Kính ở dạng văn bản để biết các quy định hạn chế và nguyên tắc.
Hãy tuân thủ nguyên tắc viết khi thích hợp.
Kiểm thử
Chạy ứng dụng Glass của bạn trên phần cứng Glass thực tế. Đây là cách duy nhất để đánh giá chính xác trải nghiệm người dùng. Ngoài ra, hãy đảm bảo rằng GDK Glassware không gây ra hiệu suất ngoài dự kiến, chẳng hạn như Glass quá nóng.

