একটি তথ্য উইন্ডো মানচিত্রের উপরে একটি পপআপ উইন্ডোতে পাঠ্য বা চিত্র প্রদর্শন করে। তথ্য উইন্ডো সবসময় একটি মার্কার নোঙ্গর করা হয়. মার্কার ট্যাপ করা হলে তাদের ডিফল্ট আচরণ প্রদর্শন করা হয়।
কোড নমুনা
GitHub এ ApiDemos সংগ্রহস্থলে একটি নমুনা রয়েছে যা সমস্ত তথ্য উইন্ডো বৈশিষ্ট্যগুলি প্রদর্শন করে:
- মার্কারডেমোঅ্যাক্টিভিটি - জাভা : ইনফো উইন্ডো কাস্টমাইজ করা এবং ইনফো উইন্ডো লিসেনার ব্যবহার করা
- মার্কারডেমোঅ্যাক্টিভিটি - কোটলিন : ইনফো উইন্ডো কাস্টমাইজ করা এবং ইনফো উইন্ডো লিসেনার ব্যবহার করে
ভূমিকা
একটি তথ্য উইন্ডো আপনাকে ব্যবহারকারীর কাছে তথ্য প্রদর্শন করতে দেয় যখন তারা একটি মার্কারে ট্যাপ করে। একটি সময়ে শুধুমাত্র একটি তথ্য উইন্ডো প্রদর্শিত হয়. যদি একজন ব্যবহারকারী একটি মার্কারে ক্লিক করেন, তাহলে বর্তমান তথ্য উইন্ডোটি বন্ধ হয়ে যাবে এবং নতুন তথ্য উইন্ডোটি প্রদর্শিত হবে। মনে রাখবেন যে ব্যবহারকারী যদি একটি মার্কারে ক্লিক করে যা বর্তমানে একটি তথ্য উইন্ডো দেখাচ্ছে, সেই তথ্য উইন্ডোটি বন্ধ হয়ে যায় এবং পুনরায় খোলে।
একটি তথ্য উইন্ডো ডিভাইসের স্ক্রিনের বিপরীতে আঁকা হয়, এটির সংশ্লিষ্ট মার্কার উপরে কেন্দ্র করে। ডিফল্ট তথ্য উইন্ডোতে শিরোনামটি মোটা অক্ষরে থাকে, শিরোনামের নীচে (ঐচ্ছিক) স্নিপেট পাঠ্য সহ।
একটি তথ্য উইন্ডো যোগ করুন
একটি তথ্য উইন্ডো যোগ করার সবচেয়ে সহজ উপায় হল সংশ্লিষ্ট মার্কার এর title() এবং snippet() পদ্ধতি সেট করা। এই বৈশিষ্ট্যগুলি সেট করার ফলে যখনই সেই মার্কারটি ক্লিক করা হবে তখন একটি তথ্য উইন্ডো প্রদর্শিত হবে৷
কোটলিন
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400") )
জাভা
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400"));
একটি তথ্য উইন্ডো দেখান/লুকান
তথ্য উইন্ডোগুলি ব্যবহারকারীর স্পর্শ ইভেন্টগুলিতে প্রতিক্রিয়া জানাতে ডিজাইন করা হয়েছে৷ আপনি যদি পছন্দ করেন, টার্গেট মার্কারে showInfoWindow() এ কল করে প্রোগ্রাম্যাটিকভাবে একটি তথ্য উইন্ডো দেখাতে পারেন। hideInfoWindow() কল করে একটি তথ্য উইন্ডো লুকানো যেতে পারে।
কোটলিন
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") ) melbourne?.showInfoWindow()
জাভা
