Качество воздуха и пыльца в районах и на маршрутах
Цель
API качества воздуха и пыльцы предоставляют отличные возможности для получения более подробной информации о поездке или карте в любом месте. Существует два способа использования данных, доступных через эти API: индексация в виде текста или фрагменты тепловых карт в виде растровых изображений.

При использовании конечных точек API плиток тепловых карт вы можете столкнуться с рядом проблем при загрузке отдельных растровых плиток, таких как:
- как загрузить плитки на карту Google в Интернете? (также в соответствии с Условиями использования API)
- как управлять количеством запросов во время опыта?
- как читать значения плиток?
Примеры вариантов использования
Вам будут представлены примеры вариантов использования, чтобы попытаться ответить на приведенные выше вопросы.
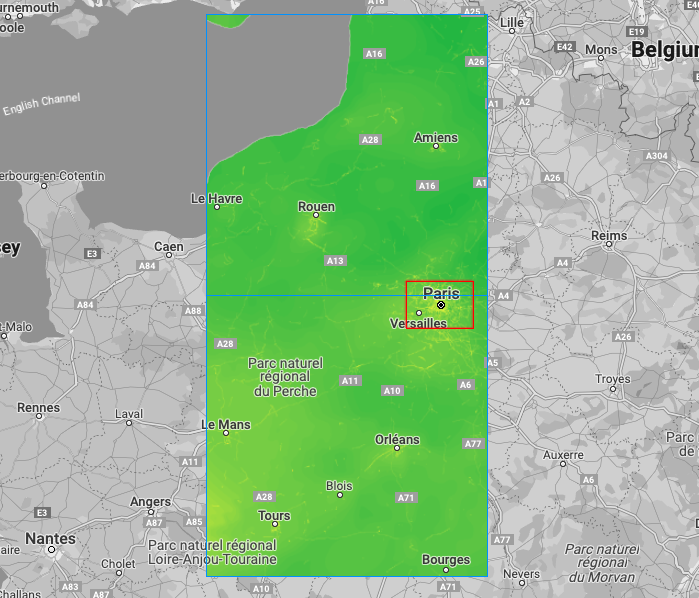
- Качество воздуха и пыльца на определенной территории: визуализируйте растровые данные плиток тепловой карты (текущих условий) внутри одного или нескольких пользовательских полигонов.
- Качество воздуха и пыльца вдоль маршрута: визуализация фрагментов тепловой карты (текущих условий), растровых данных, нанесенных на путевые точки маршрута.
Выполнение
Вы узнаете, какие тайлы доступны и как их загрузить в веб-интерфейс. Вы также увидите, как управлять количеством запросов при загрузке тайлов на карту. Наконец, вам покажут, как читать тайлы.
Доступные плитки тепловой карты по типам
API качества воздуха
- UAQI_RED_GREEN (UAQI, красно-зеленая палитра): Красно-зеленая палитра универсального индекса качества воздуха.
- UAQI_INDIGO_PERSIAN (UAQI, индигово-персидская палитра): Универсальный индекс качества воздуха, индигово-персидская палитра.
- PM25_INDIGO_PERSIAN: палитра индиго-персидского цвета с индексом PM2.5.
- GBR_DEFRA: Цветовая палитра ежедневного индекса качества воздуха (Великобритания).
- DEU_UBA: Цветовая палитра индекса качества местного воздуха в Германии.
- CAN_EC: Цветовая палитра индекса качества воздуха и здоровья в Канаде.
- FRA_ATMO: Цветовая палитра индекса качества воздуха во Франции.
- US_AQI: Цветовая палитра индекса качества воздуха в США.
API пыльцы
- TREE_UP: Тип тепловой карты будет представлять собой графическую карту древовидного индекса.
- GRASS_UPI: Тип тепловой карты будет представлять собой графическую карту индекса травы.
- WEED_UPI: Тип тепловой карты будет представлять собой графическую карту индекса сорняков.
