जानकारी वाली विंडो, मैप के ऊपर पॉप-अप विंडो में टेक्स्ट या इमेज दिखाती है. जानकारी वाली विंडो हमेशा किसी मार्कर से ऐंकर की जाती हैं. डिफ़ॉल्ट रूप से, मार्कर पर टैप करने पर ये विकल्प दिखते हैं.
कोड सैंपल
GitHub पर मौजूद ApiDemos डेटा स्टोर करने की जगह में एक उदाहरण दिया गया है. इसमें, जानकारी वाले विंडो की सभी सुविधाओं के बारे में बताया गया है:
- MarkerDemoActivity - Java: जानकारी वाली विंडो को पसंद के मुताबिक बनाना और जानकारी वाली विंडो के लिसनर का इस्तेमाल करना
- MarkerDemoActivity - Kotlin: जानकारी वाली विंडो को पसंद के मुताबिक बनाना और जानकारी वाली विंडो के लिसनर का इस्तेमाल करना
परिचय
जानकारी देने वाले विंडो की मदद से, उपयोगकर्ता को मार्कर पर टैप करने पर जानकारी दिखाई जा सकती है. एक बार में सिर्फ़ एक जानकारी वाली विंडो दिखती है. अगर कोई उपयोगकर्ता किसी मार्कर पर क्लिक करता है, तो मौजूदा जानकारी वाली विंडो बंद हो जाएगी और जानकारी वाली नई विंडो दिखेगी. ध्यान दें कि अगर उपयोगकर्ता किसी ऐसे मार्कर पर क्लिक करता है जिस पर फ़िलहाल जानकारी वाली विंडो दिख रही है, तो वह जानकारी वाली विंडो बंद हो जाती है और फिर से खुल जाती है.
जानकारी वाली विंडो, डिवाइस की स्क्रीन के हिसाब से ओरिएंट की जाती है. यह विंडो, उससे जुड़े मार्कर के ऊपर, बीच में दिखती है. डिफ़ॉल्ट जानकारी वाली विंडो में, टाइटल को बोल्ड में दिखाया जाता है. साथ ही, टाइटल के नीचे स्निपेट टेक्स्ट (ज़रूरी नहीं) भी दिखता है.
जानकारी वाली विंडो जोड़ना
जानकारी वाला विंडो जोड़ने का सबसे आसान तरीका यह है कि उससे जुड़े मार्कर के title() और snippet() तरीकों को सेट करें. इन प्रॉपर्टी को सेट करने पर, उस मार्कर पर क्लिक करने पर जानकारी वाली विंडो दिखेगी.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400") )
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400"));
जानकारी वाली विंडो दिखाना/छिपाना
सूचना विंडो को इस तरह से डिज़ाइन किया गया है कि वे उपयोगकर्ता के टच इवेंट का जवाब दे सकें. अगर आप चाहें, तो टारगेट मार्कर पर showInfoWindow() को कॉल करके, प्रोग्राम के हिसाब से जानकारी वाला विंडो दिखाया जा सकता है. hideInfoWindow() को कॉल करके, जानकारी वाली विंडो को छिपाया जा सकता है.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") ) melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne")); melbourne.showInfoWindow();
अलग-अलग क्लस्टर किए गए मार्कर के लिए भी जानकारी वाली विंडो बनाई जा सकती हैं. क्लस्टर किए गए अलग-अलग मार्कर के लिए जानकारी वाला विंडो जोड़ने के बारे में गाइड पढ़ें.
कस्टम जानकारी वाली विंडो
आपके पास जानकारी वाली विंडो के कॉन्टेंट और डिज़ाइन को पसंद के मुताबिक बनाने का विकल्प भी होता है. ऐसा करने के लिए, आपको InfoWindowAdapter इंटरफ़ेस को लागू करना होगा. इसके बाद, अपने लागू किए गए इंटरफ़ेस के साथ GoogleMap.setInfoWindowAdapter() को कॉल करें. इंटरफ़ेस में, इसे लागू करने के दो तरीके हैं:
getInfoWindow(Marker) और getInfoContents(Marker). एपीआई सबसे पहले getInfoWindow(Marker) को कॉल करेगा. अगर null दिखता है, तो वह getInfoContents(Marker) को कॉल करेगा. अगर इससे भी null दिखता है, तो डिफ़ॉल्ट जानकारी वाली विंडो का इस्तेमाल किया जाएगा.
इनमें से पहले विकल्प (getInfoWindow()) की मदद से, ऐसा व्यू दिया जा सकता है जिसका इस्तेमाल पूरी जानकारी वाली विंडो के लिए किया जाएगा. इनमें से दूसरे विकल्प (getInfoContents()) की मदद से, विंडो के कॉन्टेंट को पसंद के मुताबिक बनाया जा सकता है. हालांकि, जानकारी वाली विंडो का डिफ़ॉल्ट फ़्रेम और बैकग्राउंड पहले जैसा ही रहेगा.