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne")); melbourne.showInfoWindow();
এছাড়াও আপনি পৃথক ক্লাস্টার মার্কারগুলির জন্য তথ্য উইন্ডো তৈরি করতে পারেন। পৃথক ক্লাস্টারযুক্ত মার্কারগুলির জন্য একটি তথ্য উইন্ডো যোগ করার নির্দেশিকা পড়ুন।
কাস্টম তথ্য উইন্ডোজ
এছাড়াও আপনি তথ্য উইন্ডোর বিষয়বস্তু এবং ডিজাইন কাস্টমাইজ করতে সক্ষম। এটি করার জন্য, আপনাকে অবশ্যই InfoWindowAdapter ইন্টারফেসের একটি সুনির্দিষ্ট বাস্তবায়ন তৈরি করতে হবে এবং তারপরে আপনার বাস্তবায়নের সাথে GoogleMap.setInfoWindowAdapter() কল করুন। ইন্টারফেসে আপনার বাস্তবায়নের জন্য দুটি পদ্ধতি রয়েছে: getInfoWindow(Marker) এবং getInfoContents(Marker) । API প্রথমে getInfoWindow(Marker) কল করবে এবং যদি null ফেরত দেওয়া হয়, তাহলে এটি getInfoContents(Marker) কল করবে। যদি এটিও null ফেরত দেয়, তাহলে ডিফল্ট তথ্য উইন্ডো ব্যবহার করা হবে।
এর মধ্যে প্রথমটি ( getInfoWindow() ) আপনাকে একটি ভিউ প্রদান করতে দেয় যা সম্পূর্ণ তথ্য উইন্ডোর জন্য ব্যবহার করা হবে। এর মধ্যে দ্বিতীয়টি ( getInfoContents() ) আপনাকে শুধুমাত্র উইন্ডোর বিষয়বস্তু কাস্টমাইজ করতে দেয় কিন্তু এখনও ডিফল্ট তথ্য উইন্ডো ফ্রেম এবং ব্যাকগ্রাউন্ড রাখতে দেয়।
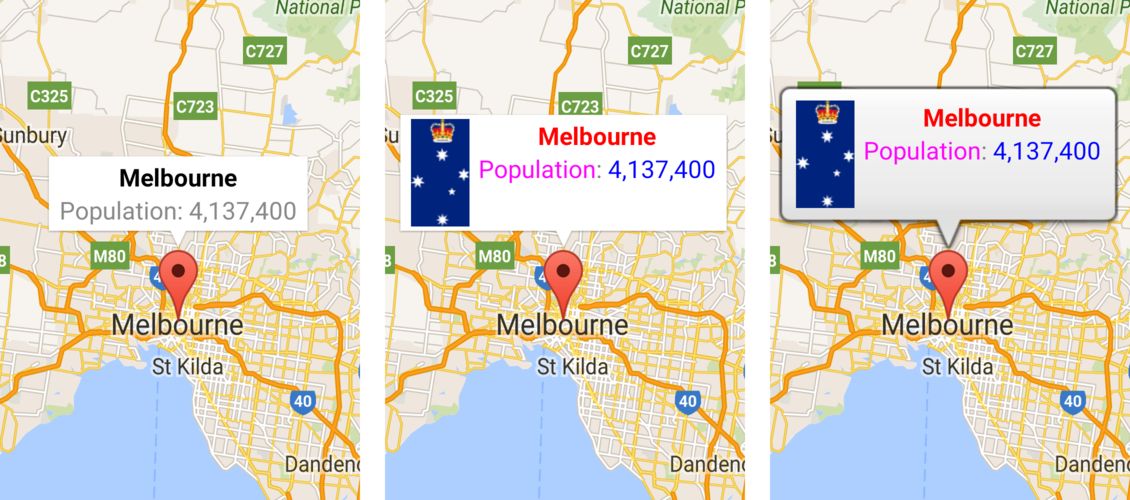
নীচের চিত্রগুলি একটি ডিফল্ট তথ্য উইন্ডো, কাস্টমাইজড বিষয়বস্তু সহ একটি তথ্য উইন্ডো এবং কাস্টমাইজড ফ্রেম এবং পটভূমি সহ একটি তথ্য উইন্ডো দেখায়৷

তথ্য উইন্ডো ঘটনা
মার্কারডেমোঅ্যাক্টিভিটি নমুনায় তথ্য উইন্ডো ইভেন্ট নিবন্ধন ও পরিচালনার উদাহরণ কোড অন্তর্ভুক্ত রয়েছে।
আপনি একটি তথ্য উইন্ডোতে ক্লিক ইভেন্ট শুনতে একটি OnInfoWindowClickListener ব্যবহার করতে পারেন। এই শ্রোতাকে মানচিত্রে সেট করতে, GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener) কল করুন। যখন একজন ব্যবহারকারী একটি তথ্য উইন্ডোতে ক্লিক করেন, onInfoWindowClick(Marker) বলা হয় এবং তথ্য উইন্ডোটি ডিফল্ট হাইলাইট রঙে (ধূসর) হাইলাইট হয়।
কোটলিন
internal inner class InfoWindowActivity : AppCompatActivity(), OnInfoWindowClickListener, OnMapReadyCallback { override fun onMapReady(googleMap: GoogleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this) } override fun onInfoWindowClick(marker: Marker) { Toast.makeText( this, "Info window clicked", Toast.LENGTH_SHORT ).show() } }