Отображение плиток тепловой карты в Интернете
Загрузите плитки и примените векторную маску, чтобы отобразить только нужные области области просмотра карты.
Загрузка плиток
- Используйте API JavaScript Карт для загрузки базовой карты Google и загрузите библиотеку deckgl для подготовки к загрузке растровых изображений плиток.
- Используйте deck.gl TileLayer для загрузки плиток тепловой карты качества воздуха . Это позволит отображать метки базовой карты Google Карт поверх плиток тепловой карты (в отличие от пользовательских наложений JavaScript в Картах ).
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
Применение векторной маски
Вы можете визуально скрыть или отобразить любую часть плиток тепловой карты. Важно: вам необходимо получить данные , которые будут использоваться для создания векторной маски, применяемой к плиткам тепловой карты.
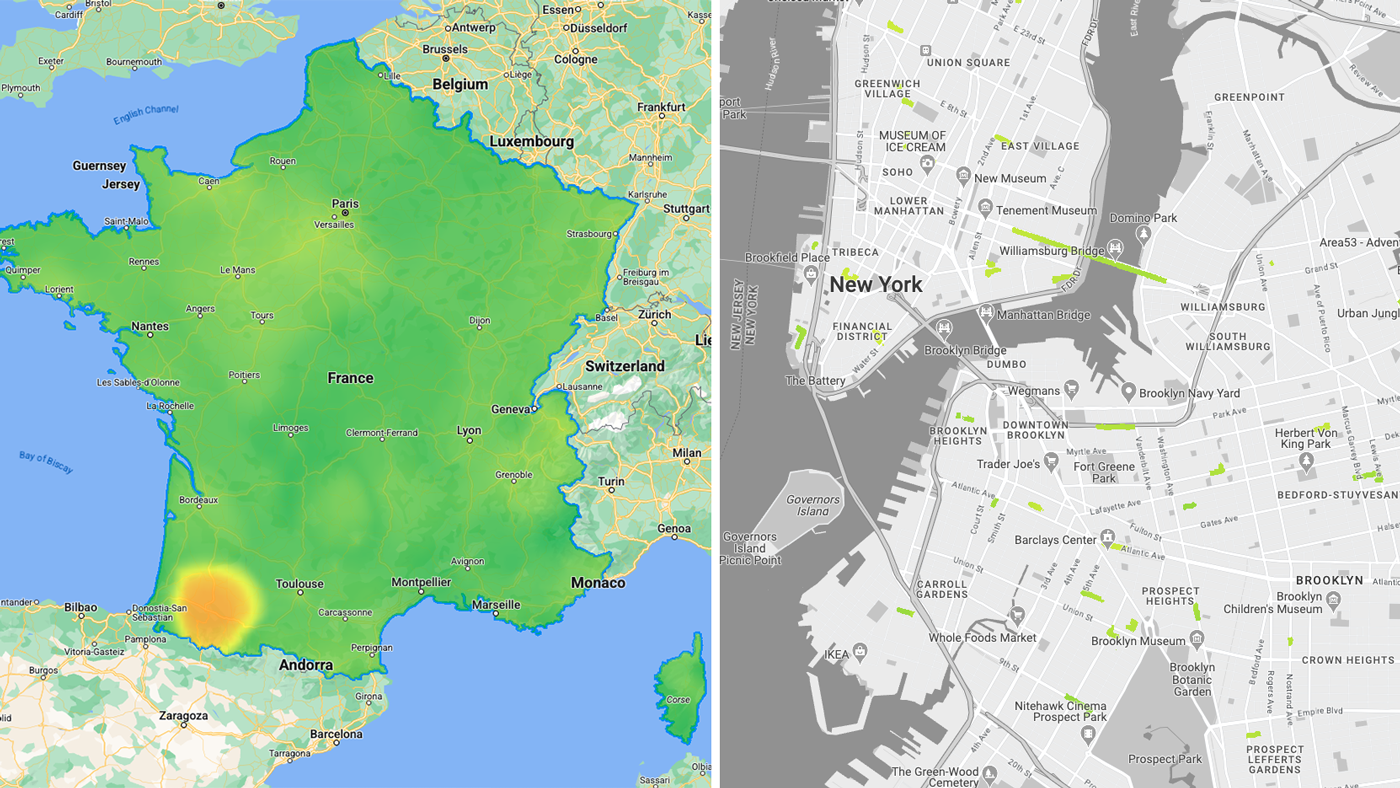
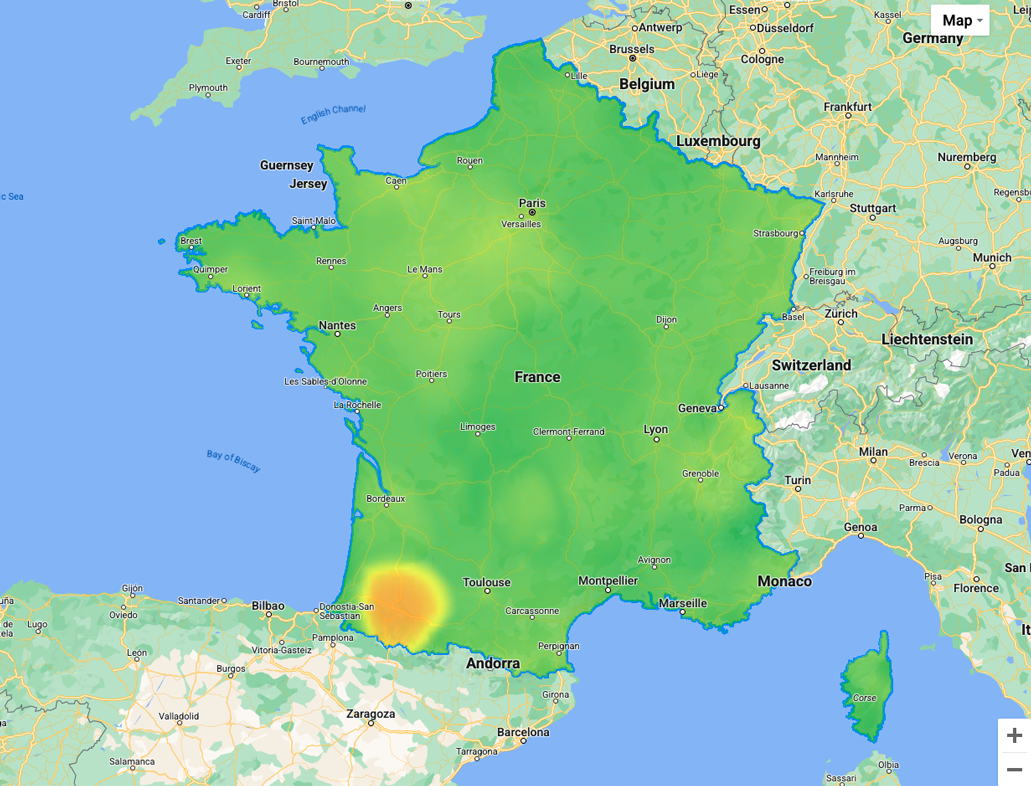
- В районе:
используйте deck.gl GeoJson для создания маски поверх слоя плитки качества воздуха.

В примере ниже используется многополигональный геодезический массив Франции.
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
Вот ссылка на реализацию deckgl :
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
- Вдоль маршрута: используйте deck.gl с его TripsLayer для создания маски поверх Air Quality TileLayer.
Тепловая карта качества воздуха за поездку

Управление запросами API и расходами
Хотя поведение браузера по умолчанию обычно заключается в кэшировании всех загруженных плиток в локальном хранилище (в пределах одного сеанса), вы можете выполнить дополнительную оптимизацию:
- Ограничьте область загрузки: создайте ограничивающую рамку (красного цвета) и назначьте ее слою. При любом уровне масштабирования будут загружаться только плитки тепловой карты (синего цвета), покрывающие ограничивающую рамку.