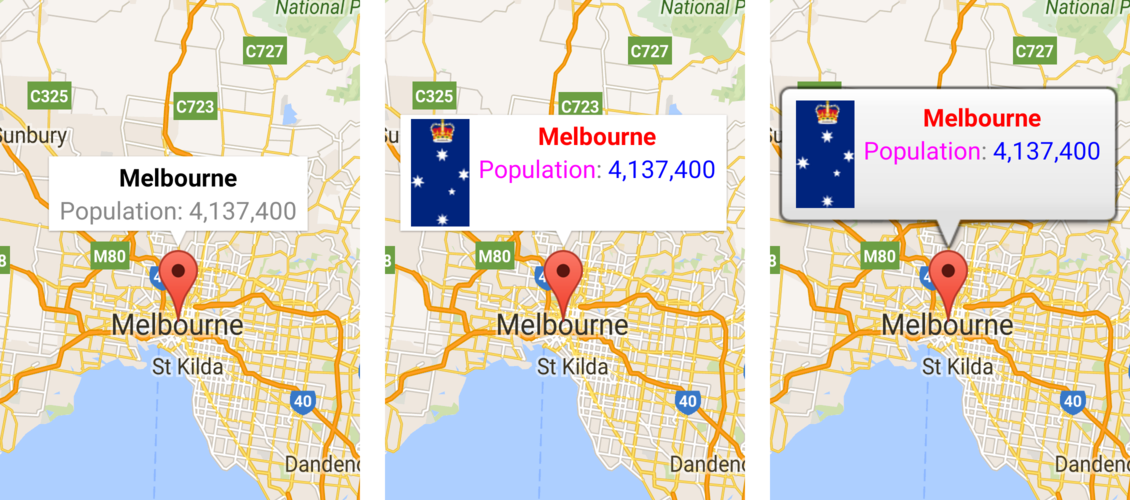
यहां दी गई इमेज में, डिफ़ॉल्ट जानकारी वाली विंडो, पसंद के मुताबिक कॉन्टेंट वाली जानकारी वाली विंडो, और पसंद के मुताबिक फ़्रेम और बैकग्राउंड वाली जानकारी वाली विंडो दिखाई गई है.

जानकारी वाली विंडो के इवेंट
MarkerDemoActivity सैंपल में, जानकारी वाली विंडो के इवेंट को रजिस्टर करने और मैनेज करने के लिए, कोड का उदाहरण शामिल है.
जानकारी वाले विंडो पर क्लिक इवेंट को सुनने के लिए, OnInfoWindowClickListener का इस्तेमाल किया जा सकता है. इस लिसनर को मैप पर सेट करने के लिए,
GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener) को कॉल करें. जब कोई उपयोगकर्ता जानकारी वाली विंडो पर क्लिक करता है, तो onInfoWindowClick(Marker) को कॉल किया जाता है और जानकारी वाली विंडो को हाइलाइट करने के लिए डिफ़ॉल्ट हाइलाइट रंग (ग्रे) का इस्तेमाल किया जाता है.
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(), OnInfoWindowClickListener, OnMapReadyCallback { override fun onMapReady(googleMap: GoogleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this) } override fun onInfoWindowClick(marker: Marker) { Toast.makeText( this, "Info window clicked", Toast.LENGTH_SHORT ).show() } }
Java
class InfoWindowActivity extends AppCompatActivity implements GoogleMap.OnInfoWindowClickListener, OnMapReadyCallback { @Override public void onMapReady(GoogleMap googleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this); } @Override public void onInfoWindowClick(Marker marker) { Toast.makeText(this, "Info window clicked", Toast.LENGTH_SHORT).show(); } }
इसी तरह, OnInfoWindowLongClickListener का इस्तेमाल करके, लंबे समय तक क्लिक किए जाने वाले इवेंट को भी ट्रिगर किया जा सकता है. इसे सेट करने के लिए, GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) को कॉल करें.
यह लिसनर, क्लिक लिसनर की तरह ही काम करता है. साथ ही, onInfoWindowClose(Marker) कॉलबैक के साथ लंबे समय तक क्लिक करने पर, इसकी सूचना दी जाएगी.
जानकारी वाली विंडो बंद होने पर सूचना पाने के लिए, OnInfoWindowCloseListener का इस्तेमाल करें. इसे सेट करने के लिए, GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) को कॉल करें. आपको onInfoWindowClose(Marker) कॉलबैक मिलेगा.
जानकारी वाली विंडो को रीफ़्रेश करने के बारे में जानकारी: अगर उपयोगकर्ता, किसी ऐसे मार्कर पर टैप करके जानकारी वाली विंडो को रीफ़्रेश करता है जिस पर पहले से ही जानकारी वाली विंडो खुली है, तो onInfoWindowClose() इवेंट ट्रिगर होता है. हालांकि, अगर किसी खुली जानकारी वाली विंडो पर प्रोग्राम के हिसाब से Marker.showInfoWindow() को कॉल किया जाता है, तो onInfoWindowClose() इवेंट ट्रिगर नहीं होता. बाद वाला व्यवहार इस धारणा पर आधारित है कि आपको पता है कि जानकारी वाली विंडो बंद हो जाएगी और फिर से खुल जाएगी.
जानकारी वाली विंडो के बारे में पिछले सेक्शन में बताया गया है कि यह लाइव व्यू नहीं है. इसके बजाय, व्यू को मैप पर इमेज के तौर पर रेंडर किया जाता है. इस वजह से, व्यू पर सेट किए गए सभी लिसनर को अनदेखा कर दिया जाता है. साथ ही, व्यू के अलग-अलग हिस्सों पर होने वाले क्लिक इवेंट के बीच अंतर नहीं किया जा सकता. हमारा सुझाव है कि आप अपनी कस्टम जानकारी वाली विंडो में, इंटरैक्टिव कॉम्पोनेंट न डालें. जैसे, बटन, चेकबॉक्स या टेक्स्ट इनपुट.