জাভা
class InfoWindowActivity extends AppCompatActivity implements GoogleMap.OnInfoWindowClickListener, OnMapReadyCallback { @Override public void onMapReady(GoogleMap googleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this); } @Override public void onInfoWindowClick(Marker marker) { Toast.makeText(this, "Info window clicked", Toast.LENGTH_SHORT).show(); } }
একইভাবে, আপনি একটি OnInfoWindowLongClickListener এর মাধ্যমে দীর্ঘ ক্লিক ইভেন্ট শুনতে পারেন, যা আপনি GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) কল করে সেট করতে পারেন। এই শ্রোতা ক্লিক শ্রোতাদের অনুরূপ আচরণ করে এবং একটি onInfoWindowClose(Marker) কলব্যাকের সাথে দীর্ঘ ক্লিক ইভেন্টগুলিতে অবহিত করা হবে৷
তথ্য উইন্ডোটি বন্ধ হয়ে গেলে বিজ্ঞপ্তি পেতে, একটি OnInfoWindowCloseListener ব্যবহার করুন, যা আপনি GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) কল করে সেট করতে পারেন। আপনি একটি onInfoWindowClose(Marker) কলব্যাক পাবেন।
একটি তথ্য উইন্ডো রিফ্রেশ করার বিষয়ে দ্রষ্টব্য: onInfoWindowClose() ইভেন্টটি চালু হয় যদি ব্যবহারকারী একটি তথ্য উইন্ডো রিফ্রেশ করে এমন একটি মার্কারকে ট্যাপ করে যা ইতিমধ্যেই একটি খোলা তথ্য উইন্ডো রয়েছে৷ কিন্তু আপনি যদি একটি খোলা তথ্য উইন্ডোতে প্রোগ্রাম্যাটিকভাবে Marker.showInfoWindow() কল করেন, onInfoWindowClose() ইভেন্টটি চালু হয় না। পরবর্তী আচরণটি এই ধারণার উপর ভিত্তি করে যে আপনি সচেতন যে তথ্য উইন্ডোটি বন্ধ হবে এবং পুনরায় খুলবে।
তথ্য উইন্ডোতে পূর্ববর্তী বিভাগে উল্লিখিত হিসাবে, একটি তথ্য উইন্ডো একটি লাইভ ভিউ নয়। পরিবর্তে, দৃশ্যটি মানচিত্রে একটি চিত্র হিসাবে রেন্ডার করা হয়েছে৷ ফলস্বরূপ, ভিউতে আপনার সেট করা যেকোনো শ্রোতাকে উপেক্ষা করা হয় এবং আপনি ভিউয়ের বিভিন্ন অংশে ক্লিক ইভেন্টের মধ্যে পার্থক্য করতে পারবেন না। আপনার কাস্টম তথ্য উইন্ডোর মধ্যে ইন্টারেক্টিভ উপাদানগুলি — যেমন বোতাম, চেকবক্স, বা টেক্সট ইনপুটগুলি না রাখার পরামর্শ দেওয়া হচ্ছে৷