Ограничивающая рамка (красная), плитки тепловой карты (синяя)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
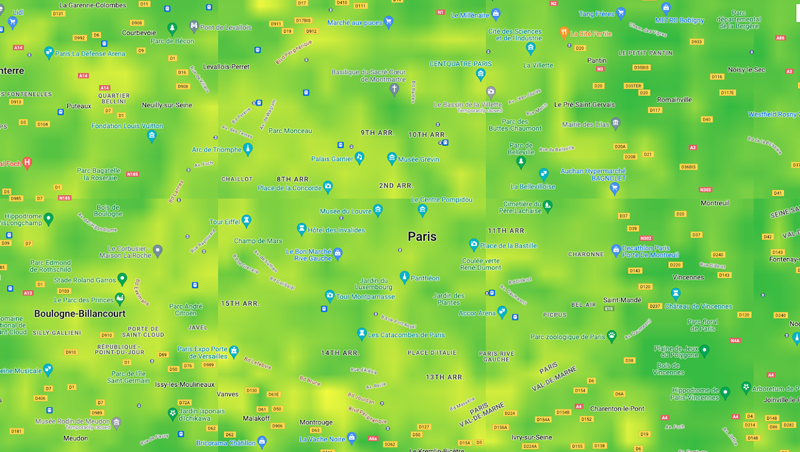
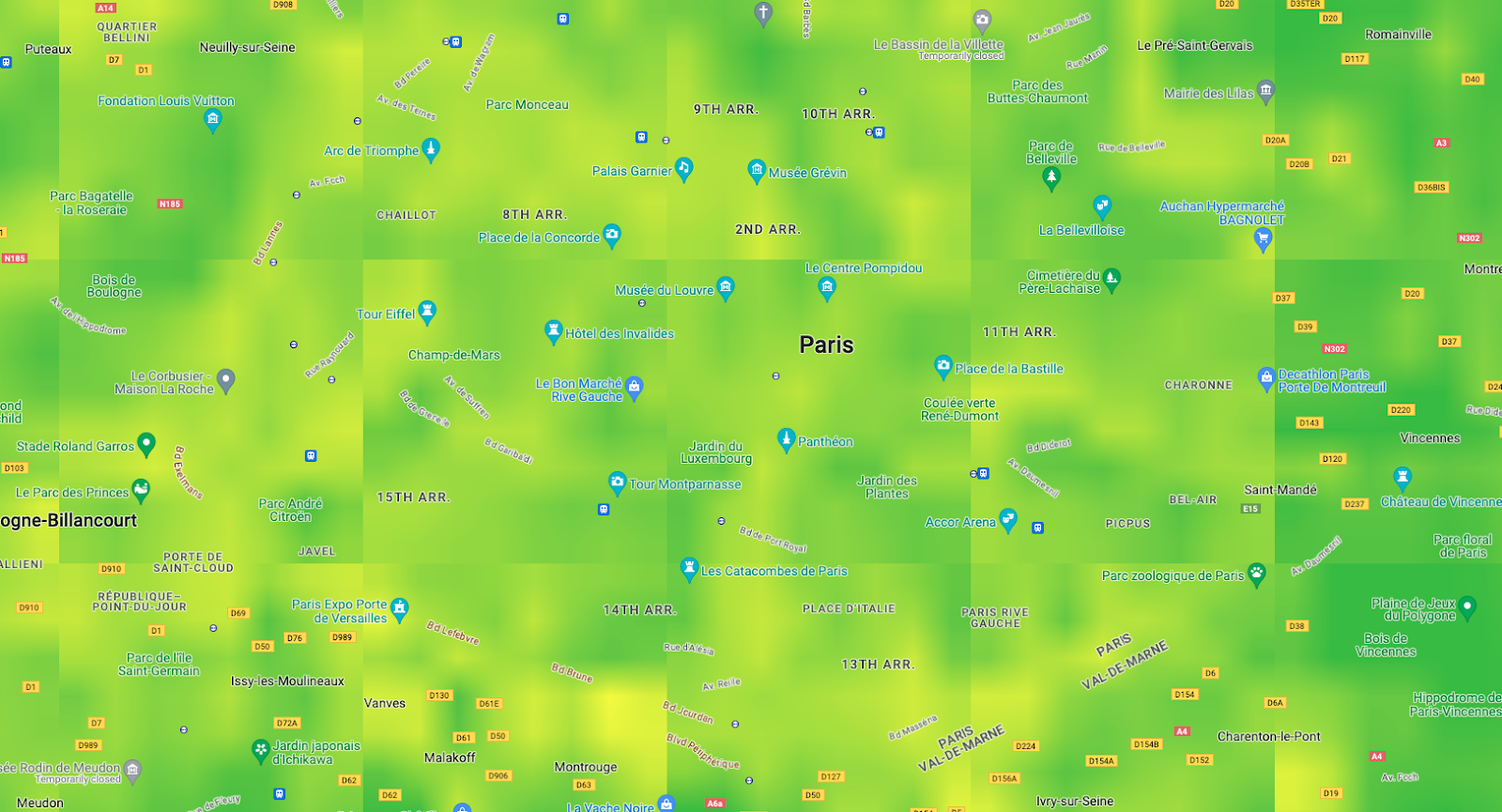
- Установите размер плитки визуального отображения так, чтобы она покрывала всю область просмотра при любом уровне масштабирования; рекомендуется: от 256 до 1024.
Важно: разрешение тайлов API остается на уровне 256x256, но визуальная регулировка отображения позволит вам увеличивать/уменьшать количество запросов тайлов для покрытия всей области просмотра карты.
(убедитесь, что он работает с minZoom и maxZoom карты Google, т. е.:
tilesize:1024не будет загружать плитки при масштабе 0 или 1).
Область просмотра с плитками 256x256 пикселей против 512x512 пикселей


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
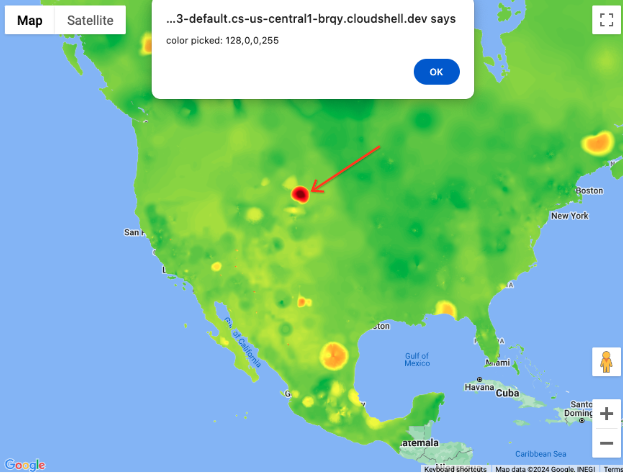
Считывание значений пикселей
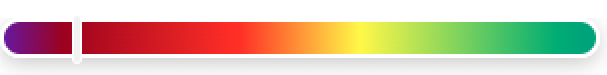
Для отображения соответствующего значения на цветовой шкале
Вы можете использовать библиотеку Luma.gl и ее метод readPixelsToArray при событии onClick, назначенном как свойство слою deck.gl.
Значение пикселя: rgba(128,0,0,255)
НИЗКИЙ  ВЫСОКИЙ
ВЫСОКИЙ
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
Заключение
Вы узнали, как могут быть реализованы конечные точки API плиток тепловой карты качества воздуха и пыльцы :
- загружено на карту Google в Интернете, также с соблюдением Условий использования
- оптимизировано для вашего варианта использования
- прочитать значения плиток
Следующие действия
Рекомендуемая дополнительная литература:
Авторы
Основные авторы:
Томас Англерет | Инженер по решениям платформы Google Карт